在一个 Node 应用中,异步资源监听使用场景最多的地方在于:
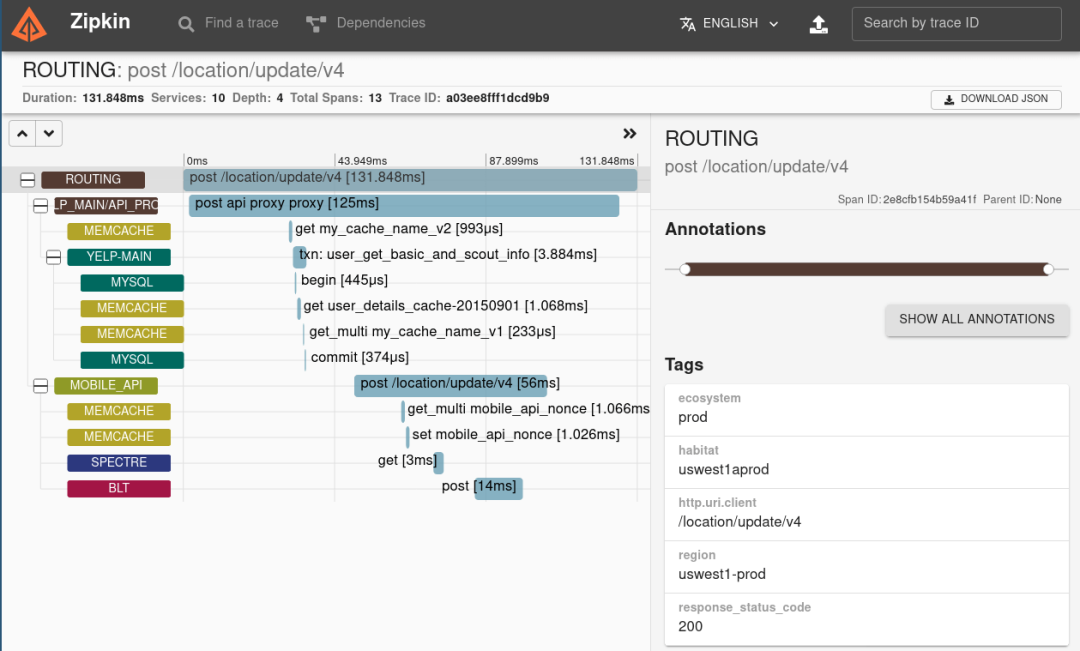
下图为 zipkin 根据 traceId 定位的全链路追踪:

「目录」
1. 一个错误示例2. async_hooks 与异步资源3. async_hooks.createHook4. async_hooks 调试及测试5. Continuation Local Storage 实现6. cls-hooked 与 express/koa 中间件7. node v13 后的 AsyncLocalStorage API8. 小结我们来看一个在异常处理中配置用户信息的「错误示例」,以下为代码
const session = new Map()
// 中间件 A
app.use((ctx, next) => {
// 设置用户信息
const userId = getUserId()
session.set('userId', userId)
await next()
})
// 中间件 B
app.use((ctx, next) => {
try {
await next()
} catch (e) {
const userId = session.get('userId')
// 把 userId 上报给异常监控系统
}
})「由于此时采用的 session 是异步的,用户信息极其容易被随后而来的请求而覆盖。」
那如何解决这种问题?
官方文档如此描述 async_hooks: 它被用来追踪异步资源,也就是监听异步资源的生命周期。
The async_hooks module provides an API to track asynchronous resources.
既然它被用来追踪异步资源,则在每个异步资源中,都有两个 ID:
asyncId: 异步资源当前生命周期的 IDtrigerAsyncId: 可理解为父级异步资源的 ID,即 parentAsyncId通过以下 API 调取
const async_hooks = require('async_hooks');
const asyncId = async_hooks.executionAsyncId();
const trigerAsyncId = async_hooks.triggerAsyncId();更多详情参考官方文档: async_hooks API
既然谈到了 async_hooks 用以监听异步资源,那会有那些异步资源呢?我们日常项目中经常用到的也无非以下集中:
PromisesetTimeoutfs/net/process 等基于底层的API然而,在官网中 async_hooks 列出的竟有如此之多。除了上述提到的几个,连 console.log 也属于异步资源: TickObject。
FSEVENTWRAP, FSREQCALLBACK, GETADDRINFOREQWRAP, GETNAMEINFOREQWRAP, HTTPINCOMINGMESSAGE,
HTTPCLIENTREQUEST, JSSTREAM, PIPECONNECTWRAP, PIPEWRAP, PROCESSWRAP, QUERYWRAP,
SHUTDOWNWRAP, SIGNALWRAP, STATWATCHER, TCPCONNECTWRAP, TCPSERVERWRAP, TCPWRAP,
TTYWRAP, UDPSENDWRAP, UDPWRAP, WRITEWRAP, ZLIB, SSLCONNECTION, PBKDF2REQUEST,
RANDOMBYTESREQUEST, TLSWRAP, Microtask, Timeout, Immediate, TickObject我们可以通过 asyncId 来监听某一异步资源,那如何监听到该异步资源的创建及销毁呢?
答案是通过 async_hooks.createHook 创建一个钩子,API 及释义见代码:
const asyncHook = async_hooks.createHook({
// asyncId: 异步资源Id
// type: 异步资源类型
// triggerAsyncId: 父级异步资源 Id
init (asyncId, type, triggerAsyncId, resource) {},
before (asyncId) {},
after (asyncId) {},
destroy(asyncId) {}
})我们只需要关注最重要的四个 API:
init: 监听异步资源的创建,在该函数中我们可以获取异步资源的调用链,也可以获取异步资源的类型,这两点很重要。destory: 监听异步资源的销毁。要注意 setTimeout 可以销毁,而 Promise 无法销毁,如果通过 async_hooks 实现 CLS 可能会在这里造成内存泄漏!before: 异步资源回调函数开始执行前after: 异步资源回调函数执行后调试大法最重要的是调试工具,并且不停地打断点与 Step In 吗?
不,调试大法是 console.log
但如果调试 async_hooks 时使用 console.log 就会出现问题,因为 console.log 也属于异步资源: TickObject。
「那 console.log 有没有替代品呢?」
此时可利用 write 系统调用,用它向标准输出(STDOUT)中打印字符,而标准输出的文件描述符是 1。由此也可见,操作系统知识对于服务端开发的重要性不言而喻。
node 中调用 API 如下:
fs.writeSync(1, 'hello, world')
完整的调试代码如下:
function log (...args) {
fs.writeSync(1, args.join(' ') + '\n')
}准备工作就绪,以下我们通过 async_hooks 来监听 setTimeout 这个异步资源的生命周期。
const asyncHooks = require('async_hooks')
const fs = require('fs')
function log(...args) {
fs.writeSync(1, args.join(' ') + '\n')
}
asyncHooks.createHook({
init(asyncId, type, triggerAsyncId, resource) {
log('Init: ', `${type}(asyncId=${asyncId}, parentAsyncId: ${triggerAsyncId})`)
},
before(asyncId) {
log('Before: ', asyncId)
},
after(asyncId) {
log('After: ', asyncId)
},
destroy(asyncId) {
log('Destory: ', asyncId);
}
}).enable()
setTimeout(() => {
// after 生命周期在回调函数最前边
log('Info', 'Async Before')
Promise.resolve(3).then(o => log('Info', o))
// after 生命周期在回调函数最后边
log('Info', 'Async After')
})
//=> Output
// Init: Timeout(asyncId=2, parentAsyncId: 1)
// Before: 2
// Info: Async Before
// Init: PROMISE(asyncId=3, parentAsyncId: 2)
// Init: PROMISE(asyncId=4, parentAsyncId: 3)
// Info: Async After
// After: 2
// Before: 4
// Info 3
// After: 4
// Destory: 2注意: Promise 无 destory 的生命周期,要注意由此造成的内存泄漏。另外,如果使用 await promise,Promise 也不会有 before/after 的生命周期
从以上代码,可以看出整个 setTimeout 的生命周期,「并通过 asyncId 与 triterAsyncId 确定异步资源的调用链条」。
setTimeout (2)
-> promise (3)
-> then (4)通过该异步资源的链条,可以实现在整个异步资源生命周期内的状态数据共享。也就是以下的 CLS。
Continuation-local storage works like thread-local storage in threaded programming, but is based on chains of Node-style callbacks instead of threads.
CLS 是存在于异步资源生命周期共享数据的一个键值对存储,对于在同一异步资源中将会维护一份数据,而不会被其它异步资源所修改。
「基于 async_hooks,可以设计出适用于服务端的 CLS。目前 Node (>12.0.0) 中,async_hooks 可直接使用在生产环境,我已将几乎所有的 Node 服务接入了基于 async_hooks 实现的 CLS: cls-hooked。」
社区中最流行的两种实现如下:
node-continuation-local-storage: implementation of https://github.com/joyent/node/issues/5243
cls-hooked: CLS using AsynWrap or async_hooks instead of async-listener for node 4.7+
以下是关于异步资源读写值的最简示例:
const createNamespace = require('cls-hooked').createNamespace
const session = createNamespace('shanyue case')
// 将作用于该函数下的所有异步资源生命周期
session.run(() => {
session.set('a', 3)
setTimeout(() => {
// 获取值
session.get('a')
}, 1000)
})我自己也使用 async_hooks 也实现了一个类似 CLS 功能的库,可参考 [cls-session](https://github.com/shfshanyue/cls-session]
为了在 Node 中全局异步资源获取 Context 信息更加方便,一般会在 logger 中加入 requestId 以及 userId。
以下是利用 cls-hooked 存储 userId 的 koa 中间件示例
function session (ctx, next) {
await session.runPromise(() => {
// 获取 requestId
const requestId = ctx.header['x-request-id'] || uuid()
const userId = await getUserIdByCtx()
ctx.res.setHeader('X-Request-ID', requestId)
// CLS 中设置 requestId/userId
session.set('requestId', requestId)
session.set('userId', userId)
return next()
})
}由于 CLS 的呼声实在过高,呼吁官方实现类似 API,于是 ALS 就在 node v13.10.0 之后的版本实现了,并随后把该 API 迁移到了长期支持版本 v12.17.0,详见文档 Asynchronous Context Tracking。
AsyncLocalStorage 与 CLS 功能类似,但是 API 有微弱的差别。以下是关于读写值的最简示例:
const { AsyncLocalStorage } = require('async_hooks')
const asyncLocalStorage = new AsyncLocalStorage()
const store = { userId: 10086 }
// 设置一个异步资源周期的 Store
asyncLocalStorage.run(store, () => {
// 获取值
asyncLocalStorage.getStore()
})写一个 koa 的中间件如下所示
const { AsyncLocalStorage } = require('async_hooks')
const asyncLocalStorage = new AsyncLocalStorage()
async function session (ctx, next) {
const requestId = ctx.header['x-request-id'] || uuid()
const userId = await getUserId()
const context = { requestId, userId }
await asyncLocalStorage.run(context, () => {
return next()
})
}
app.use(session)对于 ALS 而言,有一个更大的问题将要面对:
我可以在生产环境中使用它吗?
这是一个关于性能与调试的权衡,如果可以牺牲一点性能获取生产环境更好的性能监控与调试,无疑是很值得的。
目前,koa 将计划支持开启 ALS 特性,feat: support asyncLocalStorage。
在 Node v16.2 之后,ALS 得益于 v8 中 PromiseHook API,性能已经得到了很大的改善。
至于,在当前的 Node 版本下是否开启,那要看个人权衡了。
本篇文章讲解了异步资源监听的使用场景及实现方式,可总结为以下三点:
destroy() 生命周期,需要注意内存泄漏,必要时可与 lru-cache 结合async_hooks 后,每一个异步资源都有一个 asyncId 与 trigerAsyncId,通过二者可查知异步调用关系async_hooks 的 cls-hooked 作为 CLS 实现node13.10 之后官方实现了 ALS本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ISWxfWtq9OzoFVUlcWF8WA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









