企业微信 web 项目从以前的小而简单的 web 项目,历经五载,蜕变成了平台级的项目。这几年伴随着前端工业化和前端技术变革,本文将介绍我们如何在高速迭代当中,对大型 web 项目进行高效代码管理,架构升级,编译优化等,最后完成工程化的工业级蜕变。
企业微信是为用户提供企业 IT 管理的产品。目前有两大业务体系:“连接微信”和“效率与办公”。企业微信具体业务涉及非常广泛,主要有几大功能:客户联系、家校沟通、日程、OA、会议等等。企业微信还存多行业(教育、金融、零售等)、多角色(超级管理员、分级管理员、应用负责人、普通成员)等复杂场景,形成了一套极其复杂的系统。
其中 web 涉及的业务最为广泛,整体可以划分为两块业务:
B 端业务,实现企业微信功能:
C 端业务, 主要在微信端作为入口跟 B 端用户联动:
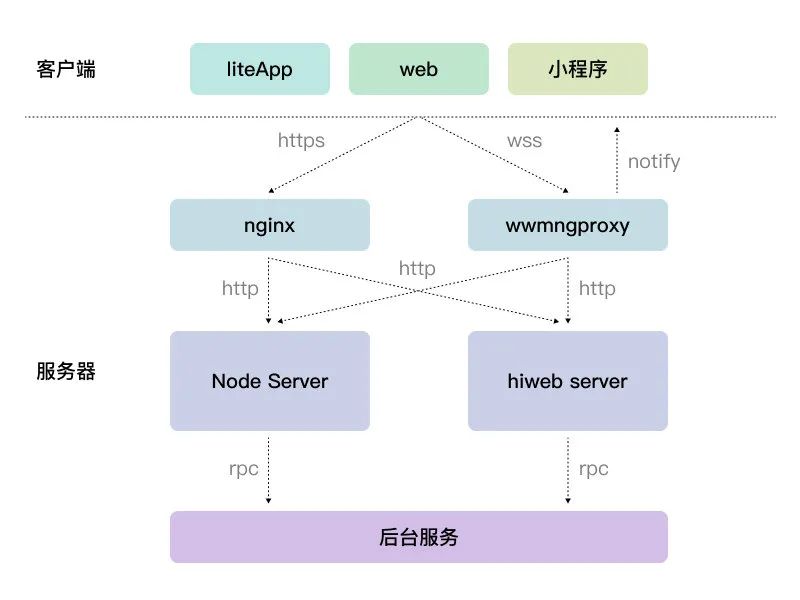
企业微信 web 项目是 nodejs 版本 web server 项目,除了小程序外,前端代码和 nodejs 代码会放在同一个仓库里面,所以我们开发人员需要具备全栈开发能力。

web server 以 RPC 方式调用后台服务。
随着业务不断的迭代和前端技术的变化,项目中包含了各样业务( 企业微信 web 管理端/独立的 h5 业务/oa 等)和各种技术栈(typescript/vue/jquery/backbone 等), 如此复杂的项目也给我们带来了不少挑战:
我们从 2019 年开始关注 Monorepo 代码管理方式、微前端架构、DevOps 等一些列的前端工业化解决方案。结合我们业务特点和研发体系,我们开始了一条不平凡蜕变之路。
蜕变之路漫漫其修远兮,我们制定了三个方向进行探索和实践:
引入 Monorepo 思路,将代码仓库模块化管理,统一构建任务;引入微前端架构对大型单页进行功能隔离;增加多种方案提升代码质量的监控
精确识别代码变化,按需构建,提升构建速度
建设持续的 CI/CD 能力,提高研发效率,提升持续交付的能力
随着项目代码的不断增加,引入前端技术和类库越来越多,项目工程越来越难以驾驭。
我们通过重新规划项目目录结构、升级业务技术框架、统一化代码构建、完善代码质量控制等一系列措施,实现代码的高效管理。让项目保留引入新技术的可能性,并让业务代码继续保持高质量迭代。
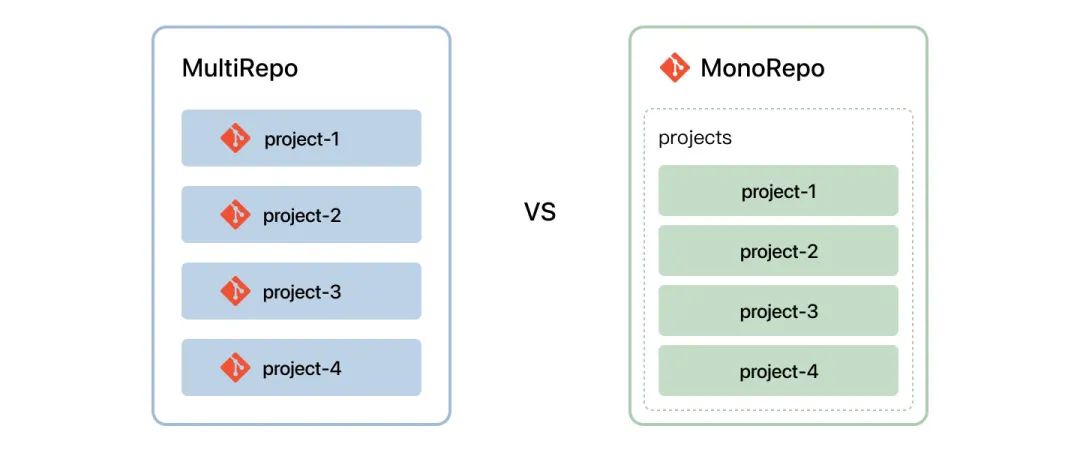
Monorepo(monolithic repository) 是管理项目代码的一个方式,一个项目仓库(repo) 中管理多个模块/包 (project)。
在改造方向上,我们调研了两种前端项目的管理方式,分库管理和集中管理进行对比:


基于目前的现状和未来规划考虑,我们选择了 Monorepo 的管理方式。
业内的开源项目大多基于 lerna+yarn 进行 Monorepo 管理。我们的基础库管理也是采用相同的方式,但是企业微信 web 项目没有发布 npm 需要,所以我们采用 yarn workspaces 的特性进行项目改造。下图为我们的改造前项目
├── public
| ├── 3rd_lib
| ├── lib
| ├── web-project
| | ├── common
| | ├── prg1
| | ├── prg2
| ├── assets
| | ├── style
| | ├── images
├── server
├── node_modules
├── package.json项目架构已经划分比较合理了,但是随着业务安装 node_modules 越来越多,出现了组件版本混乱的局面。下图是我们使用 yarn workspaces 优化后的目录架构。
├── public
| ├── 3rd_lib
| ├── lib
| ├── web-project
| | ├── common
| | ├── prg1
| | | ├── node_modules // 有冲突,安装此目录下
| | | ├── package.json
| | ├── prg2
| | | ├── package.json
| | ├── node_modules // web-project 统一依赖
| | ├── yarn.lock // yarn 的依赖关系管理文件
| | ├── package.json
| ├── assets
| | ├── style
| | ├── images
├── server
├── node_modules
├── package.json
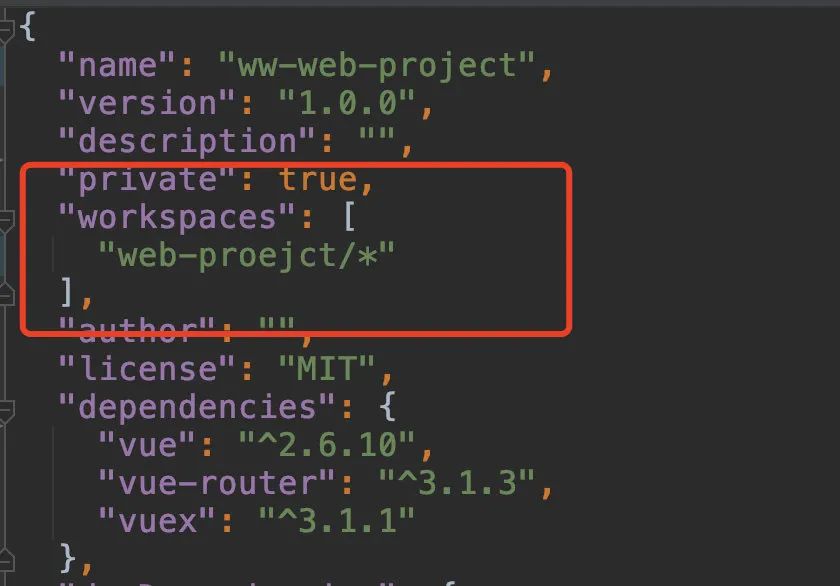
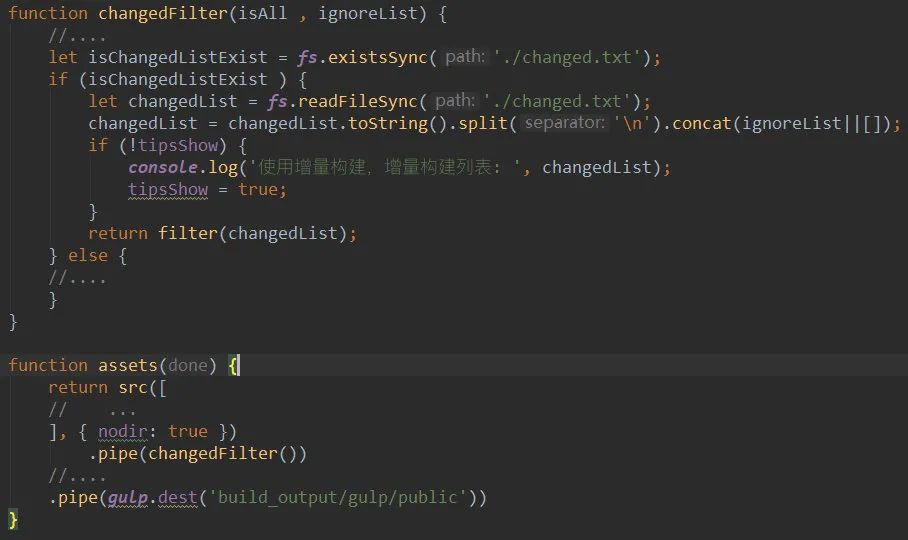
├── yarn.lock改造的成本不高,首先在 web-project 新增 project.json ,并迁移前端所需要的依赖,其次增加下图的配置,即可让 web-project 变成 workspaces 。

微前端架构是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。
对于企业微信管理端这种巨型单应用项目,路由配置多达 500 多条,技术栈多,是非常适合用微前端架构的。我们分析了业内对大型 web 项目架构方式:


跟很多大型项目一样,我们的技术历史包袱重,直接引入新型框架的改造成本巨大。所以结合我们的技术特点和 singleSPA 的思想, 进行了微改造,达到无缝升级。我们分成了两个阶段进行改造升级:
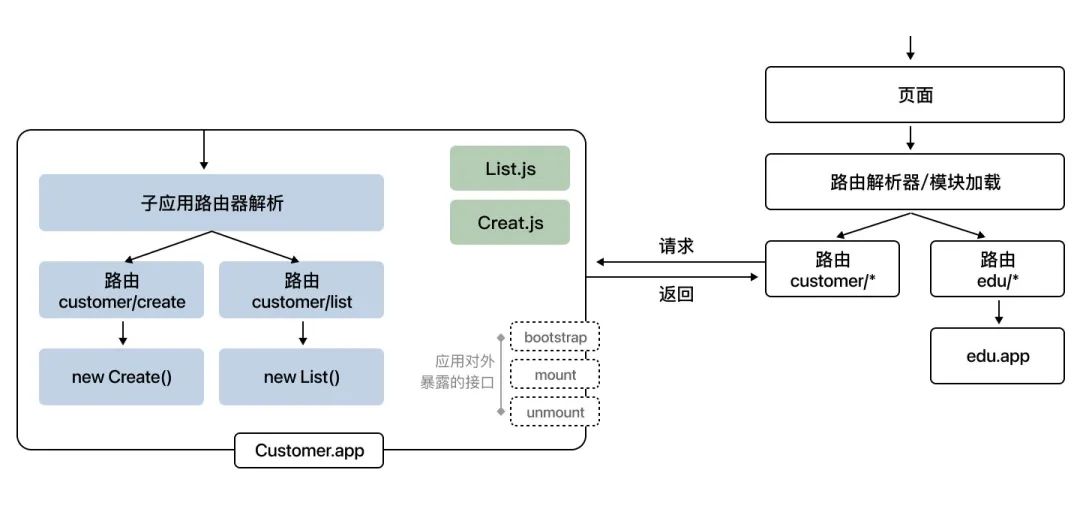
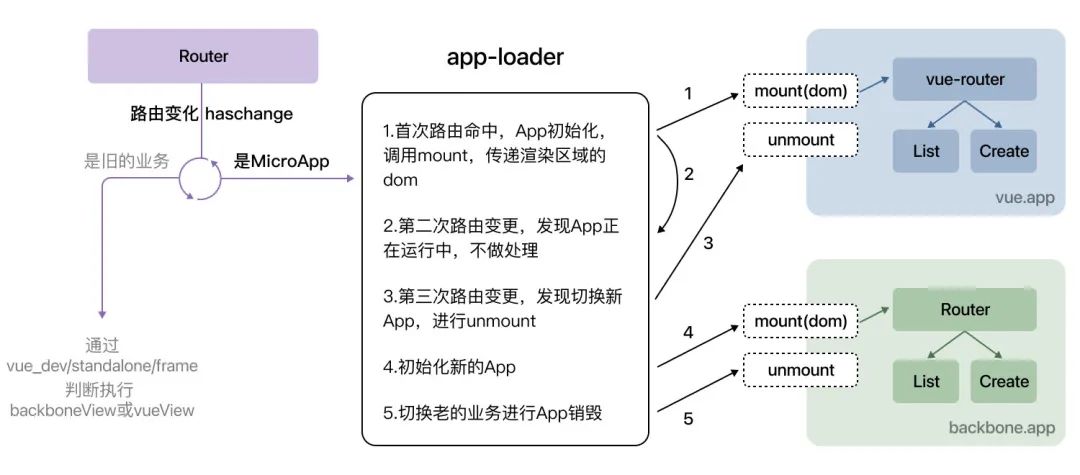
管理端的项目采用是 seajs +Backbone 搭建的单页架构。为了让我们的旧架构能适配新的子应用加载,我们通过文件的路径区分新老应用,如下图运行图:

采用 singleSPA 思想,每个子功能都进行独立拆分部署会比较繁琐,所以我们针对这些中小型模块进行 Monorepo 化管理,让同一个工程也能实现微前端方式开发,如下代码:

针对大型子应用,我们采用的独立部署的方式,资源加载配置的是某个服务的绝对路径,如下:
项目目录结构实现统一管理后,我们希望把 webpack 也统一起来,原因如下:
为了让开发更方便的使用,进行了以下两个改造:
传统的 webpack 配置,需要人工配置 entry 入口实现构建。我们规范化了目录结构,每个项目目录必须提供 *.entry.js 结尾的文件。如下是优化后的目录结构:
├── public
| ├── web-project
| | ├── common
| | ├── prg1
| | | ├── index.entry.js // webpack 打包入口
| | ├── prg2
| | | ├── index.entry.js // webpack 打包入口
| | | ├── list.entry.js // webpack 打包入口在 webpack 启动的时候,自动加载项目目录中 *.entry.js ,将其作为 webpack entry 配置,以此达到 entry 的动态化。如下代码:
实现了所有项目都统一 webpack 后, 我们就可以很轻松引入 webpack-dev-middleware,让本地启动 node server 即启动 webpack 编译。
在编码阶段,目前我们采用 eslint + typescript ,提升我们编码质量。但是在测试或 MR 阶段,缺乏数据帮助我们衡量代码是有保证的,所以我们进行了三个方向探索:
采用 mocha + karma 编写测试用例,但是实践中捉襟见肘。
1. 变化快的代码,不利于用单元测试
2. 不能高内聚的代码,不能使用单元测试
总体来说业务代码还是比较难使用单元测试的,而我们大部分做的就是业务代码,迭代速度快。但是针对于通用组件还是比较适用的,所以针对 UI 组件、基础组件,我们都有进行了单元测试处理。
引入代码覆盖率,使代码测试情况可以被衡量。我们在每个分支的变更文件进行代码覆盖率插装。在 MR 阶段也强制性将代码覆盖率标准纳入合并的检测条件之一。

当一个公用代码文件或组件发生变动的时候,会影响很多业务。而测试和开发在这种场景下面很难做出准确评估。
我们思考是否可以通过计算依赖关系,让测试和开发都能可视化衡量?
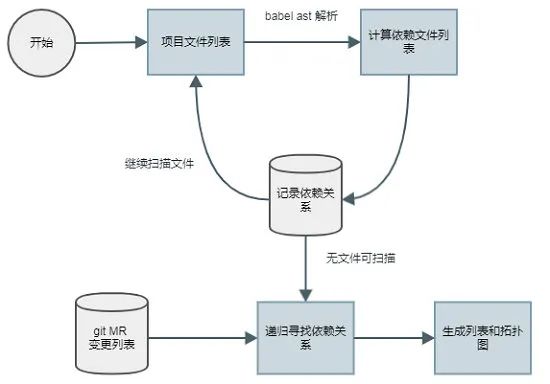
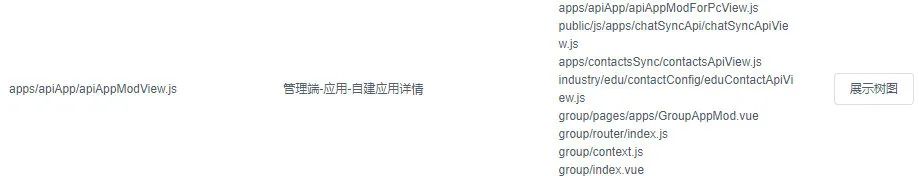
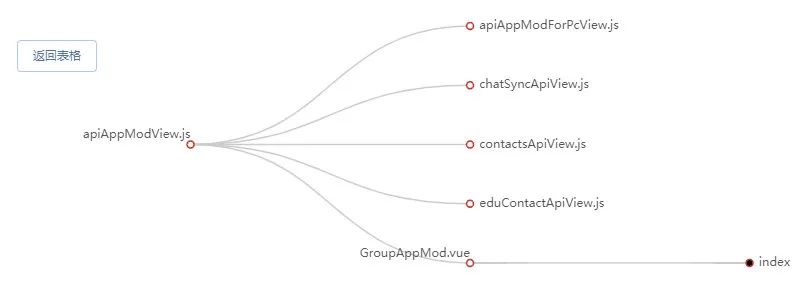
所以我们实现了基于 git MR 时候文件变更列表,从源头一路追溯到代码的起始点,配合代码头部的注释,生成影响面报表,帮助测试和开发更有效评估影响面,实现的大致思路:





综上的几个代码质量控制的方案,哪个方案都不是万金油,而是要根据不同的场景采用不同的方案:
随着业务代码不断增加,项目深度不断延伸,我们的构建时长也会因此不断增加。我们分别对本地开发构建和线上部署构建做了深入的构建优化。
运行在 nodejs 上的 webpack 是单进程模型,编译如此多的 entry 文件是相当吃力的。针对大型项目场景, webpack 官方推荐优化方案 cache-loader +hard-source-webpack-plugin 和 thread-loader
| 耗时 | |
|---|---|
| 首次编译 | 96s |
| 引入 cache-loader + hard-source-webpack-plugin引入 thread loader | 21s |
| 引入 thread loader | 19s |
引入缓存后效果比较明显,但是引入 thread-loader 效果不是很明显,我们查阅了官方的说明:
thread-loader 官方介绍: 放置在 thread-loader 之后的 loader 会在一个独立的 worker 池中运行。每个 worker 都是一个独立的 node.js 进程,其开销大约为 600ms 左右。同时会限制跨进程的数据交换。
从介绍可以看出,thread-loader 虽然提供了并发处理文件能力,但是多了进程通信开销。而我们的每个项目已经拆的足够简单,文件数量不多,所以 thread-loader 在这种场景下面效果不明显。
但是由于启动的 entry 非常多, webpack-dev-server 占用内存也非常高,当跑的比较久时候,内存会出现溢出造成主进程直接停掉,如下:

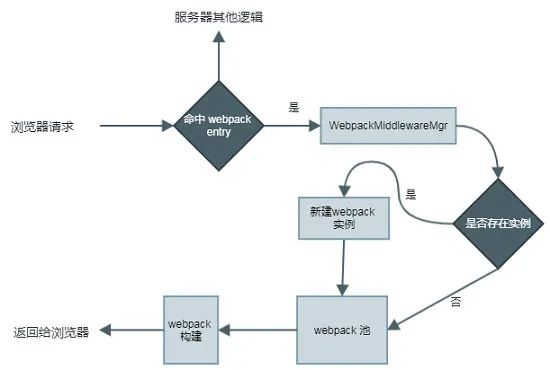
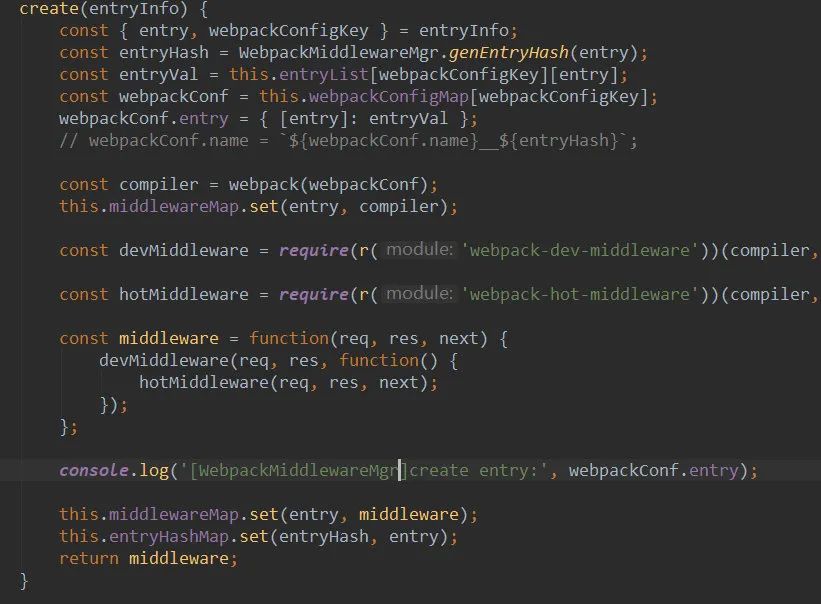
但是深入研究发现,webpack 是不支持 entry 动态化的。所以我们转为为每个 entry 生成一个独立的 webpack 进程的思路。如下图的思路:



| 耗时 | |
|---|---|
| 首次编译 | 13s |
| 引入 cache-loader + hard-source-webpack-plugin | 3s |
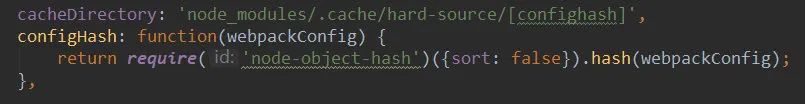
现在 webpack 5 已经将 hard-source-webpack-plugin 作为了内置的功能,配置更加简单。

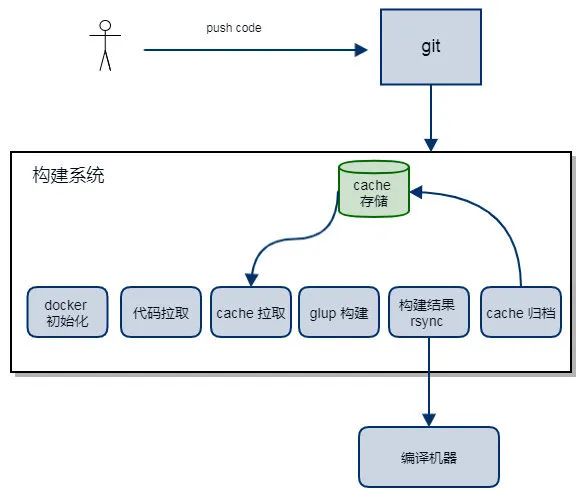
每次的构建会运行在 docker ,而优化所需要的 cache 每次都需要拉取和归档,随着项目越来越大,cache 越来越大,拉取和归档平均耗时超过了 5 分钟。
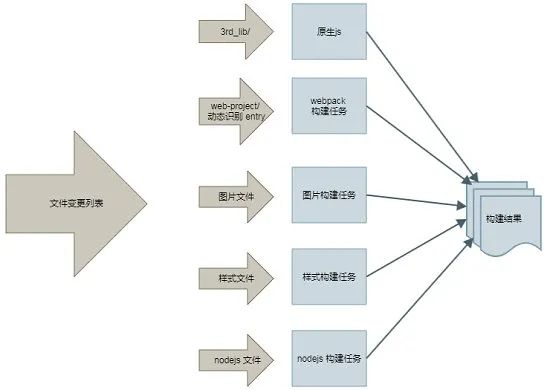
我们项目是一个全栈的项目结构,代码类型比较多,如下图:
├── public
| ├── 3rd_lib
| ├── web-project
| | ├── common
| | ├── pkg1
| | ├── pkg2
| ├── assets
| | ├── style
| | ├── images
├── server
| ├── common
| ├── controller所以我们基于每次 git push 代码变更列表,对代码类型分类和处理,编排出具体的构建任务,最后并行处理多任务,如下图:


通过优化后的效果对比:
| 耗时 | |
|---|---|
| 优化前 | 9 分钟 |
| 优化后 | 2 分钟 |
测试和产品再也不会追着我问,构建好了吗 ?
伴随的项目团队成员越来越多和项目复杂度的增加,频繁成员间沟通和缺少配套自动化工具,阻碍了项目的高速迭代。搭建我们自己的 Web DevOps 迫在眉睫。
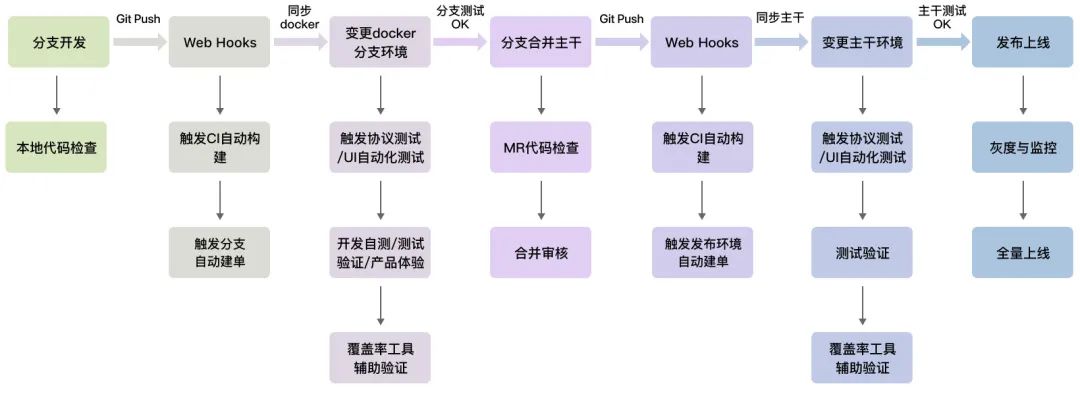
伴随着腾讯的 DevOps 工具越来越丰富,我们基于自身项目特点和运营体系,形成了自己的 Web DevOps 最佳实践,如下图:

除了前面提到的研发流程外,我们还有很多的辅助的配套研发套件,帮助开发人员提升效率
传统的 web 项目需要体验都需要配置本地 host ,特别对于产品和测试童靴来说,每次切换不同功能体验成本都很高。
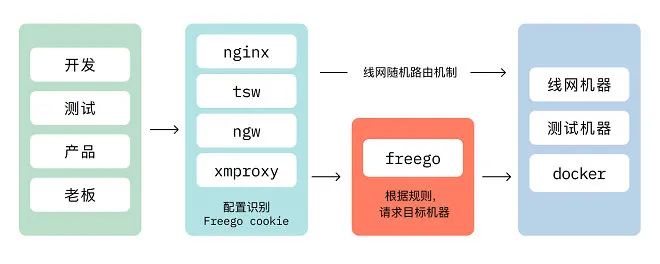
我们所有项目都会经过 nginx 进行分发到不同的 web server ,所以我们提出了基于 cookie 识别的环境分发的概念 ------ Freego (一键切换 docker 环境),如下图的流程图:

我们基于 Resemble.js 开发了一个让视觉稿和页面截图对比的分析工具,让开发者可以快速识别还原程度。但是对于时间比较紧的需求,后续再来处理视觉还原问题会耗费不少功夫。
我们的研发模式是在页面的设计稿工具(figma)中查看视觉,然后在 chrome 开发者工具进行开发。我们思考能否让两者结合在一起?在开发时候就能对比出实现有问题。
所以我们开发了一个 chrome 插件,可以注入类似 chrome 开发者调试工具,实现边写代码边对比视觉稿,如下图的效果图:

我们内部有两种低码平台:
组件化页面
页面相对比较固化,平台提供多种组件,让产品可以让拖拖拽拽就能组成页面

资源页面
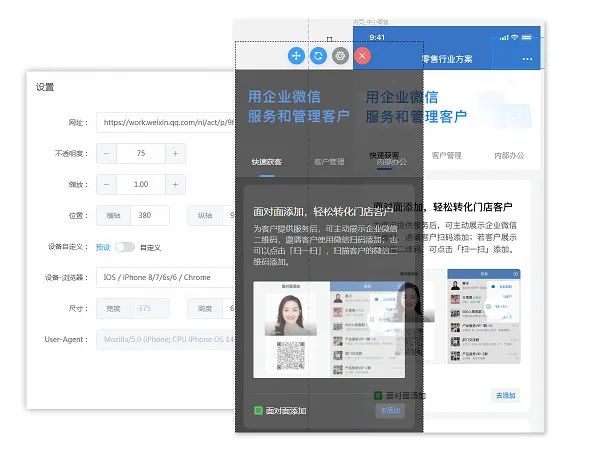
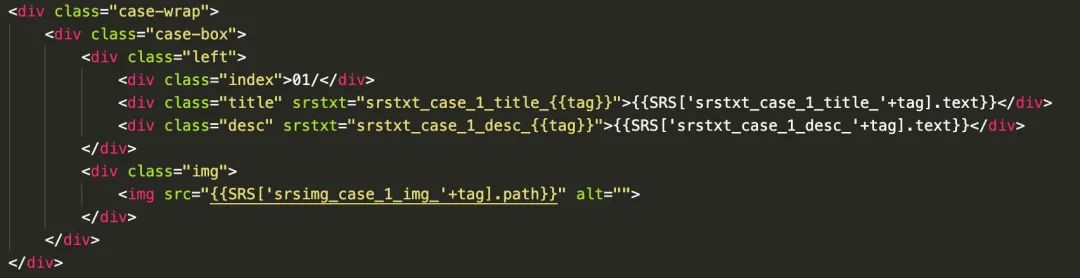
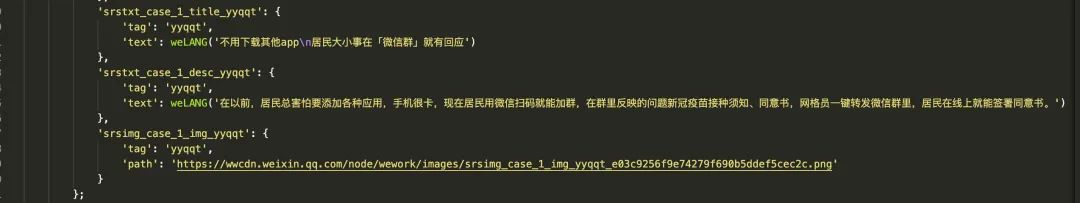
页面需要开发进行开发,但是图片和文字特别多,产品和设计经常会变更图片或则文字。如下图



前端的技术变革比较快,每次变革都会带来一次不同的体验,我们在不同的阶段去探索不同的技术,用新的技术逐步解决项目问题:

我们依然保持初心,不断探索新的技术和新的领域,接下来列举一下我们团队未来一些重点探索方向:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RcjjZTG_rBjLzT45sKuvaA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









