「设计模式」是一个老生常谈的话题,但更多是集中在面向对象语言领域,如 C++,Java 等。前端领域对于设计模式的探讨热度并不是很高,很多人觉得对于 JavaScript 这种典型的面向过程的语言来说,设计模式的价值很难体现。之前我持有类似的观点,对于设计模式的理解仅停留在概念层面,没有深入去了解其在前端工程中的实践。近期阅读了《 JavaScript 设计模式与开发实践》一书,书中介绍了 15 种常见设计模式和基本的设计原则,以及如何使用 JavaScript 优雅实现并应用于实际工程中。碰巧前不久团队举行了一场关于 Hooks 的辩论赛,而 Hooks 的核心思想在于函数式编程,于是决定探究一下「设计模式是否有助于我们写出更优雅的 Hooks 」这一话题。
在逆袭武侠剧中,主人公向第一位师父请教武艺时,最开始老师父只会让主人公挑水、扎马步等基本功,主人公这时总是会诸般抱怨,但又由于某些客观原因又不得不坚持,之后开始学习真正的武艺时才顿悟之前老师父的一番苦心,夯实基础后学习武艺突飞猛进,最终成为一代大侠。对于我们开发者来说,「数据结构」和「设计模式」就是老师父所教的基本功,它不一定能够让我们走得更快,但一定可以让我们走得更稳、更远,有助于我们写出高可靠且易于维护的代码,避免日后被 “挖坟”。
在 Hooks 发布以来,饱受诟病的一点就是维护成本激增,特别是对于成员能力水平差距较大的团队来说。即便一开始由经验老到的同学搭建整个项目框架,一旦交由新人维护一段时间后,大概率也会变得面目全非,更不用说让新人使用 Hooks 开发从零到一的工程。我理解这是由于 Hooks 的高度灵活性所导致的,Class Component 尚有一系列生命周期方法来约束,而 Hooks 除了 API 参数上的约束,也仅有 “「只在最顶层使用 Hook」” “「只在 React 函数中调用 Hook」” 两条强制规则。另一方面自定义 Hook 提高组件逻辑复用率的同时,也导致经验不足的开发者在抽象时缺少设计。Class Component 中对于逻辑的抽象通常会抽象为纯函数,而 Hooks 的封装则可能携带各种副作用(useEffect),出现 bug 时排查成本较大。
那么既然「设计模式」是一种基本功,而「Hooks」是一种新招式,那我们就尝试从设计模式出发,攻克新招式。
在正式进入话题之前,我们先简单回顾一下那些快被我们遗忘的经典设计模式和设计原则。日常中,我们提到设计原则都会将其简化为「「SOLID」」,对应于单一职责原则(Single Responsibility Principle)、开放/封闭原则(Open Closed Principle)、里氏替代原则(Liskov Substitution Principle)、最小知道原则(Law of Demeter)、接口隔离原则(Interface Segregation Principle)和依赖倒置原则(Dependence Inversion Principle)。设计模式又包括了单例模式、策略模式、代理模式、迭代器模式、发布-订阅模式、命令模式、组合模式、模版方法模式、亨元模式、职责链模式、中介者模式、装饰者模式、状态模式、适配器模式等。
关于设计原则和设计模式社区有很多优秀的文章讲解,这里就不过多赘述了,仅仅只是为了唤起一下大家的记忆而已。
在 React Hook 工程中,一旦涉及到全局状态管理,我们的直觉会是使用 useContext。举个例子,假设工程中需要根据灰度接口返回的信息,决定某些组件是否进行渲染。由于整个工程共享一份灰度配置,我们很容易就想到将其作为一个全局状态,在工程初始化时调用异步接口获取并进行初始化,然后在组件内部使用 useContext 来获取。
// context.js
const GrayContext = React.createContext();
export default GrayContext;
// App.js
import GrayContext from './context';
function App() {
console.log('App rerender');
const [globalStatus, setGlobalStatus] = useState({});
useEffect(() => {
console.log('Get GrayState');
setTimeout(() => {
setGlobalStatus({
gray: true
});
}, 1000);
}, []);
return (
<GrayContext.Provider value={globalStatus}>
<GrayComponent />
<OtherChild />
</GrayContext.Provider>
);
}
// GrayComponent/index.js
function GrayComponent() {
console.log('GrayComponent rerender');
const grayState = useContext(GrayContext);
return (
<div>
子节点
{grayState.gray && <div>灰度字段</div>}
</div>
);
}
// OtherChild/index.js
function OtherChild() {
console.log('OtherChild rerender');
return (
<div>其它子节点</div>
);
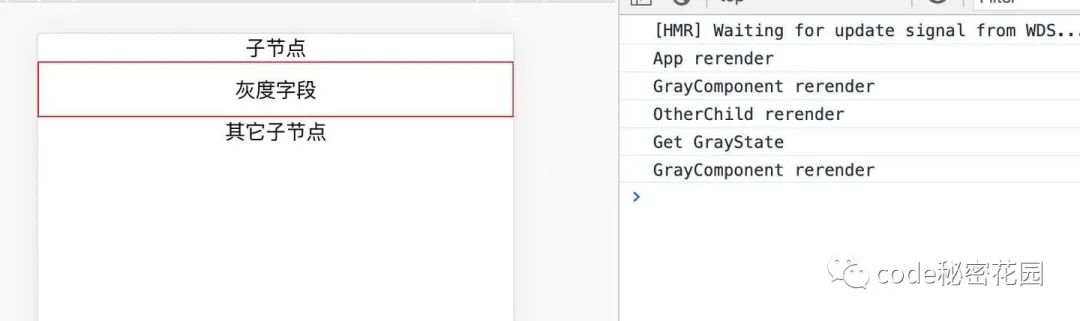
}但是 createContext 的使用会造成一旦全局状态发生变更,Provider 下的所有组件都会进行重新渲染,哪怕它没有消费 context 下的任何信息。

GrayState,在 App 组件中初始化值,在子组件中订阅该实例的变化,也能够达到相同的效果,并且仅订阅了 GrayState 变化的组件会进行重新渲染。
// GrayState.js
class GrayState {
constructor() {
this.observers = [];
this.status = {};
}
attach(func) {
if (!this.observers.includes(func)) {
this.observers.push(func);
}
}
detach(func) {
this.observers = this.observers.filter(observer => observer !== func);
}
updateStatus(val) {
this.status = val;
this.trigger();
}
trigger() {
for (let i = 0; i < this.observers.length; i++) {
this.observers[i](this.status);
}
}
}
export default new GrayState();
// App.js
import GrayState from './GrayState.js';
function App() {
console.log('App rerender');
useEffect(() => {
console.log('Get GrayState');
setTimeout(() => {
const nextStatus = {
gray: true,
};
GrayState.updateStatus(nextStatus);
}, 200);
}, []);
return (
<div>
<GrayComponent />
<OtherChild />
</div>
);
}
// GrayComponent/index.js
import GrayState from './GrayState.js'
function GrayComponent() {
console.log('GrayComponent rerender');
const [visible, setVisible] = useState(false);
useEffect(() => {
const changeVisible = (status) => {
setVisible(status.gray);
};
GrayState.attach(changeVisible);
return () => {
GrayState.detach(changeVisible);
};
}, []);
return (
<div>
子节点
{visible && <div>灰度字段</div>}
</div>
);
}最终实现的效果是一致的,不同的是获取灰度状态后,仅仅依赖灰度配置信息的 GrayComponent 进行了重新渲染。

Status 监听的部分抽象为一个自定义 Hook:
// useStatus.js
import { useState, useEffect } from 'react';
import GrayState from './GrayState';
function useGray(key) {
const [hit, setHit] = useState(false);
useEffect(() => {
const changeLocalStatus = (status) => {
setHit(status[key]);
};
GrayState.attach(changeLocalStatus);
return () => {
GrayState.detach(changeLocalStatus);
};
}, []);
return hit;
}
export default useGray;
// GrayComponent/index.js
import useStatus from './useGray.js'
function GrayComponent() {
console.log('GrayComponent rerender');
const [visible, setVisible] = useGray('gray');
return (
<div>
子节点
{visible && <div>灰度字段</div>}
</div>
);
}当然,借助 redux 也是能够做到按需重新渲染,但如果项目中并没有大量全局状态的情况下,使用 redux 就显得有点杀鸡用牛刀了。
Hooks 初学者常常会感慨 “我开发中只用到 useState``useEffect,其它钩子似乎不怎么需要的样子”。这种感慨源于对 Hooks 的理解还不够透彻。 useCallback``useMemo 是一种在必要时刻才使用的性能优化钩子,平常接触较少也是有可能的,但 useReducer 却值得我们重视。在官方的解释中,useReducer 是 useState 的替代方案,什么情况下值得替代呢,这里同样以一个例子来分析。
举个状态模式中最为常见的例子 —— 音乐播放器的顺序切换器。
function Mode() {
/* 普通书写模式 */
const [mode, setMode] = useState('order'); // 定义模式状态
const changeHandle = useCallback((mode) => { // 模式切换行为
if (mode === 'order') {
console.log('切换到随机模式');
setMode('random');
} else if (mode === 'random') {
console.log('切换到循环模式');
setMode('loop');
} else if (mode === 'loop') {
console.log('切换到顺序模式');
setMode('order');
}
}, []);
return (
<div>
<Button onClick={() => changeHandle(mode)}>切换模式</Button>
<div>{mode.text}</div>
</div>
);
}在上面的实现中,可以看到模式的切换依赖于上一个状态,在“顺序播放-随机播放-循环播放”三个模式中依次切换。目前只有三种模式,可以使用简单的 if...else 方式实现,但一旦模式多了便会十分难以维护和扩展,因此,针对这种行为依赖于状态的场景,当分支增长到一定程度时,便需要考虑使用“状态模式”重新设计。
function Mode() {
/* 普通的状态模式实现 */
const [mode, setMode] = useState({});
useEffect(() => {
const MODE_MAP = {
order: {
text: 'order',
press: () => {
console.log('切换到随机模式');
setMode(MODE_MAP.random);
},
},
random: {
text: 'random',
press: () => {
console.log('切换到循环模式');
setMode(MODE_MAP.loop);
},
},
loop: {
text: 'loop',
press: () => {
console.log('切换到顺序模式');
setMode(MODE_MAP.order);
},
}
};
setMode(MODE_MAP.order);
}, []);
return (
<div>
<Button onClick={() => mode.press()}>切换模式</Button>
<div>{mode.text}</div>
</div>
);
}React 官网中对 useReducer 的解释中提到「在某些场景下,useReducer 会比 useState更适用,例如 state 逻辑较复杂且包含多个子值,或者「下一个 state 依赖于之前的 state」 等」。这里着重看一下后一个场景,「类的行为是基于它的状态改变」的“状态模式”就是一种典型的依赖上一个状态的场景,这使 useReducer 天然的适用于多状态切换的业务场景。
/* 借助 reducer 更便捷实现状态模式 */
const reducer = (state) => {
switch(state) {
case 'order':
console.log('切换到随机模式');
return 'random';
case 'random':
console.log('切换到循环模式');
return 'loop';
case 'loop':
console.log('切换到顺序模式');
return 'order';
}
};
function Mode() {
const [mode, dispatch] = useReducer(reducer, 'order');
return (
<div>
<Button onClick={dispatch}>切换模式</Button>
<div>{mode.text}</div>
</div>
);
}自定义 Hook 是 React Hook 广受欢迎的重要原因,然而一个抽象不佳的自定义 Hook 却可能极大增加了维护成本。在《The Ugly Side of React Hooks 》“The hidden side effect” 章节中就列举了一个层层嵌套的副作用带来的异常排查成本。我们经常说设计原则和设计模式有助于提高代码的可维护性和可扩展性,那么有哪些原则/模式能够帮助我们优雅地封装自定义 Hooks 呢?
OS:“如何优雅地封装自定义 Hooks” 是一个很大的话题,这里仅仅抛转引玉讲述几个观点。
在比较 Hooks 和类组件开发模式时,常常提到的一点就是 Hooks 有助于我们在组件间实现更广泛的功能复用。于是,刚开始学习 Hooks 时,对于任何可能有复用价值的功能逻辑,我经常矫枉过正地封装成奇奇怪怪的 Hooks,比如针对「在用户关闭通知且当天第一次打开时,进行二次提醒打开」这么一个功能,我抽象了一个 useTodayFirstOpen:
// Bad case
function useTodayFirstOpen() {
const [status, setStatus] = useState();
const [isTodayFirstOpen, setIsTodayFirstOpen] = useState(false);
useEffect(() => {
// 获取用户状态
const fetchStatus = async () => {
const res = await getUserStatus();
setStatus(res);
};
fetchStatus();
// 判断今天是否首次打开
const value = window.localStorage.getItem('isTodayFirstOpen');
if (!value) {
setIsTodayFirstOpen(true);
} else {
const curr = getNowDate();
setIsTodayFirstOpen(curr !== value);
}
}, []);
useEffect(() => {
if (status <= 0) {
// 未打开时进行二次提醒
setTimeout(() => {
tryToPopConfirm({
onConfirm: () => {
setStatus(1);
updateUserStatus(1);
},
});
}, 300);
window.localStorage.setItem('isTodayFirstOpen', Date.now())
}
}, [status, isTodayFirstOpen]);
}事实上,它并没有返回任何东西,在组件内调用时也仅仅是 useTodayFirstOpen() 。回过头来,这块功能并没有任何的外部数据流入,也没有数据流出,完全可以将其抽象为一个高阶函数,而不是一个自定义 Hooks。因此具有「复用价值且与外部存在数据驱动关系」的功能模块才有必要抽象为自定义 Hooks。
单一职责原则(SRP)建议一个方法仅有一个引起变更的原因。自定义 Hooks 本质上就是一个抽象方法,方便实现组件内逻辑功能的复用。但是如果一个 Hooks 承担了太多职责,则可能造成某一个职责的变动会影响到另一个职责的执行,造成意想不到的后果,也增加了后续功能迭代过程中出错的概率。至于什么时候应该拆分,参照 SRP 中推荐的职责分离原则,在 Hooks 中更适合解释为「如果引起两个数据变更的原因不是同一个时,则应该将两者分离」。
以 useTodayFirstOpen 为例,假设外界还有 Switch 控件需要根据 status 做展示与交互:
function useTodayFirstOpen() {
const [status, setStatus] = useState();
const [isTodayFirstOpen, setIsTodayFirstOpen] = useState(false);
// ...
const updateStatus = async (val) => {
const res = await updateUserStatus(val);
// dosomething...
}
return [status, updateStatus];
}假设 getUserStatus 的返回格式发生了改变,需要修改该 Hook。
function useTodayFirstOpen() {
const [status, setStatus] = useState();
const [isTodayFirstOpen, setIsTodayFirstOpen] = useState(false);
useEffect(() => {
// 获取用户状态
const fetchStatus = async () => {
const res = await getUserStatus();
setStatus(res.notice);
};
fetchStatus();
// ...
}, []);
// ...
}假设再有一天,监管反馈每天二次提醒频率太高了,要求改为每周「二次提醒」,又需要再次重构该 Hook。
function useThisWeekFirstOpen() {
const [status, setStatus] = useState();
const [isThisWeekFirstOpen, setIsThisWeekFirstOpen] = useState(false);
useEffect(() => {
// 获取用户状态
// ...
// 判断今天是否首次打开
const value = window.locaStorage.getItem('isThisWeekFirstOpen');
if (!value) {
setIsTodayFirstOpen(true);
} else {
const curr = getNowDate();
setIsThisWeekFirstOpen(diffDay(curr, value) >= 7);
}
}, []);
// ...
}这显然违背了单一职责原则,此时需要考虑分离 status 和 ...FirstOpen 逻辑,使其更加通用,再以「组合」的形式抽象为业务 Hook。
// 用户状态管理
function useUserStatus() {
const [status, setStatus] = useState();
const fetchStatus = async () => {
const res = await getUserStatus();
setStatus(res);
};
useEffect(() => {
fetchStatus();
}, []);
const updateStatus = useCallback(async (type, val) => {
const res = await updateUserStatus(type, val);
if (res) {
console.log('设置成功');
fetchStatus();
} else {
console.log('设置失败');
}
}, []);
return [status, updateStatus];
}
// 二次提醒
function useSecondConfirm(key, gapDay, confirmOptions = {}) {
const [isConfirm, setIsConfirm] = useState(false);
const showConfirm = useCallback(() => {
const curr = Date.now();
const lastDay = window.localStorage.getItem(`${key}_lastCheckDay`);
if (!lastDay || diffDay(curr, lastDay) > gapDay) {
setTimeout(async () => {
tryToPopConfirm({
title: confirmOptions.title,
content: confirmOptions.content,
onConfirm: () => setIsConfirm(true),
});
}, 300);
window.localStorage.setItem(`${key}_lastCheckDay`, curr);
}
}, [gapDay]);
return [isConfirm, showConfirm];
}
function useStatusWithSecondConfirm(type, gapDay, confirmOptions) {
const [userStatus, setUserStatus] = useUserStatus();
const [isConfirm, showConfirm] = useSecondConfirm(type, gapDay, confirmOptions);
// 关闭状态二次提醒用户是否打开
useEffect(() => {
console.log(userStatus);
if (userStatus && userStatus[type] <= 0) {
showConfirm();
}
}, [userStatus]);
// 确认后修改用户状态
useEffect(() => {
if (isConfirm) {
setUserStatus(type, 1);
}
}, [isConfirm]);
return [userStatus ? userStatus[type] : null, setUserStatus];
}
// 使用时
function Component() {
const [status, setStatus] = useStatusWithSecondConfirm(
'notice',
1,
{
title: '是否打开提醒',
content: '打开通知以避免错过重要信息'
}
);
return (
<>
<label>打开消息提醒</label>
<Switch
checked={status}
onChange={setStatus}
/>
</>
);
}改造之后,如果获取/设置用户状态的接口发生变动,则修改 useUserStatus;如果二次提醒的效果需要改动(如上报日志),则修改 useSecondConfirm;如果业务上调整了二次提醒逻辑(会员不二次提醒),则仅需修改 useStatusWithSecondConfirm ,各自定义 Hooks 各司其职。
第 n + 1 要义努力探索中……,留个坑,以后有新的想法再继续分享
说实话,本文的确有蹭 “React Hooks” 热点的嫌疑(手动狗头),但不得不说数据结构与设计模式是 yyds,它能够指导我们开发复杂系统中寻得一条清晰的道路,那既然都说 Hooks 难以维护,那就尝试让「神」来拯救这混乱的局面。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/cBNaLYDgAbuEAXAzPAeoPg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









