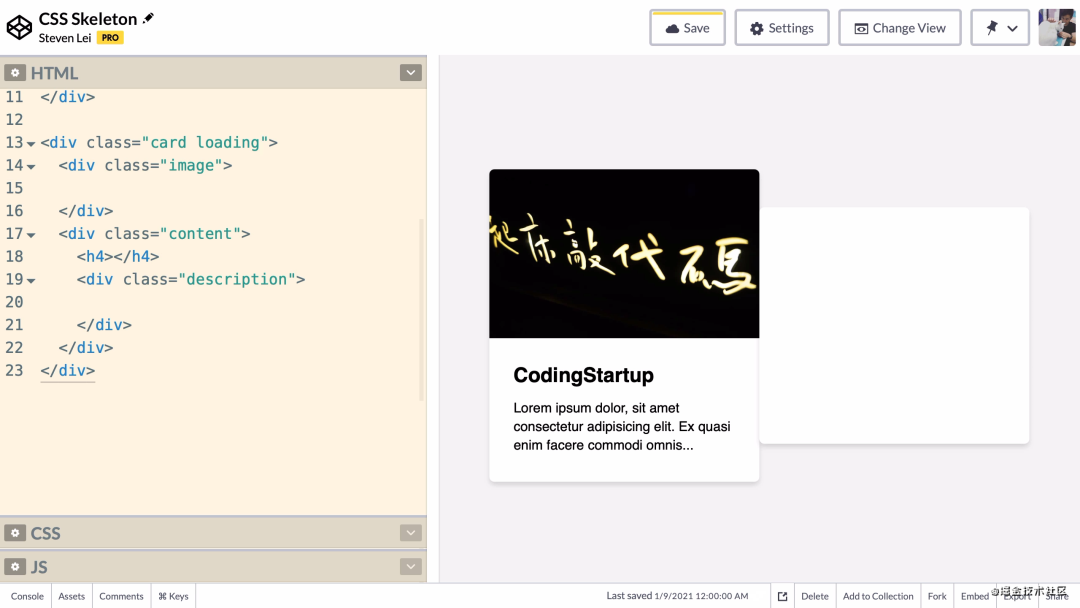
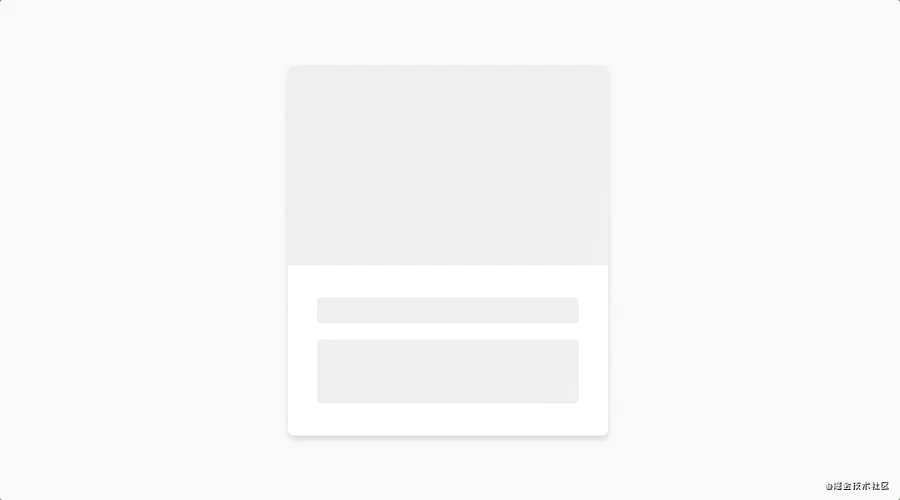
现在很多网站在加载数据的时候,为了避免页面过于空白,都会用这种方式预告将会有内容载入,从而提升用户体验:

打开 CodePen 编辑器,在 HTML 的部份加入一些结构,例如是一张卡片。新增一个 <div> 标签,class 名为 card;这张卡会有一张图片,加入一个 <div>,class 名为 image,在里面加入一张图片。然后就是标题和内文,新增一个 <div>,class 名为 content。在里面新增一个 `标签用来显示标题,而另一个
,class名为description`,就用来显示内文。
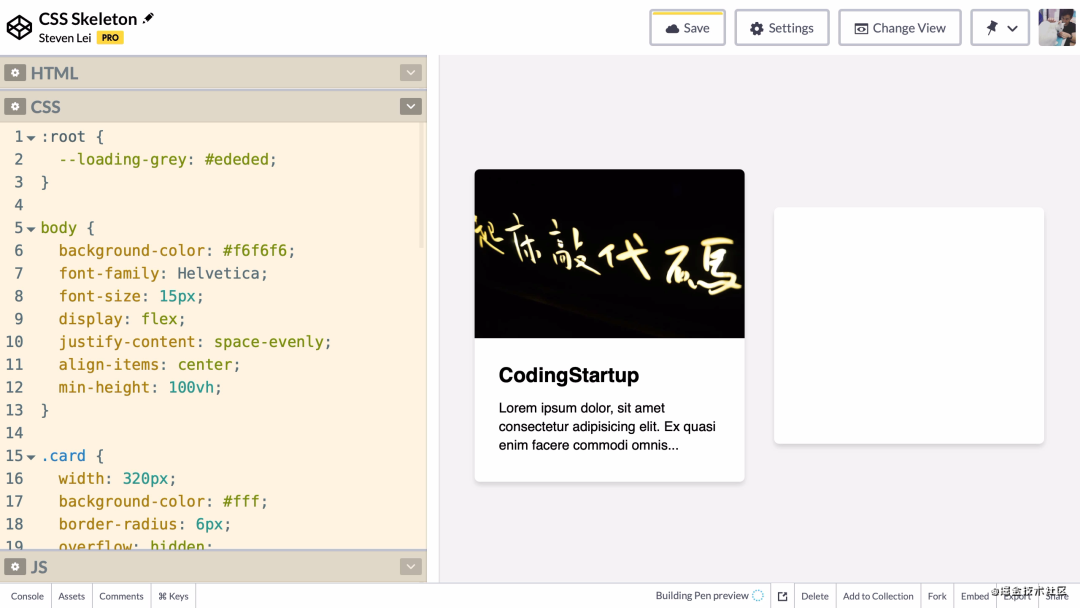
去到 CSS 的部份,先处理好这张卡的样式。加入 body 选择器,设定背景颜色是浅灰色,字体是 Helvetica,文字大小是 15px,然后用 Flexbox 的方式将内容上下左右居中。

.card 选择器,设定宽度是 320px,背景颜色设定为白色,这样背景的浅灰色就能够衬托出这个白色。加一点圆角,设定为 6px,由于在里面会加入图片,为了让图片都可以套用上圆角,设定 overflow 为 hidden,再加入阴影,很轻微就可以了。

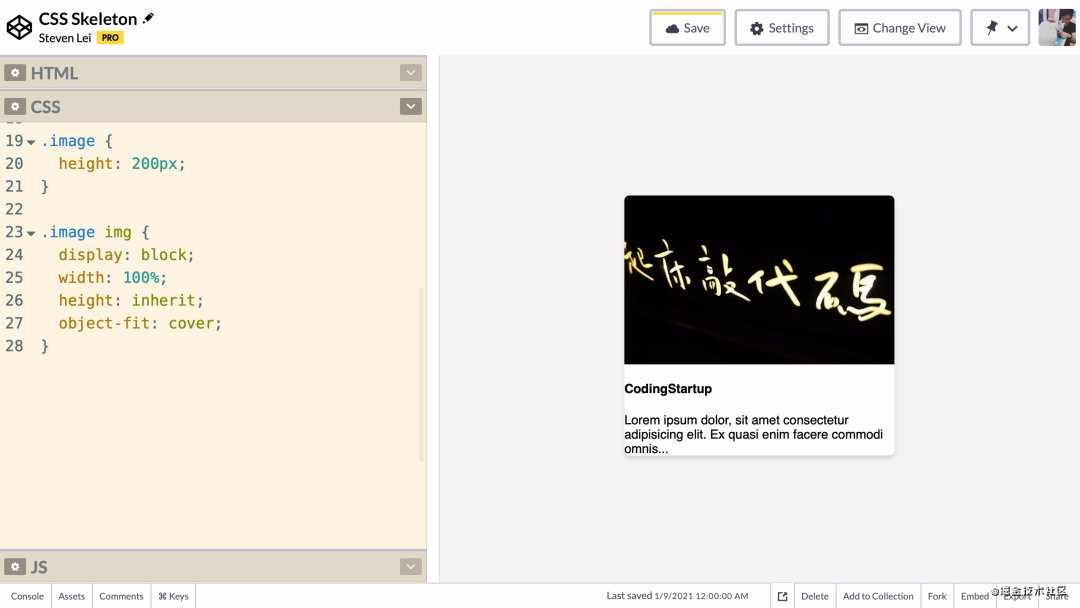
.image 选择器,设定高度为 200px。然后里面的图片,加入 .image img 选择器,设定 display 为 block,宽度是 100%。高度就继承自父容器,设定为 inherit,为了保持图片的比例,将 object-fit 设定为 cover。

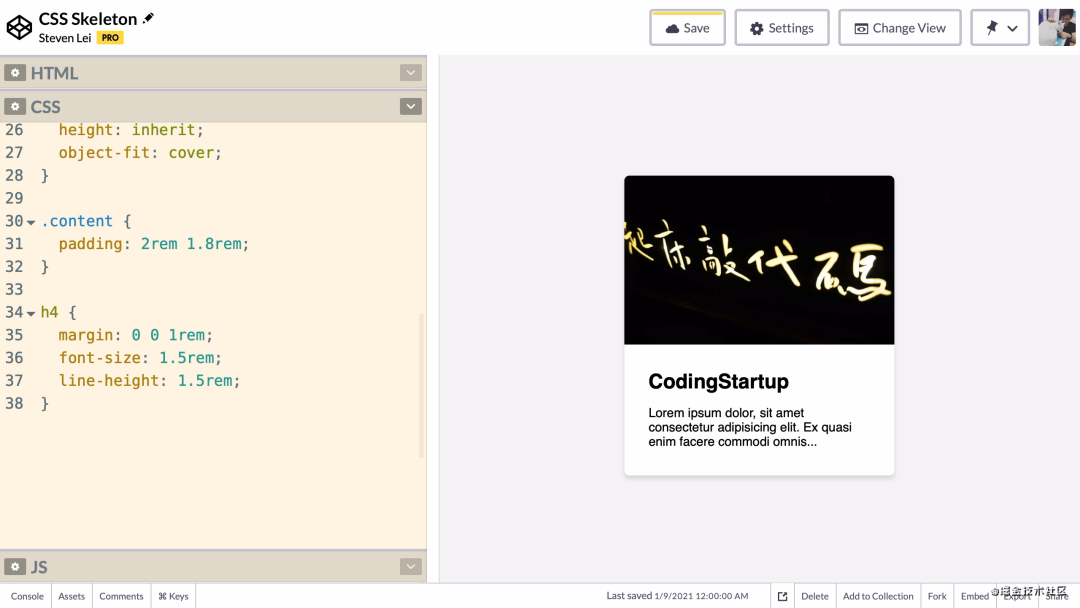
.content 选择器,设定 padding 为上下 2rem,左右 1.8rem;加入 h4 选择器,设定标题的样式,margin 设定为上左右都是 0,下是 1rem;文字大小和行距都设定为 1.5rem。

.description 选择器,文字大小设定为 1rem,行距设定为 1.4rem,现在这张卡的样式就完成了。
回到 HTML 的部份,复制多一张卡片,不过清空里面的图片和文字,以及加入一个名为 loading 的 class,我们会将骨架屏的效果套用到这张卡片上。

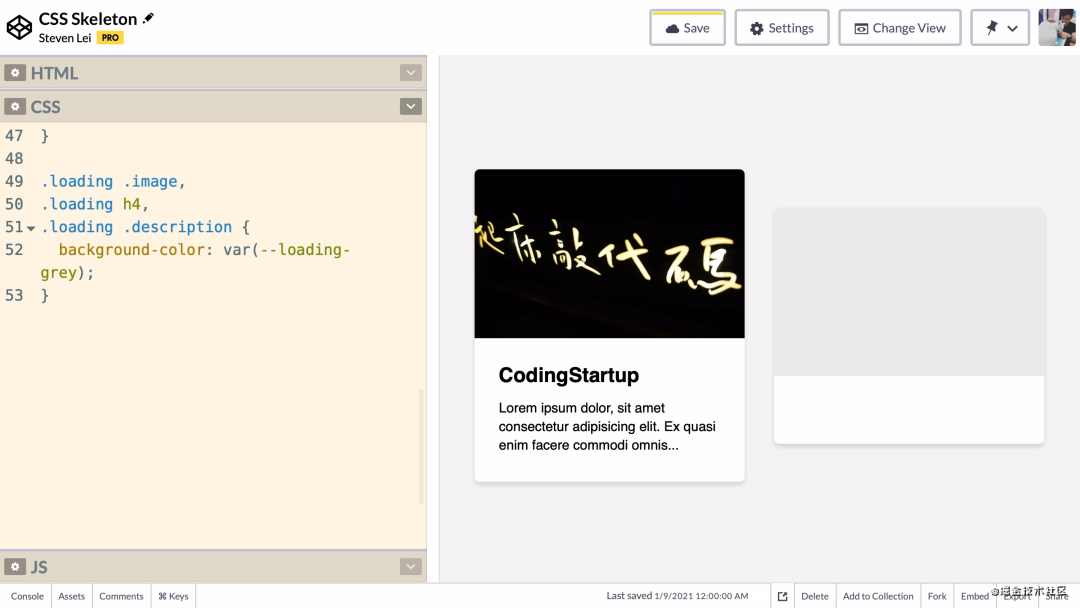
body 里面的 justify-content 的设定值,更改为 space-evenly,这样两张卡就可平均分配空白位置。然后由于稍后会于多处用到同一种灰色,我会将这个灰色定义为 CSS 变量,加入 :root 选择器,设定 --loading-grey 为浅灰色。


.loading h4 选择器,设定标题位置的样式,将 min-height 设定为 1.6rem,圆角设定为 4px。再加入 .loading .description 选择器,设定内文位置的样式,这里的高度设定多一点,min-height 设定为 4rem,圆角同样设定为 4px。
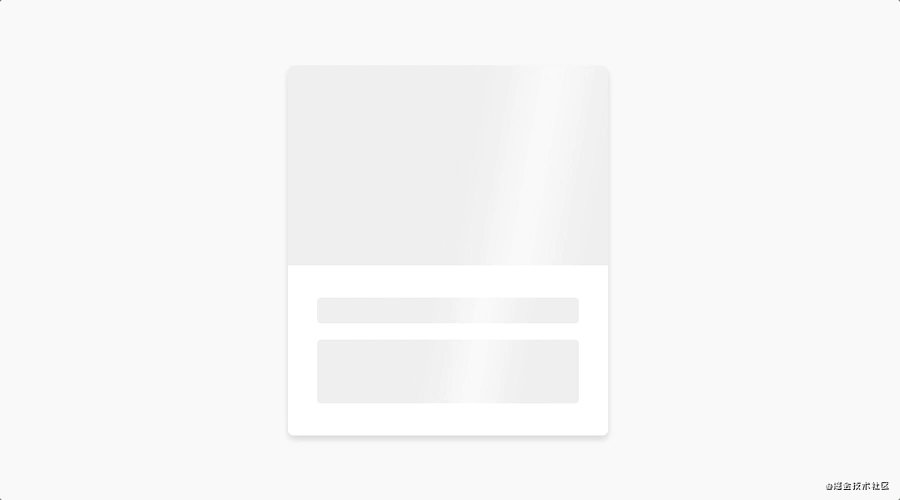
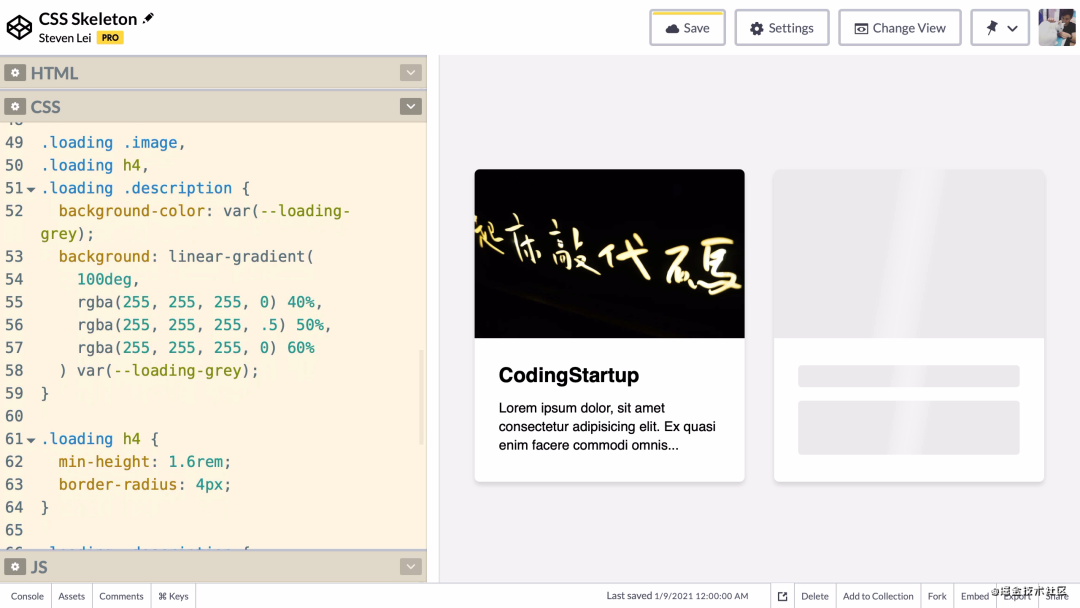
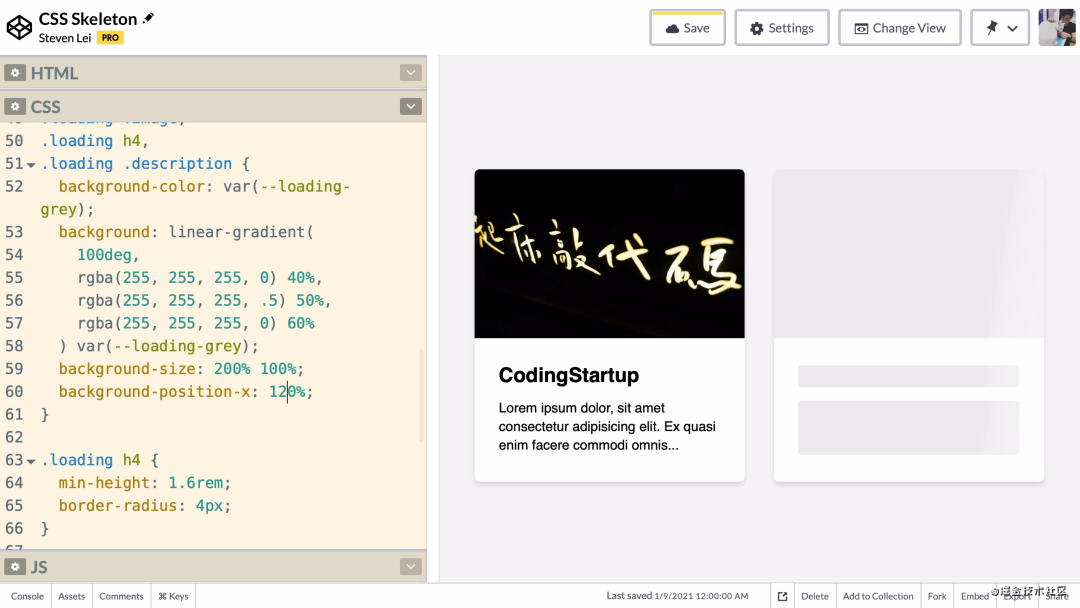
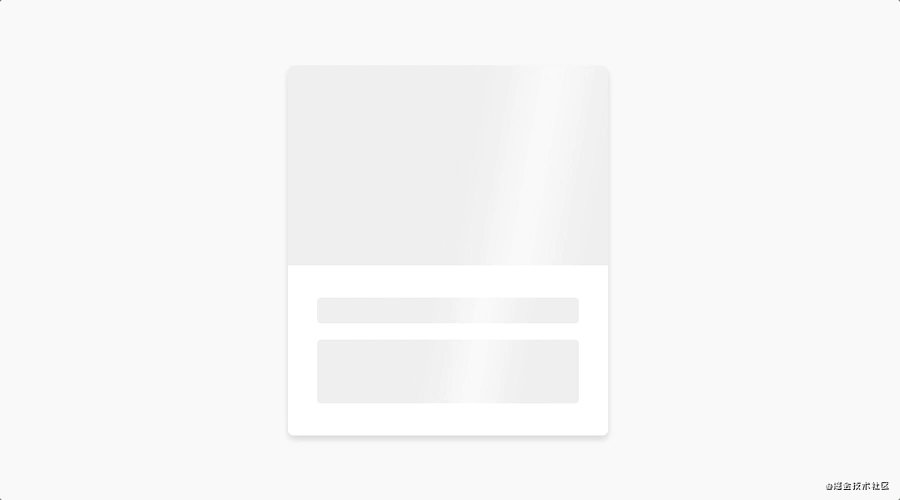
现在基本上完成了一个静态的骨架屏了,接下来处理动画的部份。骨架屏的动画是好像一条光束由左至右扫过去的,所以我会将背景设定为渐层颜色。加入 background,设定为 linear-gradient(),角度倾斜一点,设定为 100deg;然后由全透明的白色,位置在 40%;渐变为半透明的白色,位置在 50%;再到全透明的白色,位置在 60%。之后再补上基础的背景颜色,浅灰色,现在就可以看到这条光束了。

200%,高度维持是 100%。这样就可以通过 background-position 控制背景的位移,从而达到扫光的效果。现在当 background-position-x 设定为 100%,光的部份会在左边,而设定为 0% 的话,光的部份会在右边,所以由大的数字改变到小的数字就可以实现左至右的扫光。不过这还不够,我们需要左右预留一些缓冲,才可以将光由外面扫入,所以先把它改为 120%。

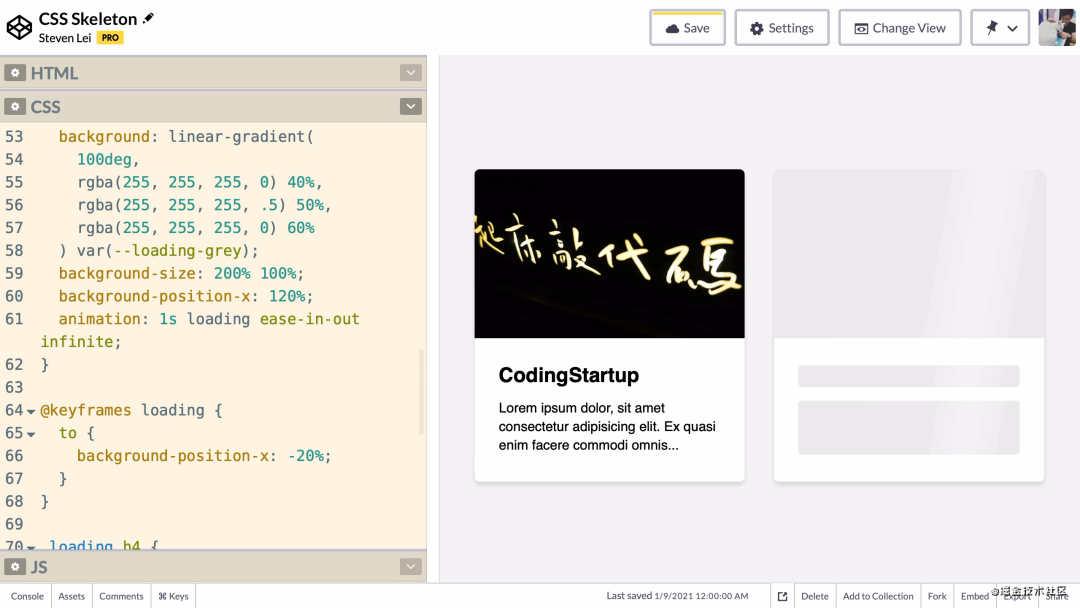
@keyframes 名为 loading,加入 to 的区块,设定 background-position-x 为 -20%。加入动画的设定,设定为 1 秒,动画名称是 loading,加速度是 ease-in-out,重覆次数是无限 infinite。

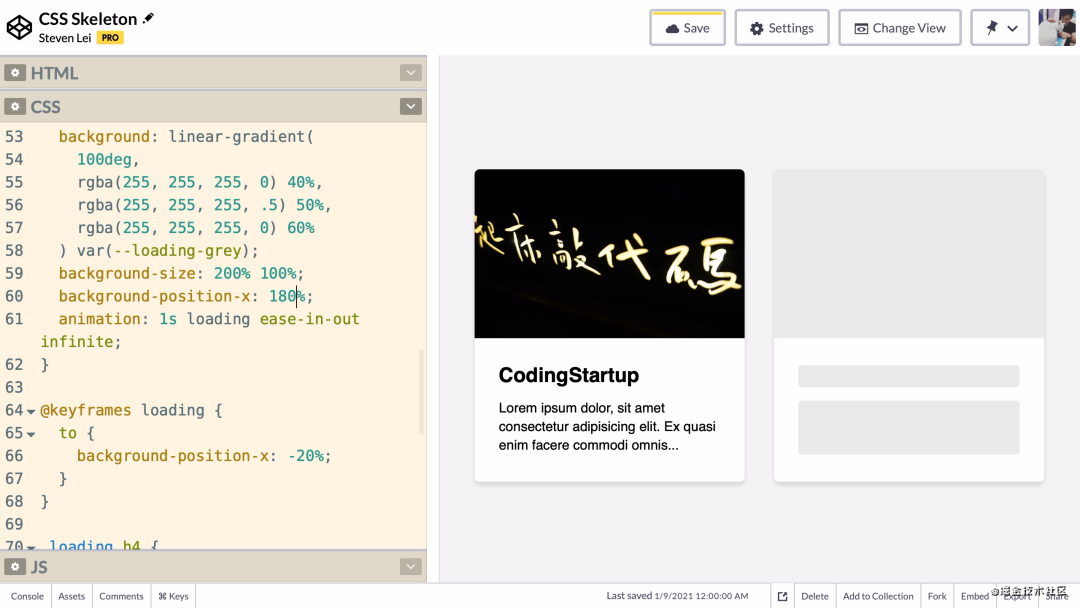
background-position-x 更改为更大的值,例如 180%,这样背景就因为需要移动更长的距离,从而达到效果。

animation-delay 为 .05s,而内文的 animation-delay 为 .06s。

loading 这个 class;而在数据载入完成后,将数据显示到指定位置,并且将 loading 这个 class 移除即可,在这里就不再展开介绍了。以上,就是今期要介绍的全部内容。
这个案例的源代码在 https://codepen.io/stevenlei/pen/NWRBYJP
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/xU_c2GHNQwpQdsIIl2hrCg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









