从开始的Vue到Vue2再到现在的Vue3,前端开发人员一直被迫营业,永远也追不上尤大大写代码的脚步 。
今天我们放慢追赶的脚步,一起来看看尤大大在Vue3书写了哪些有趣的API,有些可能说不上哪里有趣,但是看起来就是比之前舒服一些(强迫症在线发作...)。文末有尤大大连夜写的新需求
回想我们在Vue2中创建响应式数据是这样的:
...
data() {
return {
num:1
}
}
...而Vue3会 setup 组合式API这个选项了,为此引入了ref、reactive等响应式API,来看看怎么写的吧:
<template>
<div>num:{{num}}</div>
<div>refNum:{{refNum}}</div>
<div>state对象:名字:{{state.name}},年龄:{{state.age}}</div>
</template>
<script>
import { defineComponent, reactive, ref } from "vue"
export default defineComponent({
setup() {
const num = 1 //不具备响应式
const refNum = ref(2)
const state = reactive({
name: '小黄',
age: 18
})
return {
num,
refNum,
state
}
}
})
</script>你可以看到Vue2的data选项已经被ref、reactive这样的API给替换了。
那么在setup如何对ref、reactive声明的数据修改操作呢?
...
setup() {
const count = ref(1)
console.log(count.value) // => 1
count.value++
console.log(count.value) // => 2
const str = ref('小黄')
console.log(str.value) // => 小黄
}
...可以看到使用 ref 声明的数据可以直接使用 .value 这种形式更新数据。但是你也许会疑问为什么在.value ,其实是vue内部做了操作。另外,打印一下可以看到ref声明数据:
reactive 也是响应式的声明,它是返回对象的响应式副本
...
setup() {
const state = reactive({
name: '小黄',
age: 18
})
console.log(state) // =>
}
...我们直接打印下state对象,它其实是一个Proxy对象:
...
setup() {
console.log(state.name) // => 小黄
console.log(state.age) // => 18
//对数据更改
setTimeout(() => {
state.age = 20
console.log(state.age) // => 20
}, 1000)
}
...也许你已经注意到了开头举的例子——所有声明的变量都被 return 出去了,这看起来有什么好处呢?
再者,你可能会讨厌为什么通过 reactive 声明的数据在视图中使用的时候又要 xx.属性名 的方式才行,有办法不写吗?有!尤大大满足开发者的一切便捷编码习惯。toRefs 就出来了,在结合ES9的扩展运算符 ... 就可以满足要求了
<template>
//这里不再需要state包裹了,属性已经被展开return出来了
<div>state对象:名字:{{name}},年龄:{{age}}</div>
</template>
<script>
import {defineComponent, reactive, toRefs } from "vue"
export default defineComponent({
setup() {
const state = reactive({
name: '小黄',
age: 18
})
return {
...toRefs(state)
}
}
})
</script>计算属性在使用上好像变得更加令人愉快了,先来看Vue2的写法吧
...
data(){
return {
str:'小黄'
}
},
computed: {
newStr() { // 对data的数据重新处理
return this.str + 'hha'
},
list() { // 获取Vuex中的数据(经常用到)
return this.$store.state.btnMenu.btnPowerList
}
},
mounted(){}
...中规中矩没得说,这里computed是当作分段式的组件内部方法
重点看看Vue3中computed如何实现。
...
setup() {
const count = ref(3)
console.log(count.value) // => 3
const newCount = computed(() => count.value + 1)
console.log(newCount.value) // => 4
}
...倘若需要在计算属性中获取Vuex的数据的话,那么可以使用Vuex提供的 useStore 模块获取到store的实例
import { computed, defineComponent } from "vue"
import { useStore } from 'vuex'
export default defineComponent({
setup() {
const store = useStore()
const list = computed(() => store.state.list)
return {
list
}
}
})watch监听在Vue使用的场景也是比较多的。老规矩,先来看看Vue2是怎么写的,有对比才有伤害
...
watch: {
bankName(newValue,oldValue) {
consoel.log(newValue,oldValue)
}
},
methods:{}
...来看看Vue3怎么写吧
<template>
<div>count:{{count}}</div>
</template>
<script>
import { defineComponent, ref, watch } from "vue"
export default defineComponent({
setup() {
const count = ref(10)
setTimeout(() => {
count.value = 20
}, 2000)
watch(count, (newValue, oldValue) => {
console.log(oldValue)
console.log(newValue)
})
return {
count
}
}
})
</script>然后watch监听到count变化,预期地打印

reactive ,当然ref也可以定义一个对象。
<template>
<div>person对象:名字:{{person.name}},年龄:{{person.age}}</div>
</template>
<script>
import { defineComponent, reactive, watch } from "vue"
export default defineComponent({
setup() {
const person = reactive({
name: '前端发现',
age: 18
})
setTimeout(() => {
person.name = '我是reactive定义的name属性更改后的数据'
}, 2000)
watch(() => person.name, (newValue, oldValue) => {
console.log(oldValue)
console.log(newValue)
})
return {
person
}
}
})
</script>
...可以看到,这里问采用了函数的形式返回了需要监听的数据.() => person.name。来看看案例的效果:
以上都是监听单一的数据,多个属性怎么监听呢?直接上
<template>
<div>count:{{count}}</div>
<div>person对象:名字:{{person.name}},年龄:{{person.age}}</div>
</template>
<script>
import { defineComponent, reactive, ref, watch } from "vue"
export default defineComponent({
setup() {
const count = ref(10)
const person = reactive({
name: '前端发现',
age: 18
})
setTimeout(() => {
count.value = 20
person.name = '我是reactive定义的name属性更改后的数据'
person.age = 22
}, 2000)
watch([count, () => person.name, () => person.age], ([newCount, newName, newAge], [oldCount, oldName, oldAge
]) => {
console.log(oldCount, oldName, oldAge)
console.log(newCount, newName, newAge)
})
return {
count,
person
}
}
})
</script>直接数组的形式监听多个数据

watchEffect ,看起来像是watch Plus(我暂且这样理解吧),官方是怎么定义这个API的呢?
在响应式地跟踪其依赖项时立即运行一个函数,并在更改依赖项时重新运行它。
//当然这里是需要从vue导入模块滴
import { watchEffect } from "vue"
...
const count = ref(10)
watchEffect(() => console.log(count.value)) // => 10
setTimeout(() => {
count.value = 20 立即执行watchEffect方法,调出打印 // => 20
}, 1000)先看效果:
可以看到使用 watchEffect 并没有之前 watch 的更改前数据,也不需要传入监听的数据源 ,而是直接执行一个函数,可以获取到更新后的数据。
同样的,监听多个的话也是可以的
...
watchEffect(() => {
console.log(count.value)
console.log(person.name)
})
...总结:watch watchEffect
在 Vue 3 中,组件现在正式支持多根节点组件,即片段!
<template>
<div>我是其中一个div</div>
<header>...</header>
<footer>...</footer>
</template>听起来就感觉非常逼格
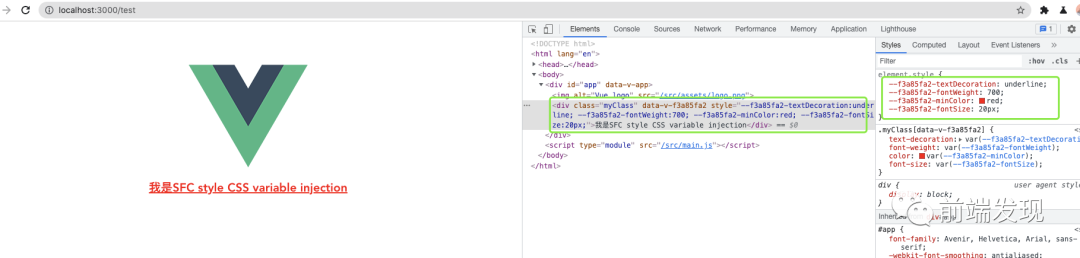
<template>
<div class="myClass">我是SFC style CSS variable injection</div>
</template>
<script>
import { reactive, ref, toRefs } from "vue"
export default {
setup() {
const minColor = ref('red')
const styleJs = reactive({
color: 'blue',
fontSize: '20px',
fontWeight: '700',
textDecoration: 'underline'
})
return { // 这里不能忘记return出去
minColor,
...toRefs(styleJs),
}
}
}
</script>
<style lang="scss" scoped>
.myClass {
text-decoration: v-bind(textDecoration);
font-weight: v-bind(fontWeight);
color: v-bind(minColor);
font-size: v-bind(fontSize);
}
</style>来看看效果:

值得说明的是,在return中,我使用了 ...toRefs() API,不使用的话那么在写绑定styleJs对象的属性值时就需要注意一下
.myClass {
text-decoration: v-bind('styleJs.textDecoration');
font-weight: v-bind('styleJs.fontWeight');
color: v-bind(minColor);
font-size: v-bind('styleJs.fontSize');
}现在看到的样式绑定上的属性名上会有一点点的变化:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/0GMA6CA_eo9mitLlyR5T5w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









