从一张动图说起:

这个看似高大上的功能,从插件开发者的角度看其实特别简单,基本上就是上一篇文章《[你不知道的 VSCode 代码高亮原理] 》中简单介绍过的 VSCode 开发语言特性的三种方案:
其中, 「Language Server Protocol」 由于性能与开发效率上的优势已经逐渐成为主流实现方案,本文接下来会基于 LSP 展开介绍各种语言特性的实现细节,解答 LSP 的通讯模型与开发模式。
本文示例均已同步到 Github,建议读者先拉下代码实际体验:
# 1. clone 示例代码
git clone git@github.com:Tecvan-fe/vscode-lsp-sample.git
# 2. 安装依赖
npm i # or yarn
# 3. 使用 vscode 打开示例代码
code ./vscode-lsp-sample
# 4. 在 vscode 中按下 F5 启动调试顺利执行完毕后,可以看到插件的调试窗口:

server/src/server.ts:LSP 服务端代码,提供代码补全、错误诊断、代码提示等常见语言功能的示例client/src/extension.ts:提供一系列 LSP 参数,包括 Server 的调试端口、代码入口、通讯方式等。packages.json:主要提供了语法插件所需要的配置信息,包括:activationEvents:声明插件的激活条件,代码中的 onLanguage:plaintext 意为打开 txt 文本文件时激活main:插件的入口文件其中,client/src/extension.ts 与 packages.json 都比较简单,本文不过多介绍,重点在于 server/src/server.ts 文件,接下来我们逐步拆解,解析不同语言特性的实现细节。
示例项目的 server/src/server.ts 实现了一个小型但完整的 Language Server 应用,核心代码:
// 要素1: 初始化 LSP 连接对象
const connection = createConnection(ProposedFeatures.all);
// 要素2: 创建文档集合对象,用于映射到实际文档
const documents: TextDocuments<TextDocument> = new TextDocuments(TextDocument);
connection.onInitialize((params: InitializeParams) => {
// 要素3: 显式声明插件支持的语言特性
const result: InitializeResult = {
capabilities: {
hoverProvider: true
},
};
return result;
});
// 要素4: 将文档集合对象关联到连接对象
documents.listen(connection);
// 要素5: 开始监听连接对象
connection.listen();从示例代码可以总结出 Language Server 的 5 个必要步骤:
connection 对象,用于实现客户端与服务器之间的信息互通documents 文档集合对象,用于映射客户端正在编辑的文件connection.onInitialize 事件中,显式声明插件支持的语法特性,例如上例中返回对象包含 hoverProvider: true 声明,表示该插件能够提供代码悬停提示功能documents 关联到 connection 对象connection.listen 函数,开始监听客户端消息上述
connection、documents等对象定义在 npm 包:-vscode-languageserver/node
vscode-languageserver-textdocument
这是一个基本模板,主要完成了 Language Server 各种初始化操作,后续就可以使用 connection.onXXX 或 documents.onXXX 监听各类交互事件,并在事件回调中返回符合 LSP 协议的结果,或者显式调用通讯函数如 connection.sendDiagnostics 发送交互信息。
接下来我们通过几个简单实例,分析各项语言特性的实现逻辑。
当鼠标停留在语言元素如函数、变量、符号等 token 时,VSCode 会显示 token 对应描述与帮助信息:

hoverProvider 特性:
connection.onInitialize((params: InitializeParams) => {
return {
capabilities: {
hoverProvider: true
},
};
});之后,需要监听 connection.onHover 事件,并在事件回调中返回提示信息:
connection.onHover((params: HoverParams): Promise<Hover> => {
return Promise.resolve({
contents: ["Hover Demo"],
});
});OK,这就是一个很简单的语言特性示例了,本质上就是监听事件 + 返回结果,非常简单。
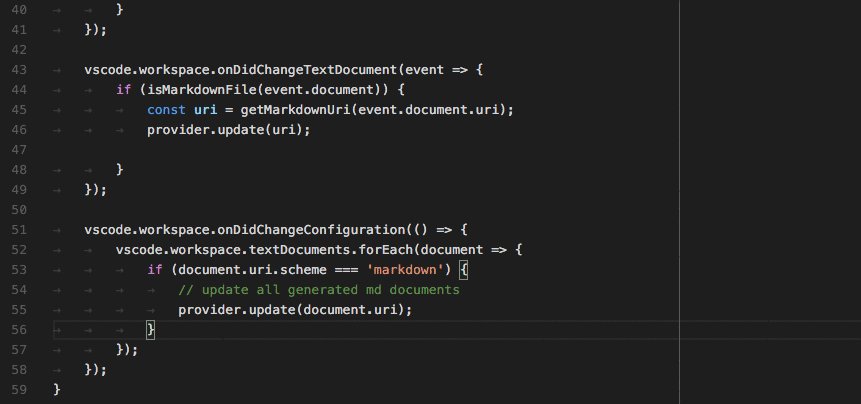
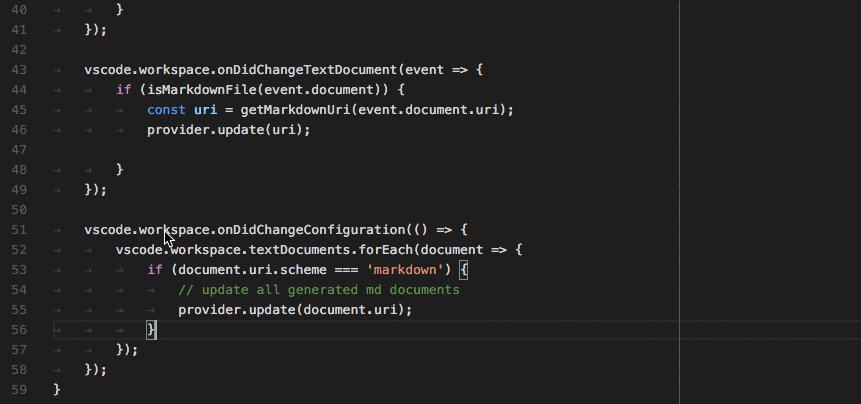
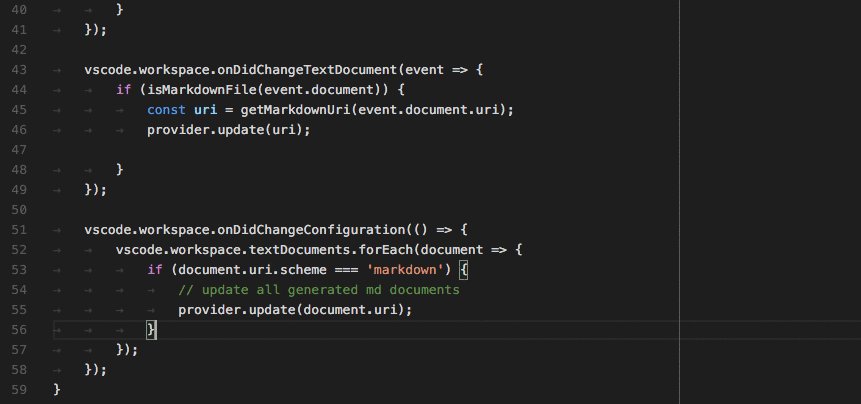
代码格式化是一个特别有用的功能,能够帮助用户快速、自动完成代码的美化处理,实现效果如:

documentFormattingProvider 特性:
{
...
capabilities : {
documentFormattingProvider: true
...
}
}之后,监听 onDocumentFormatting 事件:
connection.onDocumentFormatting(
(params: DocumentFormattingParams): Promise<TextEdit[]> => {
const { textDocument } = params;
const doc = documents.get(textDocument.uri)!;
const text = doc.getText();
const pattern = /\b[A-Z]{3,}\b/g;
let match;
const res = [];
// 查找连续大写字符串
while ((match = pattern.exec(text))) {
res.push({
range: {
start: doc.positionAt(match.index),
end: doc.positionAt(match.index + match[0].length),
},
// 将大写字符串替换为 驼峰风格
newText: match[0].replace(/(?<=[A-Z])[A-Z]+/, (r) => r.toLowerCase()),
});
}
return Promise.resolve(res);
}
);示例代码中,回调函数主要实现将连续大写字符串格式化为驼峰字符串,效果如图:
函数签名特性在用户输入函数调用语法时触发,此时 VSCode 会根据 Language Server 返回的内容,显示该函数的帮助信息。

documentFormattingProvider 特性:
{
...
capabilities : {
signatureHelpProvider: {
triggerCharacters: ["("],
}
...
}
}之后,监听 onSignatureHelp 事件:
connection.onSignatureHelp(
(params: SignatureHelpParams): Promise<SignatureHelp> => {
return Promise.resolve({
signatures: [
{
label: "Signature Demo",
documentation: "帮助文档",
parameters: [
{
label: "@p1 first param",
documentation: "参数说明",
},
],
},
],
activeSignature: 0,
activeParameter: 0,
});
}
);实现效果:
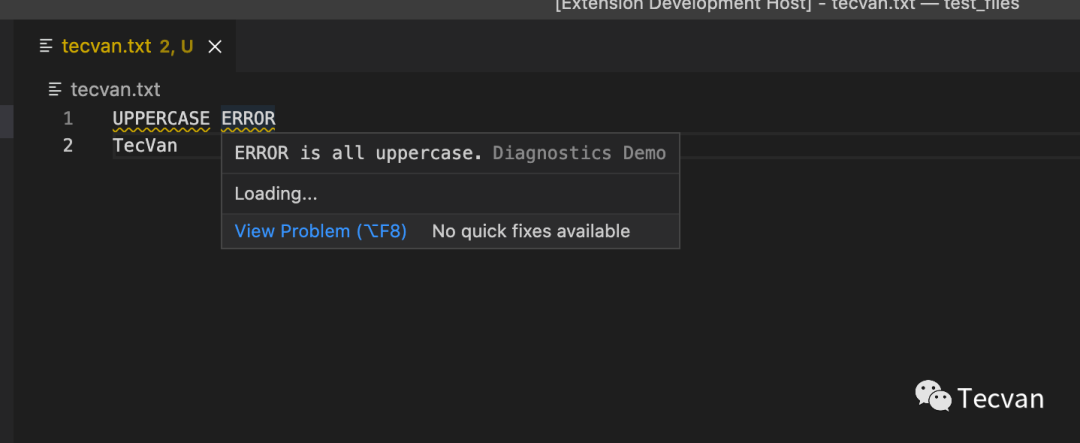
注意,错误提示的实现逻辑与上述事件 + 响应的模式有一点点不同:
capabilities 做额外声明;documents.onDidChangeContent 事件,而不是 connection 对象上的事件return 语句返回错误信息,而是调用 connection.sendDiagnostics 发送错误消息完整示例:
// 增量错误诊断
documents.onDidChangeContent((change) => {
const textDocument = change.document;
// The validator creates diagnostics for all uppercase words length 2 and more
const text = textDocument.getText();
const pattern = /\b[A-Z]{2,}\b/g;
let m: RegExpExecArray | null;
let problems = 0;
const diagnostics: Diagnostic[] = [];
while ((m = pattern.exec(text))) {
problems++;
const diagnostic: Diagnostic = {
severity: DiagnosticSeverity.Warning,
range: {
start: textDocument.positionAt(m.index),
end: textDocument.positionAt(m.index + m[0].length),
},
message: `${m[0]} is all uppercase.`,
source: "Diagnostics Demo",
};
diagnostics.push(diagnostic);
}
// Send the computed diagnostics to VSCode.
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
});这段逻辑诊断代码中是否存在连续大写字符串,通过 sendDiagnostics 发送相应的错误信息,实现效果:
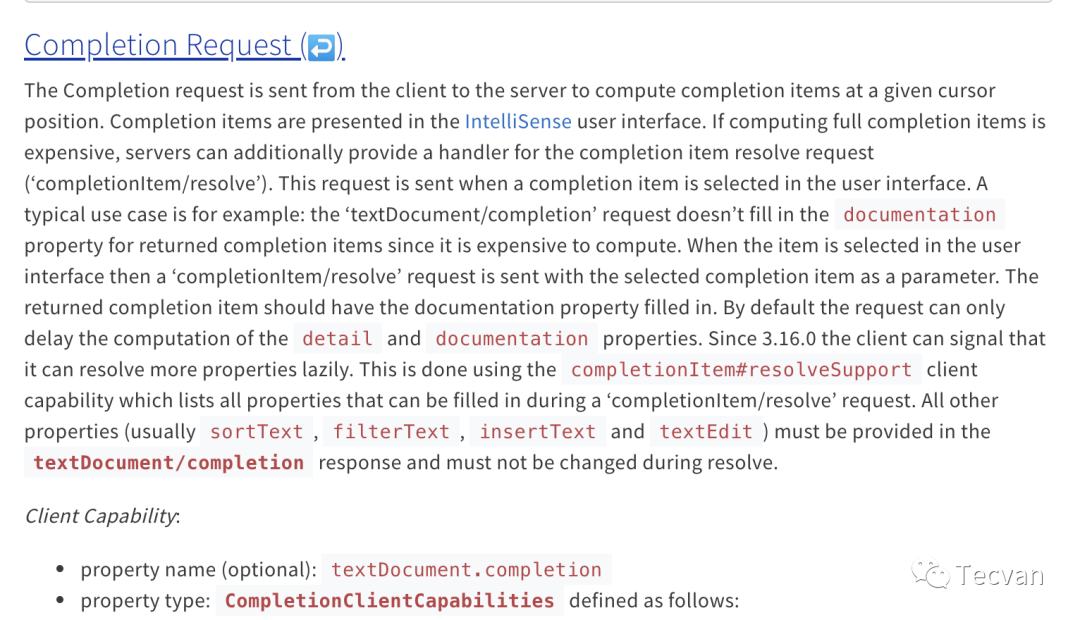
上述示例,我有意忽略大多数实现细节,更关注实现语言特性的基本框架和输入输出。授人以鱼不如授人以渔,所以接下来我们花一点点时间了解从哪里获取这些接口、参数、响应体的信息。有两个非常重要的链接:
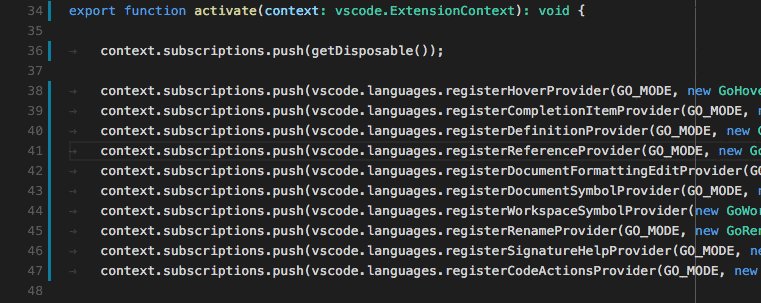
这两个网页提供了 VSCode 所支持的所有语言特性的详细介绍,可以在这里找到你想要实现的特性的概念性描述,例如对于代码补齐:

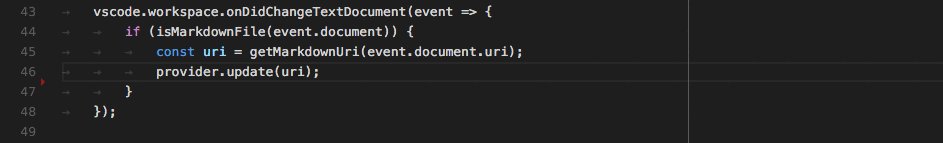
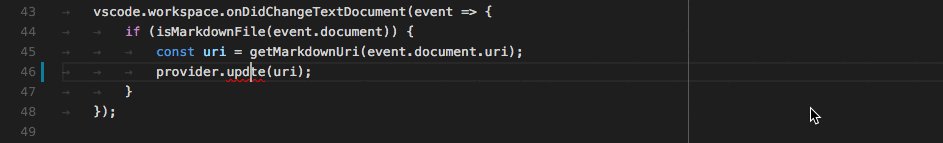
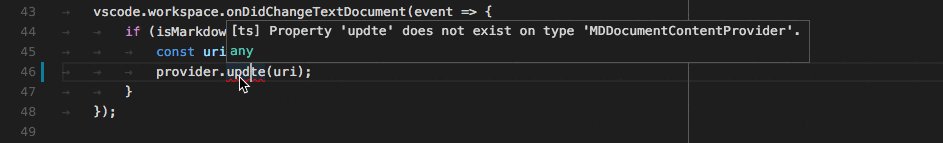
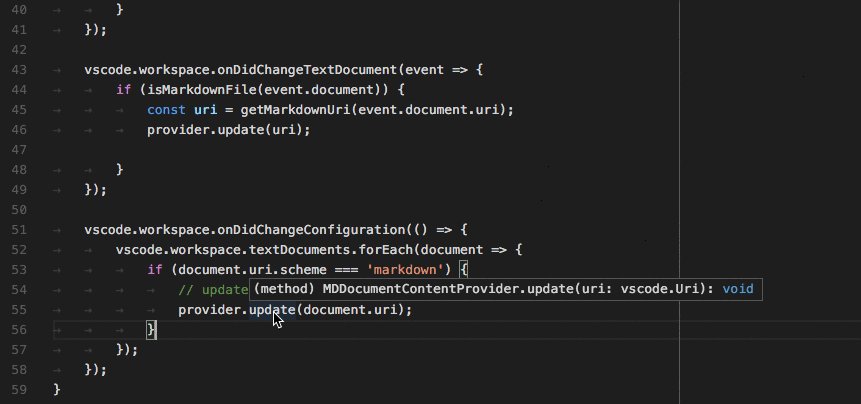
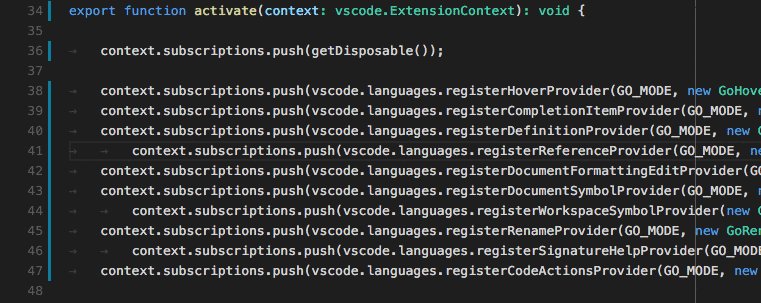
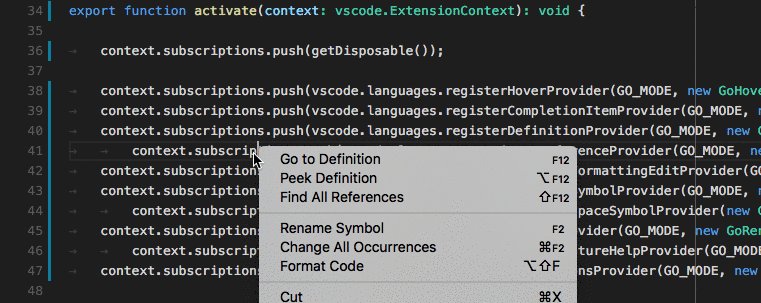
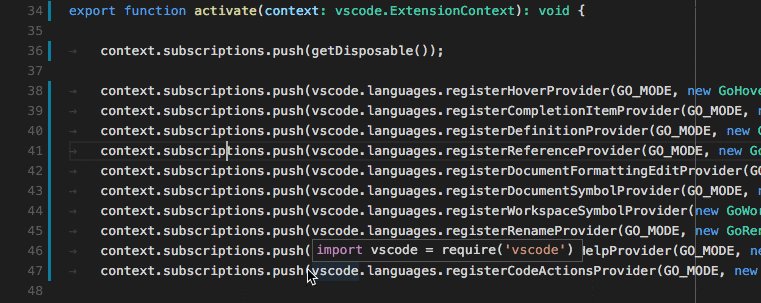
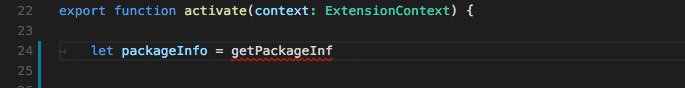
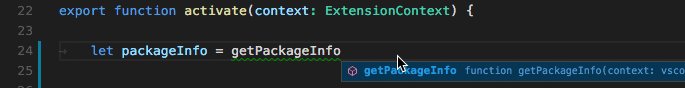
此外,如果你选择使用 TS 编写 LSP,事情会变得更简单。vscode-languageserver 包提供了非常完善的 Typescript 类型定义,我们完全可以借助 ts + VSCode 的代码提示找到需要使用的监听函数:
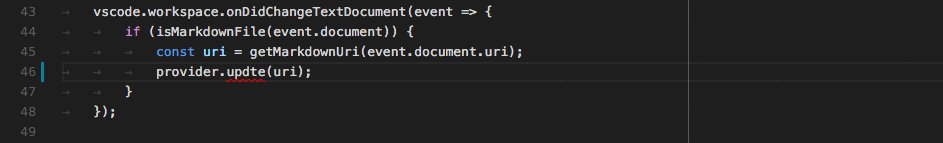
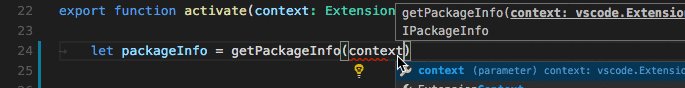
之后,根据函数签名找到参数、结果的类型定义:
之后,就可以根据类型定义,有针对性地处理参数,返回对应结构的数据。
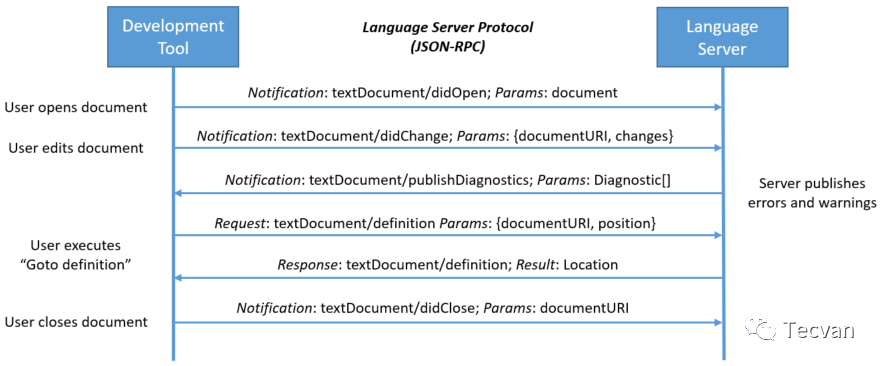
看完示例后,我们再反过头来看看 LSP。LSP —— Language Server Protocol 本质上是一种基于 JSON-RPC 的进程间通讯协议,LSP 本身包含两大块内容:
作为类比,HTTP 协议专门用于描述网络节点间如何传输、理解超媒体文档的网络通讯协议;而 LSP 协议则专门用于描述 IDE 中,用户行为与响应之间的通讯方式与信息结构。
总结一下,LSP 架构的工作流程如下:

目前,LSP 协议已经发展到 3.16 版本,覆盖大多数语言特性,包括:
得益于 LSP 清晰的设计,这些语言特性的开发套路都很相似,学习曲线很平滑,开发的时候基本上只需要关心监听那个函数,返回什么格式的结构,可以说掌握上述几个示例之后就可以很简单地上手了。
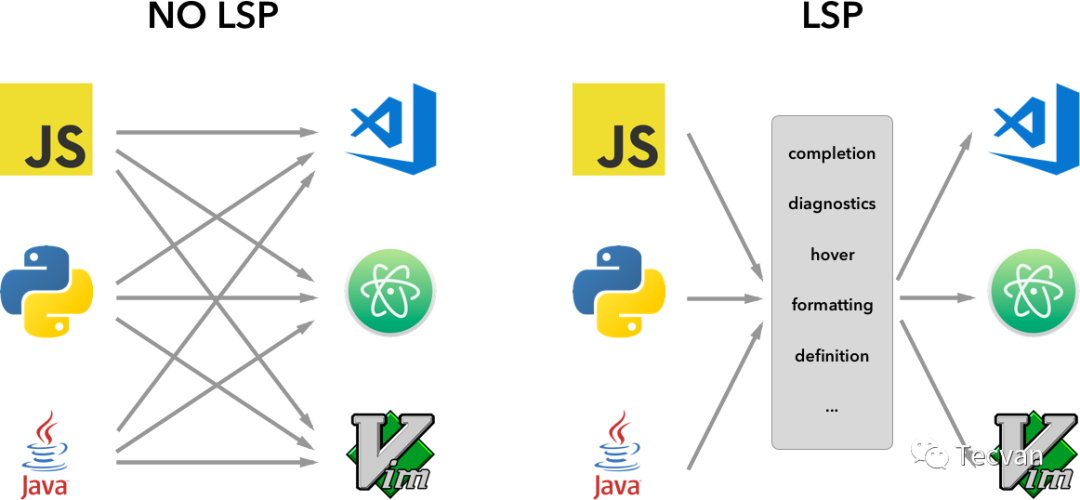
过去,IDE 对语言特性的支持是集成在 IDE 或者以同构插件形式实现的,在 VSCode 中这种同构扩展能力以 「Language API」 或 「Sematic Tokens Provider」 接口方式提供,这两种方式在上一篇文章《[你不知道的 VSCode 代码高亮原理] 》都有过介绍了,虽然架构上比较简单,容易理解,但有一些明显硬伤:

此外,LSP 协议下客户端、服务器分别在各自进程运行,在性能上也会有正向收益:
总的来说,就是很强。
本文介绍了 VSCode 下,开发一款基于 LSP 的语言插件所需要具备的最最基本的技能,实际开发的时候通常还会混合另一种技术:嵌入式语法 —— Embedded Languages Server ,实现复杂的多语言复合支持,如果有人感兴趣,我们下周可以聊聊。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kIntNVMXae_wMD5t5NJ8ag
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









