之前一直使用的Vue技术栈,在一个大型无代码平台的业务项目中使用过TypeScript,当时感觉很不好用,之后一直不想在业务项目中使用TypeScript
直到最近创建了一个React+TS项目,才深刻体会到用TypeScript写业务代码真TMD爽,之前在Vue项目中完全没有体会到TS这么好用。
JavaScript代码只有在**运行时(runtime)**才能发现错误,言外之意把项目跑起来,查看浏览器中效果不对或者控制台报错了,才能发现错误。
TypeScript在你写代码的过程中就能发现错误,不用等到运行时。。
一顿牢骚过会,直奔主题,接下来我们讲解一下如何搭建一个学习TypeScript 开发环境
TypeScript中文官方地址:www.typescriptlang.org/zh/[1]
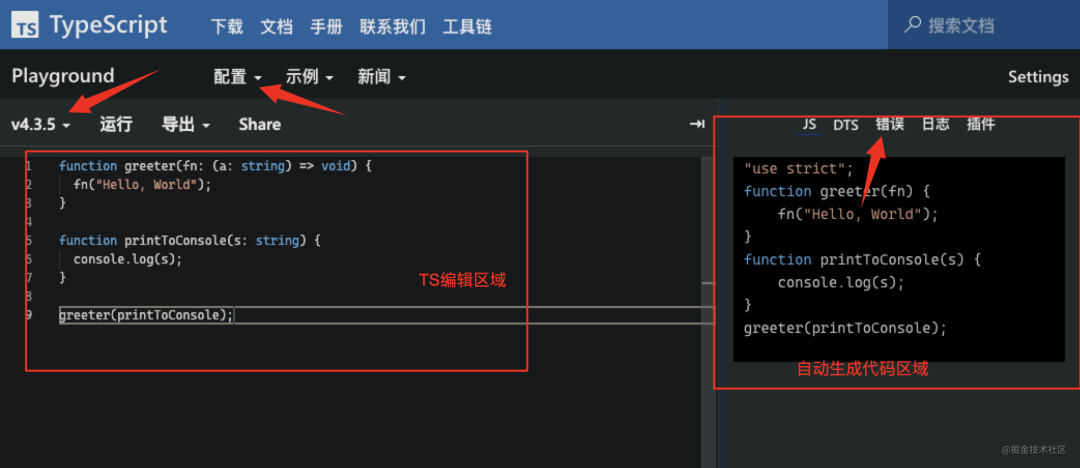
微软官方也提供了一个在线开发 TypeScript 的环境。学习和测试使用都很方便,对于刚接触TypeScript的新手来说,是个很好的选择,可以先把重点放到语法上,暂时不用关心TypeScript的编译和运行环境如何搭建。
地址:www.typescriptlang.org/zh/play[2]

他还有一个好处,当使用在线开发 TypeScript 的环境写的代码遇到问题了,可直接把url给别人,他可以看到你的输入的代码,便于帮你查找问题。
例如:www.typescriptlang.org/zh/play\?tar…[3]
打开上面的连接,你可以看到左侧编辑区域有输入的内容,内容和上面图片内容一致。
接下来讲解一下如何在项目中添加支持TypeScript的编辑环境。
# 创建文件夹
mkdir learn-ts
# 进入文件夹
cd learn-ts
# 初始化项目
npm init -y
# 创建一个src文件夹,并在src文件夹下面添加index.ts
mkdir src
touch src/index.ts
复制代码npm install typescript --save-dev
复制代码之后执行 tsc 来运行 TypeScript 编译器。
npx tsc
复制代码看一下tsc 命令的用法:
参数很多,我们只列举部分:
语法: tsc [options] [file...]
例子: tsc hello.ts
tsc --outFile file.js file.ts
tsc @args.txt
tsc --build tsconfig.json
Options:
-w, --watch 监听输入文件变化
--pretty 设置错误和消息的样式
--all 展示所有的编译选项
-v, --version 打印版本
--init 创建 tsconfig.json 文件
-b, --build
-d, --declaration 创建声明文件 .d.ts
.....
.....
--allowJs 允许js文件参与编译
复制代码如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。你可以通过files属性指定要编译的文件
运行命令,创建tsconfig.json文件和默认配置
npx tsc --init
复制代码执行完毕以上命令之后,会在根目录创建一个tsconfig.json文件。文件里面有很多默认配置,下面我们展示一个示例文件
详细的编译选项可以查看这个链接:www.typescriptlang.org/docs/handbo…[4]
tsconfig.json示例文件:
{
"compilerOptions": {
"module": "system",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"outFile": "../../built/local/tsc.js",
"sourceMap": true,
"declaration": true, //创建声明文件
},
"files": [
"core.ts",
"sys.ts"
]
}
复制代码"include"和"exclude"属性node_module不需要编译,只需要编译src文件夹里面的内容,所以我们要修改tsconfig.json文件
{
"compilerOptions": {
"module": "system",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"outFile": "../../built/local/tsc.js",
"sourceMap": true,
"declaration": true, //创建声明文件
"declarationMap": true,
"inlineSourceMap": true,
"inlineSources": true,
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
复制代码"compilerOptions"可以被忽略,这时编译器会使用默认值。在这里查看完整的编译器选项[5]列表。
"include"和"exclude"属性指定一个文件glob匹配模式列表。支持的glob通配符有:
* 匹配0或多个字符(不包括目录分隔符)? 匹配一个任意字符(不包括目录分隔符)**/ 递归匹配任意子目录如果一个glob模式里的某部分只包含*或.*,那么仅有支持的文件扩展名类型被包含在内(比如默认.ts,.tsx,和.d.ts, 如果 allowJs设置能true还包含.js和.jsx)。
如果"files"和"include"都没有被指定,编译器默认包含当前目录和子目录下所有的TypeScript文件(.ts, .d.ts 和 .tsx),排除在"exclude"里指定的文件。JS文件(.js和.jsx)也被包含进来如果allowJs被设置成true。如果指定了 "files"或"include",编译器会将它们结合一并包含进来。使用 "outDir"指定的目录下的文件永远会被编译器排除,除非你明确地使用"files"将其包含进来(这时就算用exclude指定也没用)。
# 根据项目根目录下面的 tsconfig.json编译ts文件
tsc
# 指定要编译的特定文件,例如下面例子:只会编译index.ts文件
tsc index.ts
# 编译src下面所有的.ts文件
tsc src/*.ts
# 指定tsconfig.json
tsc --project tsconfig.production.json
# 生成.d.ts文件 和index.js文件
tsc index.js --declaration --emitDeclarationOnly
# 将 app.ts 和util.ts内容编译合并到index.js文件中
tsc app.ts util.ts --target esnext --outfile index.js
# tsc 设定一个 watch 参数监听文件内容变更,实时进行类型检测和代码转译
tsc index.ts --strict --alwaysStrict false --watch
复制代码在src/index.ts里面添加如下内容
interface LabeledValue {
label: string;
}
function printLabel(labeledObj: LabeledValue) {
console.log(labeledObj.label);
}
let myObj = {label: "Size 10 Object" };
printLabel(myObj);
复制代码在项目跟目录下面,运行编译命令,会根据跟目录的tsconfig.json编译
npx tsc
复制代码结果:
"use strict";
function printLabel(labeledObj) {
console.log(labeledObj.label);
}
var myObj = { label: "Size 10 Object" };
printLabel(myObj);
复制代码也可以在package.json添加scripts方式 一直监听
"scripts": {
"version": "tsc -v",
"dev": " tsc --build tsconfig.json --watch"
}
复制代码上面代码实例演示了通过tsc命令对TypeScript文件进行了编译,但是如果想编译完了,直接运行怎么办呢?
这时候就会用到ts-node。你可以近似地认为 ts-node = tsc + node
npm i ts-node -D
npm i @types/node -D
复制代码# Execute a script as `node` + `tsc`.
ts-node src/index.ts
# Starts a TypeScript REPL.
ts-node
# Execute code with TypeScript.
ts-node -e 'console.log("Hello, world!")'
# Execute, and print, code with TypeScript.
ts-node -p -e '"Hello, world!"'
# Pipe scripts to execute with TypeScript.
echo 'console.log("Hello, world!")' | ts-node
# Equivalent to ts-node --transpile-only
ts-node-transpile-only script.ts
# Equivalent to ts-node --cwd-mode
ts-node-cwd script.ts
复制代码本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/rgu14mzUOSzla-otR_9BpA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









