设想一个场景,假如需要提升 webpack 编译速度,或者优化编译产物大小,应该从何下手?别急,在采用具体手段前,可以先花点时间了解当前的编译执行情况,确定性能瓶颈,有的放矢!今天就给大家分享一些 webpack 构建过程的分析诊断方法和工具,基于这些工具,你可以:
Webpack 运行过程会收集各种统计信息,只需要在启动时附加 --json 参数即可获得:
npx webpack --json > stats.json
上述命令运行后,会在文件夹下输出 stats.json 文件,文件内容主要包含:
{
"hash": "2c0b66247db00e494ab8",
"version": "5.36.1",
"time": 81,
"builtAt": 1620401092814,
"publicPath": "",
"outputPath": "/Users/tecvan/learn-webpack/hello-world/dist",
"assetsByChunkName": { "main": ["index.js"] },
"assets": [
// ...
],
"chunks": [
// ...
],
"modules": [
// ...
],
"entrypoints": {
// ...
},
"namedChunkGroups": {
// ...
},
"errors": [
// ...
],
"errorsCount": 0,
"warnings": [
// ...
],
"warningsCount": 0,
"children": [
// ...
]
}通常,分析构建性能时主要关注如下属性:
基于这些属性,我们可以分析出模块的依赖关系、模块占比、编译耗时等信息,不过这里大致了解原理就行了,社区已经为我们提供了非常多事半功倍的分析工具。
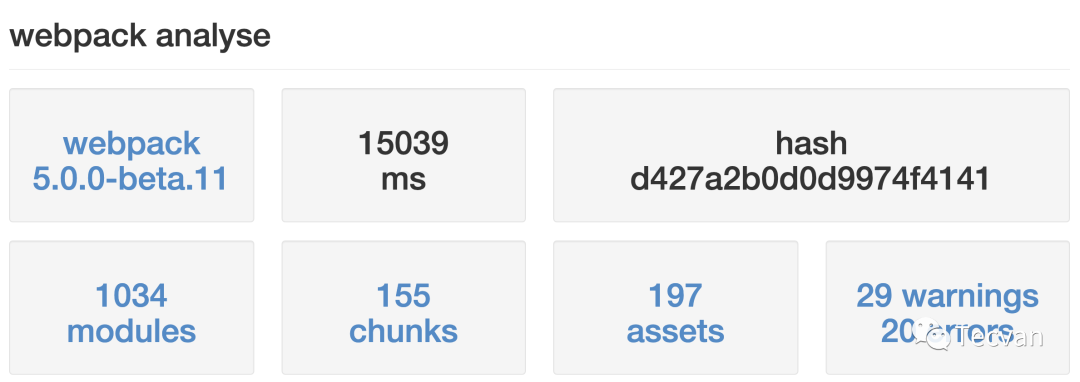
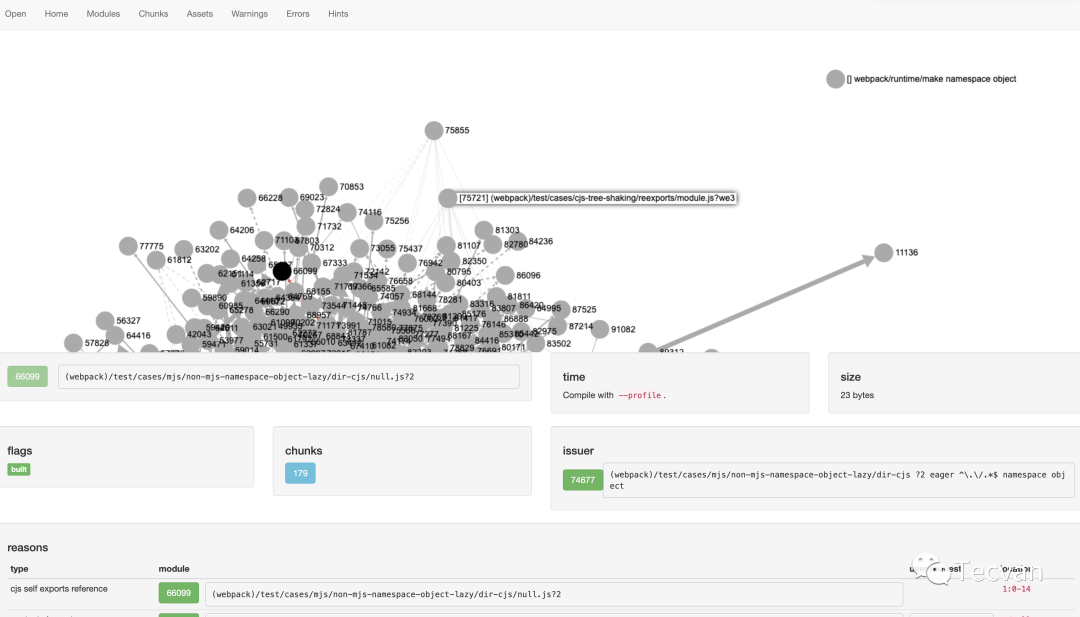
Webpack Analysis 是 webpack 官方提供的可视化分析工具,相比于其它工具,它提供的视图更全,功能更强大,使用上只需要将上一节 webpack --json > stats.json 命令生成的 stats.json 文件拖入页面,就可以获得一系列分析视图:


❝不过,实测发现 「Hints」 还不支持 webpack 5 版本的产出,等待官方更新吧。
❞
Webpack Analysis 提供了非常齐全的分析视角,信息几乎不失真,但这也意味着上手难度更高,信息噪音也更多,所以社区还提供了一个简化版 webpack-deps-tree,用法相似但用法更简单、信息更清晰,读者可以根据实际场景对比交叉使用。
Webpack Visualizer 是一个在线分析工具,同样只需要将 stats.json 文件拖入页面,就可以从文件夹到模块逐层看到 bundle 的组成:
❝除了在线版本外,Webpack Visualizer 还提供了插件版本的 webpack-visualizer-plugin 工具,但是这个插件年久失修,只兼容 webpack 1.x ,所以现在几乎没有使用价值了。
❞
此外,在线工具 Webpack Chart 也提供了类似的功能,功能重合度很高,这里就不展开讲了。
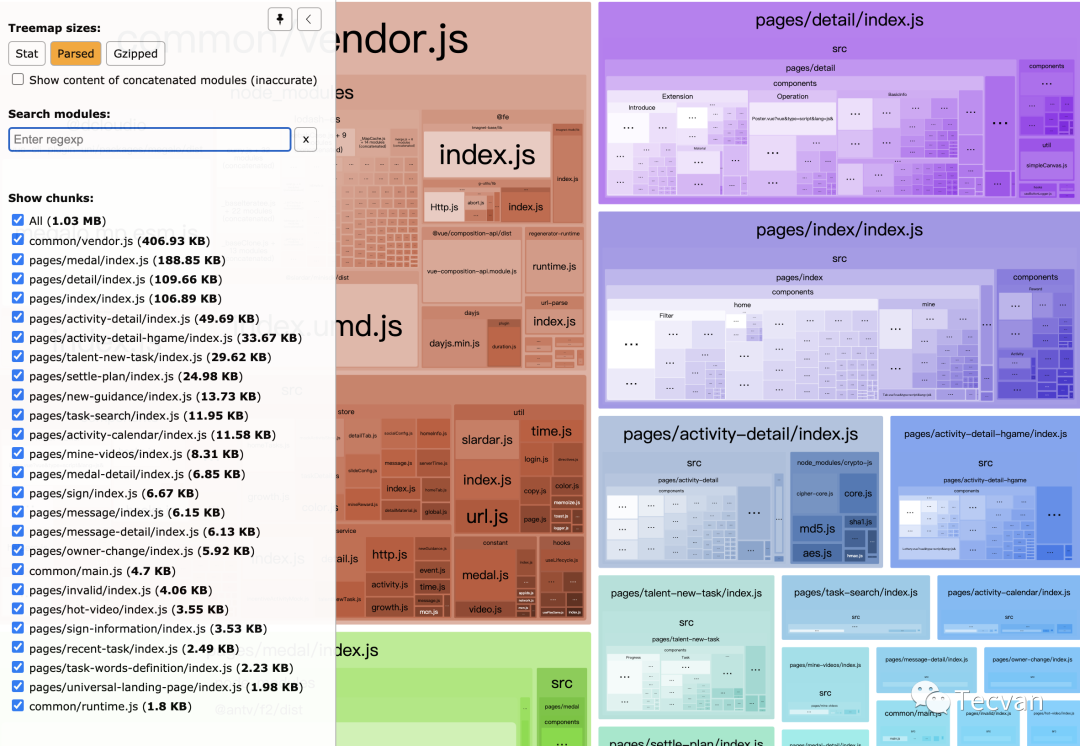
webpack-bundle-analyzer 是一个 webpack 插件,只需要简单的配置就可以在 webpack 运行结束后获得 treemap 形态的模块分布统计图,用户可以仔细对比 treemap 内容推断是否包含重复模块、不必要的模块等场景,例如:
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
module.exports = {
...
plugins: [new BundleAnalyzerPlugin()],
};编译结束后,默认自动打开本地视图页面:

webpack-dashboard 是一个命令行可视化工具,能够在编译过程中实时展示编译进度、模块分布、产物信息等,与 webpack-bundle-size-analyzer 类似,它也只需要一些简单的改造就能运行,首先需要注册插件:
const DashboardPlugin = require("webpack-dashboard/plugin");
module.exports = {
// ...
plugins: [new DashboardPlugin()],
};其次,修改 webpack 的启动方式,例如原来的启动命令可能是:
"scripts": {
"dev": "node index.js", # OR
"dev": "webpack-dev-server", # OR
"dev": "webpack",
}需要修改为:
"scripts": {
"dev": "webpack-dashboard -- node index.js", # OR
"dev": "webpack-dashboard -- webpack-dev-server", # OR
"dev": "webpack-dashboard -- webpack",
}之后,就可以在命令行看到一个漂亮的可视化界面:
最后分享 UnusedWebpackPlugin 插件,它能够根据 webpack 统计信息,反向查找出工程项目里那些文件没有被用到,我日常在各种项目重构工作中都会用到,非常实用。用法也比较简单:
const UnusedWebpackPlugin = require("unused-webpack-plugin");
module.exports = {
// ...
plugins: [
new UnusedWebpackPlugin({
directories: [path.join(__dirname, "src")],
root: path.join(__dirname, "../"),
}),
],
};示例中,directories 用于指定需要分析的文件目录;root 用于指定根路径,与输出有关。配置插件后,webpack 每次运行完毕都会输出 directories 目录中,有那些文件没有被用到:
工欲善其事,必先利其器!上面分享的工具都在解决相似的问题 —— 构建分析,只是具体的侧重点、用法、交互形态略有不同,读者可以结合实际场景,择优选用。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/A0udBhvNoA0o-kX1B0rt9A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









