Hook 是 React 16.8 的新增特性。
Hooks 本质上就是一类特殊的函数,它们可以为你的函数型组件(function component)注入一些特殊的功能,让您在不编写类的情况下使用 state(状态) 和其他 React 特性。
const that = this,或者是this.handleClick = this.handleClick.bind(this)>;一旦 this 使用错误,各种 bug 就随之而来。为了解决这些麻烦,hooks 允许我们使用简单的特殊函数实现 class 的各种功能。
在 React 组件中,我们经常要使用 state 来进行数据的实时响应,根据 state 的变化重新渲染组件更新视图。
因为纯函数不能有状态,在 hooks 中,useState就是一个用于为函数组件引入状态(state)的状态钩子。
const [state, setState] = useState(initialState);
useState 的唯一参数是状态初始值(initial state),它返回了一个数组,这个数组的第[0]项是当前当前的状态值,第[1]项是可以改变状态值的方法函数。
initialState 参数是初始渲染期间使用的状态。在随后的渲染中,它会被忽略了。如果初始状态是高开销的计算结果,则可以改为提供函数,该函数仅在初始渲染时执行:
function Counter({initialCount = 0}) {
// 初始值为1
const [count, setCount] = useState(() => initialCount + 1);
return (
<>
Count: {count}
<button onClick={() => setCount(0)}>Reset</button>
<button onClick={() => setCount(count + 1)}>+</button>
<button onClick={() => setCount(prevCount => prevCount - 1)}>-</button>
</>
);
}如果需要使用前一时刻的 state(状态) 计算新 state(状态) ,则可以将 函数 传递给 setState 。该函数将接收先前 state 的值,并返回更新的 state。
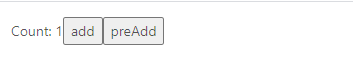
那么setCount(newCount)和setCount(preCount => newCount)有什么区别呢,我们写个例子来看下:
function Counter() {
const [count, setCount] = useState(0);
function add() {
setTimeout(() => {
setCount(count + 1);
}, 3000);
}
function preAdd(){
setTimeout(() => {
// 根据前一时刻的 count 设置新的 count
setCount(count => count + 1);
}, 3000);
}
// 监听 count 变化
useEffect(() => {
console.log(count)
}, [count])
return (
<>
Count: {count}
<button onClick={add}>add</button>
<button onClick={preAdd}>preAdd</button>
</>
);
}
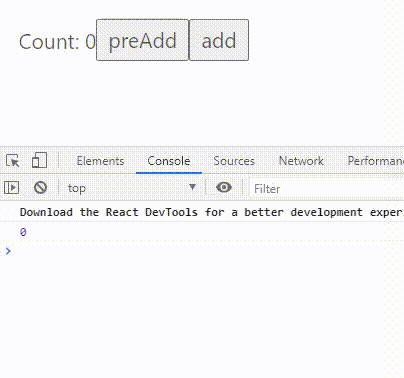
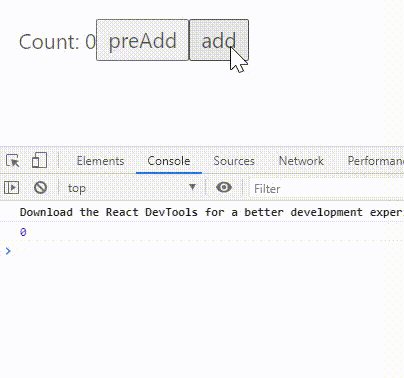
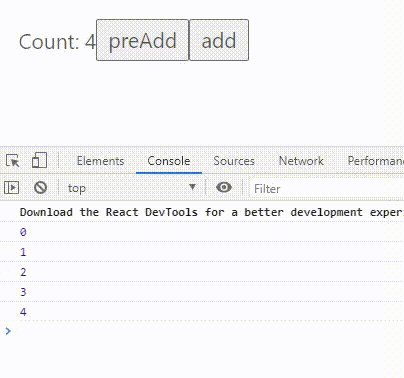
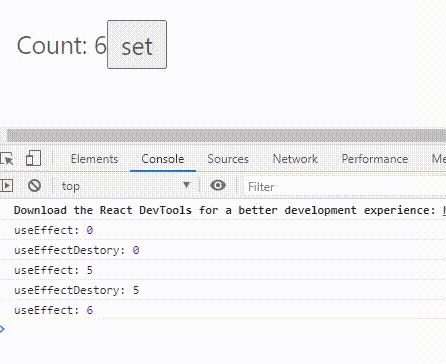
我们首先快速点击 add 按钮三次,三秒后 count 变为 1;然后快速点击 preAdd 三下,三秒后依次出现了 2、3、4。测试结果如下:

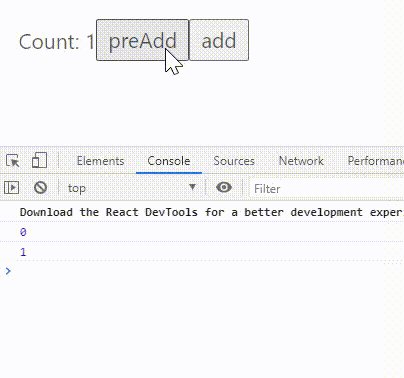
为什么setCount(count + 1)好像只执行了一次呢,因为每次更新都是独立的闭包,当点击更新状态的时候,函数组件都会重新被调用。 快速点击时,当前 count 为 0,即每次点击传入的值都是相同的,那么得到的结果也是相同的,最后 count 变为 1 后不再变化。
为什么setCount(count => count + 1)好像能执行三次呢,因为当传入一个函数时,回调函数将接收当前的 state,并返回一个更新后的值。 三秒后,第一次setCount获取到最新的 count 为 1,然后执行函数将 count 变为 2,接着第二次获取到当前 count 为 2,执行函数将 count 变为了 3。每次获取到的最新 count 不一样,最后结果自然也不同。
那么进行第二次实验,我先快速点击 preAdd 三下,然后接着快速点击 add 按钮三次,三秒后结果会怎么样呢。根据以上结论猜测,preAdd 是根据最新值,所以 count 依次变为 1、2、3,然后 add 是传入的当前 count 为 0,最后变为 1。最后结果应该是 1、2、3、1,测试结果正确:
const [state, dispatch] = useReducer(reducer, initialState, initialFunc);
useReducer 可以接受三个参数,第一个参数接收一个形如(state, action) => newState 的 reducer 纯函数,使用时可以通过dispatch(action)来修改相关逻辑。
第二个参数是 state 的初始值,它返回当前 state 以及发送 action 的 dispatch 函数。
你可以选择惰性地创建初始 state,为此,需要将 init 函数作为 useReducer 的第三个参数传入,这样初始 state 将被设置为 init(initialArg)。
useReducer 是 React 提供的一个高级 Hook,它不像 useEffect、useState 等 hook 一样必须,那么使用它有什么好处呢?如果使用 useReducer 改写一下计数器例子:
//官方示例
function countReducer(state, action) {
switch (action.type) {
case 'add':
return state + 1;
case 'minus':
return state - 1;
default:
return state;
}
}function initFunc(initialCount) {
return initialCount + 1;
}function Counter({initialCount = 0}) {
const [count, dispatch] = useReducer(countReducer, initialCount, initFunc);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => { dispatch({ type: 'add' }); }} >
点击+1
</button>
<button onClick={() => { dispatch({ type: 'minus' }); }} >
点击-1
</button>
</div>
);
}对比 useState 可知,看起来我们的代码好像变得复杂了,但实际应用到复杂的项目环境中,将状态管理和代码逻辑放到一起管理,使我们的代码具有更好的可读性、可维护性和可预测性。
useEffect(create, deps);
useEffect()用来引入具有副作用的操作,最常见的就是向服务器请求数据。该 Hook 接收一个函数,该函数会在组件渲染到屏幕之后才执行。
和 react 类的生命周期相比,useEffect Hook 可以当做 componentDidMount,componentDidUpdate 和 componentWillUnmount 的组合。默认情况下,react 首次渲染和之后的每次渲染都会调用一遍传给 useEffect 的函数。
因为 React 首次渲染和之后的每次渲染都会调用一遍传给 useEffect 的函数,所以大多数情况下很有可能会产生性能问题。
为了解决这个问题,可以将数组作为可选的第二个参数传递给 useEffect。数组中可选择性写 state 中的数据,代表只有当数组中的 state 发生变化是才执行函数内的语句,以此可以使用多个useEffect分离函数关注点。如果是个空数组,代表只执行一次,类似于 componentDidUpdata。
在 React 类中,经常会需要在组件卸载时做一些事情,例如移除监听事件等。在 class 组件中,我们可以在 componentWillUnmount 这个生命周期中做这些事情,而在 hooks 中,我们可以通过 useEffect 第一个函数中 return 一个函数来实现相同效果。以下是一个简单的清除定时器例子:
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
const timer = setInterval(() => {
setCount(count => count + 1);
}, 1000);
return () => clearInterval(timer);
}, []);
return (
<>
Count: {count}
</>
);
}useLayoutEffect(create, deps);
它和 useEffect 的结构相同,区别只是调用时机不同。
为了更清晰的对比 useEffect 和 useLayoutEffect,我们写个 demo 来看看两种 hook 的效果:
function Counter() {
function delay(ms){
const startTime = new Date().getTime();
while (new Date().getTime() < startTime + ms);
}
const [count, setCount] = useState(0);
// useLayoutEffect(() => {
// console.log('useLayoutEffect:', count)
// return () => console.log('useLayoutEffectDestory:', count)
// }, [count]);
useEffect(() => {
console.log('useEffect:', count)
// 延长一秒看效果
if(count === 5) {
delay(1000)
setCount(count => count + 1)
}
return () => console.log('useEffectDestory:', count)
}, [count]);
return (
<>
Count: {count}
<button onClick={() => setCount(5)}>set</button>
</>
);
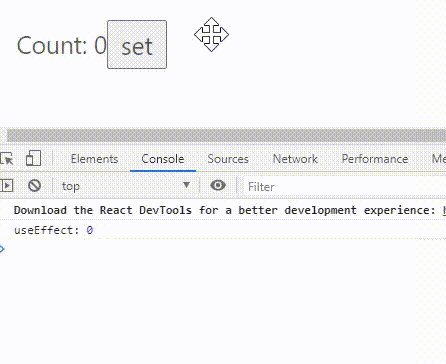
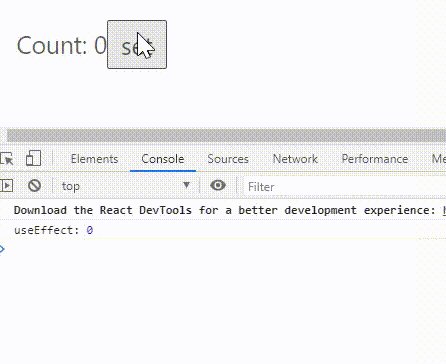
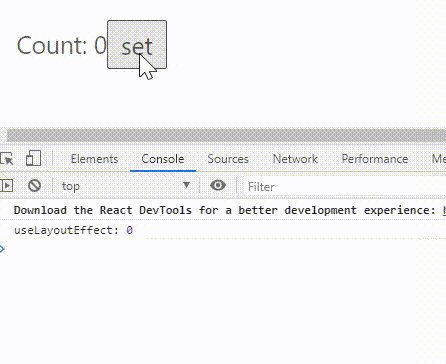
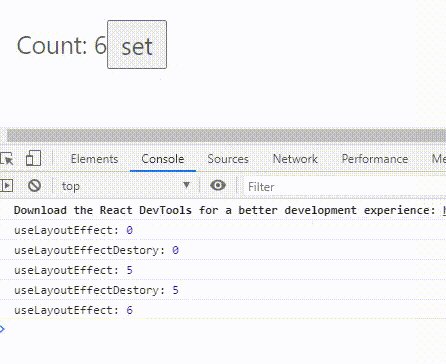
}首先我们先看看 useEffect 的执行效果:

整个渲染过程可以很明显的看到 count 0->5->6 的过程,如果在实际项目中,这种情况会出现闪屏效果,很影响用户体验。因为useEffect 在渲染时是异步执行,并且要等到浏览器将所有变化渲染到屏幕后才会被执行,所以,我们尽量不要在 useEffect 里面进行 DOM 操作。
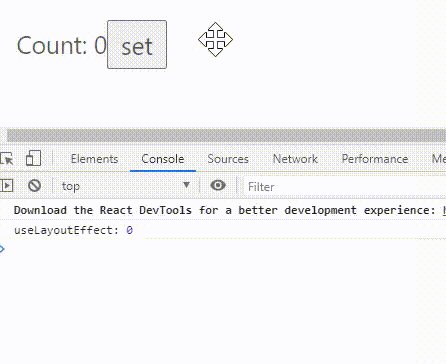
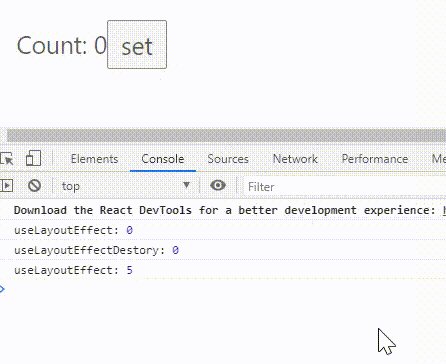
再将 setCount 操作放到 useLayoutEffect 里的执行看看效果:

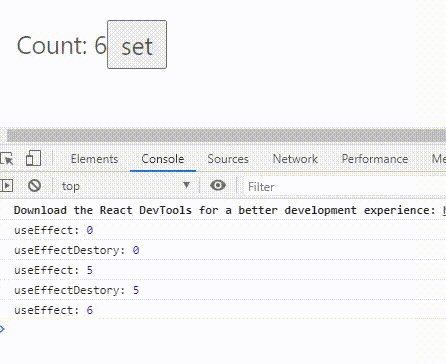
最后,我们同时看看两个 setCout 分别在两个 hook 的执行时机;
在 useEffect 执行效果:
在 useLayoutEffect 执行效果:
我们可以发现无论在哪儿执行 setCount,hooks 的先后顺序都不变,始终是先 useLayoutEffect 销毁,然后 useLayoutEffect 执行,再然后才是 useEffect 销毁,useEffect 执行。但是页面渲染的不同和打印时的明显卡顿,我们知道 hooks 的执行时机应该是useLayoutEffectDestory -> useLayoutEffect -> 渲染 -> useEffectDestory -> useEffect。
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
把“创建”函数和依赖项数组作为参数传入 useMemo,它仅会在某个依赖项改变时才重新计算 memoized 值。这种优化有助于避免在每次渲染时都进行高开销的计算。
useMemo 看起来和 useEffect 很像,但是如果你想在 useMemo 里面 setCount 或者其他修改了 DOM 的操作,那你可能会遇到一些问题。因为传入 useMemo 的函数会在渲染期间执行,你可能看不到想要的效果,所以请不要在这个函数内部执行与渲染无关的操作。
useMemo 还返回一个 memoized 值,之后仅会在某个依赖项改变时才重新计算 memoized 值。这种优化有助于避免在每次渲染时都进行高开销的计算,具体应用看以下例子:
function Counter() {
const [count, setCount] = useState(1);
const [val, setValue] = useState('');
const getNum = () => {
console.log('compute');
let sum = 0;
for (let i = 0; i < count * 100; i++) {
sum += i;
}
return sum;
}
const memoNum = useMemo(() => getNum(), [count])
return <div>
<h4>总和:{getNum()} {memoNum}</h4>
<div>
<button onClick={() => setCount(count + 1)}>+1</button>
<input value={val} onChange={event => setValue(event.target.value)}/>
</div>
</div>;
}useMemo 效果:
正常情况下,当你在 input 框输入时,因为修改了 val,所以页面会重新渲染,那么就需要重新计算 getNum,但使用 useMemo 后,因为依赖的 count 没变,则 memoNum 不会重新计算。
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);返回一个 memoized 回调函数。
把内联回调函数及依赖项数组作为参数传入 useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新。当你把回调函数传递给经过优化的并使用引用相等性去避免非必要渲染(例如 shouldComponentUpdate)的子组件时,它将非常有用。
useCallback(fn, deps)相当于useMemo(() => fn, deps)。
const refContainer = useRef(initialValue);
// 官网例子
function TextInputWithFocusButton() {
const inputEl = useRef(null);
const onButtonClick = () => {
// `current` 指向已挂载到 DOM 上的文本输入元素
inputEl.current.focus();
};
return (
<>
<input ref={inputEl} type="text" />
<button onClick={onButtonClick}>Focus the input</button>
</>
);
}useImperativeHandle(ref, createHandle, [deps])
useImperativeHandle 可以让你在使用 ref 时自定义暴露给父组件的实例值。
如下,渲染 <FancyInput ref={inputRef} /> 的父组件可以调用 inputRef.current.focus():
// 官网例子
function FancyInput(props, ref) {
const inputRef = useRef();
useImperativeHandle(ref, () => ({
focus: () => {
inputRef.current.focus();
}
}));
return <input ref={inputRef} ... />;
}
FancyInput = forwardRef(FancyInput);在 hooks 中,组件都是函数,所以我们可以通过参数的方式进行传值,但是有时候我们也会遇到兄弟组件和爷孙组件之间的传值,这时候通过函数参数传值就不太方便了。hooks 提供了 useContext(共享状态钩子)来解决这个问题。
useContext 接受一个 context 对象(从 React.createContext 返回的值)并返回当前 context 值,由最近 context 提供程序给 context 。
当组件上层最近的 <Context.Provider> 更新时,该 Hook 会触发重渲染,并使用最新传递给 Context provider 的 context value 值。
在 hooks 中使用 content,需要使用 createContext,useContext:
// context.js 新建一个context
import { createContext } from 'react';
const AppContext = React.createContext({});// HooksContext.jsx 父组件,提供context
import React, { useState } from 'react';
import AppContext from './context';
function HooksContext() {
const [count, setCnt] = useState(0);
const [age, setAge] = useState(16);
return (
<div>
<p>年龄{age}</p>
<p>你点击了{count}次</p>
<AppContext.Provider value={{ count, age }}>
<div className="App">
<Navbar />
<Messages />
</div>
</AppContext.Provider>
</div>
);
}// 子组件,使用context
import React, { useContext } from 'react';
import AppContext from './context';
const Navbar = () => {
const { count, age } = useContext(AppContext);
return (
<div className="navbar">
<p>使用context</p>
<p>年龄{age}</p>
<p>点击了{count}次</p>
</div>
);
}当我们想要在两个 JavaScript 函数之间共享逻辑时,我们会将共享逻辑提取到第三个函数。组件和 Hook 都是函数,所以通过这种办法可以调用其他 Hook。
例如,我们可以把判断朋友是否在线的功能抽出来,新建一个 useFriendStatus 的 hook 专门用来判断某个 id 是否在线:
// 官网例子
import { useState, useEffect } from 'react';
function useFriendStatus(friendID) {
const [isOnline, setIsOnline] = useState(null);
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
useEffect(() => {
ChatAPI.subscribeToFriendStatus(friendID, handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(friendID, handleStatusChange);
};
});
return isOnline;
}这时候我们就可以在需要 FriendStatus 组件的地方为所欲为、为所欲为:
function FriendStatus(props) {
const isOnline = useFriendStatus(props.friend.id);
if (isOnline === null) {
return 'Loading...';
}
return isOnline ? 'Online' : 'Offline';
}function FriendListItem(props) {
const isOnline = useFriendStatus(props.friend.id);
return (
<li style={{ color: isOnline ? 'green' : 'black' }}>
{props.friend.name}
</li>
);
}| hook | 功能 |
|---|---|
| useState | 设置和改变 state,代替原来的 state 和 setState |
| useReducer | 代替原来 redux 里的 reducer,方便管理状态逻辑 |
| useEffect | 引入具有副作用的操作,类比原来的生命周期 |
| useLayoutEffect | 与 useEffect 作用相同,但它会同步调用 effect |
| useMemo | 可根据状态变化控制方法执行,优化无用渲染,提高性能 |
| useCallback | 类似 useMemo,useMemo 优化传值,usecallback 优化传入的方法 |
| useContext | 上下文爷孙组件及更深层组件传值 |
| useRef | 返回一个可变的 ref 对象 |
| useImperativeHandle | 可以让你在使用 ref 时自定义暴露给父组件的实例值 |
React Hooks
React Hooks 入门教程 - 阮一峰
React Hooks 详解 【近 1W 字】+ 项目实战
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2Vds852jIqgoucEmi9j9IA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









