我们都知道Vue作为一个轻量级的低门槛入门前端框架,其核心就是 组件化开发 。Vue就是由多个组件组建成的,组件化是它的精髓,更是它的强大之处。各组件实例之间是相互独立的,这也就意味着不同组件之间数据是无法相互共用。
但实际项目开发中,我们时常需要其他组件的数据,为此诞生了组件通信的问题。针对组件之前的关系:父子、兄弟、子孙的不同选用的数据传输方式也不一样,今天就来做个总结。
父组件向子组件传值
在父组件中引入子组件并绑定fatherData自定义属性
<Son :fatherData="fatherData"></Son>
<script>
import Son from '@/components/son'
export default{
name:'Father',
components:{Son},
data(){
return{
fatherData:'我是父组件向子组件传递的值-props方式'
}
}
}
</script>在子组件中使用 props 接收父组件传递的数据,props 里的名字跟父组件定义的属性名一致
<template>
<div>我是父组件的数据:{{fatherData}}</div>
<div>我是父组件传递修改后的数据:{{mydata}}</div>
</template>
<script>
export default{
name:'Son',
props:{
fatherData:{
type:String,
default:''
}
}
data(){
mydata:'公众号:贩卖前端仔 '+ this.fatherData
},
watch:{
fatherData(newVal){
this.mydata='公众号:贩卖前端仔 '+ newVal
}
},
}
</script>因为Vue的单向数据流机制,子组件不能够直接去修改父组件传递的值修改的,否则能改的话那父组件的值就被“污染”了。
但是子组件内想要修改父组件传过来的值却不“污染”父组件的话,可以在子组件内定义一个变量mydata去接收fatherData数据,并使用 watch 监听fatherData数据的变更。
子组件向父组件传值
<el-button @click="handleEmit">告诉父组件我要更改数据啦</el-button>
<script>
export default{
name:'Son',
methods:{
handleEmit(){
this.$emit('triggerEmit','我是来自子组件的数据')
}
}
}
</script><Son @triggerEmit="changeData"></Son>
<script>
import Son from '@/components/son'
export default{
name:'Father',
components:{Son},
methods:{
changeData(name){
console.log(name) // => 我是来自子组件的数据
}
}
}
</script>使用场景:通用组件更改内部的数据时告知父组件此时数据状态。
兄弟之前传值
$emit和props结合的方式<childA :myName="name"></ChildA>
<ChildB :myName="name" @changeName="editName"></ChildB>
export default{
data() {
return {
name: '贩卖前端仔'
}
},
methods: {
editName(name){
this.name = name
}
}
}在子组件B中接收变量和绑定触发事件
<p>姓名:{{ myName }}</p>
<button @click="changeName">修改姓名</button>
<script>
export default{
props: {
myName:String
},
methods: {
changeName() {
this.$emit('changeName', '公众号:贩卖前端仔')
}
}
}
</script>父组件接受到B组件的changeName事件,就会执行editName事件并修改name的数据,利用响应式机制,父组件就会将最新的name值传递给组件A,组件A渲染最新的name值
<p>姓名:{{ newName }}</p>
<script>
export default{
props: {
myName:String
}
}
</script>至今组件B的更改就通过父组件传达到给组件A完成数据的传递
import Vue from "vue"
export default new Vue()在需要组件通信的组件中都引入该文件
<template>
<div>
<div>我是通信组件A</div>
<el-button @click="changeName">修改姓名</el-button>
</div>
</template
<script>
import { EventBus } from "../bus.js"
export default{
data(){
return{}
},
methods:{
changeName(){
EventBus.$emit("editName", '贩卖前端仔,点点关注!')
}
}
}
</script>另外一个组件中同样引入bus.js文件,通过$on监听事件回调
<template>
<div>我是通信组件B</div>
</template
<script>
import { EventBus } from "../bus.js"
export default{
data(){
return{}
},
mounted:{
EventBus.$on('editName',(name)=>{
console.log(name) // => 贩卖前端仔,点点关注!
})
}
}
</script>通过引入bus.js文件,使得EventBus获得Vue实例,其实是跟上一种方式是一样的。
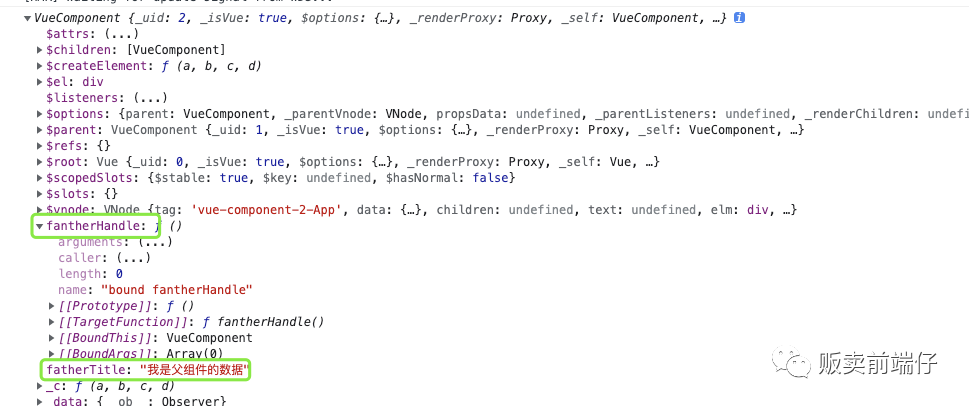
直接访问组件实例
<template>
<div>我是子组件</div>
</template>
<script>
export default{
name:"Son",
data(){
return{
sonTitle: '我是子组件的数据'
}
},
methods:{
sonHandle(){
console.log('我是子组件的方法')
}
},
created(){
console.log(this.$parent)
console.log(this.$parent.fatherTitle) // => 我是父组件的数据
this.$parent.fantherHandle() // => 我是父组件的方法
}
}
</script>
<template>
<div>
<Son>我是父组件</Son>
</div>
</template>
<script>
import Son from './son.vue'
export default{
name: 'father',
components:{
Son
},
data(){
return{
fatherTitle: '我是父组件的数据'
}
},
methods:{
fantherHandle(){
console.log('我是父组件的方法')
}
},
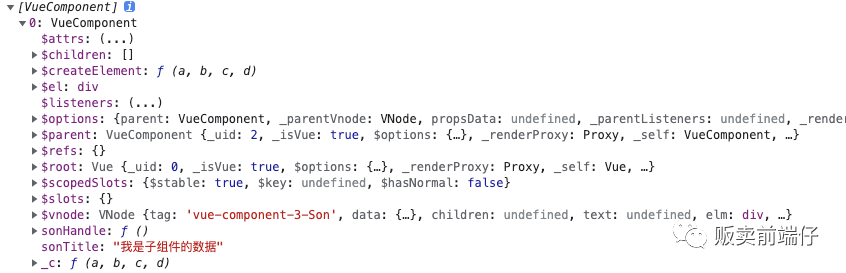
mounted(){
console.log(this.$children)
console.log(this.$children[0].sonTitle) // => 我是子组件的数据
this.$children[0].sonHandle() // => 我是子组件的方法
}
}
</script>正如你所看到的,父组件是在 mounted() 生命周期中获取子组件实例的,并且获取的实例是一个数组形式

this.$children[0]才可以获取某个组件实例,并调用组件方法和数据
<template>
<div>
<Son ref="son"></Son>
</div>
</template>
<script>
import Son from './son.vue'
export default{
name: 'father',
components:{
Son
},
mounted(){
console.log(this.$refs.son) /*组件实例*/
}
}
</script>这样父组件就可以直接使用this.$refs.xx获取子组件的实例了
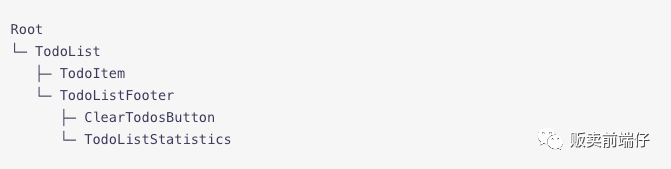
多组件或深层次组件通信
例如,如果我们有这样的层次结构:

/*父组件*/
export default{
provide: {
return{
provideName: '贩卖前端仔'
}
}
}至此provideName这个变量可以提供给它其下的所有子组件,包括曾孙、孙子组件等,只需要使用 inject 就能获取数据
/*子组件*/
export default{
inject: ['provideName'],
created () {
console.log(this.provideName) // => "贩卖前端仔"
}
}这个方法的好处是:
vuex状态管理
关于这个的话直接去看官网吧 vuex[https://vuex.vuejs.org/zh]
总结
至此vue2中组件通信的方式就总结完了,主要分为三大类:
. 父子通信:父向子传递数据通过props,子向父传递数据通过$emit事件,父链/子链使用parent/children,直接访问组件实例用refs
. 兄弟通信:bus、Vuex
. 跨级通信:bus、Vuex、provide/inject
setup函数可以接受两个参数, prop 和 context ,其中context可以解构出emit实例
<template>
<el-button @click="handle">点击测试</el-button>
<div>我是父组件传过来的数据:{{name}}</div>
</template>
<script>
export default {
name:"Son",
props: {
name: {
type: String,
default: ''
}
},
setup(props,{ emit }) {
console.log(props.name) // => "lalal"
function handle() {
emit('handleClick', 'Vue3真棒')
}
return {
handle
}
}
}
</script>Vue3中没有this的概念了,所以就不会有this.$emit存在,所以可以从setup传入的context结构出emit实例,从而派发事件给父组件
<template>
<Test name="lalal" @handleClick="myClick">点击</Test>
</template>
<script>
import Test from './index.vue'
export default {
name:"father",
components: { Test },
setup() {
function myClick(name) {
console.log(name)
}
return {
myClick
}
}
}
</script>Vue3我们可以从Vue中导出 ref 方法,得到子组件的实例
<template>
<Test ref="btnRef">
<el-button @click="click">我是插槽</el-button>
</Test>
</template>
<script>
import { ref } from "vue"
import Test from './index.vue'
export default {
components: {Test},
setup() {
const btnRef = ref(null)
function click() {
btnRef.value?.sendParent() // => 我是给父组件调用的方法
}
return {
btnRef,
click
}
}
}
</script>通过,在子组件声明ref属性,属性值必须和const btnRef = ref(null)这里声明的变量名一致,否则会报错,拿到子组件实例后就可以直接调用组件的sendParent方法了
这里使用的btnRef.value?.是可选链操作符语法,代表?前面的值为true才继续执行后面的语句,感兴趣的小伙伴可以点击去看看,这里就不赘叙了
<template>
<slot></slot>
</template>
<script>
export default {
setup() {
function sendParent() {
console.log("我是给父组件调用的方法")
}
return {
sendParent
}
}
}
</script>子组件只提供一个方法,供父组件获取实例后执行,也可以执行更为复杂的数据通信*
这里的用法跟Vue2差异不大,直接上 吧
<template>
<Test></Test>
</template>
<script>
import { provide } from "vue"
import Test from './index.vue'
export default {
components: {Test},
setup() {
//我已经把数据注入到fromFather里面去了
provide('fromFather', '公众号#贩卖前端仔')
return {}
}
}
</script>直接使用 provide 将需要传递的数据注入,不需要考虑谁去获取
<template>
<slot></slot>
<div>我是父组件注入的数据:{{fatherData}}</div>
</template>
<script>
import { inject } from "vue"
export default {
setup() {
//我来去父组件注入的数据
let fatherData = inject('fromFather')
return {
fatherData
}
}
}
</script>子孙组件使用 inject 获取到父组件注入的数据
Vuex状态管理专门做了个笔记,这里也不再续说了,直接点击查看吧=> [一文搞定Vue3中使用Vuex]
总结:总体来说,Vue2和Vue3就组件通信这一块来说差异不大,写法上略有不同罢了。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/aJRC3YmmWwlcEZccYFIr2g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









