Web Audio提供了一个强大的音频处理系统,在我们现有的业务场景中,很少有使用到Web Audio,很多时候用到也仅限于播放一段音频。
除此之外,还能实现丰富的功能,比如:可视化、音色合成器、动态混音、声音特效、3D空间音频、均衡器、环境混响等,可以应用在音乐播放器、电子音乐软件、游戏音效、音乐游戏、直播互动等领域。
这篇文章是我在学习Web Audio的过程中写的一些总结和Demo,简单介绍一些API基础用法。
文章中所有示例:https://web-audio.johnsonlee.site/[1]
AudioContext为音频处理提供一个上下文环境,相当于一个中央控制器,控制着音频路由图中的各个音频模块。
在开始音频处理之前,都需要创建一个AudioContext实例,并且可以全局共享同一个。所有(相关)的音频节点都需要包含在同一个AudioContext中,每个音频节点,只能关联一个AudioContext。
音频节点即AudioNode,它是一个基类,作为一个音频路由图[2]中的基本单位,它的工作依赖于AudioContext。
音频节点拥有自己的输入/输出,可以通过connect方法将一个节点的输出连接至另一个节点的输入。比如我们可以将一个音频节点连接至audioContext.destination节点来进行音频播放。
audioBufferSourceNode.connect(audioContext.destination)
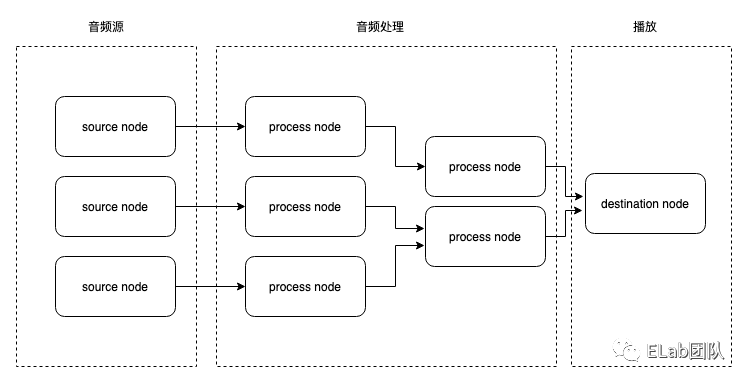
上面的audioContext.destination是音频节点中的一种,音频节点可以分为三类:

ChannelSplitterNode,可以将音频拆分为多个声道,对应的,也有一个合并声道的节点ChannelMergerNode,有多个输入和一个输出。
Web Audio 提供的是模块化的API,在AudioContext中,各个音频节点的连接,构建了一个路由图,audioContext控制着整个路由图的运转。比如下面一个简单的音频播放示例
const ac = new AudioContext()
const $audio = document.querySelector('#audio');
const sourceNode = ac.createMediaElementSource($audio); // 从audio标签创建一个音频源节点
const gainNode = ac.createGain(); // 创建一个增益节点
gainNode.gain.value = 0; // 将增益设置为0(相当于音量设置为0)
$audio.addEventListener('play', () => {
gainNode.gain.exponentialRampToValueAtTime(1, 1); // 在1秒的时间内指数增长到1,实现一个播放渐入效果
});
sourceNode.connect(gainNode); // 音频源节点连接到增益节点
gainNode.connect(ac.destination); // 增益节点连接到destination进行播放web中音频源包括:
<audio>标签创建音频源网络加载的音频文件,需要将其转换成音频源节点,才能连接到路由图中,比如我们经常使用的<audio>标签,它是不能直接连接到其它音频节点的
const ac = new AudioContext();
const $audio = document.querySelector('#audio');
// create a source node from an audio
const sourceNode = ac.createMediaElementSource($audio);
sourceNode.connect(/* other audio node */);我们也可以使用http请求,将二进制的音频数据下载到本地后,再创建一个音频源节点
const ac = new AudioContext();
const source = ac.createBufferSource();
source.connect(ac.destination);
fetch('xxx.mp3').then(res => res.arrayBuffer()).then(
async buffer => {
source.buffer = await ac.decodeAudioData(buffer);
source.start();
}
);上面代码中,我们将解码后的数据(AudioBuffer[3])加载到了source.buffer属性中,实际上,这里除了从网络/本地加载音频文件外,我们也可以自己创建一个buffer丢给source.buffer来制造一些声音,比如下面的这个示例,使用随机函数生成一个白噪声音频
https://codepen.io/JohnsonLeee/pen/bGqLXmZ?editors=0010[4]
AudioBuffer的设计是为了存储短时间的音频片段,不建议将特别长的音频通过BufferSource方式进行播放,更推荐使用上一种方案。
OscillatorNode是一个振荡器节点,它可以产生一个周期信号,可以指定type为square, sine, sawtooth, triangle, custom, 默认为sine。其次需要设置frequency属性来设定频率,它是AudioParam类型,不能直接赋值。
const ac = new AudioContext();
const oscillator = ac.createOscillator();
oscillator.type = 'square';
oscillator.frequency.value = 440; // 不能直接给frequency负值,可以设置其value
// oscillator.frequency.exponentialRampToValueAtTime(440, 1) // 也可以通过它提供的方法来设置
oscillator.connect(ac.destination);
oscillator.start();https://codepen.io/JohnsonLeee/pen/MWpwvPZ[5]
注意到type还有一个值custom,我们可以自定义波形(决定声音的音色),Web Audio提供了一个接口PeriodicWave来创建一个周期波形。需要注意的是不能直接设置type为custom,而是要通过setPeriodicWave方法来设置自定义波形。
const real = [0, 0, 1, 0, 1]; // cosine terms
const imag = [0, 0, 0, 0, 0]; // sine terms
const periodicWave = ac.createPeriodicWave(real, imag);
oscillator.setPeriodicWave(periodicWave);音频流也可以用来创建一个音频源节点,常见的音频流由麦克风、WebRTC产生,通过audioContext.createMediaStreamSource()方法从音频流创建一个音频源节点。
将将其连接到前面的示波器组件,便可以做一个简单的录音可视化效果,查看示例[6]。
音频分析处理相关的API,都可以归类音频处理节点,相关的API有很多,这里分别介绍几个常用API。
AnalyserNode可以对音频信号进行实时的快速傅立叶变换(FFT)得到音频的时域/频域数据,拿到时域/频域的数据后,可以实现时域分析、频域分析、音频可视化动效等。
通过audioContext.createAnalyser()方法来创建一个AnalyserNode,创建之后可以设置一个fftSize属性,该属性指定要进行FFT的采样数据的窗口大小,它的值必须是2的非零整数倍,默认为2048。
const analyser = audioContext.createAnalyser();
analyser.fftSize = 2048;
const dataArray = new Uint8Array(analyser.frequencyBinCount);
analyser.getByteTimeDomainData(dataArray);
// analyser.getByteFrequencyData(dataArray);analyser.frequencyBinCount是时域/频域数据的长度,它是fftSize的一半(因为实时音频信号的傅立叶变换具有对称性,只需要获取一半数据即可),通过analyser.getByteTimeDomainData(dataArray)方法将数据填充到8位无符号整型数组中。
之后,我们就可以使用dataArray进行对应的操作。可以使用上面的示波器组件来绘制一首音乐的波形:
https://codepen.io/JohnsonLeee/pen/poeaWQr[7]
将上面的绘制频谱图代码稍作修改,就可以做一个简单的音乐播放动效。
https://codepen.io/JohnsonLeee/pen/mdWWgyP[8]
BiquadFilterNode是个双二阶数字滤波器[9]。滤波器的作用是对特定频率的输入信号进行增强/减弱,通常用来控制音调、做均衡器。可以通过audioContext.createBiquadFilter()方法创建一个双二阶滤波器,它有4个关键的参数:type, frequency, Q, gain。
const filter = ac.createBiquadFilter();
filter.type = 'peaking'; // 设置类型为峰值滤波器
filter.Q.value = 1; // 峰值滤波器的带宽
filter.frequency.value = 1000; // 中心频率
filter.gain.value = 5; // 增益,单位db
// ...
source.connect(filter);
filter.connect(ac);不同类型的滤波器在用法和效果上都有一定的差异,这里以低架滤波器、峰值滤波器、高架滤波器为例写了一个均衡器Demo[10]。
下表列出了所有的滤波器类型及对应的参数说明:
| 类型 | 描述 | frequency | Q | gain |
|---|---|---|---|---|
| lowpass | 低通滤波器,只允许低于设定的值的频率通 | 截止频率 | 值越小减弱越强 | 没用 |
| highpass | 高通滤波器,只允许高于设定的值的频率通过 | 截止频率 | 值越小减弱越强 | 没用 |
| bandpass | 带通滤波器,允许指定范围内的频率通过 | 中心频率 | 控制带宽,值越小带宽越大 | 没用 |
| lowshel | 低架滤波器,对低于设定值的频率进行增强/减弱,高于的部分不变 | 上限频率 | 没用 | 正值增强,负值减弱,单位db |
| highshelf | 高架滤波器,对高于设定值的频率进行增强/减弱,低于的部分不 | 下限频率 | 没用 | 正值增强,负值减弱,单位db |
| peaking | 峰值滤波器,在设定范围内的频率会被增强/减弱,其它部分不变 | 中心频率 | 控制带宽,值越小带宽越大 | 正值增强,负值减弱,单位db |
| notch | 陷波滤波器,也称作带阻滤波器,它的作用和带通滤波器相 | 中心频率 | 控制带宽,值越小带宽越大 | 没用 |
| allpas | 全通滤波器,不会对输入信号进行增强/减弱,但是可以改变输入信号的相位,可以用来做延迟 | 群延迟[11]最大频率,即发生相变的中心频率。 | 控制中频过渡的锐度,值越大过渡锐度越大 | 没用 |
PannerNode提供了3D空间音频能力(前提是播放设备必须拥有2个或以上的声道)。声音源在人的不同方向,听到的声音感受都是不一样的,甚至在声音源移动的时候由于多普勒效应[12]会产生一种奇怪的声音。
而通常使用电子设备播放音乐的时候仅仅是简单的播放,PannerNode便为我们提供了模拟现实场景的能力,能够开发出具有真实听觉体验的VR、游戏等场景。
PannerNode工作在右手笛卡尔坐标系中,由位置坐标、朝向向量坐标确定其位置,声音呈锥形向空间扩散。可以通过设置coneInnerAngle属性控制声源扩散锥形的角度。
使用audioContext.createPanner()可以创建一个panner节点,它有几个关键的属性:
音频空间化还需要使用到一个AudioListener,它表示空间中收听音频的人。在一个音频上下文中,仅有一个AudioListener,并且它不是AudioNode的子类,通过audioContext.listener获取到。
AudioListener也拥有几个类似的属性:
了解了这些API,就可以开始写一个音频空间化效果了。
const panner = ac.createPanner();
panner.panningModel = 'HRTF'; // 音频空间化算法模型
panner.distanceModel = 'inverse'; // 远离时的音量衰减算法
panner.maxDistance = 500; // 最大距离
panner.refDistance = 50; // 开始衰减的参考距离
panner.rolloffFactor = 1; // 衰减速度
panner.coneInnerAngle = 360; // 声音360度扩散
panner.orientationX.value = 0; // 声源朝向x分量
panner.orientationY.value = 0;
panner.orientationZ.value = 1;
const listener = ac.listener;
listener.forwardX.value = 0; // 收听者面部朝向向量
listener.forwardY.value = 0;
listener.forwardZ.value = -1; // 设置与panner朝向相反,即与panner面对面
listener.upX.value = 0; // 收听着头部朝向向量
listener.upY.value = 1;
listener.upZ.value = 0;
source.connect(panner);
panner.connect(ac.destination);播放过程中动态的设置panner和listener的position,即可实现空间化的效果,查看Demo[13]。
ConvolverNode可以对音频信号进行线性卷积运算,将特定的脉冲信号与音频进行卷积运算后,可以获得一些畸变效果,可以用来做一些环境混响效果。
ConvolverNode使用比较简单,通过audioContext.createConvolver()创建一个卷积器节点,它有两个属性:
normalize可能不是很好理解,有兴趣的同学可以深入学习,这里简单写个示例代码
const impulse = ac.decodeAudioData(arrayBuffer); // 解码加载好的冲激信号
const convolver = ac.createConvolver()
convolver.buffer = impulse;
source.connect(convolver);
convolver.connect(ac.destination);这个API在使用上很简单,也不要求必须了解相关的理论基础,只需要找到对应的冲激信号文件。当然,在进行卷积运算后输出的音频功率会有所变化,一般情况需要配合GainNode来调节增益。
查看Demo[14]。
Web Audio目前兼容性还不够完善,可以查看MDN兼容性表格[15],在复杂的应用场景中可能会遇到一些难以解决的问题。
Web Audio覆盖的内容很多,本文简单介绍了一些特性。
因为还在学习中,本文会继续更新完善。有兴趣的同学可以一起交流。
[1]https://web-audio.johnsonlee.site/: https://web-audio.johnsonlee.site/
[2]音频路由图: https://otrlvkfgf2.feishu.cn/docs/doccndPOo08N5Dmc53KJxjhcEsh#fcDQp2
[3]AudioBuffer: https://developer.mozilla.org/zh-CN/docs/Web/API/AudioBuffer
[4]https://codepen.io/JohnsonLeee/pen/bGqLXmZ?editors=0010: https://codepen.io/JohnsonLeee/pen/bGqLXmZ?editors=0010
[5]https://codepen.io/JohnsonLeee/pen/MWpwvPZ: https://codepen.io/JohnsonLeee/pen/MWpwvPZ
[6]查看示例: https://codepen.io/JohnsonLeee/pen/NWpXWbM
[7]https://codepen.io/JohnsonLeee/pen/poeaWQr: https://codepen.io/JohnsonLeee/pen/poeaWQr
[8]https://codepen.io/JohnsonLeee/pen/mdWWgyP: https://codepen.io/JohnsonLeee/pen/mdWWgyP
[9]双二阶数字滤波器: https://zh.wikipedia.org/wiki/双二阶滤波器
[10]均衡器Demo: https://web-audio.johnsonlee.site/biquad-filter
[11]群延迟: https://en.wikipedia.org/wiki/Group_delay_and_phase_delay
[12]多普勒效应: https://en.wikipedia.org/wiki/Doppler_effect
[13]查看Demo: https://web-audio.johnsonlee.site/panner
[14]查看Demo: https://web-audio.johnsonlee.site/convolver
[15]MDN兼容性表格: https://developer.mozilla.org/en-US/docs/Web/API/AudioContext#browser_compatibility
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4hsQz0uMdWs6JOJz9q3faA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









