2021GMTC一共分为16个专场演讲,几乎涵盖了目前大前端所有领域,感谢公司和秋实提供的机会,在7月4日有幸参加了大前端工程提效专项的分享,本次专场分为以下四个议题:
这四场专业各有侧重点,干货满满,下边是对本次专场的分享与总结。
MBC:Meituan Business Container
此次分享是由美团大搜团队的廖子尧带来的,主要是对美团首页以及其他一级入口的配置,可以带着两个收获目标展开:
对于美团首页,有着用户流量大体验要求高,同时又有着重展示,轻交互的特点,主要承担着流量的分发的作用,所以只能使用native加动态布局的方案,因为业务特点导致的痛点是上线效率低,开发成本高(native方案需要进行发版),动态布局导致的动态力度小,只能做到模块级模版的开发。
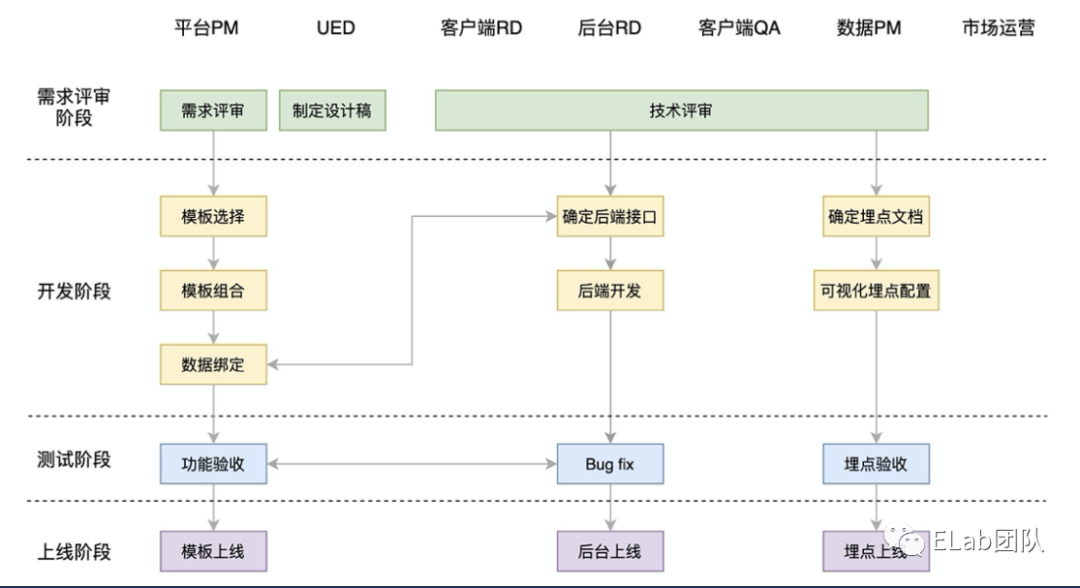
在传统模式开发流程,存在着多种角色,平台PM、UED、客户端RD、服务端RD和QA等。
理想流程是各司其职的,具有流程并行、职责分离,可以做到专业的人做专业的事。

这些理想化的标准流程,都在MBC中的设计得以体现。
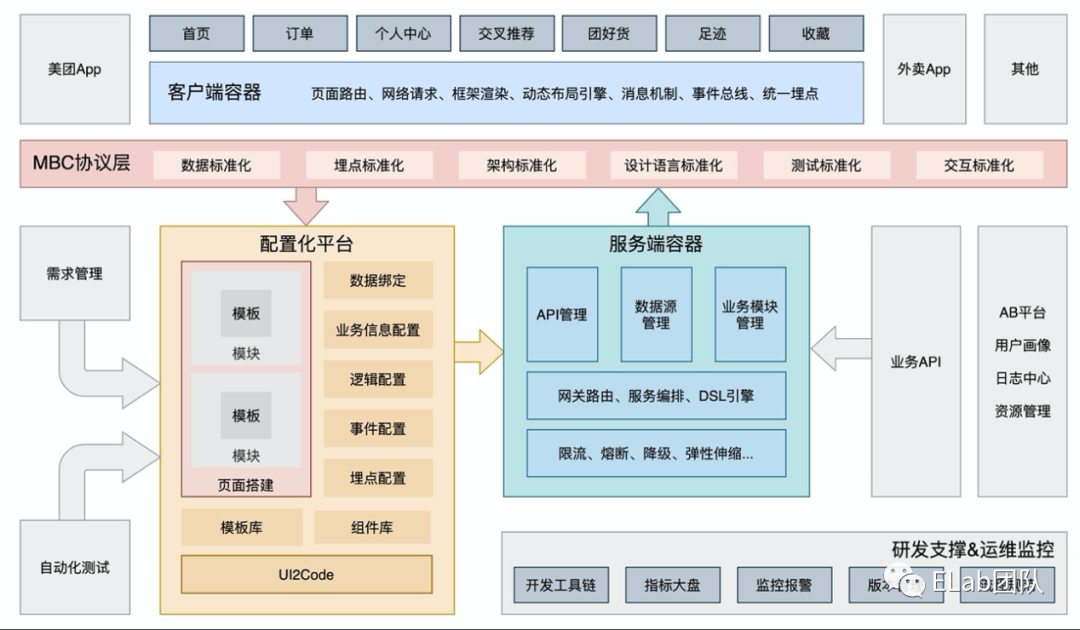
首先解释一下什么是MBC标准化容器:

配置化平台:整个MBC的核心,提供UI2Code能力,埋点配置,模版搭建等众多提效工具。
服务端容器:动态加载加载业务模块,本职工作是将服务端非标准API转化成客户端标准API。
客户端容器:基于数据驱动,渲染组件和埋点。
业务模型标准,分为页面布局结构、模块顺序(布局结构的组合),卡片样式、元素字段以及色彩风格等,与PM以及UIUE团队一起探讨得出的结论。

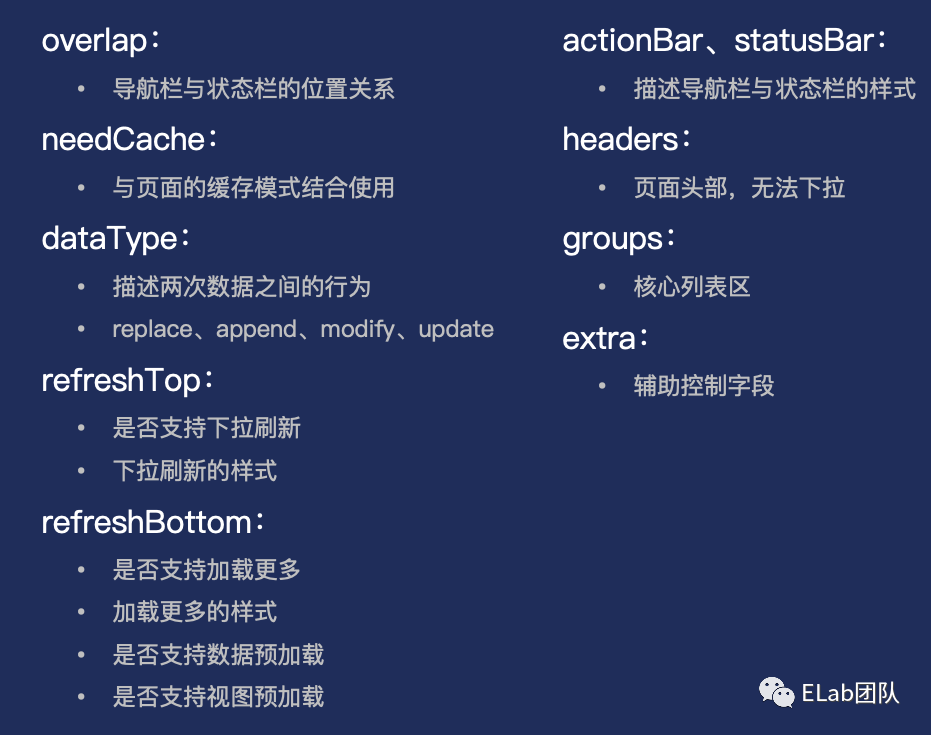
在制定了这些标准化规范后,就可以更方便的使用数据来描述当前的页面。

描述页面结构、描述页面交互逻辑和内部核心区域展示卡片等。
针对页面结构描述,抽象出多种布局结构,网格布局、横滑布局、流式布局、1拖N布局等7种布局。
支持埋点上报和下发。
通过BFF来解决前后端适配的问题:
同时BFF也存在一些缺点,例如技术技术栈不统一,有一定的上手成本等。
为了解决BFF的缺点,MBC对BFF进行容器化处理,容器化我理解是将一些通用服务进行封装,客户端只需要进行少量的业务逻辑编写。
通过以上方式可以达到降低开发成本快速上线的目的。
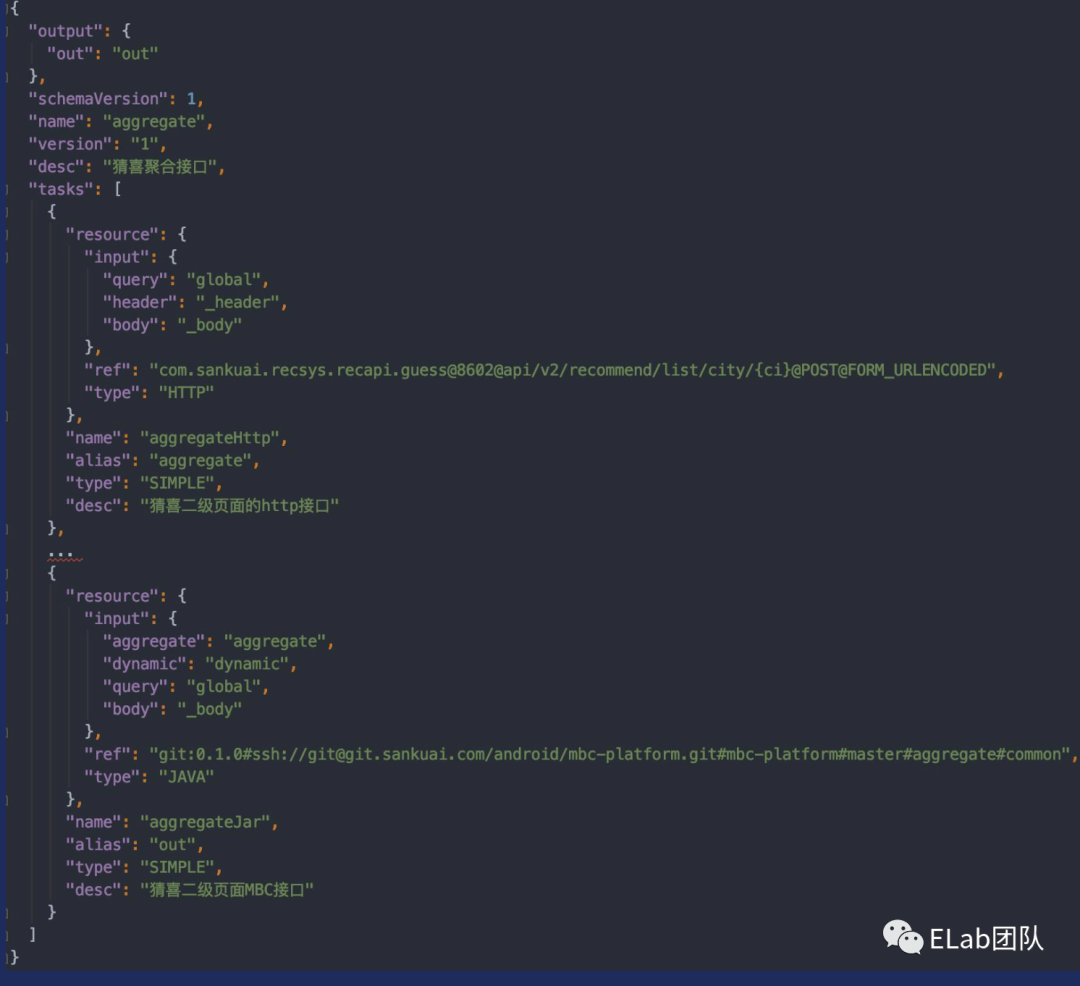
完成一个DSL获取数据源的过程:

通过在线上配置数据源与客户端需要的API,将基础服务的API转换成客户端需要的数据格式。
以flexbox为核心,绑定视图与业务数据,做到动态下发配置
已经有了标准化和动态化的能力,如何进行产研流程的闭环,通过以下两个方面进行实现。
配置化的优点:
模版配置化流程
设计稿转代码是前端工程师的日常工作,整体复杂度较低,工时占比高,所以大家都在探寻自动化解决UI2code的方案,现在业界内普遍存在的解决方案有以下两种:
存在问题有,算法准确率不高,代码可读性差以及研发流程覆盖率窄。
MBC的方案
最终得到更优化的UI -> DSL -> Code -> 业务信息绑定的开发流程。
提供可视化平台,根据客户端展示的树状结构,可视化插入埋点配置,方便数据平台进行配置。
MBC方案解决的问题:
使用MBC的场景:
对于接入MBC解决方案的团队,人力成本降低50%,产研效率提升60%,业务涵盖了美团50%的首页以及一级展示页面入口。
本场分享主要是美团首页在native端的开发提效,先对现有业务痛点进行分析,并提出理想流程,设定目标,最终形成统一的解决方案,我理解最核心的是解决了的产研的配合效率低下(开发流程排除了客户端开发人员),通过标准化、动态化、配置化平台做到项目的一站式发布,可以做到这点的原因是先由客户端进行基础模版的开发,通过模版的组合与不同的排列,可以组成不同的页面,提供了让PM选择的能力,从而可以通过标准化容器的闭环,做到了一次开发模版,多次复用的能力,既提升了产研的沟通效率,也减少了客户端的重复开发,最终达到工程提效的目的。
对于我们自己的工程提效,我们也在和其他团队基础工程合作,共建工程提效能力,并总结了可涵盖中后台场景CURD的多种模版,诸如列表页,编辑页,详情页等,支持页面的基础layout能力,可以快速生成项目的组件代码。由于场景的不同,C端页面总是重展示,轻交互,B端项目中,交互逻辑比较复杂,所以我们采取的方案是生成可二次开发的代码,不是一站式生成,将前端开发人员在项目流程中去除。
结合本场分享,对于提效的点还有很多需要探索的地方,比如设定DSL标准,通过算法能力和插件能力,做到UI2DSL,更大的程度上释放前端开发人员在重复样式的编写工时,集中去处理交互逻辑,称为真正的JS工程师。
讲师介绍:王永清,13年加入手机百度,主要前端架构优化、工程化以及nodejs。
在手百首页,需要展示大量的卡片内容,同时需要支持native以及h5的方式,在开发的过程中,PM和UI总会提出一些基于页面样式以及布局的不同想法,产研配合效率低下。
现在的开发流程


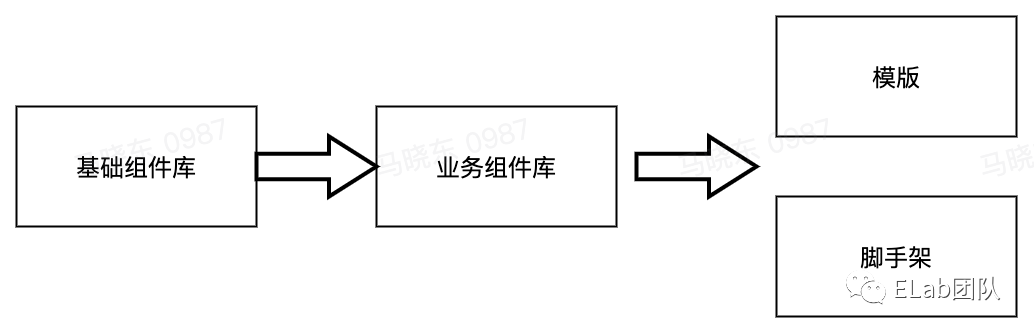
引入原子设计方案,包含五个层次从原子 -> 分子 -> 组织 -> 模版 -> 页面的五层结构。
@baidu/wuji-uikit,提供九大类,36个mixins,从多种维度,例如颜色、字体、间距以及线条等,标准化描述,打通从UI设计稿到研发侧的统一编码,设计稿标注的即为开发时使用的样式类。
优点:
原子库举例
支持日间、夜间以及暗黑模式

通过CAM_X001生成配置的样式代码。
组件不多赘述,因为大家对于组件的认知更多一些,在业务场景不同的情况,封装的业务组件也天差地别。
由组件组成区块/卡片,指定区块和卡片规范,卡片区域分为四个区域,头部区域、正文区域、辅助区域以及拓展挂件区域。
指定卡片组合规范并对卡片进行分区的好处是,卡片样式风格可以保持一致,并限定产品以及UI人员的发挥,提升开发效率。
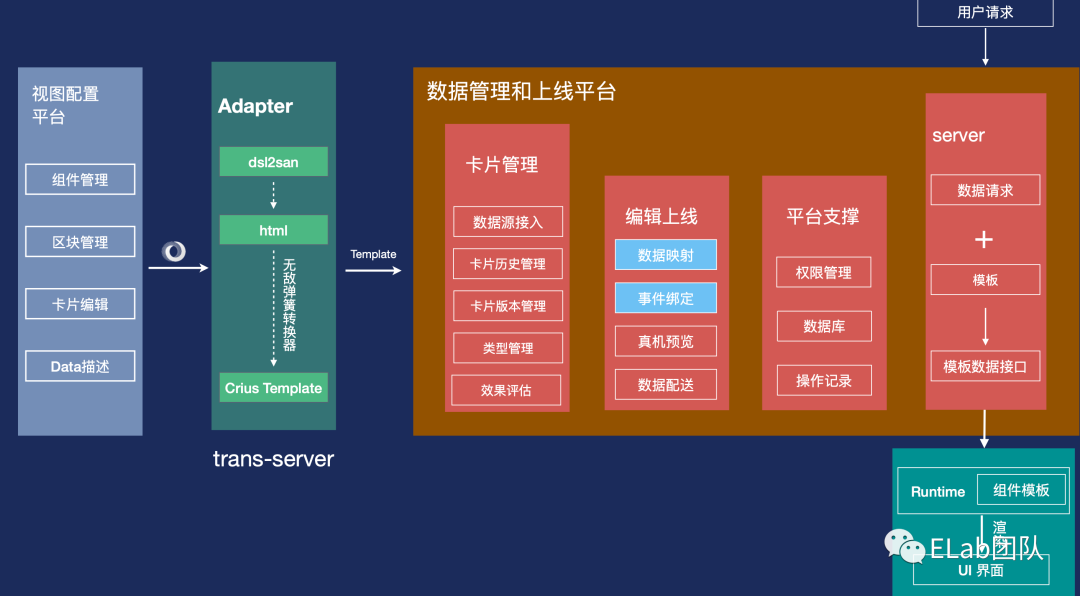
上一章节讲的是原子化项目创建流程,本节主要讲解如何描述生成的卡片以及生成的卡片如何适配跨端。
引入DSL,标准化的界面描述语言,结构化的数据描述:
拿到UI图后,抽象成用DSL描述的组件树
由模版配置平台或者解析sketch文件,生成DSL描述文件。
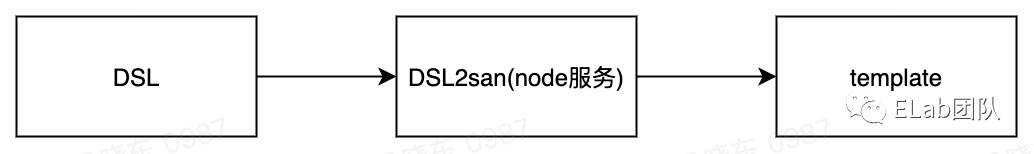
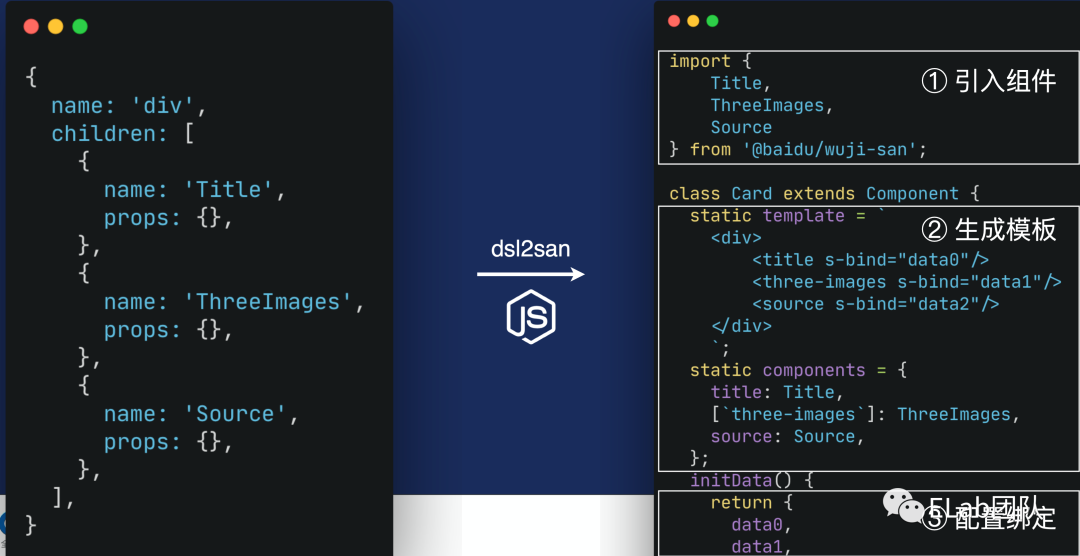
DSL生成h5和native模版,仅描述生成h5的流程。


通过模版配置平台以及sketch解析生成规范DSL,再由DSL生成多端的适配模版。
UI Schema和Data Schema存在一定的映射关系,经过预处理器的处理,最终生成UI props

整个手百以及大搜部门的大前端的接入,产出了疫情卡片、高考卡片、专题H5页面等。

百度的技术方案和美团有着异曲同工的想法,都是通过列举现有的项目开发流程和对比理想化的开发,找到工程提效的痛点,只不过SmartFeed想前端细节拆分成更小的力度,从而有更多的组合方式。同时他们也对页面的结构也有一定的规范性要求,从而限制住产品和UI的发挥。
对于模版的描述与下发,都是通过自定义DSL标准实现,使用UI2DSL,DSL2Code这样的通路实现不同的解析器,通过服务端下发,实现项目的快速搭建。
讲师介绍:董亚杰,从业11年,贝壳技术总监,负责二手房b端和前端tc。
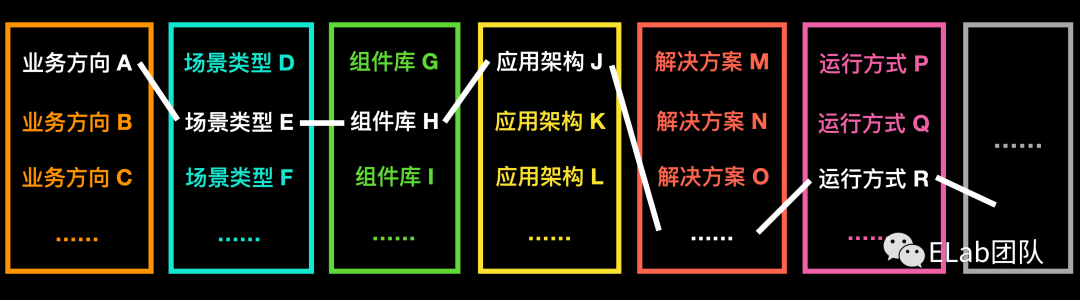
贝壳业务变动,从单一业务变成中介中台,涵盖了房地产的多方向(二手房、租赁、新房和商业地产等),方向中的多环节(房、客、签约、财务、交易以及店面等),为了应对如此多的方向以及方向对应的环境,衍生出配置后台、事件中心、权限中心以及人事后台等项目。
对前端的挑战
多后台,场景一致性导致的重复开发工作,以及同流程,但是实现方式不同,不标准导致的人效浪费。
技术栈差异、团队协作问题以及信息沟通不畅导致的重复开发,难于沉淀和效率低下,这不仅仅是贝壳存在的问题,在大前端团队普遍都存在的问题。

还是逃脱不开JSON描述,前端组件能力服务化,可以通过拷贝粘贴、NPM或者JSON的形式,现阶段也只有选择JSON才可以跨语言,脱离环境的束缚。
所以贝壳也是基于自己的业务场景,通过JSON描述文件,进行组件以及页面结构的描述,通过接口的方式获取组件代码,服务端下发组件。
因为组件是通过服务端接口下发的,同时接口还可以携带一些参数信息,诸如域名,已经使用组件和请求使用组件,所以在统计数据的时候,就可以通过接口的日志,设置定时任务拉取日志并进行组件分析评价。
官网主要有四个区块,组件文档、讨论社区、标准场景和数据大榜,这些区块的作用是为了让组件标准可以得到沉淀,数据大榜可以启动激励研发的作用。
讲师提到了两个公式
同时通过氛围来营造技术影响力,获得其他角色的认可,例如产品和UI,得到其他方面的支持。另一方面通过个人赛和团体赛营造个人以及集体荣誉感,获得开发组件的动力。

本场分享贝壳的讲师没有分享过多的技术细节,但是有一点给我留下了深刻的印象,就是抛开技术实现,还需要有技术的运营能力,让更多人参与进来的前提是给予足够的奖励,参与组建共建的过程中得到激励从而可以对整体方案作出更多的贡献。
原本字节的分享是本次第一位,我拿出来最后总结,是因为从理念上,和另外三场分享有很大的区别,对前端工程提效的总结也是比较超前的。
下边有请字节现代Web开发实践代言人,杨扬老师出场,因为大家都很熟悉,这里就不过多介绍了。
在介绍之前,先放一张当天现场的照片,只有杨扬老师的专场是爆满的,全程坐在地上听完分享。
MWA:现代web应用,把现代web开发转化成具体的技术栈和研发工具体系,在字节内部广泛落地和从中获益。
字节被称为APP工厂,而大部分App,前端页面又占了很多一部分,所以前端技术和工程体系的问题在字节会更为突出和典型。

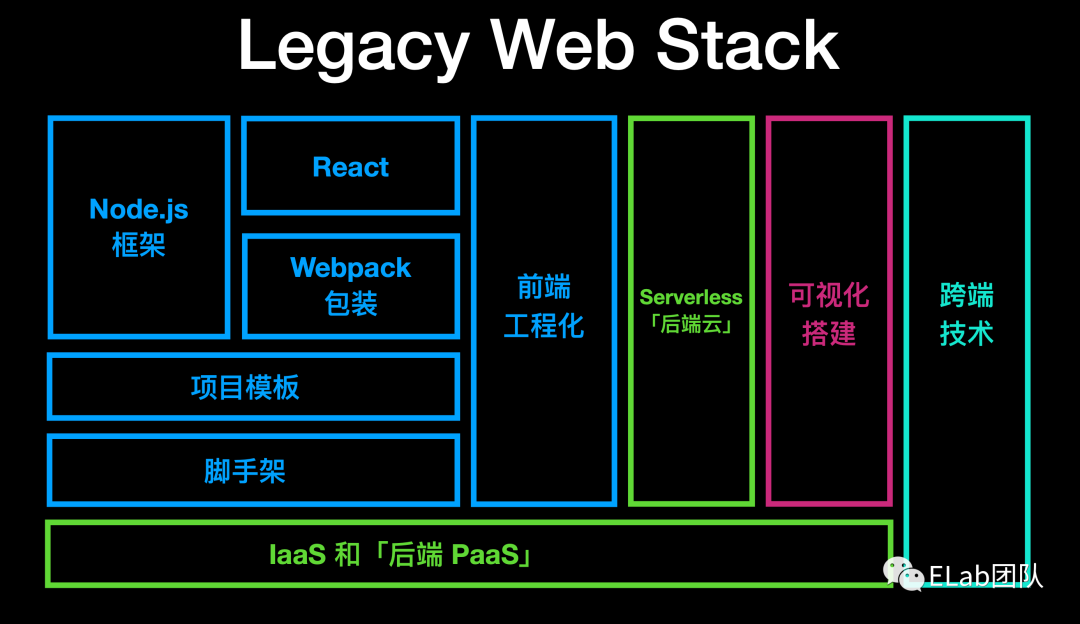
不管是什么种类的脚手架,本质上都是复制粘贴样本代码,来组成一个项目。但是和建筑中的脚手架对比,代码的脚手架生成的项目还会被多次更改,才可以生成最终的项目,在长期迭代下,同一个脚手架生成的项目差异性会逐渐增大,导致需要统一的更改一些基础库的时候,就会很困难。脚手架本身也在迭代改进,已经创建的项目不会被脚手架的迭代所影响。

脚手架的模版也是一个问题。

脚手架中包含webpack的一个基本封装,但是基于封装也会有诸多问题。
前端工程化只能实现代码初始化和代码层面的基建。而现在web开发需要的是更完备全面的能力。
「现代Web工程」/ 「前端工程」 = 工程的 「代码层面」+ 工程的「平台层面」
创建「现在Web工程」/ 「前端工程」 = 代码初始化 + 平台初始化
字节整体技术栈更偏向React,所以为什么是React,原因如下
React的问题,是一个基于视图层的框架,并不是一个应用框架
例如next.js提供开箱即用的应用架构能力,但是Node框架是一服务端应用架构为中心,并不是一个客户端应用架构。
还存在着没有解决问题,反而增加了新问题。
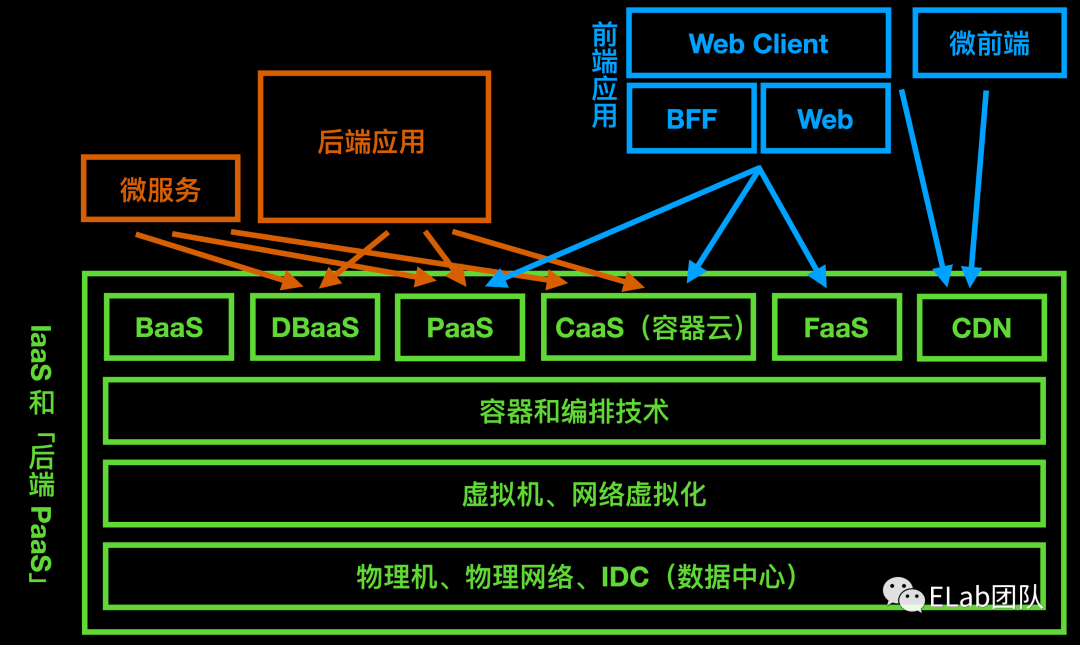
现有服务架构

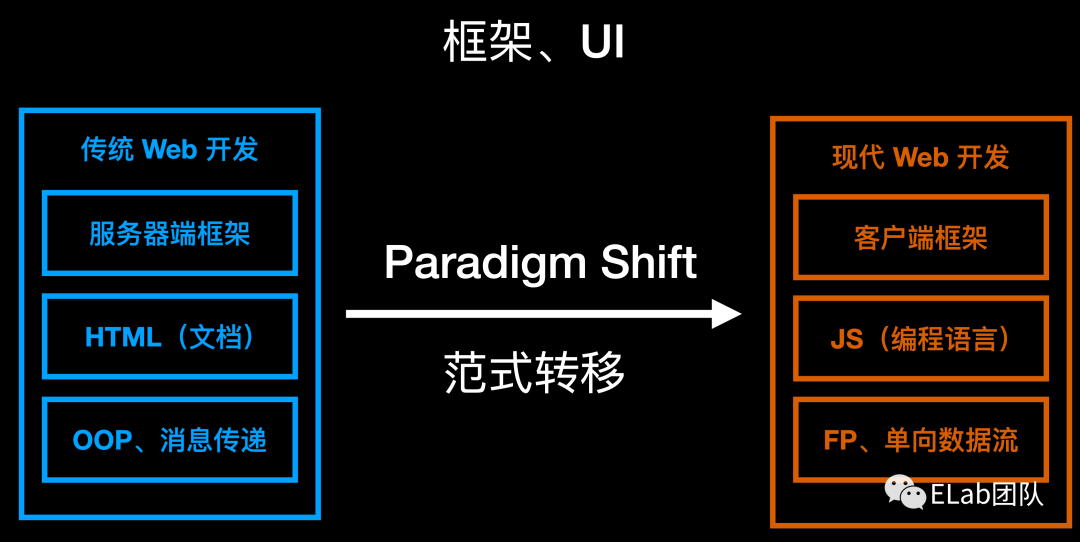
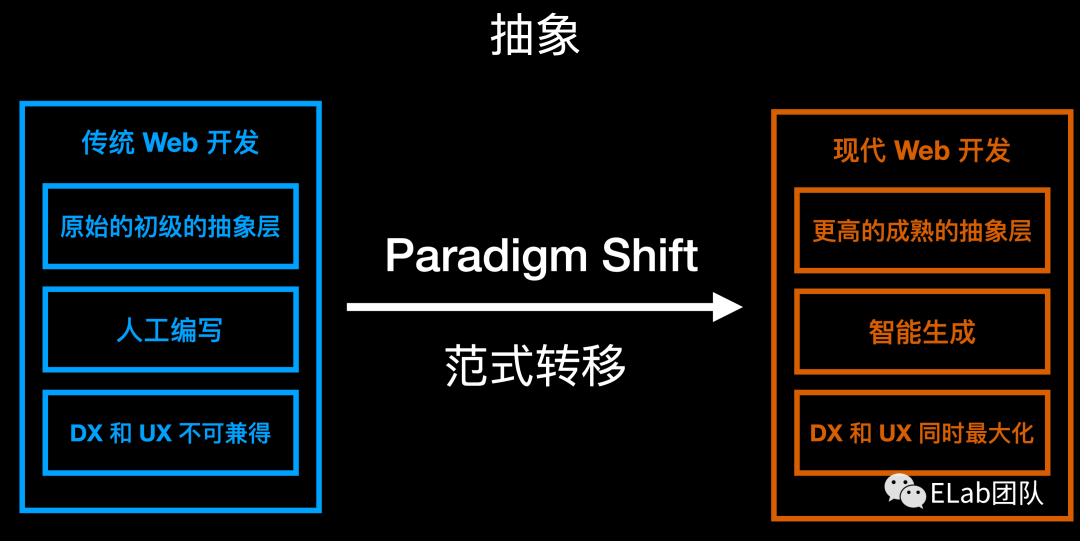
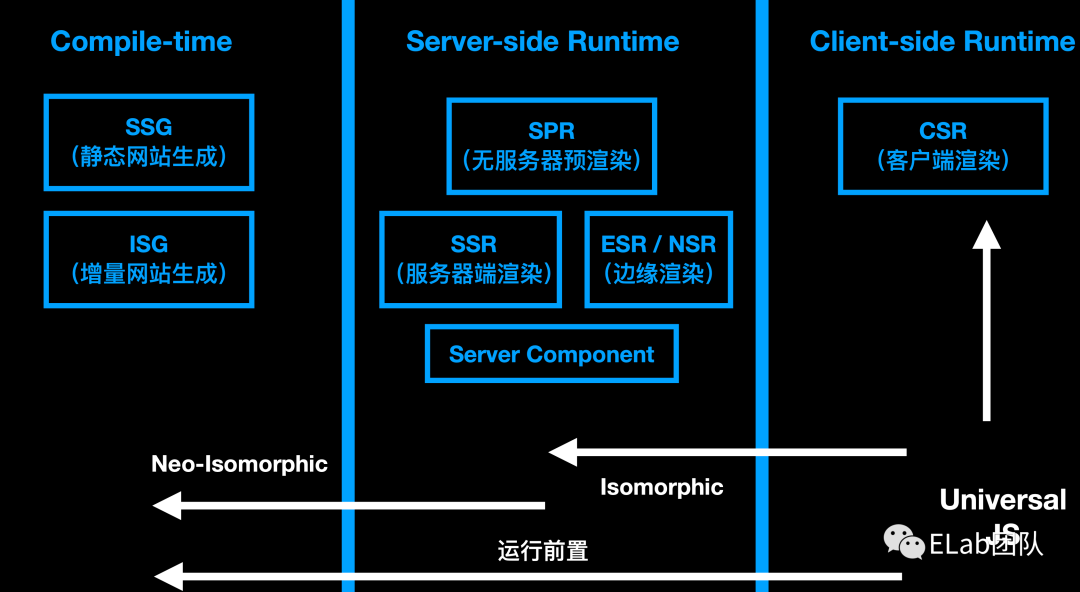
传统Web开发范式到现代Web开发范式的转移
JAMstack:
JS: CSR
APIs: BFF, Content Mesh
Markup: SSR/SSG, serverless
SHAMstack:
Static Hosting: Serverless
APIs + JS: BFF, Content Mesh, CSR
Markup: SSR/SSG
STAR App:
Design System: View层模式
TypeScript: 类型安全,智能编程
Apollo:Model层模式
React:FP范式
Meta-Framework:JAMstack + STAR App
归纳总结传统Web开发到现代Web开发的范式转移都涉及到哪些方面,以及方面的细节分别是什么。
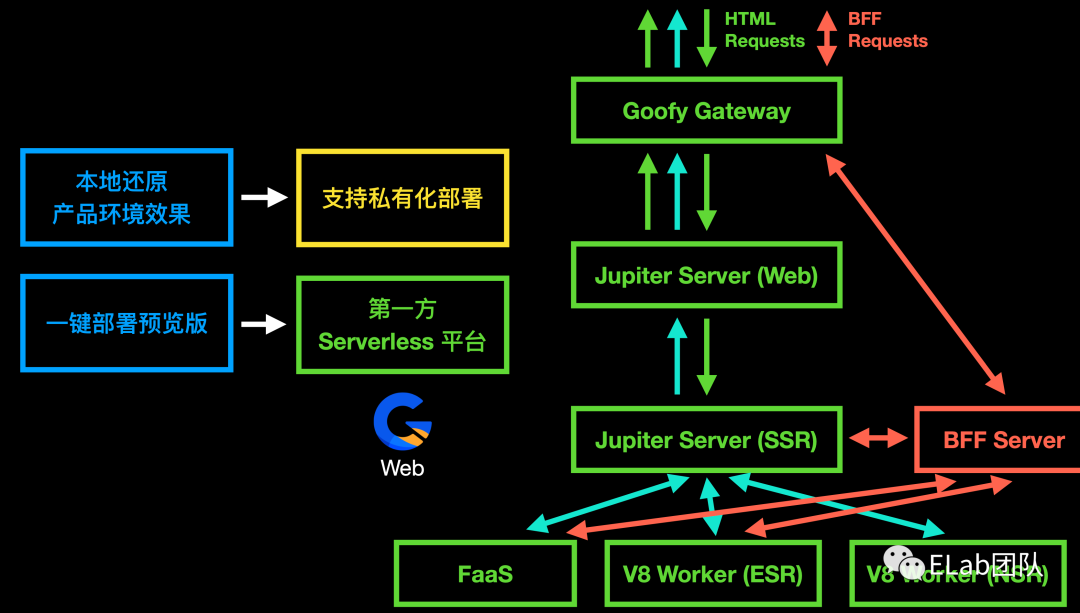
杨扬老师从框架UI、架构、抽象、部署、平台五个方面进行归纳总结。




当增加BFF时,serverless平台也会对BFF Server进行优化。

经历了半年的内测,现有的成果
本场字节的分享和其他几场分享最大的不同,是解决的问题不相同,除了本场分享,他们都是在发现问题并解决问题,虽然最终的方案都很好的解决问题,提升了开发效率,但也只是限于固定的应用场景,例如美团的首页,百度的卡片展示和贝壳的组件化方案,具有局限性。而本场分享,是真正的改变了前端的开发模式,通过本场分享我也只能对MWA整体细节有个粗略的了解,好在我们都是MWA的受益者,作为公司内部的体系架构,可以有更多的机会去尝试学习。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/MjDpBLU_22UJnFEABXtI4Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









