Object.keys() 是一个我们在写代码时非常常用的获取对象属性键值对中的键列表的方法,于此同时我们会发现它返回的键数组顺序和我们申明的属性不一致:
// 执行环境 node-v14.16.1
const object = { a: 'x', c: 'x', 55: 'x', 1: 'x', b: 'x' };
// 输出 [ '1', '55', 'a', 'c', 'b' ]
console.log(Object.keys(object));看起来引擎似乎默认做了一些处理:
本文将基于最新的 ECMAScript® 2022 Language Specification 来看看 Object.keys() 返回的属性值顺序究竟是如何定义的。
我相信很多同学遇到这类问题第一反应都是去找规范定义,但是又不知道如何下手,借着这个问题正好也给同学们演示下如何从规范中找到我们想要的信息。
最新的 ECMAScript 规范可以通过访问 获得:
https://tc39.es/ecma262/
首页左上角会有一个搜索框,我们可以对想要了解的语法规范进行搜索:

Object.keys() 来获取规范的详细定义:
规范中对 Object.keys(O) 的定义写的比较简单,一共就三行,我们逐行进行解读
Let obj be ? ToObject(O).
这句话的意思是定义一个变量 obj,其值为 ToObject(O),其中的 O 是 Object.keys 方法中传入的参数:
When the
keysfunction is called with argument O, the following steps are taken:
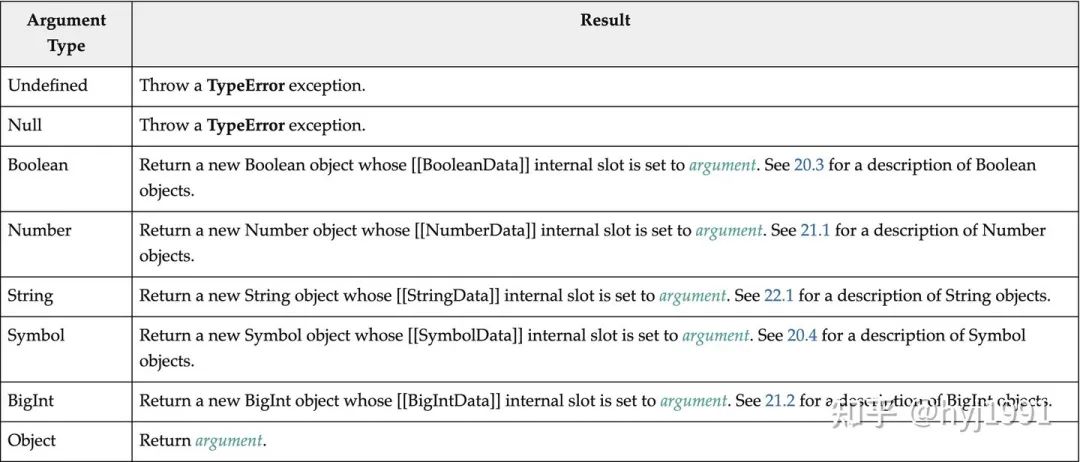
规范中对 ToObject 也做了详细的定义:

Object.keys 传入 undefined 或者 null,按照规范会抛出一个 TypeError, 事实究竟是否如此呢?
我们可以简单进行测试:
结果确实是引擎完全参照规范的定义进行了实现。
回到我们最初的例子,传入的参数是一个对象,符合这里的最后一条,因此直接返回入参,即变量 obj 的值就是传入的对象本身。
Let nameList be ? EnumerableOwnPropertyNames(obj, key).
这句话的意思是继续定一个变量 nameList,其值为 EnumerableOwnPropertyNames(obj, key) 得到的结果。
注意这里的第一个参数 obj 即为我们在第一步中定义的变量,而第二个参数 key 是一个字面量,其值就是 key。
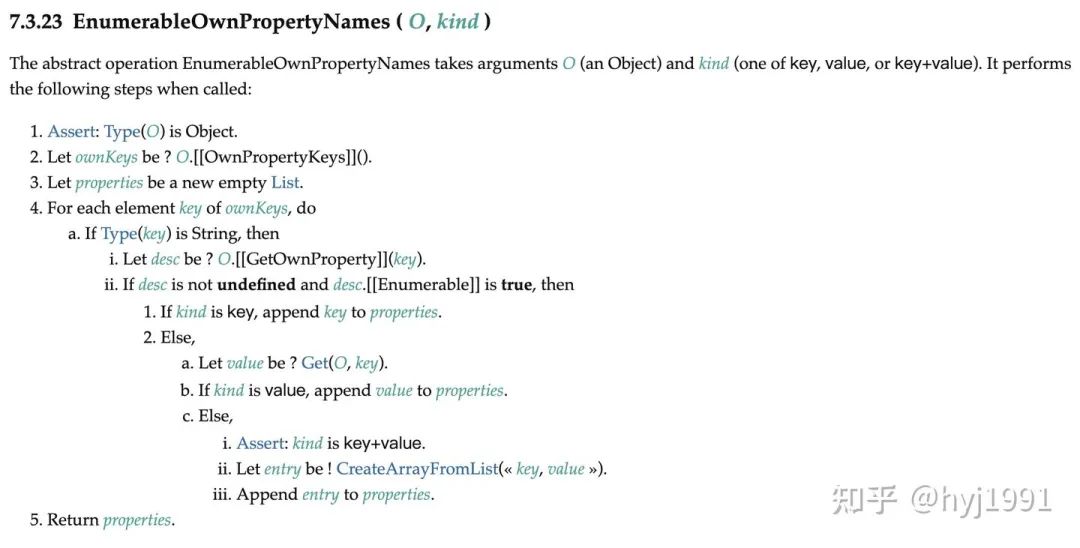
继续查看规范对 EnumerableOwnPropertyNames 的定义:

O 是否为对象ownKeys 为 O.[[OwnPropertyKeys]]() 调用结果properties 为一个空列表前三步比较容易理解,需要注意的是规范中的 [[]] 一般指的是不能直接访问的内部属性或者内部方法,[[OwnPropertyKeys]] 具体定义本文后续会详细展开,目前只需要了解其返回了参数 O 的属性列表。
第四步稍微复杂一些,其实就是遍历第二步中得到的 ownKeys 列表,且对于其中的每一个值,获取入参 O 对此值的属性描述对象:
Enumerable)kind 类型为 key(参见 EnumerableOwnPropertyNames 第二个入参)那么就将符合条件的 ownKeys 中的值添加到上面定义的 properties 列表中,最后返回最终得到的 properties 列表。
综上,这一步完成了 nameList 的赋值,其实就是入参对象 O 的可数属性列表。
Return CreateArrayFromList(nameList).
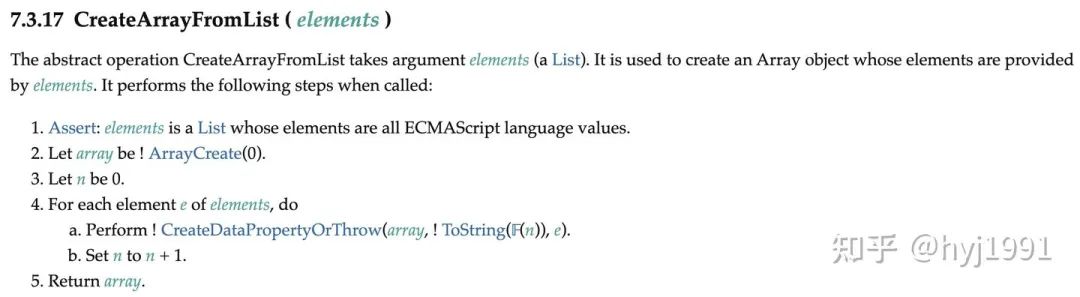
这一句的意思就比较简单了,将上一步获取的 nameList 转化为一个数组。
可是到目前为止我们似乎还没见到 Object.keys()在哪里对属性列表进行了排序,很多同学会有疑问是不是将属性列表转化为数组的时候进行了排序呢?
我们继续查看 CreateArrayFromList 的规范定义:

那么到底是什么地方做了特别的排序处理呢?
让我们把目光回到第二步中讲解的 EnumerableOwnPropertyNames 时忽略的 O.[[OwnPropertyKeys]]() 内部函数。
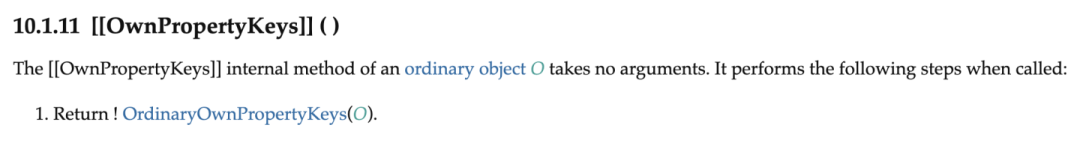
规范中对 Object 的各个内部方法和插槽的定义位于:Ordinary Object Internal Methods and Internal Slots,这里我们重点关注 [[OwnPropertyKeys]] ( ) 方法:

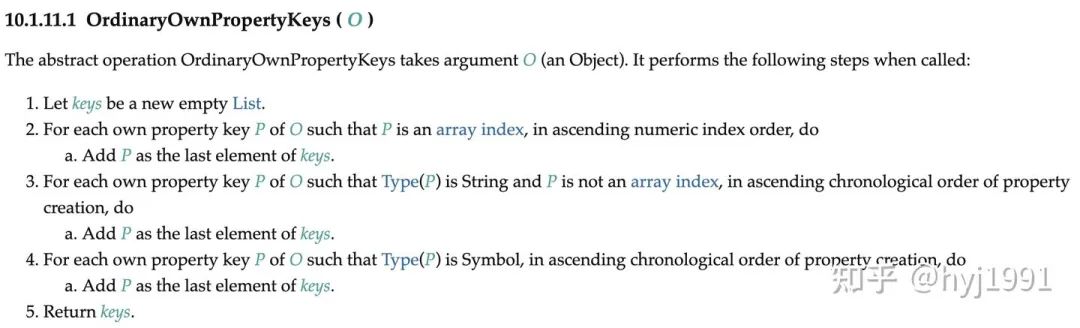
OrdinaryOwnPropertyKeys 的定义:

keys 为空列表O 的每一个符合 array index 定义的属性,升序排列后添加到 keys 列表O 的每一个字符串属性,按照定义时间顺序升序排列后添加到 keys 列表O 的每一个 Symbol 属性,按照定义时间顺序升序排列后添加到 keys 列表keys 列表其实到此谜底已经揭晓,正是在 [[OwnPropertyKeys]] 中对原始的对象属性进行了分类和排序,因此第一节的示例中不管属性 1 和 55 在对象中的定义位置,都会最先升序输出,其次才是属性 a , c 和 b 按照定义的时间先后顺序输出。
思考下面的这个例子:
// 执行环境 node-v14.16.1
const object = { a: 'x', c: 'x', 55: 'x', 1: 'x', b: 'x' };
object['-1'] = 'x';
object[Math.pow(2, 32) - 1] = 'x';
object[Math.pow(2, 32) - 2] = 'x';
// 输出 [ '1', '55', '4294967294', 'a', 'c', 'b', '-1', '4294967295' ]
console.log(Object.keys(object));注意到在这个例子中,新添加了三个数字属性,但是最终排序后只有 Math.pow(2,32)-2 符合 array index 的条件被提前,这里的原因又是什么呢?
我们来看下规范对 array index 的定义:
Anarray indexis aninteger indexwhose numeric valueiis in the range +0 ≤i< (2^32- 1).
显然负数和 2^32 -1 (左边区间为 <)不符合 array index 的定义,因此这两个 “数字” 被当做字符串来处理落到了第二个区间,因此输出结果只有 2^32 -2 被提前排序 了。
Object.keys 不仅仅可以传入对象获取对象的属性,也可以传入字符串或者数组,这两者均会返回一个索引数组:
// 输出 [ '0', '1', '2' ]
console.log(Object.keys(['a', 'b', 'c']));
// 输出 [ '0', '1', '2' ]
console.log(Object.keys('abc'));大家有兴趣可以看看规范中是如何定义这两种情况的返回值的。
其实从本文中可以看到,ECMAScript 规范定义的相当严谨,而在 JavaScript 的世界里,不少基础编程上的疑问是类似 “公理” 一样的规范预设的条件,正是在这一些基础预设的条件下,JS 形成了一门图灵完备的语言在各个领域下大施拳脚。
学会解读规范,或者说学会从规范中找到我们钻研编程疑问不断向下碰触到的 “瓶颈”,我觉得对更深入理解 JS 语言本身有很大的好处,甚至更多的时候我们可以通过挖掘某个 SPEC 定义时的原始讨论来看看为什么要这样设计。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/6RrGm4HletEtohPkGz1_pQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









