vite 是基于浏览器支持 ESM 模块,用以解决大型应用本地开发环境打包、热更新时间久的一套解决方案,目前已支持vue、react、Svelte、Solid等主流框架,相信不少同学已经开始使用 vite,并体验到“飞一般”的体验啦,下面我们来看看vite是如何支持react的吧
首先从 github 上拉下 vite 的源码,做好准备工作
git clone https://github.com/vitejs/vite.git
cd vite
yarn
cd packages/vite
yarn build
yarn link用脚手架搭建好 vite-react 项目
yarn create @vitejs/app my-react-app --template react
yarn link vite
yarn dev加上 node 浏览器端调试 script
"debug": "node --inspect-brk node_modules/vite/dist/node/cli.js"
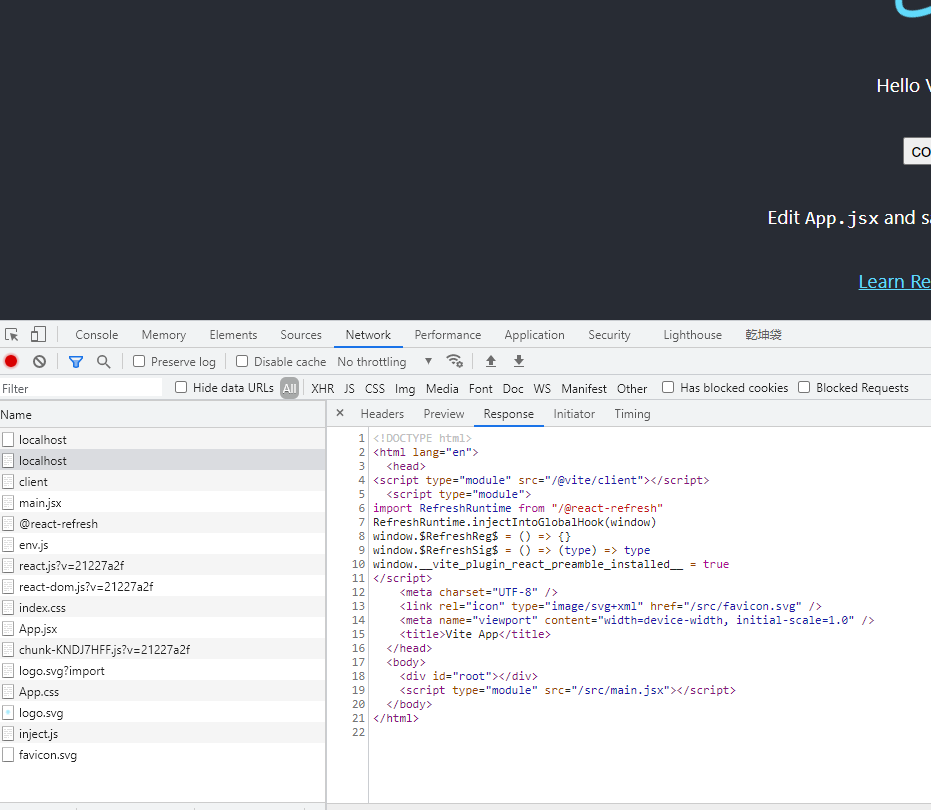
启动服务,可以看到
vite/clinet、@react/refresh的代码,另外 script 的 type 都是module类型,我们来根据源码分析下 vite 是如何做了这一层转化。
vite 2.x 之后放弃了原先 1.x 的 koa 模型,采用 node 原生 http 模块+connect 的中间件模型,在请求 localhost 过程中首先会被connect-history-api-fallback重定向到 index.html,随后会进入到下一个中间件indexHtmlMiddleware,这里实际是会执行createDevHtmlTransformFn函数
// packages\vite\src\node\server\middlewares\indexHtml.ts
export function createDevHtmlTransformFn(
server: ViteDevServer
): (url: string, html: string, originalUrl: string) => Promise<string> {
const [preHooks, postHooks] = resolveHtmlTransforms(server.config.plugins)
return (url: string, html: string, originalUrl: string): Promise<string> => {
return applyHtmlTransforms(html, [...preHooks, devHtmlHook, ...postHooks], {
path: url,
filename: getHtmlFilename(url, server),
server,
originalUrl
})
}
}这里会导出两个 hook,作用分别是
这里就解释了截图中的两端 script 从哪里来的,@/vite/client.js 简单来讲就是支持vite-hmr热更新的一些代码,而@react-refresh是 vite 支持 react 的热更新插件代码
从入口文件(index.html)发起的资源请求都会进入transformMiddleware
// packages\vite\src\node\server\index.ts 文件转换的核心
middlewares.use(transformMiddleware(server))// packages\vite\src\node\server\transformRequest.ts
export async function transformRequest(
url
{ config, pluginContainer, moduleGraph, watcher }
options
) {
...
const loadResult = await pluginContainer.load(id, ssr)
code = loadResult.code
map = loadResult.map
// 代码转换,调用一系列 plugin 做代码转换
const transformStart = isDebug ? Date.now() : 0
const transformResult = await pluginContainer.transform(code, id, map, ssr)
code = transformResult.code!
map = transformResult.map
return (mod.transformResult = {
code,
map,
etag: getEtag(code, { weak: true })
} as TransformResult)
}而 pluginContainer 的 transform 函数是会调用初始化时 vite 内置的一系列 plugin 对源码进行转换,以src/main.jsx文件为例,首先源码
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)会被标识名为 vite:esbuild 的 plugin 利用 esbuild 的内置 apitransform,将jsx语法转译成React.createElement,算是替代了babel的一部分作用
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(/* @__PURE__ */ React.createElement(React.StrictMode, null, /* @__PURE__ */ React.createElement(App, null)), document.getElementById("root"));接着会进入标识名为 vite:import-analysis 的 plugin
原生 ES 引入不支持裸模块导入,Vite 将在服务的所有源文件中检测此类裸模块导入,预构建和重写导入合法 url
import { someMethod } from 'my-dep'由于浏览器不支持直接的裸模块导入,所以需要将模块地址改写成真实的资源文件地址,import-analysis使用了es-module-lexer这个包,去动态的分析当前代码中的import语法涉及的依赖,比如上面的react、react-dom,解析成依赖文件所在的本地地址(/node_modules/.vite 文件夹),然后再调用内置的transformCjsImport函数,转换 Commonjs 类型包的 import 语句,比如
import React from "react"
将会被转译成
import __vite__cjsImport0_react from "/node_modules/.vite/react.js?v=21227a2f"; const React = __vite__cjsImport0_react.__esModule ? __vite__cjsImport0_react.default : __vite__cjsImport0_react
总感觉这部分在 webpack 中也有类似的实现,感兴趣的朋友也可以找找看,同时多啰嗦几句,vue3 也是一样的转换逻辑,只是针对单文件需要@vitejs/plugin-vue 的支持
后续的加载逻辑形式也是类似的,就不赘述了。
最后再讲下这个包,其实 vite 对 react 的支持主要还是用 esbuild 一部分来替代了原来@babel/preset-react的作用,另外一块就是封装了官方的 react-refresh,来支持 react 的热更新,下面,我们来看下它做了什么。
实际上所有的文件资源都会被@react-refresh 处理一遍,所有 jsx 文件会被@react-refresh通过@babel/core转译一遍,不过只有真正需要热更新的 react 组件才会被输出
const result = transformSync(code, {
babelrc: false,
configFile: false,
filename: id,
parserOpts: {
sourceType: 'module',
allowAwaitOutsideFunction: true,
plugins: parserPlugins
},
generatorOpts: {
decoratorsBeforeExport: true
},
plugins: [
require('@babel/plugin-transform-react-jsx-self'),
require('@babel/plugin-transform-react-jsx-source'),
[require('react-refresh/babel'), { skipEnvCheck: true }]
],
ast: !isReasonReact,
sourceMaps: true,
sourceFileName: id
})
if (!/\$RefreshReg\$\(/.test(result.code)) {
// 这里会用正则去分析,代码块是否是个需要热更新支持的 react component,否则就返回源码
return code
}// index.html 被插入这一串初始化代码
import RefreshRuntime from "/@react-refresh"
RefreshRuntime.injectIntoGlobalHook(window)
window.$RefreshReg$ = () => {}
window.$RefreshSig$ = () => (type) => type
window.__vite_plugin_react_preamble_installed__ = trueimport { createHotContext as __vite__createHotContext } from "/@vite/client";
import.meta.hot = __vite__createHotContext("/src/App.jsx");
import RefreshRuntime from "/@react-refresh";
if (import.meta.hot) {
window.$RefreshReg$ = (type, id) => {
RefreshRuntime.register(type, "D:/xxx/vite-react/src/App.jsx " + id);
};
window.$RefreshSig$ = RefreshRuntime.createSignatureFunctionForTransform;
}
// 这里插入组件转换后的代码
if (import.meta.hot) {
import.meta.hot.accept();
if (!window.__vite_plugin_react_timeout) {
window.__vite_plugin_react_timeout = setTimeout(() => {
window.__vite_plugin_react_timeout = 0;
RefreshRuntime.performReactRefresh();
}, 30);
}
}importAnalysis会在 jsx 文件上动态插入createHotContext的代码,createHotContext是vite提供的机制,用于缓存 context。
RefreshRuntime.register是react-refresh提供的 api,用于注册组件,第二个参数是组件的文件路径加上 id,用于识别哪个组件需要被热替换。
RefreshRuntime.performReactRefresh触发 react 渲染。
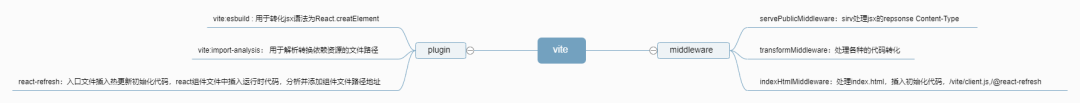
我们来个图归纳下 vite 在支持 react 上做了哪些事吧 
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/T2LVNrwwZIfhgX0xjo7qTg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









