开发过程中已经遇到过好多次需要手动实现 tooltip 样式了,这里就总结下,以便未来更好的复制粘贴。

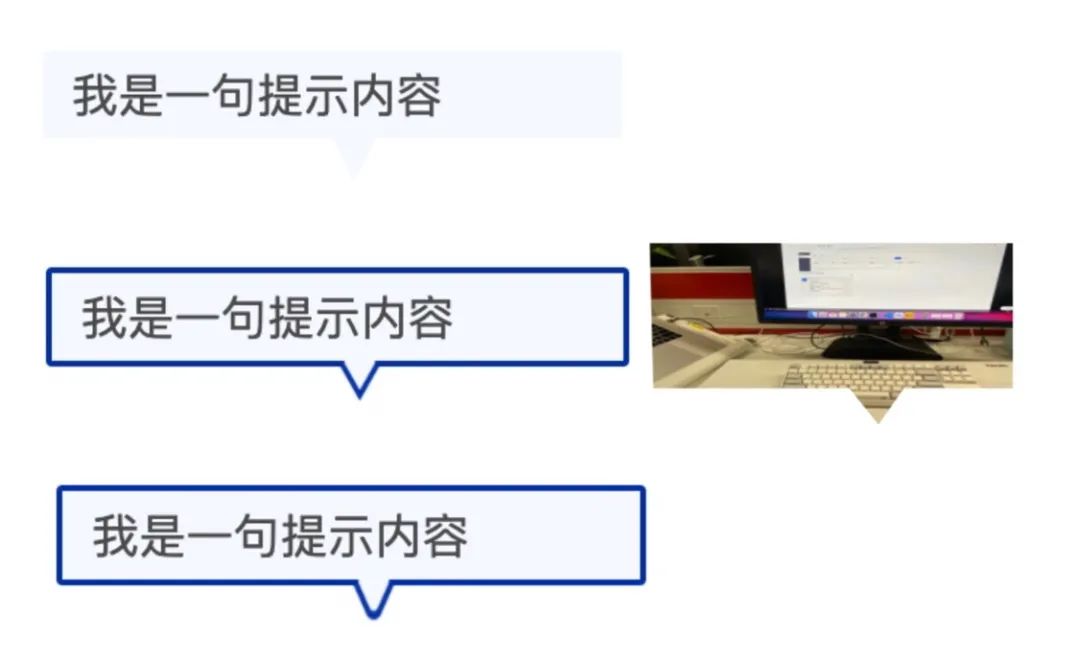
tooltip 总共有 3 种类型,纯背景色无边框、有边框、包含背景图,其中的小三角可能是纯色、尖尖有弧度。
下边介绍四种常用的方法来实现 tooltip。
简单方便快捷,一个三角形的图定下位即可。在女朋友的帮助下,用 AI 成功画了三种三角形。

.wxml
<view class="tooltip">
<view class="tooltip-text">我是一句提示内容</view>
<image class="tooltip-triangle" src="https://windliangblog.oss-cn-beijing.aliyuncs.com/tooltip-01.png" />
</view>
.wxss
.tooltip {
width: 400rpx;
margin: 100rpx;
position: relative;
}
.tooltip-text {
height: 60rpx;
line-height: 60rpx;
background: #F5F8FF;
color: #494949;
border-radius: 5rpx;
padding: 0 20rpx;
}
.tooltip-triangle {
position: absolute;
width: 30rpx;
height: 30rpx;
top: 60rpx;
left: 200rpx;
}.wxml
<view class="tooltip">
<view class="tooltip-text">我是一句提示内容</view>
<image class="tooltip-triangle" src="https://windliangblog.oss-cn-beijing.aliyuncs.com/tooltip-02.png" />
</view>
.wxss
.tooltip {
width: 400rpx;
margin: 100rpx;
position: relative;
}
.tooltip-text {
height: 60rpx;
line-height: 60rpx;
background: #f5f8ff;
color: #494949;
border-radius: 5rpx;
padding: 0 20rpx;
border: 2px solid #002fa7;
}
.tooltip-triangle {
position: absolute;
width: 30rpx;
height: 30rpx;
top: 62rpx;
left: 200rpx;
}
border 没有盖住,然后从重新做了一张上边延伸背景色的图。


image 的 src 即可。
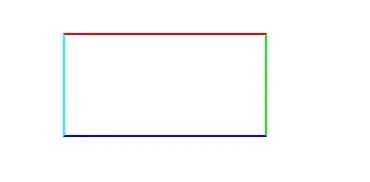
不知道是谁第一个想到的这种方案,是真的很神奇。我们经常写 border ,可有没有想过它的四个角的连接处是什么样的?


border 中内容的宽高都是 0 会怎么样呢?
.border {
border-width: 4px;
border-color: #F00 #0F0 #00F #0FF;
border-style: solid;
width: 0px;
height: 0px;
}
border 颜色设置为透明就是我们要的三角形了,border-color: #F00 transparent transparent transparent;
此外,虽然底部 boder 设置为透明了,但是还占据高度,我们可以将它的 width 设为 0:border-bottom-width: 0。

.wxml
<view class="tooltip">
<view class="tooltip-text">我是一句提示内容</view>
<view class="tooltip-triangle"></view>
</view>
.wxss
.tooltip {
max-width: 400rpx;
margin-left: 20rpx;
position: relative;
}
.tooltip-text {
padding: 15rpx;
background: #002FA7;
color: #fff;
border-radius: 5rpx;
}
.tooltip-triangle {
position: absolute;
top: 62rpx;
left: 200rpx;
border-width: 30rpx;
border-color: #002FA7 transparent transparent transparent;
border-style: solid;
width: 0px;
height: 0px;
}效果如下:

border-width 属性去调整高低胖瘦。
上边的矩形和三角形都没有边框,如果是有边框的,下边这种该怎么实现呢?

把覆盖的三角形颜色设置为红色,这样看起来就很明显了,如下图:

.wxml
<view class="tooltip">
<view class="tooltip-text">我是一句提示内容</view>
<view class="tooltip-triangle-top"></view>
<view class="tooltip-triangle"></view>
</view>
.wxss
.tooltip {
max-width: 400rpx;
margin-left: 20rpx;
position: relative;
}
.tooltip-text {
padding: 15rpx;
background: #fff;
border-radius: 5rpx;
border: 5rpx solid #002FA7;
}
.tooltip-triangle-top {
position: absolute;
top: 71rpx;
left: 200rpx;
border-width: 30rpx;
border-left-width: 20rpx;
border-right-width: 20rpx;
border-color: #FFF transparent transparent transparent;
border-style: solid;
width: 0px;
height: 0px;
z-index: 10;
}
.tooltip-triangle {
position: absolute;
top: 76rpx;
left: 200rpx;
border-width: 30rpx;
border-left-width: 20rpx;
border-right-width: 20rpx;
border-color: #002FA7 transparent transparent transparent;
border-style: solid;
width: 0px;
height: 0px;
}只需要两个同样位置的矩形,然后旋转上边的矩形即可。旋转过来的三角形的长边就是原来矩形的长,三角形边长比是1 比 1 比根号 2。所以原有矩形的长宽比应该为根号 2 比 1。即,width = 1.41 * height 。
代码的话,我们用伪元素矩形旋转,另一个矩形设置 overflow:hidden 即可。
.wxml
<view class="tooltip">
<view class="tooltip-text">我是一句提示内容</view>
<view class="tooltip-triangle"></view>
</view>
.wxss
.tooltip {
max-width: 400rpx;
position: relative;
}
.tooltip-text {
padding: 15rpx;
background: #002FA7;
border-radius: 5rpx;
color: #FFF;
}
.tooltip-triangle {
position: relative;
left: 150rpx;
width: calc(30rpx * 1.41);
height: 30rpx;
overflow: hidden;
}
.tooltip-triangle::before {
content: '';
width: 100%;
height: 100%;
background: #002FA7;
display: block;
transform: rotate(-45deg);
transform-origin: left top;
}
tooltip 相对 border 的方法就容易多了。
我们只需要给伪元素设置边框即可。
.wxss
.tooltip {
max-width: 400rpx;
position: relative;
}
.tooltip-text {
padding: 15rpx;
background: #f5f8ff;
color: #494949;
border-radius: 5rpx;
border: 4rpx solid #002fa7;
}
.tooltip-triangle {
position: relative;
left: 150rpx;
width: calc(30rpx * 1.41);
height: 30rpx;
overflow: hidden;
}
.tooltip-triangle::before {
content: '';
border: 4rpx solid #002fa7;
background: #f5f8ff;
width: 100%;
height: 100%;
display: block;
transform: rotate(-45deg);
transform-origin: left top;
box-sizing: border-box;
border-radius: 8rpx;
}此时出现了一个问题,上边矩形的 border 露了出来。

trick 的方法,我们在原有矩形上边加一个 border 盖住上边矩形的边框。
.wxss 添加下边的属性
.tooltip-triangle {
border-top: 4rpx solid #f5f8ff;
bottom: 8rpx;
}
.wxss 添加下边的属性
.tooltip-triangle::before
border-radius: 8rpx;
}下边这种 tooltip 类型,小三角延伸了背景图片(背景图片 url 可能不是固定的),上边几种方法都是无能为力的。

clip-path 属性了,我们可以在 clippy 快速生成我们需要的多边形路径。
https://bennettfeely.com/clippy/
polygon 就是画多边形,然后给定各个点的坐标即可,代码中各个颜色和图片中的各个点是对应的。
然后我们把上边的代码复制过来即可。
.wxml
<view class="tooltip">
<image src="https://windliangblog.oss-cn-beijing.aliyuncs.com/meituan4.jpg" class="tooltip-text"></image>
</view>
.wxss
.tooltip {
max-width: 400rpx;
position: relative;
}
.tooltip-text {
width: 400rpx;
height: 200rpx;
overflow: hidden;
clip-path: polygon(0% 0%, 100% 0%, 100% 80%, 70% 80%, 63% 100%, 55% 80%, 1% 80%);
}使用 clip-path 的话 border 和圆角就比较难搞了,因为最下边的边其实是被截掉了。

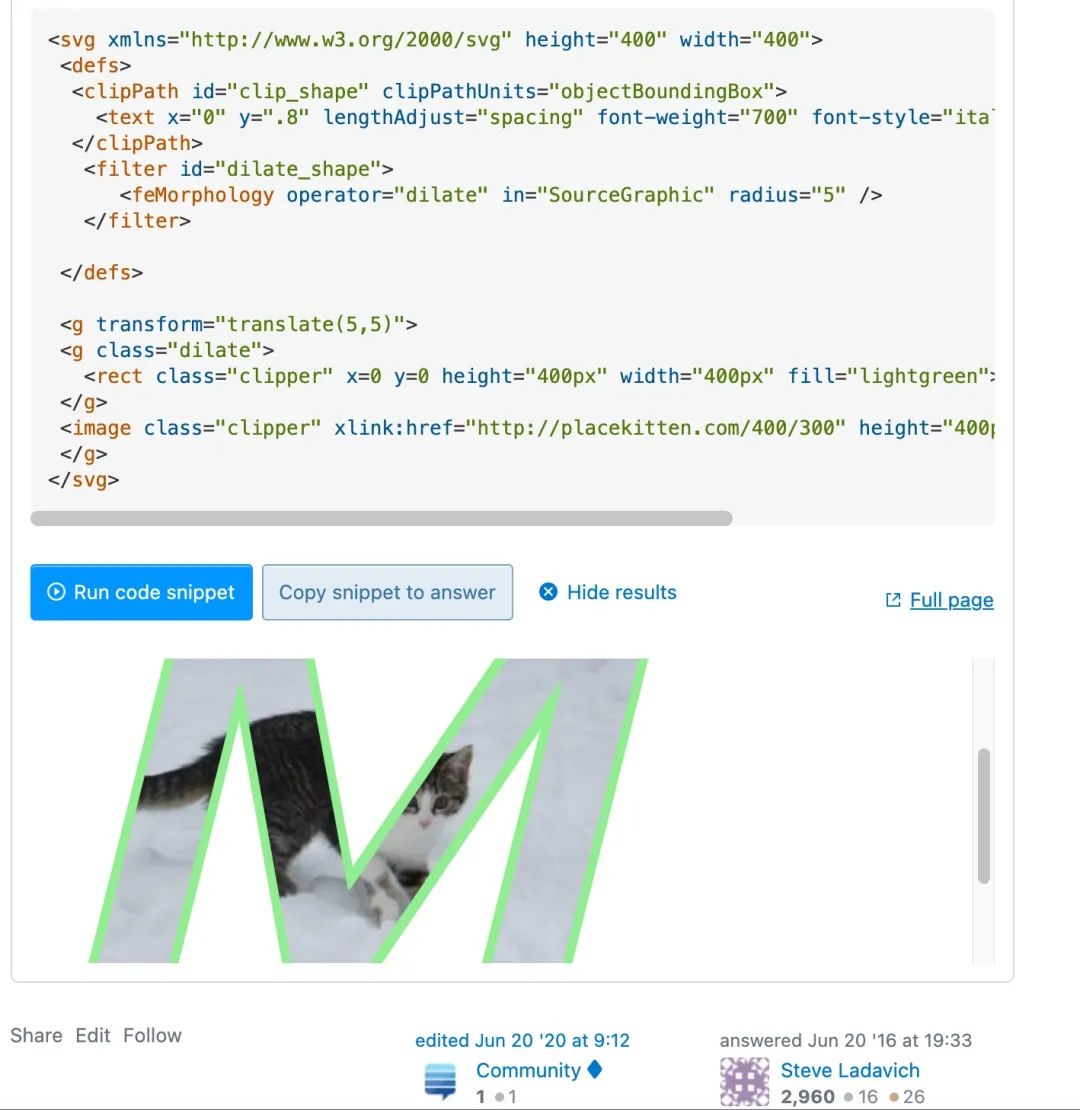
Web 页面中可以使用 SVG 来实现想要的效果,可以 参考这里 的一个回答。
https://stackoverflow.com/questions/31854185/how-to-add-border-in-my-clip-path-polygon-css-style

上边主要介绍了贴图、border、矩形旋转、clip-path四种方法。日常开发中,border 方案基本满足需要了,偷懒的话也可以直接找设计要图。大家还用过其他方法吗?
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/fVtC-FUTL8XAFp2n9ZAIuw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









