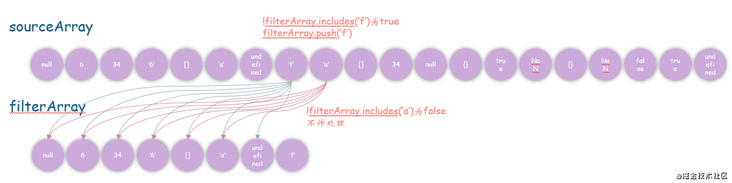
数组去重的测试数据如下:
const sourceArray = [
null, 6, 34, '6', [], 'a', undefined, 'f', 'a', [],
34, null, {}, true, NaN, {}, NaN, false, true, undefined
]
const filterArray = unique(sourceArray)
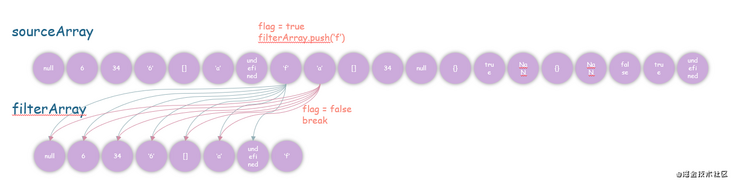
function unique(sourceData) {
let flag
let filterArray = []
for (let i = 0; i < sourceData.length; i++) {
flag = true
for (let j = 0; j < filterArray.length; j++) {
if (sourceData[i] === filterArray[j]) {
flag = false
break
}
}
if (flag) {
filterArray.push(sourceData[i])
}
}
return filterArray
}
// [null, 6, 34, "6", [], "a", undefined, "f", [], {}, true, NaN, {}, NaN, false]
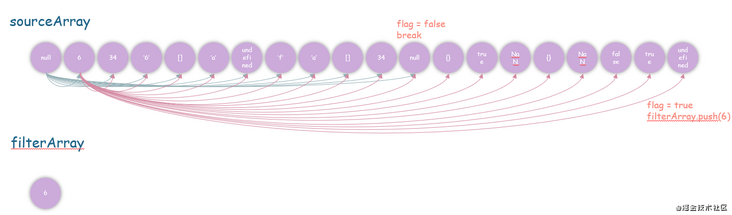
function unique(sourceData) {
let flag
let filterArray = []
for (let i = 0; i < sourceData.length; i++) {
flag = true
for (let j = i + 1; j < sourceData.length; j++) {
if (sourceData[i] === sourceData[j]) {
flag = false
break
}
}
if (flag) {
filterArray.push(sourceData[i])
}
}
return filterArray
}
// [6, "6", [], "f", "a", [], 34, null, {}, NaN, {}, NaN, false, true, undefined]
function unique(sourceData) {
return sourceData.filter((item, index) => {
return sourceData.indexOf(item) === index
})
}
// [null, 6, 34, "6", [], "a", undefined, "f", [], {}, true, {}, false]注:用sourceData.indexOf(NaN)返回的永远是-1,而index永远不可能为-1,所以NaN过滤掉了

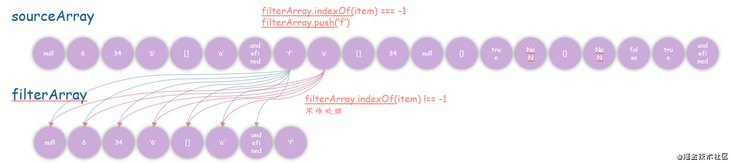
function unique(sourceData) {
let filterArray = []
sourceData.forEach(item => {
// filterArray数组中没有item
if (filterArray.indexOf(item) === -1) {
filterArray.push(item)
}
})
return filterArray
}
// [null, 6, 34, "6", [], "a", undefined, "f", [], {}, true, NaN, {}, NaN, false]
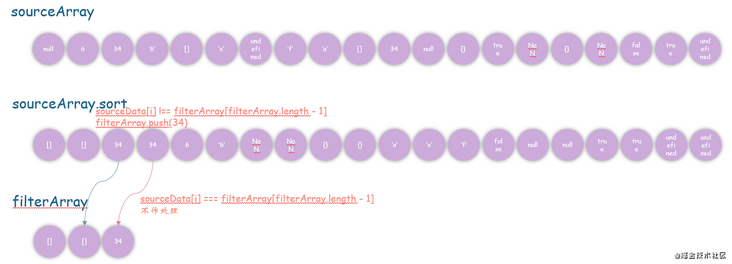
function unique(sourceData) {
let filterArray = []
sourceData.sort()
for (let i = 0; i < sourceData.length; i++) {
if (sourceData[i] !== filterArray[filterArray.length - 1]) {
filterArray.push(sourceData[i])
}
}
return filterArray
}
// [[], [], 34, 6, "6", NaN, NaN, {}, {}, "a", "f", false, null, true, undefined]注:以上几个方案都不适用于含有NaN、数组、对象等引用数据类型的情况。

function unique(sourceData) {
let filterArray = []
sourceData.forEach(item => {
if (!filterArray.includes(item)) {
filterArray.push(item)
}
})
return filterArray
}
// [[], [], 34, 6, "6", NaN, {}, {}, "a", "f", false, null, true, undefined]function unique(sourceData = []) {
return sourceData.reduce((pre, cur) => pre.includes(cur) ? pre : [...pre, cur], [])
}
// [[], [], 34, 6, "6", NaN, {}, {}, "a", "f", false, null, true, undefined]function unique(sourceData) {
let map = new Map() // 创建Map实例
return sourceData.filter(item => {
return !map.has(item) && map.set(item, 1)
})
}
// [[], [], 34, 6, "6", NaN, {}, {}, "a", "f", false, null, true, undefined]function unique10(sourceData) {
return [...new Set(sourceData)]
}
// [[], [], 34, 6, "6", NaN, {}, {}, "a", "f", false, null, true, undefined]注:以上几个方案不适用于含有数组、对象等引用数据类型的情况。
利用对象属性的唯一性去重。
function unique(sourceData) {
let map = new Map() // 创建Map实例
let filterArray = []
for (let i = 0; i < sourceData.length; i++) {
/**
* 为什么要使用JSON.stringify()
* typeof sourceData[i] + sourceData[i] 拼接字符串时可能存在[object Object]
*/
if (!map[typeof sourceData[i] + JSON.stringify(sourceData[i])]) {
map[typeof sourceData[i] + JSON.stringify(sourceData[i])] = true;
filterArray.push(sourceData[i]);
}
}
return filterArray
}
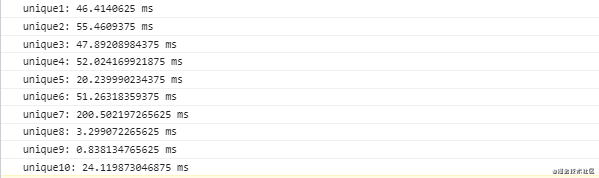
// [[], 34, 6, "6", NaN, {}, "a", "f", false, null, true, undefined]随机生成了10000组数字类型的数据,按上面代码编写的顺序执行时间如下:

总结一下:耗时较短的是 set``map``sort 几个方案,耗时较长的是 reduce 方案,能处理引用数据类型的只有 object 方案。
数组扁平化的测试数据如下:
const sourceArray = [4, '4', ['c', 6], {}, [7, ['v']], ['s', [6, 23, ['叹郁孤']]]]
function flat(sourceArray, flatArray) {
sourceArray.forEach(item => {
Array.isArray(item) ? flatArray.concat(flat(item, flatArray)) : flatArray.push(item)
});
return flatArray
}
const flatArray = flat(sourceArray, [])
// [4, "4", "c", 6, {…}, 7, "v", "s", 6, 23, "叹郁孤"]function flat(sourceArray) {
while (sourceArray.some(item => Array.isArray(item))) {
sourceArray = [].concat(...sourceArray);
}
return sourceArray;
}
const flatArray = flat(sourceArray)
// [4, "4", "c", 6, {…}, 7, "v", "s", 6, 23, "叹郁孤"]function flat(sourceArray) {
return sourceArray.reduce((pre, cur) => pre.concat(Array.isArray(cur) ? flat3(cur) : cur), [])
}
const flatArray = flat(sourceArray)
// [4, "4", "c", 6, {…}, 7, "v", "s", 6, 23, "叹郁孤"]function flat(sourceArray) {
/**
* flat参数说明
* 默认:flag() 数组只展开一层
* 数字:flat(2) 数组展开两层,传入控制展开层数的数字;数字小于等于0,返回原数组
* Infinity:flat(Infinity),展开成一维数组
*/
return sourceArray.flat(Infinity)
}
const flatArray = flat(sourceArray)
// [4, "4", "c", 6, {…}, 7, "v", "s", 6, 23, "叹郁孤"] 数组并集、交集、差集的测试数据如下:
const sourceArray = [
48, 34, '6', undefined, 'f', 'a',
34, true, NaN, false, 34, true, 'f'
]
const sourceArray2 = [
52, 34, '6', undefined, 's', 23,
'cf', true, NaN, false, NaN
]function union(sourceArray, sourceArray2) {
const unionArray = sourceArray.concat(sourceArray2.filter(item => !sourceArray.includes(item)))
return [...new Set(unionArray)]
}
const unionArray = union(sourceArray, sourceArray2)
// [48, 34, "6", undefined, "f", "a", true, NaN, false, 52, "s", 23, "cf"]function union(sourceArray, sourceArray2) {
return [...new Set([...sourceArray, ...sourceArray2])]
}
const unionArray = union(sourceArray, sourceArray2)
// [48, 34, "6", undefined, "f", "a", true, NaN, false, 52, "s", 23, "cf"]function intersect(sourceArray, sourceArray2) {
const intersectArray = sourceArray.filter(item => sourceArray2.includes(item))
return [...new Set(intersectArray)]
}
const intersectArray = intersect(sourceArray, sourceArray2)
// [34, "6", undefined, true, NaN, false]function intersect(sourceArray, sourceArray2) {
sourceArray = new Set(sourceArray)
sourceArray2 = new Set(sourceArray2)
const intersectArray = [...sourceArray].filter(item => sourceArray2.has(item))
return [...new Set(intersectArray)]
}
const intersectArray = intersect(sourceArray, sourceArray2)
// [34, "6", undefined, true, NaN, false]function difference(sourceArray, sourceArray2) {
const differenceArray = sourceArray.concat(sourceArray2)
.filter(item => !sourceArray2.includes(item))
return [...new Set(differenceArray)]
}
const differenceArray = difference(sourceArray, sourceArray2)
// [48, "f", "a"]function difference(sourceArray, sourceArray2) {
sourceArray = new Set(sourceArray)
sourceArray2 = new Set(sourceArray2)
const intersectArray = [...sourceArray].filter(item => !sourceArray2.has(item))
return [...new Set(intersectArray)]
}
const differenceArray = difference(sourceArray, sourceArray2)
// [48, "f", "a"]数组分割测试数据如下:
const sourceArray = [73, 343, 'g', 56, 'j', 10, 32, 43, 90, 'z', 9, 4, 28, 'z', 58, 78, 'h']
const chunkArray = chunk(sourceArray, 4)function chunk(sourceArray = [], length = 1) {
let chunkArray = []
let index = 0
while (index < sourceArray.length) {
chunkArray.push(sourceArray.slice(index, index += length))
}
return chunkArray
}
const chunkArray = chunk(sourceArray, 4)
// [[73, 343, "g", 56], ["j", 10, 32, 43], [90, "z", 9, 4], [28, "z", 58, 78], ["h"]]以下是出自 25个你不得不知道的数组reduce高级用法 这篇文章的数组分割方法,乍眼一看可能不太好理解,我稍微改了下代码结并加了注释便于理解。原始代码如下:
function chunk(arr = [], size = 1) {
return arr.length ? arr.reduce((t, v) => (t[t.length - 1].length === size ? t.push([v]) : t[t.length - 1].push(v), t), [[]]) : [];
}调整后的代码:
function chunk(arr = [], size = 1) {
if (arr.length) {
arr = arr.reduce((t, v) => {
/**
* t的初始值为[[]],这时t.length为1,所以t[t.length - 1]为[],t[t.length - 1].length为0,将v push到t[0]中,此时t = [[73]]
* 这时t.length还是为1,所以t[t.length - 1]为[73],t[t.length - 1].length为1,将v push到t[0]中,此时t = [[73, 343]]
* 直到t[0]有四个数据后[[73, 343, "g", 56]]
* 这时t.length为1,所以t[t.length - 1]为[73, 343, "g", 56],t[t.length - 1].length为4,将[v] push到t中,此时t = [[73, 343, "g", 56]['j']],以此类推
*/
t[t.length - 1].length === size ? t.push([v]) : t[t.length - 1].push(v)
return t
}, [[]])
}
return arr
}
// [[73, 343, "g", 56], ["j", 10, 32, 43], [90, "z", 9, 4], [28, "z", 58, 78], ["h"]] const sourceArray = ['CSS世界', '活着', '资本论']
function toObject(sourceArray) {
return Object.assign({}, sourceArray)
}
const result = toObject(sourceArray)
// {0: "CSS世界", 1: "活着", 2: "资本论"}第一种对象形式
const books = [
{ name: "CSS世界", author: "张鑫旭", price: 69, serialNumber: 'ISBN: 97871151759' },
{ name: "活着", author: "余华", price: 17.5, serialNumber: 'I247.57/105' },
{ name: "资本论", author: "马克思", price: 75, serialNumber: '9787010041155' }
];
function toObject(books) {
return books.reduce((pre, cur) => {
/**
* ...rest用于获取剩余的解构数据
* 如:{ name: "CSS世界", author: "张鑫旭", price: 69 }
*/
const { serialNumber, ...rest } = cur;
pre[serialNumber] = rest;
return pre;
}, {});
}
const map = toObject(books)
/**
* {
* ISBN: 97871151759: {name: "CSS世界", author: "张鑫旭", price: 69},
* I247.57/105: {name: "活着", author: "余华", price: 17.5},
* 9787010041155: {name: "资本论", author: "马克思", price: 75}
* }
*/第二种对象形式
// 方案一
const person = [
{ name: "Siri", age: 22 },
{ name: "Bob", age: 20 },
{ name: "Tom", age: 21 }
];
function toObject(person) {
return person.reduce((pre, cur) => (pre[cur.name] = cur.age, pre), {})
}
const result = toObject(person)
// {Siri: 22, Bob: 20, Tom: 21}
// 方案二
function toObject2(person) {
return person.reduce((pre, cur) => ({...pre, [cur.name]: cur.age}), {})
}
const result = toObject2(person)
// {Siri: 22, Bob: 20, Tom: 21}本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2Kz6fTX3lUKiXpGLQTLi9g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









