前情提要:有些同学觉得 idl 看起来有点复杂,不如swagger等界面舒服,所以暑假刚来北京就去研究了下 VSCode扩展开发文档和 flycode的架构。现在也算是有了经验,希望可以通过这篇文档让想要开发vscode扩展的同学可以更快速的上手。
谈到vscode我们就不得不提electron,它的核心技术有三点:

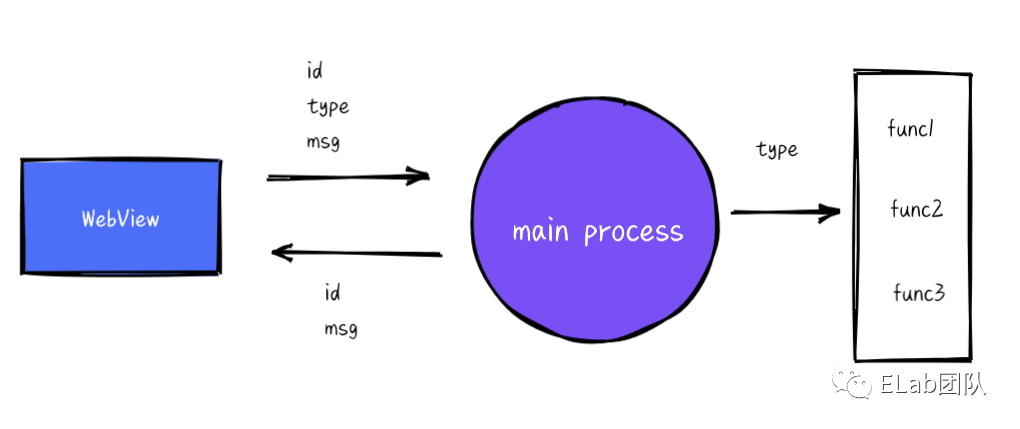
综上来看:在Electron应用中,web页面可以通过渲染进程将消息转发到主进程中,进而调用操作系统的native api。相比普通web应用,可开发扩展的能力更加灵活、丰富。
了解了vscode的底层设计,下面我们就以真实的需求来一步步探索 VSCode扩展开发。
在vscode菜单树右键点击某一文件夹后,打开可视化界面,进行简单的配置后快速在其子目录创建一个 微前端子应用。
看到这个需求后,我们提炼出几个和vscode相关功能:

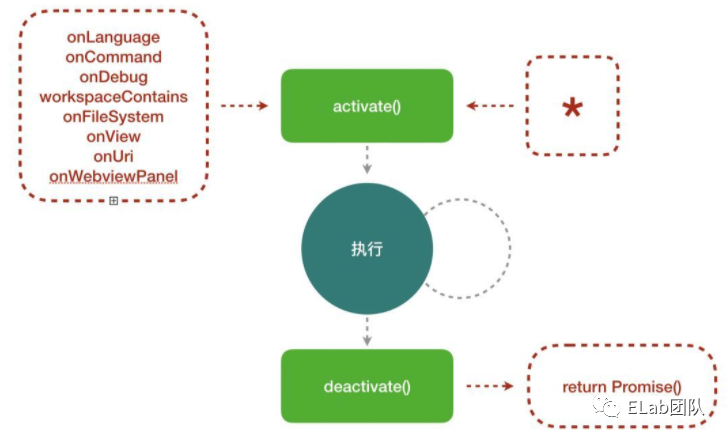
activate和deactvate两个方法,这俩方法属于vscode插件的生命周期,最终会被export出去给vscode主动调用。而onXXX等事件是声明在插件 package.json 文件中的 Activation Events。声明这些 Activation Events 后,vscode 就会在适当的时机回调插件中的 activate函数。vscode之所以这么设计,是为了节省资源开销,只在必要的时候才激活你的插件。
// package.json
"activationEvents": [
"onCommand:fly-code.newSubProject",
...
],
"commands": [
{
"command": "fly-code.newSubProject",
"title": "新建子项目"
},
...
],我们可以在插件被激活时,注册命令
import { newProjectCommand } from './commands/new-project';
export function activate(context: vscode.ExtensionContext) {
// 注册命令
vscode.commands.registerCommand('fly-code.newSubProject', (info: any) => {
newProjectCommand(context, info.path);
})
}上面这段代码的含义是将fly-code.newSubProject这个命令和函数绑定,所以我们具体要做的事情,应该写在newProjectCommand这个方法中。
如果要创建一个页面,可以使用vscode提供的api——vscode.window.createWebviewPanel:
export function newProjectCommand(
context: vscode.ExtensionContext,
dirPath: string,
) {
const panel = vscode.window.createWebviewPanel(
'newPage', // viewType
'新建项目', // 视图标题
vscode.ViewColumn.One, // 显示在编辑器的哪个部位
// 启用JS,默认禁用 // webview被隐藏时保持状态,避免被重置
{ enableScripts: true, retainContextWhenHidden: true },
);
...
}具体渲染的页面可以通过html属性指定,但是html属性接收的参数是字符串!!!
那么我们无法使用vue/react进行编码,只能写模板字符串了吗?
当然不是!我们可以先编写react代码,再打包成js,套在index.html模板中return出来,问题就迎刃而解(手动狗头。
panel.webview.html = getWebviewContent(context, 'project.js');
根据不同的场景,渲染对应的组件 -> 对应的js文件
处理这件事情的就是getWebviewContent:
function getWebviewContent(context: vscode.ExtensionContext, page: string) {
const resourcePath = path.join(
context.extensionPath,
'./dist/webview/',
page,
);
/*
各种资源的绝对路径
const getHTMLDependencies = () => (`
<!-- Dependencies -->
<script src="${highlightJs}"></script>
<script src="${reactJs}"></script>
<script src="${reactDomJs}"></script>
<script src="${antdJs}"></script>
`);
*/
const { getHTMLLinks, getHTMLDependencies } = useWebviewBasic(context);
return `
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>fly-code!</title>
${getHTMLLinks()}
</head>
<style>
body {
background-color: transparent !important;
}
</style>
<body>
<div id="root"></div>
${getHTMLDependencies()}
<!-- Main -->
<script src="vscode-resource:${resourcePath}"></script>
</body>
</html>
`;
}vscode-resource: 出于安全考虑,Webview默认无法直接访问本地资源,它在一个孤立的上下文中运行。它只允许通过绝对路径访问特定的本地文件。
由上面的代码可见,针对一个命令/函数,如果涉及到webview,只关注渲染代码(即SPA的js文件),不关心具体页面实现,所以可以将编写UI相关的逻辑,提炼到node主进程之外。
对于vscode插件来讲,UI是独立的,所以我们可以像创建react项目一样来完成页面部分的代码。
// web/src/pages/project/index.tsx
const Template: React.FC = () => {
const [loading, setLoading] = useState(false);
...
return (
<Spin spinning={loading} tip={loadingText}>
<div className="template">
...
</div>
</Spin>
);
};
ReactDOM.render(<Template />, document.getElementById('root'));在打包方面,刚才提到了我们要根据不同命令加载不同的页面组件,即不同的js,所以打包的entry是多入口的;为了不重复引入公共库,将react、antd等库external,选择通过cdn的方式引入。
const config = {
mode: env.production ? 'production' : 'development',
entry: {
template: createPageEntry('page-template'),
layout: createPageEntry('page-layout'),
view: createPageEntry('view-idl'),
...
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, '../dist/webview'),
},
...
externals: {
'react': 'root React',
'react-dom': 'root ReactDOM',
'antd': 'antd',
},
};当我们实现表单页后,下一步是以表单的数据拉取npm对应的物料库,然后渲染到本地项目对应的路径中,可见这一步需要操作系统api的支持,我们需要使用node进程来做这件事。
那么问题来了,UI是通过html字符串传给vscode进程的,他们之间是如何通信的呢。
划重点!!!
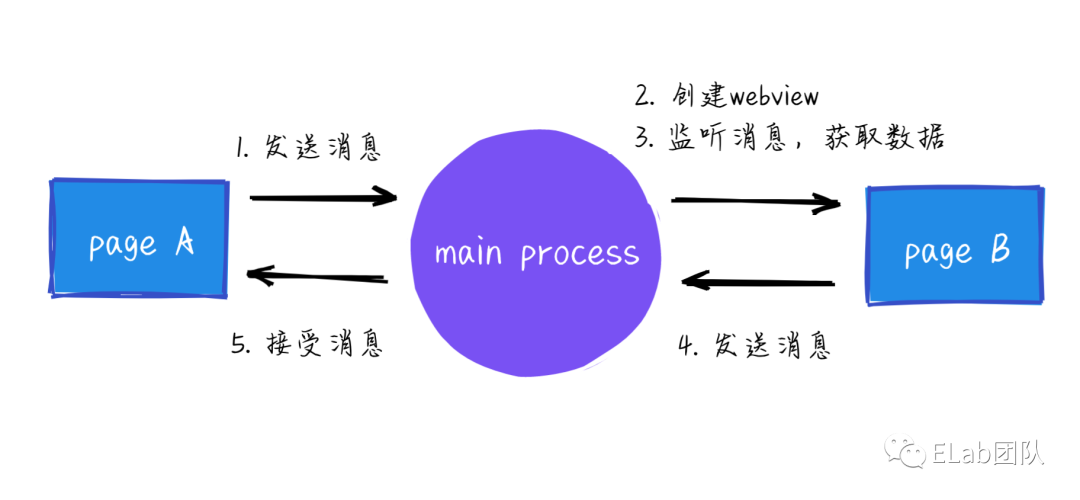
开发vscode扩展最 核心(恶心)的事情就是通信,单向的数据流导致不仅是webview和插件node进程通信复杂,即使在同一个react项目中的两个不同页面(webview)也是不能直接进行数据交互的。
举一个简单的:
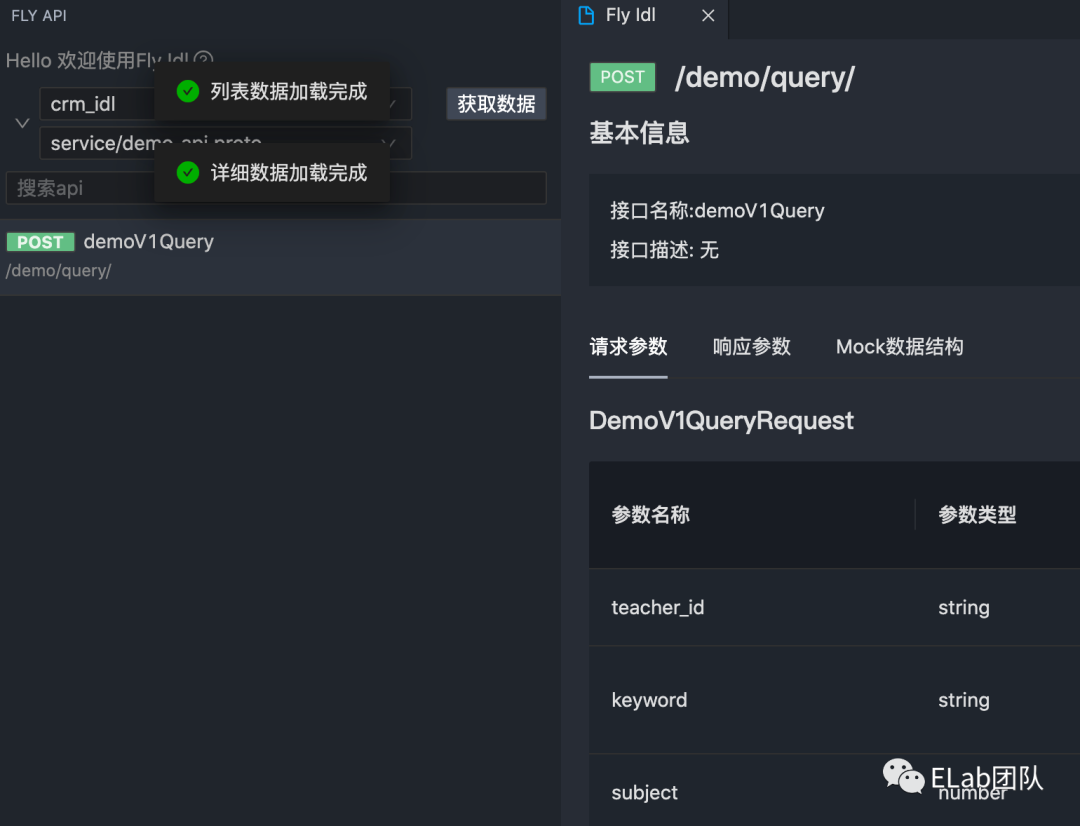
针对flyidl的可视化,通过点击左边某个api,打开新的页面并搜索渲染数据,再成功消息返回给左边的列表页。如果是普通web就是非常简单的组件通信,但是在vscode中却要...


panel.webview.postMessage // 支持发送任意被JSON化的数据
window.addEventListener('message', event => {
const message = event.data;
console.log(message);
})export const vscode = acquireVsCodeApi();
vscode.postMessage('xxx');panel.webview.onDidReceiveMessage(message => {
console.log('插件收到的消息:', message);
}, undefined, context.subscriptions);问题又来了,如果所有通信逻辑都通过message事件监听,那怎么知道某一处该接收哪些消息,该如何发送一个具有唯一标识的消息?
vscode本身没有提供类似的功能,不过可以自己封装。

// 类似于eventEmitter的设计思路
export function sendMessageToVsCode({ type, data }: SendMessageToVsCodeParams) {
const listeners = new Set<FunctionType>();
// 发送消息
const message = {
type,
data,
id: getRandomId(),
};
vscode.postMessage({
text: JSON.stringify(message),
});
// 接收消息
function handleResponse(event: any) {
if (event.data.id === message.id) {
// 执行队列中所有回调
listeners.forEach((listener: FunctionType) => {
try {
listener(event.data);
} catch (e) {
console.error(e);
}
});
}
}
// 监听message事件
(window as any).addEventListener('message', handleResponse);
// 返回一个可以添加回调函数或者清除函数的handler对象
return {
listen(listener: (message: any) => void) {
listeners.add(listener);
},
dispose() {
listeners.clear();
(window as any).removeEventListener('message', handleResponse);
},
};
}// 像处理http请求一样处理通信
export function sendRequestToVsCode<T>(type: string, data: any): Promise<T> {
return new Promise((resolve, reject) => {
const handler = sendMessageToVsCode({ type, data });
// 设置一个超时处理
const timeoutHandler = setTimeout(() => {
reject(Error('timeout'));
handler.dispose();
}, 10 * 1000);
handler.listen(res => {
resolve(res.data);
handler.dispose();
window.clearTimeout(timeoutHandler);
});
});
}Node端:
panel.webview.onDidReceiveMessage(
message => {
try {
const messageBody = JSON.parse(message.text);
const { type: msgType, id: msgId, data } = messageBody;
// 通过type 找到对应的方法
switch (msgType) {
case MsgTypes.CREATE_PROJECT:
...
break;
case MsgTypes.FETCH_TEMPLATE_CONFIG:
fetchMaterialConfig(data as string).then(res => {
// 回复消息到WebView的时候要携带上id
panel.webview.postMessage({
id: msgId,
type: MsgTypes.FETCH_TEMPLATE_CONFIG,
data: res,
});
});
break;
default:
break;
}
} catch (e) {
outputChannel.error(`newProject: ${e}`);
}
},
undefined,
context.subscriptions,
);vscode有很多light和dark两种模式,同时又衍生出了很多各种颜色的主题,那么是如何随着当前主题的变化而改变颜色的嘞?
一般有两种解决方案:
vscode本身提供了诸如var(--vscode-sideBar-background)、var(--vscode-button-foreground)等颜色变量,如果你设计的组件和vscode自身某处样式保持一致,那么就可以使用对应的变量。
随着vscode主题的变更,页面最顶层的一个类名也会随着变化,比如亮色模式就是.vscode-light,暗色模式是.vscode-dark,我们可以根据不同类名写不同的CSS。
到这里就结束了,希望能帮助大家快速对vscode插件开发有一个清晰的了解。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/xljBymec_sh_iHlFZsQ9XQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









