七月初有幸参加了 GMTC 北京 2021 小程序开发实践专场,一共听了四个演讲主题,分别是:
在密集的听完一下午的分享后,感觉信息量还是比较大的,引发的思考更是不少,下面就慢慢道来。
第一场是京东旗下京喜产品的前端工程师带来的分享,主题围绕小程序和H5跨端开发展开,恰巧的是我们目前也在做类似的事情,所以这一场听的格外仔细。
京喜作为京东的社交电商产品(对标拼多多),由于又得到了微信的「发现页」流量入口,所以业务体量比较大:
整个京喜小程序跨端方面基于京东自研的 Taro 框架,比较值得关注的是京喜由于体积大、存在历史遗留问题,每个页面就是一个仓库,可以针对单页进行编译开发、多端调试,单页构建完成后最终会再合并构建到整个项目中,相当于会做二次构建。另外针对这个架构,整个京喜小程序内存在着多种技术栈。
在跨端语法这块,基于 Taro 的跨端开发能力,详细可以参考https://taro-docs.jd.com/taro/docs/envs[1],这里不再赘述:
内置环境变量
条件编译
多端文件后缀
讲师经历了首页性能优化项目并取得了一定成果,在这之前京喜首页面临了一些性能瓶颈:低端机不流畅、机器发热等问题。
首页性能优化一共从三点展开来做:虚拟列表、低端机降级、体验评分。
虚拟列表的落地场景是首页的商品列表,商品列表的特点是长列表、功能复杂,这就导致了滚动两屏后容易卡顿,所以做了虚拟列表的落地:
虚拟列表常见的一个场景是整个页面长列表,但这里比较特殊,不是整个页面都是列表,而是只有页面的局部。所以这里组件本身不太好去监听页面的 scroll 事件,只能基于 Taro 的事件中心从组件外传进来滚动事件。
商品卡片的一个特点是不定高,直观的思路就是通过 DOM API 去获取卡片 DOM 的高度,但这里有个问题是小程序中的 DOM API(SelectorQuery)性能不太好,在这样的列表场景下大量去调用更加容易遇到性能问题。
既然 DOM API 不可取,那可以从业务入手,可以发现卡片的高度可以根据内容计算出来,把各个组成部分的高度加起来即可。这个思路确实可行而且性能很好,但还是遇到了一个小问题:小程序计算出来的高度和实际 DOM 高度不一致,经过排查后发现是 rpx 换算规则导致高度不符合预期,1rpx 在绘制的时候会转换成 0.42px,而在计算的时候会转换成 0.426667px,积少成多这里就可能会带来偏差。解决办法也很简单,计算逻辑针对小程序平台做一下区分即可。

至于白屏优化则比较简单,是常见的骨架图,这里不再赘述。
低端机降级首先是划分标准,这里一开始研发先定了一个标准,根据年份、系统、上市时间来判断是否是高/低端机。但落地后发现高端机标准定低了,有些高端机也会卡顿,以及高端机的比例和产品渠道的用户划分比例也不符合。在重新校准参数后,最终大约 2/3 为高端机,1/3 为低端+未知,比较符合事实。
在明确低端机的标准后,针对低端机就可以做一些优化了:
轮播图改单图
动图改静图
大图改小图
去除跨模块/时间关联(简化弹窗等逻辑)
小程序 IDE 自带了一个体验评分,其指标主要由以下几点组成:
首屏 DOM 数(控制在 1000)
图片大小
setData 调用频率、内容大小
京喜针对这些优化项,将体验评分做到了全 100 分。
小程序有着包体积限制,超出则无法发版,所以需要优化代码体积。
常见的收益较大的方式:
除此之外,京喜首页还针对 CSS 做了一些更加精细化的优化:
有些 CSS 属性只要在全局定义过之后,里面是可以不用再重复定义的,例如 color``line-height``font-family``font-size 以及 @font-face 字体定义。这里讲师举了个例子,在他们的首页项目中 @font-face 重复定义了 231 次。经过了这一系列优化后,首页模块体积一共减少了 10K,占项目总量 630K 的 1.6%。
例如 display: flex 在最终页面中往往会通过各种方式再加上一行 display: -webkit-flex 以便支持多个宿主环境。
在小程序 IDE 中,在上传代码的时候支持选择样式自动补全,当然框架一般也会通过 PostCSS 在编译阶段补全。那么到底该选择哪个呢?经过京喜的对比尝试,发现小程序 IDE 自带的补全在使用上没啥问题,同时还可以避免 PostCSS 编译加入的样式补全代码的算进小程序的体积里,所以最终关闭了框架的补全,选择使用了小程序 IDE 的补全,这样使得包体积减少了 58K,占项目总量 630K 的 9%。
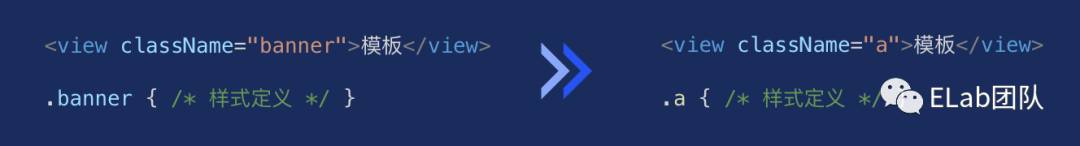
JS 代码在编译的过程中 UglifyJS 可以将函数名简化成 a b c 这样;那么同理我们可以把组件内的 classname 进行优化。
默认情况下 CSS 和 JSX 分离,很难把 JSX 中的 classname 和 CSS 中的 classname 建立关联。虽然可以做,但比较麻烦。


这一系列的优化使得体积从 631K 减少到了 465K,在小程序包体积寸土寸金的背景下,效果是比较显著的。
京喜小程序借助了 Badjs 来做质量数据收集,但会遇到一些问题,线上质量数据数量大、模块划分不明显、实时反馈信息少。因此建立了一些可用率监控平台,配合数据,建立环比、同比等规则进行报警处理。
为什么首页用 Taro 其他页面可以用其他的技术栈
首页是实验田,其他业务会有自己的选型或者历史遗留问题
首页单页编译,避免其他的业务影响,只对首页编译
评分卡中什么页面是小程序评分比较好的,依据来源
参考的 Google Chrome 的
灰度策略
开发者灰度体验包
逐步放量
这场演讲是业务角度的分享,目前我们所做的某个细分方向业务中,主推的也是一个跨多端(微信内 H5 和微信小程序)、包含多个业务模块的产品,京喜的分享给我们指明了一些未来发展的道路。
在跨端实践这块,Taro 提供的方式已经足够我们很好的去做多端开发与调试,以及代码的维护。
虽然 Taro 跨端开发的学习成本很低,但特别是新同学加入后,还是会有一个短暂的适应期,早期在人不多的时候,我们往往会在 CodeReview 阶段去避免不符合跨端最佳实践的代码进入最终的 codebase,但现在团队人员规模逐渐增加,我们尝试通过 Linter Plugin 来沉淀我们在过去的 CodeReview 中积累的跨端经验,目前已经初步在项目中落地了,且确实有所见效,统计 CodeReview 数据发现落地后跨端语法类的问题下降了 90+% ,对于这块未来我们会做更多的详细的分享。
因此在这点上,我们可以比较自信的说做的是比京喜好的,至少我们 CodeReview 比较严格,没有京喜首页模块重复定义了 200+ 次字体文件这样的问题。未来我们也会继续迭代 Linter Plugin,将更多的实践沉淀到其中,将问题扼杀在编写代码的过程中。
在小程序包体积的方面,我们已经即将超出 2M 的单包体积限制。这块京喜给我们指了一条道路,也是 Q&A 环节大家都比较感兴趣的一点,京喜在构建上做了类似客户端团队的拆分工作。
像今日头条、抖音、支付宝等这类包含了多个业务逻辑的巨型 App,往往会跨团队研发,在开发中启动整个 App 的所有模块肯定是不现实的,所以一般都会去做 App 功能模块的独立开发与构建。京喜小程序应该是将项目分成了多个独立分包,所以可以实现单个模块的独立开发和构建,最终再将各个模块再合并构建一次产出最终的小程序。
不同于京喜各个页面的跨端是独立的,H5 应用各个页面是分离的,我们整个应用也提供了 H5 形式的 SPA,所以我们也不能完全照搬京喜的构建经验。下半年我们将重点探索 Taro 框架下完美支持跨端的分仓库构建,提升开发体验和效率。
上半年我们业务上经历了从无到有的过程,业务的起量也是最近几个月刚开始爆发,所以在过去的半年内,我们主要围绕着研发提效等角度去做技术规划,性能方面没有遇到比较大的问题,所以还未曾特别关注过性能数据。预计下半年业务稳定后,我们将会在性能方面去做一些优化工作,京喜的经验将是我们的重点参考资料,例如低端机降级等。
小程序像 Web、却也像 App,字节跳动内端端监控目前针对小程序的支持其实是不够完善的,和 Web + App 相比不少监控指标缺失。做一做基本的监控和报警还可以,但想细化数据却比较难。下半年我们在性能优化的工作中,将尝试能不能积累一些跨端的性能优化经验,并帮助端监控完善这块。
这场分享是四场中和业务开发最贴近的一场,也是四场中引发我的思考最多的一场,会后和讲师做了一些简单的交流,并加了讲师的微信,后续也会和讲师做进一步的技术交流,学习友商团队的更多经验。
这一场是 DCloud 的 CTO 做的分享,主要讲小程序 PaaS 相关的内容。
讲师将前后端协同模式划分了几个阶段:
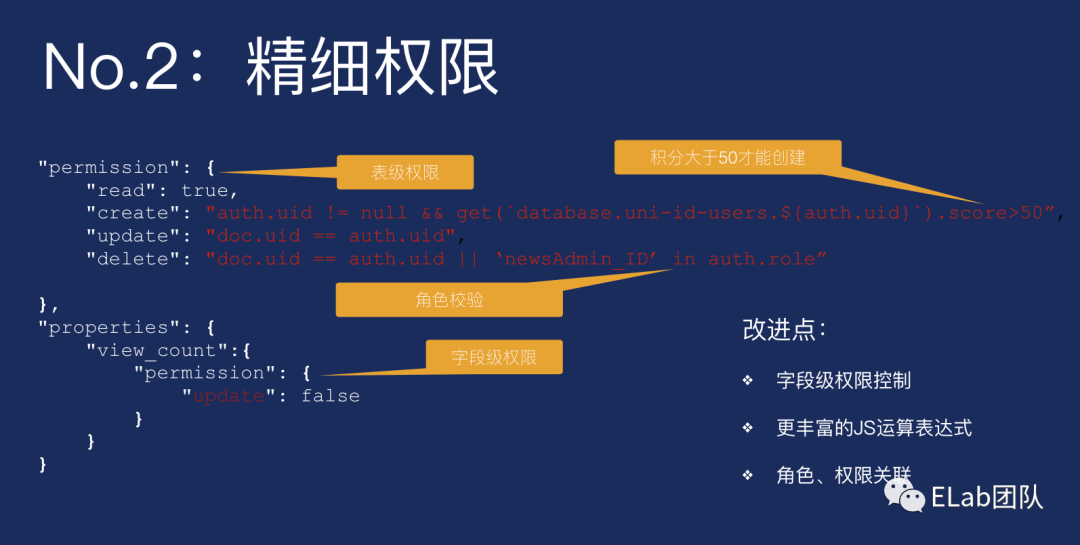
表级权限,场景受限制,稍微复杂一点的规则就没法做了
积分大于50的注册用户,才能评论文章
仅管理员可设置精华帖,阅读量系统自增
参数合法:落库的时候难做数据校验
数据割裂:小程序厂商支持程度和标准都有差别,用了多家的云就会导致数据分散在各个云数据库中,难以一起统计


大家大多接触过类似的 LowCode 方案,这里不详细讲了,只贴一张图,更多的可以看下 PPT。
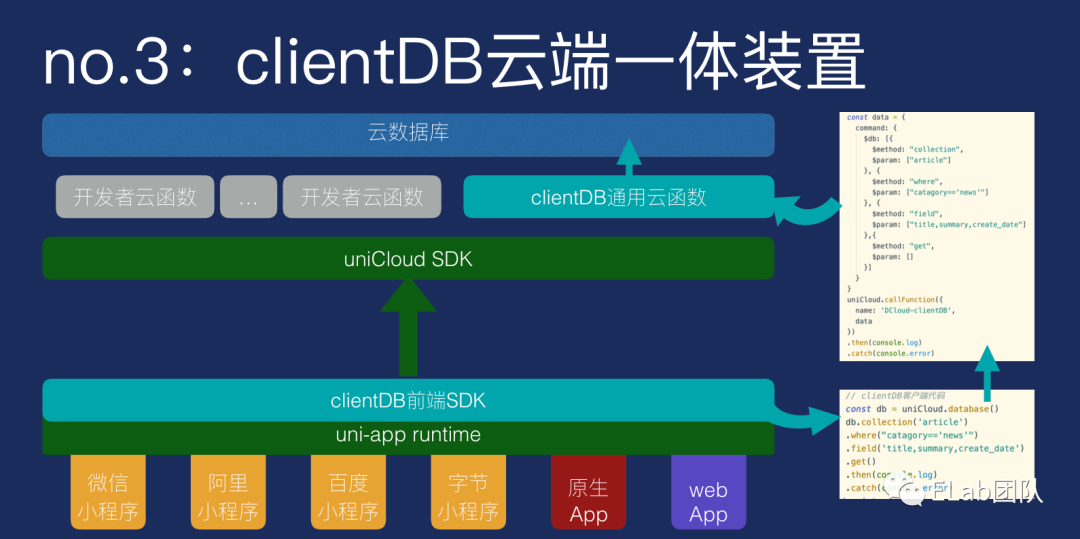
在当下前后端分离导致前后端轮子生态割裂,前端框架和后端框架之间有着很大的沟壑;在前端承载越来越多职责的背景下,未来可能会往云端一体化的方向去发展。
但目前的云开发虽然高效,但局限很大,难以满足复杂的业务,未来探索的方向包含两个:对复杂业务场景的更好支持(跨云跨端、精细化权限、严格字段校验、前端数据组件)和基于云开发模式下的代码生成思路。
注意 DCloud 同时也是开源 uni-app 的公司,uni-app + uniCloud 这种云端一体化的发展方向也算是 DCloud 这种 PaaS 云服务厂商在当下的最佳方案。
在这块由于我没有怎么关注过,也没有落地的经验,所以不献丑了。公司内对应的最适合做这种方案的团队应该就是轻服务了,轻服务和 uniCloud 端 SDK 的使用方式也确实很相似,只是轻服务是 Web 体系内的,uniCloud 是小程序体系内的。
这一场是滴滴的高级专家工程师分享他们开源的 Mpx 小程序框架。
不同于业内主流小程序框架追求将 Web MVVM 框架(React/Vue)运行在小程序环境中 的思路,Mpx以小程序原生的语法和技术能力为基础,借鉴参考了 Vue 框架中的优良语法设计,通过编译和运行时手段对其进行增强扩展,让用户能够以接近 Vue 的体验和方式来进行小程序开发,并保持与原生小程序一致甚至更优的性能与包体积。

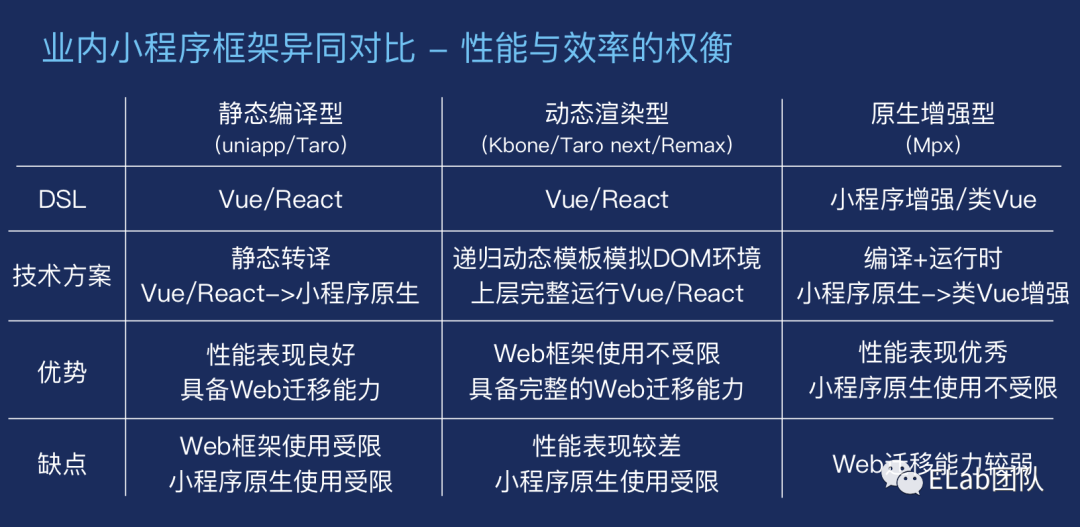
静态编译型以 uni-app 和 Taro2 为代表:
DSL 层 uni-app 为 Vue,Taro2 为 React
技术方案则是重编译期,将 Vue / React 直接编译到小程序原生
优点是性能比较好,因为编译后的代码接近原生写的小程序;且能够具备 Web 迁移能力
缺点也比较明显,因为通过编译实现,Web 框架使用能力受限,例如 Taro2 中 JSX 循环限制很大,容易写出 bug
动态渲染型,运行时框架,目前的一种趋势,以 Taro3 为代表:
DSL 层可以随意使用任何 Web 框架
技术方案是重运行时,借助递归动态模板模拟 DOM 环境,所以可以直接将 Vue / React 等视图层的框架直接跑在小程序上
优点和静态编译型相反:Web 框架的使用不受限制,可以自由使用几乎是所有的语法,因此迁移 Web 时也很容易
缺点也和静态编译型相反:性能相对来说差一些,setData 发送数据的开销和渲染的开销都相对大些
这两类实现方式因为以 Web 的方式去做小程序开发,使用部分小程序原生特性也会有些麻烦。
Mpx 则走了第三条路,原生增强型:
总结起来就是 Mpx 在设计的时候做了一些权衡,牺牲了一些 Web 开发的效能,换取更高效的小程序性能。
和业界常见的框架类似,分为编译层和运行时。编译层完全基于 Webpack,通过深度定制的 Webpack Plugin 来实现编译;在运行时核心模块包含小程序平台差异抹平、响应式逻辑等,同时还包含了一些周边库,例如 Mock 等。
开发体验与效率
数据响应
跨端开发
模板指令增强
CSS 预处理
ES6+ 支持
TypeScript 支持
i18n支持
质量与性能
setData 优化
按需构建
分包资源处理
包体积优化
包体积分析
单元测试支持
SourceMap 支持
跨团队开发
npm 支持
多实例 Store
Packages 规范
原生渐进迁移
Mpx 支持了滴滴内部几乎所有的小程序业务,例如滴滴、青桔、橙心优选等,并在 GitHub 上获得了 2.8K Stars。
类似 Vue 的语法,这里不再赘述。
Mpx 参考了 Vue2 的实现,基于 defineProperty 实现了数据响应式。其中和 Vue 的区别在于,Vue 因为是 Web 平台,可以直接操作 DOM,在数据发生变化后最终驱动了 DOM 的变动;而小程序中无法直接操作 DOM,所以 Mpx 中数据发生变动后驱动的是小程序的 setData,由小程序去负责渲染。
未来当小程序宿主环境兼容性变好了之后,Mpx 也会考虑更换为 Vue3 的 Proxy 来实现。
小程序 setData 性能优化建议一般是三条:避免 setData 的数据过大、避免 setData 的调用过于频繁,和避免将模板中未绑定的数据传入 setData。
一般框架的实现有三种:
全量设置:将整个模板对应的数据传入,这样实现最简单粗暴,性能也是最差的
深度 diff 设置:将上次和这次的数据做一个深度 diff,进行增量的 setData,这种实现方式可以做到避免 setData 数据过大和调用频繁,但做不到避免将没有用到的数据传入,因为这种情况下数据和模板没有去做关联,是不知道模板里真正需要的数据到底是哪部分的
只设置模板上使用且发生变化的最小数据:这是 Mpx 的做法,也是性能最好的实现方式
在 Vue 中,Vue 通过依赖收集和追踪,最终能够做到精细化的 DOM 更新,那么在 Mpx 中类似的,通过依赖收集和追踪,将数据变动改为和 setData 进行关联,可以做到精细化的 setData 更新。
同时 Mpx 可以和 Vue 一样通过 nexttick 来合并渲染。
第一次编译将模板编译为原始的渲染函数,但这个原始的渲染函数没法直接在运行时使用,所以会基于 Babel 再做二次编译,去关联 this 上下文,便于之后可以直接在运行时使用。
在滴滴使用 Mpx 的项目中,没有手动去做 setData 优化,但性能一直很优秀。Mpx 的性能在 benchmark 场景下也是最优。
由于 Mpx 编译构建基于 Webpack,所以整个依赖分析、编译构建的流程和普通的 Vue 项目相似。
小程序项目虽然看起来资源比较离散,但实际是通过 app.json page.json 来描述了资源依赖关系,在做依赖分析的时候可以从这点入手。
微信小程序官方的 npm 支持比较差,有诸多问题例如全量复制 npm 包,Mpx 做了优化,解决了这些问题。
根据用户分包配置,串行对主包和各个分包进行构建。同时还能自动生成 SplitChunksPlugin 配置,将项目中的公共模块输出到主包或分包 bundle 中。
对于独立分包也做了支持,独立分包可以在没有主包的情况下运行,所以在独立分包的场景下会给独立的 runtime 和相关资源,保证其能够独立运行。
Webpack 生态中,包体积分析工具都是针对 Web 来设计的,在小程序场景下有一些缺点,拿 webpack-bundle-analyzer 来举例子:
针对这些问题,Mpx 内置了包体积分析工具,支持以下特性:
在滴滴的业务场景下,各个业务方会在一个小程序里进行开发,那么去分析每个业务的体积就非常重要。
因此 Mpx 包体积分析设定了 entry 的概念,根据 entry 进行分组。接着从 app.json 开始,对整个依赖树做一次深度优先遍历,将他们的资源大小信息根据分组进行归类。如果这个资源都是这个分组使用的,那就是这个分组的 self size,否则算 shared size。除此之外,滴滴还做了一套可视化的页面,用来展示上面包体积分析得到的数据。
Mpx 1.0 针对各个平台都做了增强,到了 2.0 则以微信小程序作为标准,由框架来进行跨平台转换支持支付宝、百度等小程序平台。
在设计和实现的时候,针对静态的部分主要通过编译转换来做,针对动态的部分主要通过运行时来抹平差异,对于框架无法处理的差异提供了条件编译的能力,这个和 Taro 等框架类似,有几种写法:
card.wx.mpx``card.ali.mpx<view class@wx="wx-container" class@ali="ali-container"></view>在输出 Web 平台方面,因为语法借鉴了 Vue,所以主要还是基于 Vue 来实现。在编译时将小程序基础能力例如页面路由能力的实现注入进去。其中组件这块,Mpx 直接将 view、text 等标签换成了 HTML 中的基础组件,例如 view 换成了 div。
由于小程序是双线程架构,应该尽量减少 setData 数据传输,所以 Mpx i18n 方案有两种,一种是 wxs 模式,把多种语言文案放在模板中,这种方案没有额外的通信开销,性能比较好,但问题是会导致包体积增大,语言包同时存在于 wxs 和 js 中,且因为文案在编译期就决定了,后续无法异步加载;另一种方案是 computed 模式,优缺点与 wxs 模式刚好相反,通信开销较大,但包体积占用较小,且可以实现异步加载语言包。
抱歉这里记不太清了。
在分享我的思考之前,先声明下利益相关,我是 Vue Contributor & Taro Contributor,所以不保证接下来的内容不会夹杂私货。
说实话刚开始听还是有些失望的,本来预期是和第一场类似,主要从业务落地角度讲滴滴出行的小程序实践,没想到没讲几分钟,就变成了一个纯 Mpx 技术细节的分享。纯技术细节的分享更适合以文章的形式展开,以演讲的形式提供很容易导致听众跟不上思路,好在 PPT 内容做的还是比较详细的,倒也不是太大的问题。
在听完整个分享后,虽然根据我们的业务背景和团队相关同学的背景,我依然不会去选择使用 Mpx,但 Mpx 的一些工作也给我们指引了一些未来的道路,所以这场倒也不算白听了。
分享中虽然针对业内的小程序框架设计做了不少点评,但我这边还是想去展开聊聊。
Web 发展至今,HTML、CSS、JS 基本已经成了事实汇编语言,只要是构建稍微有一定复杂度的页面应用,几乎不会再有人去拿三剑客从头写了,大家都会选择一个像 Vue、React 之类的 Web 框架。
小程序中三剑客的设计尽管和 Vue 极其相似,但还是逃不掉成为事实汇编语言的命运,当然这背后的原因是很多的,DSL 设计的合理性暂且不谈,程序员永远都是懒惰的,如果能用熟悉的 Web 框架去开发,谁又愿意去学习一套新的语法呢?这也是小程序框架例如 uni-app、Taro 出现的背景,甚至连微信小程序官方都在推荐 Kbone 这样的框架。
在第一代小程序框架中,大家的设计思路都是既然小程序语法和 Vue、React 像是吧,那就干脆把 Vue、React 编译到小程序吧。
这种方案最直接的问题就是 Vue、React 的语法是针对 Web 平台的,在小程序中很多使用会受限,例如以 Vue 语法为代表的 mpvue 中无法使用复杂的 JS 表达式,以 React 为代表的 Taro 1/2 中 JSX 里无法使用复杂的 map 循环。
导致这些问题的原因基本都是编译成本的问题,简单场景下的 Vue template 和 React JSX 都可以对等的编译到小程序的模板,但复杂语法的支持工作量是非常爆炸的,特别是 JSX 灵活性本质就是 JS,将标准的 JSX 编译到 template 几乎就是在对 JS 做 AOT 的工作量。
这里多提一嘴,有一个叫 solid.js 的框架,对 JSX 做了 AOT,当然它的 JSX 的语法使用是受限的。感兴趣的同学可以自行阅读其文档。
在这类框架中,最终编译出来的小程序代码和原来写的 Vue、React 代码都是很相似的,自然的性能就和小程序原生很贴近。
大家不想再使用受限的 Web 框架语法,但小程序又不让直接碰 DOM,那怎么办呢?
这时有人天才般的发现了「动态递归模板」技术,最早是谁想出来的这里不去追溯了,意义不大,但这个技术本身比较有意思,这里展开聊下。
小程序模板往往支持 template 递归引用,例如用下面这段伪代码就可以做到动态的 view 里面嵌套 view:
<template name="view">
<block a:for="{{item.children}}" key="{{item.id}}">
<template is="view" data="{{item: item}}" />
</block>
</template>那么就有人想到了,是不是可以做一个万能模板,这个万能模板能够描述一切的页面,模板和 JS 之前的 data 就是 VDOM 的 AST?
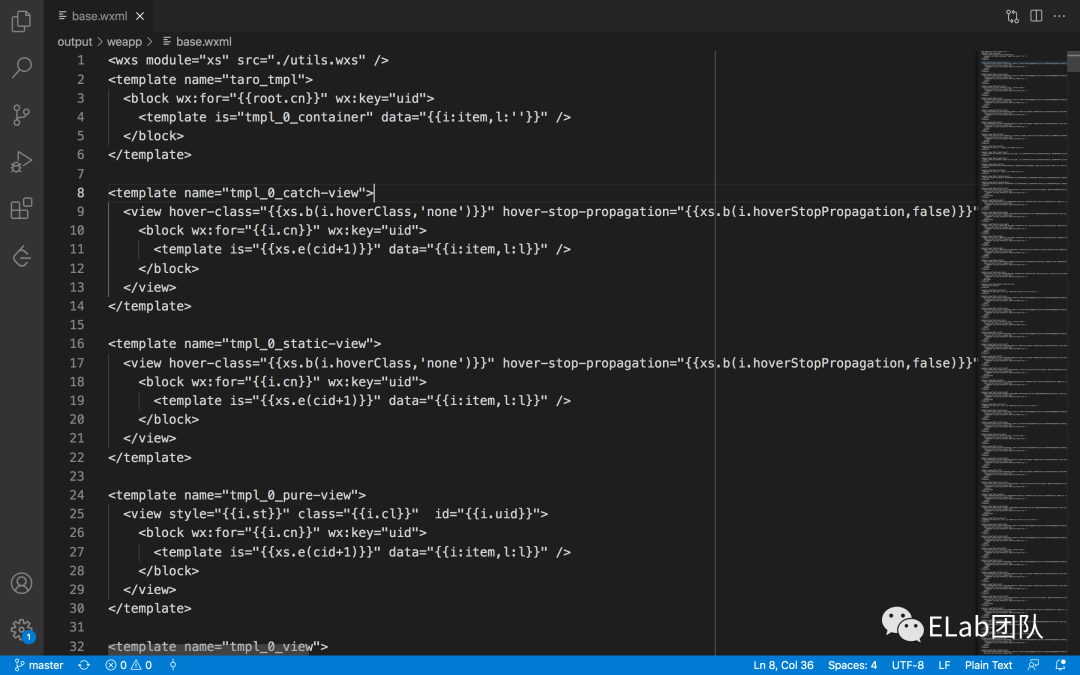
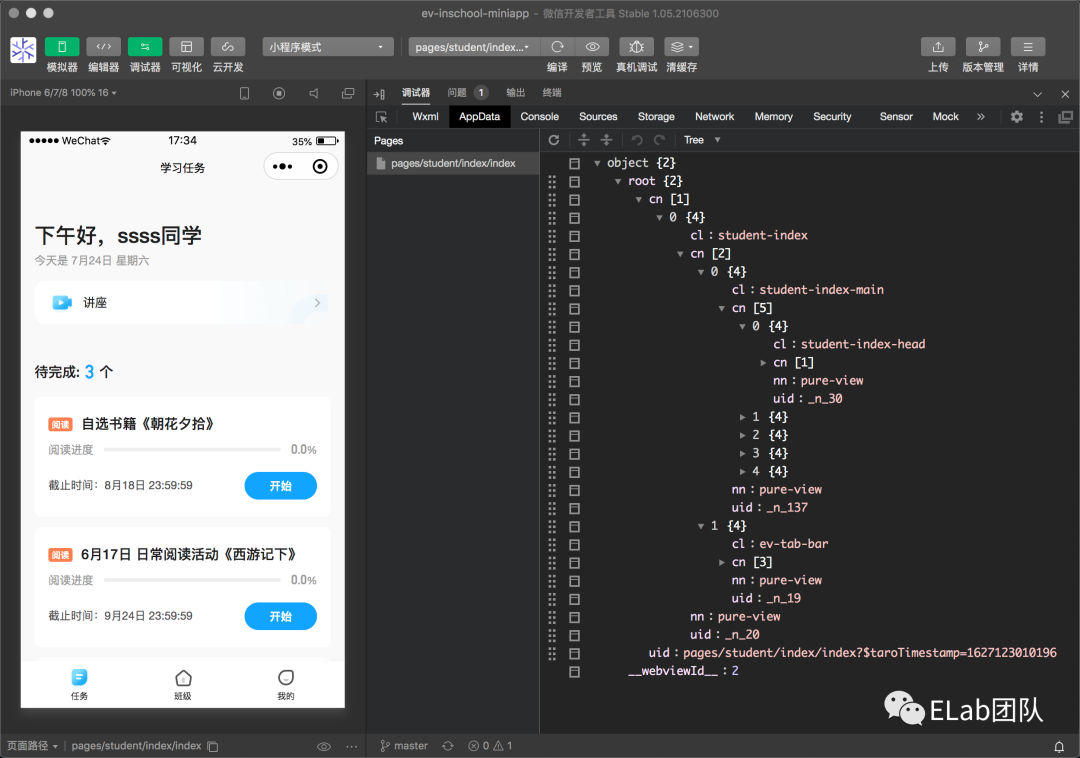
如果大家有使用 Taro3 的项目,可以看下编译产物的目录,base.wxml 就是这个万能模板,而小程序 IDE 中的 AppData 就是页面的 AST:


这种方案很多人都会说性能不太好,这里也详细聊下,为什么会说性能不好:
base.xml 永远都是那么大,就像打车的起步价一样,对于轻量级的场景,这是比较吃亏的,这个模板就已经 63K 了。综上,尤其是 benchmark 场景下,动态模板的框架很难在重编译的框架面前占优势。
但注意,业务往往和 benchmark 不一样,除了框架开发者和新手之外很少有人没事去写 Todo MVC。尽管动态模板的方案有起步价,但大家再去观察各个页面编译出的模板文件,会发现里面都是直接引用的 base.xml,新增一个页面模板这块的体积增加的开销几乎为 0(在打包的时候还能被 Gzip 压缩掉),因此只要你的页面复杂度和数量达到一定阈值,体积上的缺点会反过来变成优点,就像我们的产品目前页面的数量已经差不多上百了,还有大量的组件,在体积上选择运行时的框架不一定比重编译的框架差。
这里不去评价 Mpx,毕竟人家已经说了,是根据他们的业务背景而设计的,他们有一些业务是原生的小程序,Mpx 作为增强型的框架,迁移成本必定比前两者小,但我也很难去称它为第三代的框架。
Mpx 给我们的思考主要是两点:
一是造轮子要考虑业务背景,这也是讲师作为 Mpx 核心开发者强调的一点。
就像去年我们团队内做了一个叫 RingJS 的 Node.js 框架并顺利落地了(这点未来有机会再详细谈谈),其中一个重要的点在于 RingJS 在我们中后台都是裸 Koa Node.js 应用的背景下,迁移成本极低,如果我们强行使用 Nest.js 等框架,恐怕要么迁移工作量爆炸,要么落地遥遥无期。
二是在市场上已经有几个框架霸占了几乎是所有的市场时,我们怎么去找自己设计的框架的定位?
在 Web 世界是 React、Vue、Angular 三大框架霸占了所有的市场,尤雨溪也曾在知乎的一个回答里(见 https://www.zhihu.com/question/332293687/answer/738922582[3])说过这件事,「在三大已经几乎霸占市场的情况下怎么推一个新框架,可以看看 Rich Harris 怎么推 Svelte 3 的[4]」。
同样的,从 GitHub Star 来看重编译类框架中 uni-app、mpvue、Taro 1/2 和重运行时类框架中的 Taro3 已经占了几乎是所有小程序框架的市场,再做一个 mpvue 或者是 Taro3 并没有意义,你无法说服用户放弃使用更知名、更稳定、生态更好的现有框架来用你的框架。
我感觉在这一点上,Mpx 找到一个比较好的点,和 Svelte 一样,从性能、轻量作为入手点,贴近 Vue 的语法、使用增强型设计减少学习和落地的成本,是能够吸引一部分原来是原生小程序的开发者试水 Mpx 的。
Mpx 中谈到的小程序包体积分析工具的局限,其实在各个框架中都有,例如 Taro 等,在我们接下来的性能优化工作中,如果能有一个配套 Taro 的包体积分析工具,一定能事成功倍。补齐 Taro 生态下的包体积分析工具,将成为我们的性能优化工作中的重要一环。目前在这块我们也已经初步有产出出来了,未来再做相关的分享。
纵然 Mpx 并不适合我们的业务场景和背景,但 Mpx 做的很多尝试还是能够引发我们的思考,启发我们的工作。
最后一场是来自我们字节同学的分享,主要是小程序厂商内部的视角。比较有趣的是,因为讲师刚去深圳出差过,所以当时还在居家隔离中,是远程接入的。
另外讲师也是我的好朋友,私下也有过很多的技术交流,演讲的部分背景和内容以前也曾经聊过,所以这场听起来还是比较轻松的。
这里想必不用再介绍了,目前已经接入了不少业务,其中就包含教育,例如瓜瓜龙和清北。
首先最底层是接入宿主 App,提供小程序运行环境和管理能力;在这之上是 Native 运行时,可能是常见的 Android 和 iOS,也可以是 IoT 设备,提供页面堆栈和端能力;再上面是跨端信道,支持多端通信;最上层就是 JSSDK,也就是小程序的 JS 运行时,提供组件、API、渲染等核心能力,这也是接下来要重点关注的内容。
用户的小程序会经过四个流程,最终被运行起来:
编译:小程序代码会经过一层转义,转成 JS 引擎能够识别的代码,并进行打包
下发:在打开小程序的时候由端来下发小程序
加载:下发完成后由端来加载小程序
运行:加载完成后小程序开始运行
接下来关注的就是编译和运行两个流程。
小程序渲染要同时服务内部和外部开发者,内部主要是 view、text 等内置组件的渲染,外部则是开发者需要在页面上使用的自定义组件等渲染,这两者是很紧密的,但诉求又不一样,在一些方面是完全相反的。
在内部,会比较重视性能,对于高抽象程度的设计一般是难以接受的,因为往往抽象会带来更大的开销;内部需要更能接触底层和本质,开发的学习成本会较高。
对于外部开发者来说:
总结来说,开发者会关注开发的限制,又关注学习成本,不接受较高的学习成本。根据上述的背景,小程序第一版的渲染框架做了两套分离的组件设计。

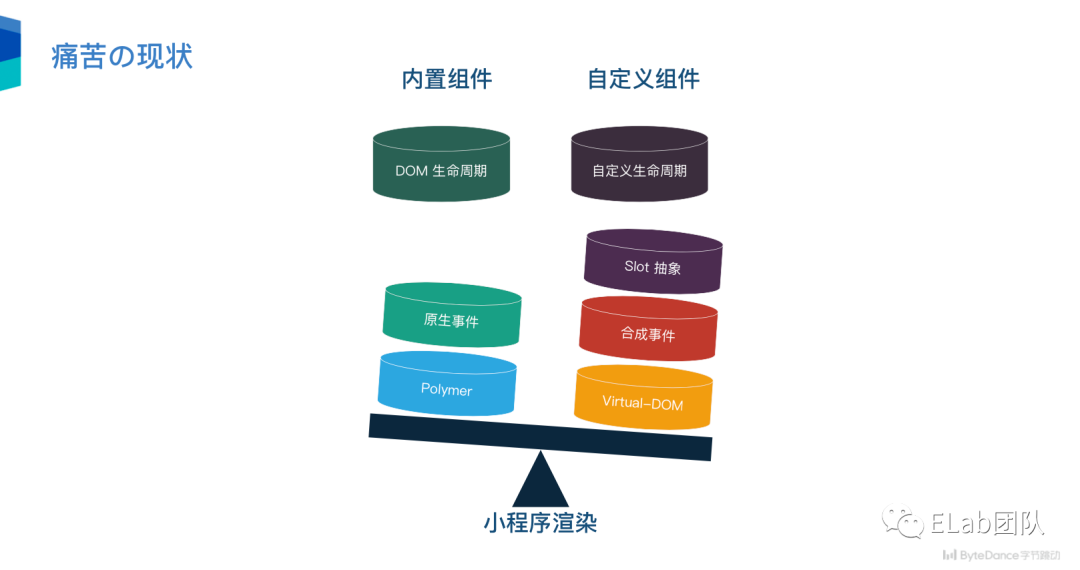
但这种分离的方案却可能带来更多的问题。如图所示,内部组件是基于 Polymer 实现的 web component,使用原生事件避免合成事件带来的开销,并借助 DOM 生命周期去做了组件的生命周期;自定义组件完全不一样,因为有高定制化的需求,所以基于 VDOM 的方案去做了组件,事件也是合成事件,并且生命周期也支持自定义生命周期。
这样分离的方案给后续的开发和维护带来了非常多的问题,比如在两端都需要做一些开发工作的时候,渲染层的开发同学必须要同时维护两套,并且要保证两边是对等的;如果开发者同时依赖了内部组件和外部组件,也会发现生命周期是不对齐的。
针对这些问题,因此需要用一套统一的组件化机制,来将两者统一起来。
为什么不用现有的开源方案例如 React、Vue、Svelte?因为应用场景不一样。
当下的诉求是:
轻量,可插拔
独立绘制:小程序有多个平台,给多个平台提供统一的方案
对于这两点,React 看起来都满足要求,React 也支持 custom render,但从 16 开始 Fiber 和 Concurrent Mode 已经很复杂很重了,React 代码不是很容易搞懂。业界里支付宝用了 React,现在已经比较难维护了,并且现在在细节上和微信是不对齐的。
高度可定制性:不希望到处去打补丁
性能优化空间:和第三点相似
根据这四点,会发现现有的方案都很难去完全满足现有的需求,所以觉得自己去做一套框架。
框架的设计需要看场景和需求,这里从三点来看框架设计:
能力提供:框架到底要提供什么样的能力,组件抽象?可插拔渲染 API?
渲染机制:目前主流是 JSX vs template,两者各有优缺点,但目前业界的趋势是往静态方向发展,template 能在固定的场景下提供一些信息,便于去做 AOT
状态管理:业界方案也很多
变更监听
defineProperty / Proxy
defineProperty 有数组监听的缺陷
Proxy 在 C 端兼容性得不到保证,端上不一定支持
set-data
例如 React 的 setState,只能走数据 diff,不知道精准的页面更新位置
流式更新
例如 Cyclejs,流式的更新可以做到精准的更新,但是因为 JS 原生不支持 lazy eval(惰性求值),一般都是依赖闭包实现,JS 中这种实现虽然性能好,但是内存压力大,在 IoT 场景下受限设备性能
变更发现
例如 Svelte,通过固定的模板语法,这种方案的问题是源代码和编译后的代码差异较大,调试难度增大
对于需要的特性,全部都要:渐进式编译优化 + set-data + 运行时配置。
在外部开发能力这块,页面的模板会被编译成 render 函数,并在 render 函数中做了一些插值,用来做性能优化,最终的外部组件内会调用 render 函数来做渲染。
在内部类似,原生组件通过 JSX 来描述,这里不用模板的原因是因为内部组件有很多对于 VDOM 的依赖,例如 Swiper 组件,Swiper 内部需要有 SwiperItem,如果用模板的话,很难对模板去做校验。
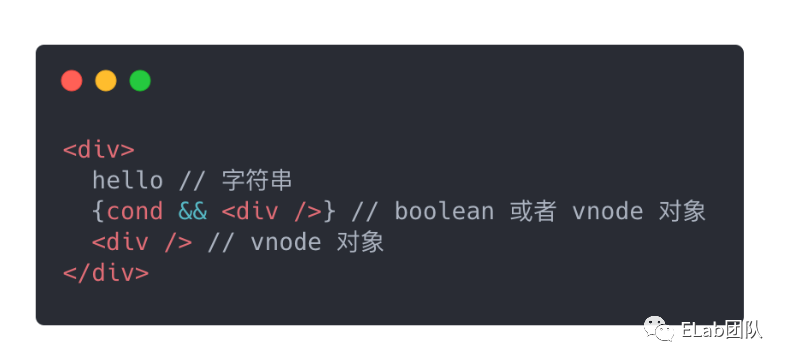
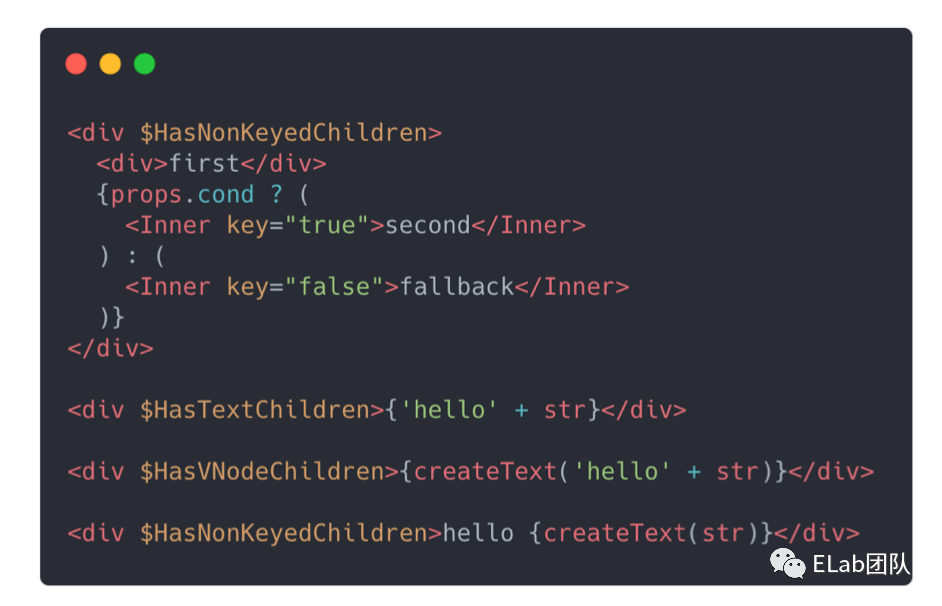
结构的稳定性对于性能优化很重要,如图所示的一段结构,第一部分 hello 很明显固定的永远是一个字符串节点,第二部分则会在 boolean 和 VNode 两种节点之间不断切换。

通过给节点加各种标识符,线上 diff 的压力减少了 70%,也就是 diff 性能提升了三倍:

例如图中的代码,如果 children 一直不会发生变化,就给 children 标记为不可变的节点,这样在后续的 diff 中就可以跳过它,减少 diff 工作量。

当然空口无凭,也有对应的 benchmark 来证明。benchmark 中抖音小程序前端渲染框架的名字叫 yaw,意为 yet another web-component。
yaw 目前还有一个未上线的优化版本,其中模仿 vue-next 和 Svelte 做了 PatchFlag 等优化,没有上线是因为发现这个特性会破坏 VNode 结构,导致 VNode 残缺,Vue 可以做是因为 Vue 没有很多对于 VNode 操作的依赖,这里不再展开去聊这个问题。
一共有三种工具,第一种是客户端性能分析工具,在客户端可以打开显示性能数据,可以看到 CPU、内存等实际的占用信息;第二种是 IDE 性能 trace 工具,可以细粒度的去看性能数据;第三种是 IDE 性能评分工具,可以粗略的去看性能优化点。三种工具详细的对比如下图:
这次分享更多的是 inside-out,将小程序厂商内部的细节展示出来,让外部的开发者了解其设计和实现。
如果对各个 Web 前端框架设计与实现感兴趣的话,框架设计部分应该都比较了解了,如果不了解也没关系,核心点这块讲师讲的很不错,可以多研究一下 PPT。
在渲染优化技巧这块,如果比较关注 Vue3 的话,会发现 yaw 中的优化技巧不少和 Vue3 相似,重点的思路就是将固定的部分跳过,做更加精细化的更新(参考 VueConf 2019 SH 尤雨溪的分享 https://img.w3ctech.com/VueConf2019SH_Evan.pdf[5])。
[1]https://taro-docs.jd.com/taro/docs/envs: https://taro-docs.jd.com/taro/docs/envs
[2]https://zhaomenghuan.js.org/blog/wechat-miniprogram-principle-analysis.html: https://zhaomenghuan.js.org/blog/wechat-miniprogram-principle-analysis.html
[3]https://www.zhihu.com/question/332293687/answer/738922582: https://www.zhihu.com/question/332293687/answer/738922582
[4]Rich Harris 怎么推 Svelte 3 的: https://link.zhihu.com/?target=https://www.youtube.com/watch?v=AdNJ3fydeao
[5]https://img.w3ctech.com/VueConf2019SH_Evan.pdf: https://img.w3ctech.com/VueConf2019SH_Evan.pdf
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jWmOPd4WhebrG9BrMSBlCg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









