在经过近 6 个月的孵化与研发,Midway 一体化 正式发布 2.0 版本,本次更新速览:
在 1.0 版本中,我们通过编译器来实现 Hooks 的功能。但这也带来了启动速度慢、语法限制、TS 版本兼容等一系列的问题。
而在 2.0 版本中,我们移除了原有的编译器实现,通过 Node.js AsyncLocalStorage 来实现对 Hooks 功能的支持。而新版本运行时的实现,不仅移除了之前的诸多问题,同时也解锁了更多的可能性。
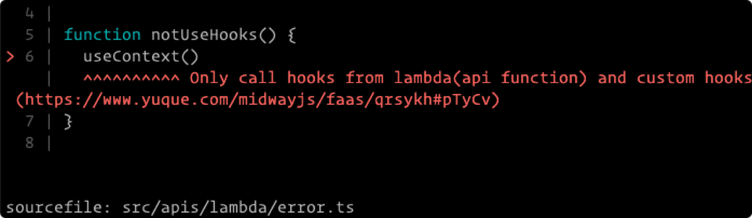
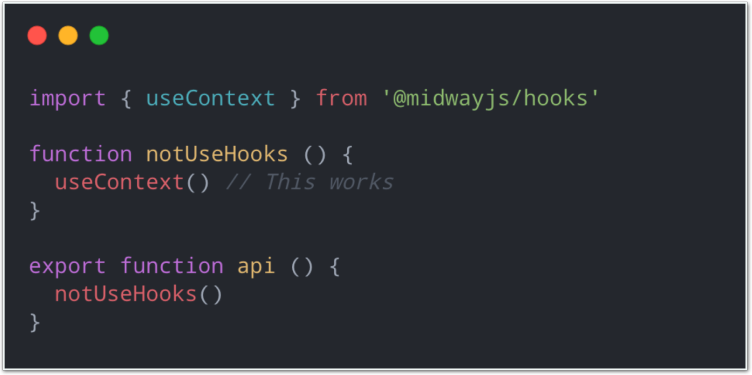
在 1.0 中,为了能让编译器正确识别 Hooks,我们要求对 Hooks 的命名、调用、定义均作出了限制。对于开发者而言,命名与使用时都存在一定的负担。

如下面的代码,实际上是可以运行的。

在 1.0 中,由于编译器的限制,Hooks 代码仅能在项目中编写及使用,并不支持发布为 npm 包供其它项目复用。在一定程度上造成了不必要的冗余。
而在 2.0 中,我们支持了 Hooks 代码复用。你可以像开发任何 npm 包一样,去开发可复用的 Hooks,无需额外的处理,项目中使用时正常导入即可。
如下图所示,使用第三方的 Hooks 包,加速开发。(图中的包为示例代码,实际并不存在)
在 1.0 版中,服务启动时存在大量的编译工作,因此新项目首次启动时间 > 10 秒,并随着后端文件的增加,编译时间也会变长,从而导致了项目越大,开发速度越慢的问题。
1.0 启动流程
而在 2.0 版本中,得益于纯运行时方案,新项目启动与重启时间 < 2 秒,且文件数量的增长并不会影响启动时间。在大型项目中将有效减少等待时间。 同时,由于不再需要编译器,2.0 版本在运行时也不会产生 .faas_debug_tmp 此类的缓存文件夹,项目目录更加整洁。
单元测试是 Midway Hooks 在函数式支持上的一块重要拼图。我们希望你能轻松愉悦的完成应用的测试,就像测试纯函数那么简单。 在新版本中,我们支持 runFunction 与 request 两种测试方式,帮助你快速完成接口的测试。
接口代码
export async function get () {
return { type: 'GET' }
}
export async function post (message: string) {
return { type: 'POST', message }
}使用 runFunction 测试
import { createApp } from '@midwayjs/hooks-testing-library';
import { get, post } from './api'
it('GET', async () => {
const app = await createApp();
expect(
await app.runFunction(get);
).toEqual({ type: 'GET' });
expect(
await app.runFunction(post, '2.0');
).toEqual({ type: 'POST', message: '2.0' });
});使用 request 执行完整的 HTTP 测试
import { createApp } from '@midwayjs/hooks-testing-library';
import { get, post } from './api'
it('GET', async () => {
const app = await createApp();
const response = await app.request(get)
expect(response.status).toEqual(200)
expect(response.type).toEqual('application/json')
const postResponse = await app.request(post, '2.0')
expect(postResponse.status).toEqual(200)
expect(postResponse.type).toEqual('application/json')
});对比与传统 Web 应用的测试,你无需关心单元测试的路径、入参、类型提示等。就像测试纯函数一样测试接口。
传统 Web 应用的测试
在 1.0 中,我们通过 faas-cli 的插件来为项目启用一体化功能。Midway Hooks 与项目是高度定制化且绑定的。
而在 2.0 中,我们将 Midway Hooks 变为了 Midway 的 Component,你可以在任何 Midway 新版本中,启用 Hooks 功能,而不受项目类型,部署模式的限制。
这也意味着,你不仅可以在一体化项目中使用 Hooks,也可以在纯接口开发或 Midway Web 应用开发时使用 Midway Hooks。 新版本的启用方式
mport { hooks, createConfiguration } from '@midwayjs/hooks';
export default createConfiguration({
imports: [hooks()]
});同时我们也支持了 createConfiguration,支持以函数的方式创建 Midway Configuration,减少 Class 与函数式混用所带来的迷惑感。
在 1.0 版本中,我们对单函数中间件做了支持,但中间件依然遵照 Koa 中间件的语法,也无法在内部使用 Hooks,会给使用者带来困扰。
而在 2.0 版本中,我们新增了 Hooks 中间件的支持,同时也支持了全局中间件与文件级中间件。
原有 1.0 版本的单函数中间件依然保持兼容,你可以手动重构从而使用新的语法。
中间件仅有 next 一个参数,ctx 需要通过 useContext 获得。你也可以在中间件中使用任意的 Hooks。
Logger 中间件
import { Context } from '@midwayjs/faas';
import { useContext } from '@midwayjs/hooks';
const logger = async (next: any) => {
const ctx = useContext<Context>();
console.log(`<-- [${ctx.method}] ${ctx.url}`);
const start = Date.now();
await next();
const cost = Date.now() - start;
console.log(`[${ctx.method}] ${ctx.url} ${cost}ms`);
};在 2.0 版本中,Midway Hooks 支持三种形式的中间件,用来覆盖不同的使用诉求。
全局中间件在 configuration.ts 中定义,可以传入任何框架支持的中间件
import { hooks, createConfiguration } from '@midwayjs/hooks';
import logger from './logger';
// Global Middleware
export default createConfiguration({
imports: [
hooks({
middleware: [logger],
}),
],
});文件级中间件在 Api 文件中定义,通过导出 config.middleware,使得其对该文件内所有 Api 函数生效。
import { ApiConfig } from '@midwayjs/hooks';
import logger from './logger';
// File Level Middleware
export const config: ApiConfig = {
middleware: [logger],
};
export default async (message: string) => {
return { type: 'POST', message }
};在 2.0 版本中,我们开放了 Hooks 项目的配置,帮助用户来更好的开发代码。
在 1.0 版本中,我们将部分项目的配置存放于 f.yml 中。由于 f.yml 仅适用于 FaaS,且纯文本无法满足用户自定义的诉求。因此,我们在 2.0 版本中推出了新的配置文件:midway.config.ts。
你可以通过 @midwayjs/hooks 提供的 defineConfig 来配置项目。 基础配置速览
import { defineConfig } from '@midwayjs/hooks';
export default defineConfig({
source: 'src/apis',
routes: [
{
baseDir: 'lambda',
basePath: '/api',
},
],
});支持的所有配置
export interface UserConfig {
/**
* @default false
* Enable superjson to serialize Set/Map/Error/BigInt, default is false
*/
superjson?: boolean
// 后端文件夹
source?: string
// 前端路由
routes: ServerRoute[]
// devServer 配置
dev?: {
ignorePattern?: (req: { url: string; [key: string]: any }) => boolean
}
}在 1.0 中,文件路由在 f.yml 配置。而在 2.0 版本中,文件路由统一在 midway.config.ts 中配置。 在 2.0 中,我们了开放 Hooks 目录的配置,从而适配不同类型的项目。
同时我们也大幅度简化了配置的层级,默认支持 HTTP 路由的配置,从而降低开发者的阅读成本。
在 2.0 中,我们也支持了 devServer 的配置。 你可以通过传入 dev.ignorePattern 来决定哪些请求应该被 FaaS 函数托管,适用于需要匹配类似 /download/a.css 这种处理文件的情况。
在 2.0 版本中,我们带来了更多场景的支持。
在 2.0 中,得益于 Hooks 与 Midway 体系的打通,我们支持了非一体化项目的开发。
纯接口项目的目录结构
你可以使用 Hooks 来快速创建接口,并在任何地方调用。而在前后端分离的场景下,我们也在考虑如何为 Hooks 纯接口项目生成前端 SDK 供其它项目使用。
在 2.0 版本中,我们新增了 Web 服务器部署的支持,这也意味着除了使用 FaaS 平台外,你也可以部署到自己购买的服务器了。
在 Web 场景下,我们默认使用 Koa 作为底层服务框架,这也意味着你可以使用任何 Koa 中间件来开发应用。
例子:使用 koa-bodyparser 来解析 body
import { hooks, createConfiguration } from '@midwayjs/hooks';
import bodyParser from 'koa-bodyparser';
export default createConfiguration({
imports: [
hooks({
// Global Middleware
middleware: [bodyParser()],
}),
],
});而在使用上,Web 与 FaaS 的语法是一致的,只是 useContext 传递的上下文变成了 Koa 的 Context。
你可以自定义 useKoaContext 来确保拿到正确的上下文定义
import { useContext } from '@midwayjs/hooks';
import { Context } from '@midwayjs/koa';
function useKoaContext() {
return useContext<Context>();
}
export default async () => {
return {
message: 'Hello World',
method: useKoaContext().method,
};
};在 2.0 版本中,我们完全基于开源方式去开发。
同时,我们也在开源社区做了一些大胆的尝试,带来了以下新功能(目前只面向开源社区开放)。
在 2.0 中,我们选择 Vite 作为默认支持的前端构建器。
如图所示,作为一个跨前端框架 + 启动速度极快 + 拥抱未来的前端构建器,它与 Midway Hooks 的理念是相匹配的,能为用户提供更好更快的开发体验。
Midway Hooks + Vite
对于 Midway Hooks 而言,未来很重要的一个方向是建设类型安全的解决方案,而 Prisma 能帮助我们实现这个目标。
Prisma 是新一代的数据库 ORM,通过 Schema 来生成对应的客户端代码,从而帮助你专注于业务逻辑中。
由于数据库客户端是通过 Schema 生成的,因此在生成时就带有类型信息,是可以实现从前后端再到数据库的类型安全解决方案的。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Yz9cYLcJQa9IbgrWYG3dKA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









