前端同学通常都用媒体查询或 rem 做多端适配,但是在 Cocos 上 CSS 不复存在。那你知道在 Cocos 上如何做到多端适配吗?本文从需求背景出发,带你领略Cocos的多端适配之道~
某一天接到了新需求,自己看了设计同学给的设计稿后瞬间感觉头大,分析了下主要有以下难点:
如果这种适配方案采用CSS实现的话,肯定少不了一大堆的媒体查询,作为前端同学来说 CSS 实现肯定更为熟悉,但这也会导致样式代码冗长繁琐,对开发者来说是一种折磨。业务中这几年引进了 Cocos 游戏引擎来实现新题型,曾经我们那样熟悉的CSS在Cocos中将不复存在,这时在Cocos上我们要如何实现这种多端适配呢?
针对这个需求,我们将适配的过程拆分成以下几点:
在Cocos上做多端适配需要先了解什么是设计分辨率和屏幕分辨率。根据 Cocos 官方文档的介绍,设计分辨率 是内容生产者在制作场景时使用的分辨率蓝本,而 屏幕分辨率 是游戏在设备上运行时的实际屏幕显示分辨率。在实际开发中,设计分辨率其实就是设计同学在设计稿中使用最多的尺寸,一般来说都是 iPhone 6 的 667*375,几乎所有的设计稿都以这个尺寸来出图,然后才会针对不同端( PC 、iPad、iPhoneX等)来单独出适配的设计稿图。所以我们在 Cocos 中 canvas 的大小通常就设置成宽为 667,高为 375 的设计分辨率,在此分辨率上完成基本的功能开发。 2. 设计分辨率和屏幕分辨率的关系?
假设我们的设计分辨率与屏幕分辨率同为 667 x 375,这时候 canvas 不用缩放就可以完美适配屏幕;假设我们的设计分辨率为 667 x 375,而实际屏幕分辨率为1334 x 750,这个时候 canvas 就需要放大两倍才能够完美适配屏幕。canvas 进行缩放时,场景下所有的节点都能够享受到基于设计分辨率的智能缩放。 3. Fit Height 和 Fit Width
上一点举出的例子中,当设计分辨率为 667 x 375 且屏幕分辨率为 1334 x 750 时,场景需要放大两倍才能够完美适配屏幕,但这个的前提是设计分辨率和屏幕分辨率的宽高比一致。假设设计分辨率的宽高比与屏幕分辨率的宽高比不一致(这是在多端适配下常见的问题),这个时候该怎么办呢?canvas 组件提供了 Fit Height 与 Fit Width 两种适配模式来帮助我们解决。该怎么理解这两种适配模式?
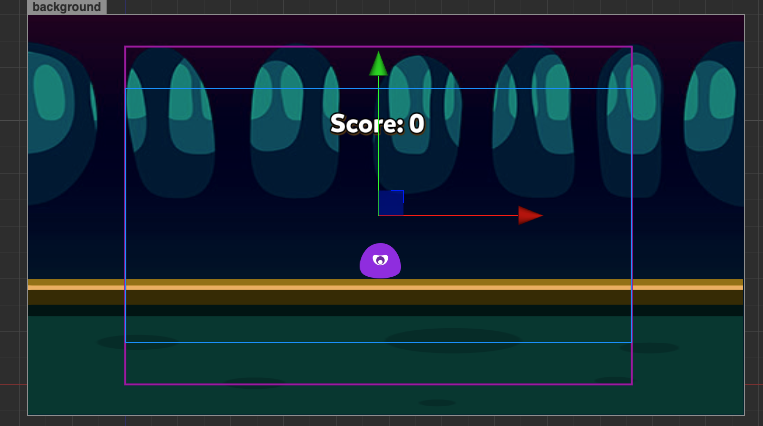
我们以下面这个场景作为基础场景,紫色框为我们的设计分辨率,蓝色框为实际场景:
先看看屏幕分辨率宽高比小于设计分辨率宽高比的情况(iPad情况)。
我们先设置为 Fit Height 模式看看效果,会发现设计分辨率的高度会自动撑满屏幕的高度,而由于屏幕分辨率宽高比比设计分辨率小,所以屏幕两边也会被裁掉一部分背景图。
我们再设置为 Fit Width 模式看看效果,会发现设计分辨率的宽度会自动撑满屏幕的宽度,而由于屏幕分辨率宽高比比设计分辨率小,所以屏幕上下会多显示一部分背景图。
再看看屏幕分辨率宽高比大于设计分辨率宽高比的情况(iPhoneX 情况)
我们先设置为 Fit Height 模式看看效果,会发现设计分辨率的高度会自动撑满屏幕的高度,而由于屏幕分辨率宽高比比设计分辨率大,所以屏幕两边也会多显示一部分背景图。
我们再设置为 Fit Width 模式看看效果,会发现设计分辨率的宽度会自动撑满屏幕的宽度,而由于屏幕分辨率宽高比比设计分辨率大,所以屏幕上下会被裁掉一部分背景图。

经过上面 Fit Height 与 Fit Width 两种模式的解释,现在你能确定本文第一张图中每个端使用哪种模式进行适配吗?在屏幕分辨率宽高比小于设计分辨率宽高比(iPad 情况)时,我们希望在宽度一致的情况下在上下两侧展示更多的背景区域,这个时候就需要使用 Fit Width;在屏幕分辨率宽高比大于设计分辨率宽高比(iPhoneX 情况)时,我们希望在高度一致的情况下在左右两侧展示更多的背景区域,这个时候就需要使用 Fit Height。
在代码中我们可以通过获取当前视图大小来得到实际屏幕分辨率的宽高比,根据宽高比来决定是使用 Fit Height 模式还是 Fit Width 模式。
exportfunction setCanvasScaleMode(canvas: cc.Canvas) {
const standardRadio = 16 / 9; // 标准宽高比,差不多就是iPhone6的宽高比(横屏),一般设计稿以此为标准 const screenSize = cc.view.getFrameSize();
const currentRadio = screenSize.width / screenSize.height; // 宽高比 if (currentRadio <= standardRadio) {
// 偏方形的屏幕,代表是iPad之类的。
canvas.fitHeight = false;
canvas.fitWidth = true;
} else {
// 偏长的屏幕,代表是ipx。太长了,高度显得小,所以优先适配高度
canvas.fitWidth = false;
canvas.fitHeight = true;
}
}
细心的同学可能已经发现了, PC 端与 iPhone7 端的宽高比其实是一样的,按照我们上面的想法这两端应该显示一样的背景区域,同时由于 PC 端的宽高比 iPhone7 的宽高要大,而场景中的所有节点都能享受到基于设计分辨率的智能缩放,所以 PC 端的节点应该比 iPhone7 的节点大。但是在第一张设计稿图中,设计同学要求 PC 端要占据更多的背景区域,同时其中节点的大小也与 iPhone7 中节点的大小保持相同,以保证 PC 端题目显示的美观,这个时候我们就需要单独对 PC 端的情况做适配,将背景图与节点都做下缩放。
1 . Widget 组件为何物?
Widget 组件为 Cocos 中的一个 UI 布局组件,用于将当前节点对齐到父节点的任意位置,我们通过设置 Widget 组件的各种数值可以让节点对齐上边界、对齐下边界、对齐左边界、对齐右边界、水平方向居中和竖直方向居中。当场景中有节点需要贴边时 Widget 组件是不二的选择。
2 . 哪个节点作为贴边节点对齐的父节点?
当有节点需要贴边时,我们希望的是无论屏幕分辨率如何改变,节点总是能在屏幕的固定位置出现。比如第一张设计稿图中的倒计时节点,我们希望在不同屏幕分辨率的情况下它都能够固定在屏幕左上角,不会出现随着屏幕分辨率的改变而移到右上角的情况。所以贴边节点指定的父节点大小要跟屏幕的大小一致,哪个节点最合适呢?
没错,答案就是 canvas 节点!在我们使用 Fit Height 和 Fit Width 模式时,canvas 节点会占据屏幕的大小,这时需要贴边的节点相对于 canvas 节点设置贴边距离实际上就是相对屏幕设置贴边距离。
3 . 多端贴边距离设置
根据设计同学的要求,贴边节点(例如倒计时节点)在 PC 端、iPad 端、iPhoneX 端和 iPhone7 端贴边的距离都是不一样的,这个时候我们如何根据不同端分别设置贴边距离呢?
首先明确,设置多端节点的贴边距离实际上就是更改节点 Widget 组件在各个方向上对齐的数值,例如倒计时组件,我们先判断当前是哪一个端,然后再根据该端来改变其 Widget 组件的top与left数值。
由于Widget的设置逻辑不仅需要在不同贴边节点执行,还需要在每个贴边节点的不同端情况下执行,使用场景众多,所以我们可以把这段逻辑抽出来作为一个通用脚本组件,再分别添加到需要的节点上。以下是我们抽出来的一个UIAdaptor脚本组件:
@ccclassexportdefaultclass UIAdaptor extends cc.Component {
@property({
type: Number,
tooltip: `app: ${PlatformTypes.APP}, iPad: ${PlatformTypes.iPad}, PC : ${PlatformTypes. PC }, iPhoneX: ${PlatformTypes.iPhoneX}, AndroidiPad: ${PlatformTypes.AndroidiPad}`,
})
platform: PlatformTypes = -1;
@property({
type: [Number],
tooltip: 'left, top, right, bottom, horizontalCenter, verticalCenter',
})
widgetOptions: Array<number> = [
Number.MAX_SAFE_INTEGER, Number.MAX_SAFE_INTEGER, Number.MAX_SAFE_INTEGER, Number.MAX_SAFE_INTEGER,
Number.MAX_SAFE_INTEGER, Number.MAX_SAFE_INTEGER,
];
@property({
type: Number,
tooltip: `ONCE: ${WidgetAlignModes.ONCE}, ON_WINDOW_RESIZE: ${WidgetAlignModes.ON_WINDOW_RESIZE}
ALWAYS: ${WidgetAlignModes.ALWAYS}
`,
})
widgetAlignModes = WidgetAlignModes.ON_WINDOW_RESIZE;
@property({
type: [Number],
tooltip: 'width, height',
})
size: Array<number> = [];
@property({
type: [Number],
tooltip: 'x, y',
})
scale: Array<number> = [];
@property({
type: Number,
})
fontSize = -1;
// 对节点的 Widget 组件做适配 private fitWidget() {
const widget = this.getComponent(cc.Widget);
if (!widget) {
return;
}
enum WidgetOptions {
left,
top,
right,
bottom,
horizontalCenter,
verticalCenter,
}
this.widgetOptions.forEach((value: number, index: number) => {
if (typeof value !== 'number' || value >= Number.MAX_SAFE_INTEGER - 1) {
return;
}
const optionType = WidgetOptions[index];
widget[optionType] = value;
widget[`isAlign${optionType.replace(optionType[0], optionType[0].toUpperCase())}`] = true;
});
widget.alignMode = this.widgetAlignModes;
}
// 对节点的大小做适配 private fitSize() {
const [width, height] = this.size;
this.node.setContentSize(
width,
height
);
}
// 对节点的字体大小做适配 private fitFontSize() {
const label = this.getComponent(cc.Label);
label.fontSize = this.fontSize;
}
// 对节点的缩放做适配 private fitScale() {
const { scaleX: originalScaleX, scaleY: originalScaleY } = this.node;
const [x, y = x] = this.scale;
this.node.setScale(originalScaleX * x, originalScaleY * y);
}
privatefit() {
if (this.size.length) {
this.fitSize();
}
if (this.fontSize >= 0) {
this.fitFontSize();
}
if (this.scale.length) {
this.fitScale();
}
this.fitWidget();
const widget = this.getComponent(cc.Widget);
if (widget) {
widget.updateAlignment();
}
}
start() {
// 获取当前场景所在的端 const platform = getPlatformType();
if (platform === this.platform) {
this.fit();
}
}
}可以看到这个脚本组件不仅可以设置节点的 Widget 组件,还可以设置节点的 size、scale、fontSize 等,使用这一个脚本组件就可以实现多端下节点贴边距离、大小、缩放等的设置。我们还是看回刚才说到的倒计时节点,使用 UIAdaptor 脚本组件后会是什么样子?
由于每个端上倒计时节点的贴边距离都不相同,所以我们针对每个端都在倒计时节点上添加一个 UIAdaptor 脚本组件,填写不同的Platform( PC 、iPhoneX、iPad、Android iPad)与 Widget options(left、top、right、bottom、horizontalCenter、verticalCenter),当场景加载执行到这些脚本时会逐个去判断当前场景所在的端是不是与 UIAdaptor 选择的端一致,如果不是则跳过,如果是则根据填写的数值进行设置。通过这种方式我们可以无代码实现贴边节点的多端适配。
1 . 为什么要对背景图做处理?
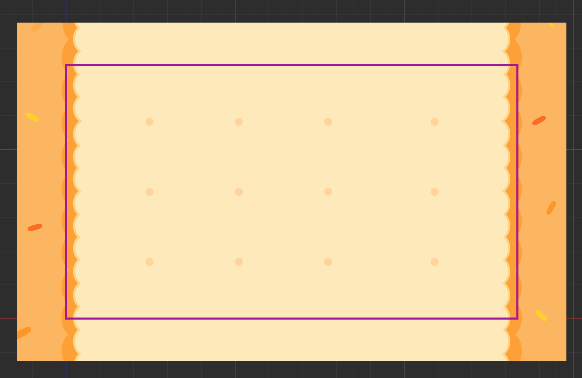
设计同学会给出第一张设计稿图中选项的切图,切图长下面这个样子:
如果我们不对图片做任何处理,直接将它扔进选项,让它根据选项长度自动拉伸,会有什么状况发生呢?
可以看到,在选项长度较大的情况下,选项的背景图展现出了一个很诡异的形状,四个圆角被拉伸地很不协调,如果被设计同学看到又少不了一通吐槽...我们希望的是无论选项有多长,四个圆角都能够保持原始状态,不被选项长度所影响,而这种未经处理的图片显然不符合我们的需求。
2 . 何为九宫格切割?
为了让开发者能够制作可任意拉伸的UI图像,Cocos Creator 中提供了针对图像资源的九宫格切割方式。我们在 Cocos Creator 中选中图像资源进行编辑,会出现一个编辑图像的弹窗:
在这里我们可以移动绿色线条将图片资源切割成九部分,每个部分的拉伸规则如下:
我们将选项按钮的四个圆角切割到九宫格的四个角落,这样无论选项如何拉伸,四个圆角始终能够保持原始状态,不会因为选项长度的变化而缩放拉伸。来看看对图像资源进行九宫格切割后的效果:
怎么样,选项看起来是不是比刚才协调了很多?
3 . 九宫格切割注意事项
通常来说设计同学提供切图时会提供切图的一倍图、二倍图和三倍图,选择选项按钮切图的时候最好选择跟设计分辨率下按钮大小相近的倍图。假设按钮切图的一倍图高度为 44,二倍图高度为 88,三倍图高度为 132,而在设计分辨率下按钮的高度为 88,这个时候我们就要选择按钮切图的二倍图。
如果选择一倍图做九宫格切割,由于一倍图的尺寸过小,四个圆角也会变得很小,如下图:
如果选择三倍图做九宫格切割,由于三倍图尺寸过大,四个圆角也会变得很大,如下图:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/brReU9a45tfZB5_2TxUzxg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









