TypeScript 的学习资料非常多,其中也不乏很多优秀的文章和教程。但是目前为止没有一个我特别满意的。原因有:
因此我的想法是做一套不同市面上大多数的 TypeScript 学习教程。以人类认知的角度思考问题,学习 TypeScript,通过通俗易懂的例子和图片来帮助大家建立 TypeScript 世界观。
系列安排:
❝目录将来可能会有所调整。
❞
注意,我的系列文章基本不会讲 API,因此需要你有一定的 TypeScript 使用基础,推荐两个学习资料。
结合这两个资料和我的系列教程,掌握 TypeScript 指日可待。
接下来,我们通过几个方面来从宏观的角度来看一下 TypeScript。
本文涉及的题目一共十六道,全部都可以在 typescript-exercises[3] 上在线提交。

并且由于使用了浏览器缓存, 因此无需登录的情况下也可以保证关掉页面,你的答题进度也会保留。
❝想重置进度,清空缓存,无痕模式或者换浏览器都可以。
❞
题目中涉及到的知识点我基本也都在之前的文章中提到了,如果你没有看过,强烈建议先完成前面的教程,然后将上面的题目自己做一遍之后再看本文。
为了不让文章太过于冗长, 本篇文章分两次发布, 一次 8 道题,一共十六道。每道题都有思路,前置知识以及代码。
Intro:
We are starting a small community of users. For performance
reasons we have decided to store all users right in the code.
This way we can provide our developers with more
user-interaction opportunities. With user-related data, at least.
All the GDPR-related issues we will solved some other day.
This would be the base for our future experiments during
these exercises.
Exercise:
Given the data, define the interface "User" and use it accordingly.
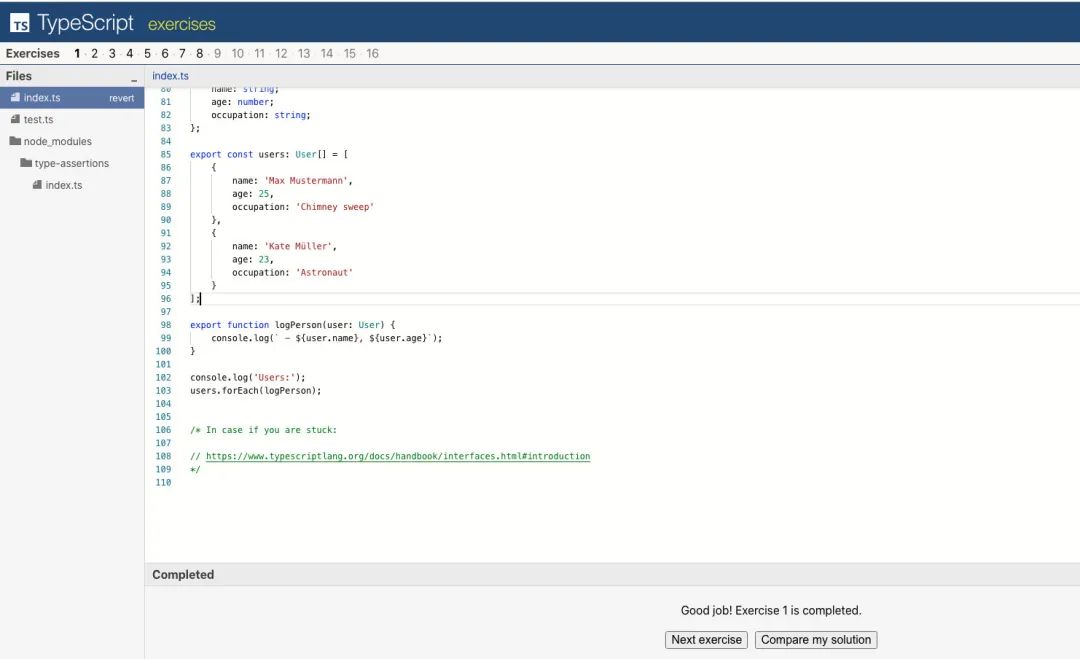
题目的大概意思是让你定义一个类型 User, 使得代码可以正常运行。
export type User = unknown;
export const users: unknown[] = [
{
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{
name: "Kate Müller",
age: 23,
occupation: "Astronaut",
},
];
export function logPerson(user: unknown) {
console.log(` - ${user.name}, ${user.age}`);
}
console.log("Users:");
users.forEach(logPerson);这道题比较简单, 我们只有定义一个 User 类即可。从 users 数组中不难看出, User 中有三个属性 name ,age 和 occupation,类型分别为 string, number 和 string。因此直接使用 type 或者 interface 定义自定义类型即可。
核心代码:
export type User = {
name: string;
age: number;
occupation: string;
};Intro:
All 2 users liked the idea of the community. We should go
forward and introduce some order. We are in Germany after all.
Let's add a couple of admins.
Initially we only had users in the in-memory database. After
introducing Admins, we need to fix the types so that
everything works well together.
Exercise:
Type "Person" is missing, please define it and use
it in persons array and logPerson function in order to fix
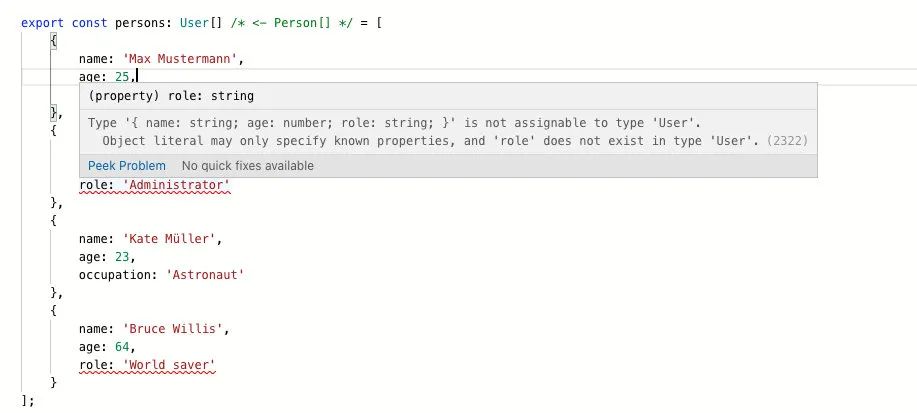
all the TS errors.题目大意是补充 Person 类, 使得代码不报错。
interface User {
name: string;
age: number;
occupation: string;
}
interface Admin {
name: string;
age: number;
role: string;
}
export type Person = unknown;
export const persons: User[] /* <- Person[] */ = [
{
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{
name: "Jane Doe",
age: 32,
role: "Administrator",
},
{
name: "Kate Müller",
age: 23,
occupation: "Astronaut",
},
{
name: "Bruce Willis",
age: 64,
role: "World saver",
},
];
export function logPerson(user: User) {
console.log(` - ${user.name}, ${user.age}`);
}
persons.forEach(logPerson);我们直接从报错入手。

核心代码:
export type Person = User | Admin;
这个时候, persons 数组使用的过程只能用 User 和 Admin 的共有属性, 也就是 name 和 age,这点后面的题目也会提到。因此如果你使用了 role 或者 occupation 就会报错。怎么解决呢?我们继续看下一题。
Intro:
Since we already have some of the additional
information about our users, it's a good idea
to output it in a nice way.
Exercise:
Fix type errors in logPerson function.
logPerson function should accept both User and Admin
and should output relevant information according to
the input: occupation for User and role for Admin.interface User {
name: string;
age: number;
occupation: string;
}
interface Admin {
name: string;
age: number;
role: string;
}
export type Person = User | Admin;
export const persons: Person[] = [
{
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{
name: "Jane Doe",
age: 32,
role: "Administrator",
},
{
name: "Kate Müller",
age: 23,
occupation: "Astronaut",
},
{
name: "Bruce Willis",
age: 64,
role: "World saver",
},
];
export function logPerson(person: Person) {
let additionalInformation: string;
if (person.role) {
additionalInformation = person.role;
} else {
additionalInformation = person.occupation;
}
console.log(` - ${person.name}, ${person.age}, ${additionalInformation}`);
}
persons.forEach(logPerson);关于类型收敛, 我在 TypeScript 类型系统 做了很详情的讨论。
上面代码报错的原因前面已经讲过了, 那么如何解决呢?由于 person 可能是 User ,也可能是 Admin 类型,而 TypeScript 没有足够的信息确定具体是哪一种。因此你使用 User 或者 Admin 特有的属性就会报错了。
因此解决方案的基本思想就是告诉 TypeScript 「person 当前是 Admin 还是 User 类型」。有多种方式可以解决这个问题。
代码:
if ((<Admin>person).role) {
additionalInformation = (<Admin>person).role;
} else {
additionalInformation = (<User>person).occupation;
}2 . 另外一种方式是使用类型收缩,比如 is , in, typeof , instanceof 等。使得 Typescript 能够 Get 到当前的类型。”哦, person 上有 role 属性啊,那它就是 Admin 类型,有问题我 Typescript 的锅“
这里我们使用 in 操作符,写起来也很简单。
❝推荐哪种不用我多说了吧 ?
❞
if ("role" in person) {
// person 会被自动推导为 Admin
additionalInformation = person.role;
} else {
// Person 会被自动推导为 User
additionalInformation = person.occupation;
}Intro:
As we introduced "type" to both User and Admin
it's now easier to distinguish between them.
Once object type checking logic was extracted
into separate functions isUser and isAdmin -
logPerson function got new type errors.
Exercise:
Figure out how to help TypeScript understand types in
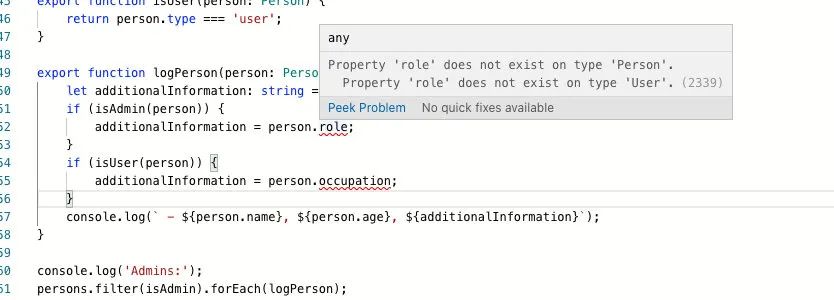
this situation and apply necessary fixes.大概意思还是让你改代码, 使得 Typescript 能理解(不报错)。
interface User {
type: "user";
name: string;
age: number;
occupation: string;
}
interface Admin {
type: "admin";
name: string;
age: number;
role: string;
}
export type Person = User | Admin;
export const persons: Person[] = [
{
type: "user",
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{ type: "admin", name: "Jane Doe", age: 32, role: "Administrator" },
{ type: "user", name: "Kate Müller", age: 23, occupation: "Astronaut" },
{ type: "admin", name: "Bruce Willis", age: 64, role: "World saver" },
];
export function isAdmin(person: Person) {
return person.type === "admin";
}
export function isUser(person: Person) {
return person.type === "user";
}
export function logPerson(person: Person) {
let additionalInformation: string = "";
if (isAdmin(person)) {
additionalInformation = person.role;
}
if (isUser(person)) {
additionalInformation = person.occupation;
}
console.log(` - ${person.name}, ${person.age}, ${additionalInformation}`);
}
console.log("Admins:");
persons.filter(isAdmin).forEach(logPerson);
console.log();
console.log("Users:");
persons.filter(isUser).forEach(logPerson);我们仍然从报错入手。

如果进入 isAdmin 内部,那么 person 就是 Admin 类型,同理进入 isUser 内部,那么 person 就是 User 类型。
继续看下 isAdmin 和 isUser 的实现:
export function isAdmin(person: Person) {
return person.type === "admin";
}
export function isUser(person: Person) {
return person.type === "user";
}这里我们期望的效果是如果 isAdmin 函数返回 true ,那么 person 就应该被收敛为 Admin,isUser 同理。
这里就需要用到 is 操作符。
❝上文提到了类型收敛常见的操作符是 is , in, typeof , instanceof
❞
export function isAdmin(person: Person): person is Admin {
return person.type === "admin";
}
export function isUser(person: Person): person is User {
return person.type === "user";
}这样当 isAdmin 返回 true, 那么 person 变量就会被推导成 Admin 类型,而不是联合类型, 也就是类型发生了收缩。
不难看出,这样的类型断言会直接影响到调用 isAdmin 或 isUser 的「函数的入参的类型」。
Intro:
Time to filter the data! In order to be flexible
we filter users using a number of criteria and
return only those matching all of the criteria.
We don't need Admins yet, we only filter Users.
Exercise:
Without duplicating type structures, modify
filterUsers function definition so that we can
pass only those criteria which are needed,
and not the whole User information as it is
required now according to typing.
Higher difficulty bonus exercise:
Exclude "type" from filter criterias.大概意思是让你改 filterUsers, 但要注意 DRY(Don't Repeat Yourself)。
interface User {
type: "user";
name: string;
age: number;
occupation: string;
}
interface Admin {
type: "admin";
name: string;
age: number;
role: string;
}
export type Person = User | Admin;
export const persons: Person[] = [
{
type: "user",
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{
type: "admin",
name: "Jane Doe",
age: 32,
role: "Administrator",
},
{
type: "user",
name: "Kate Müller",
age: 23,
occupation: "Astronaut",
},
{
type: "admin",
name: "Bruce Willis",
age: 64,
role: "World saver",
},
{
type: "user",
name: "Wilson",
age: 23,
occupation: "Ball",
},
{
type: "admin",
name: "Agent Smith",
age: 23,
role: "Administrator",
},
];
export const isAdmin = (person: Person): person is Admin =>
person.type === "admin";
export const isUser = (person: Person): person is User =>
person.type === "user";
export function logPerson(person: Person) {
let additionalInformation = "";
if (isAdmin(person)) {
additionalInformation = person.role;
}
if (isUser(person)) {
additionalInformation = person.occupation;
}
console.log(` - ${person.name}, ${person.age}, ${additionalInformation}`);
}
export function filterUsers(persons: Person[], criteria: User): User[] {
return persons.filter(isUser).filter((user) => {
const criteriaKeys = Object.keys(criteria) as (keyof User)[];
return criteriaKeys.every((fieldName) => {
return user[fieldName] === criteria[fieldName];
});
});
}
console.log("Users of age 23:");
filterUsers(persons, {
age: 23,
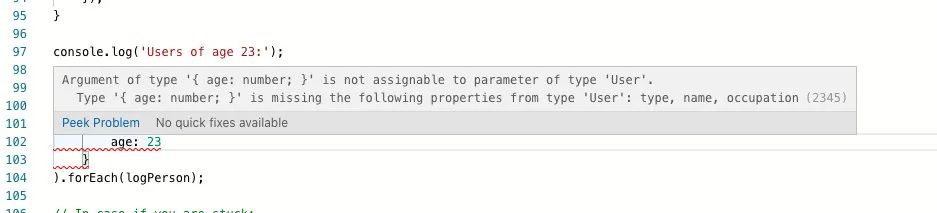
}).forEach(logPerson);老规矩, 从报错入手。

直接用 Partial 泛型即可解决, 不懂的可以看下我的文章你不知道的 TypeScript 泛型(万字长文,建议收藏)。
export function filterUsers(persons: Person[], criteria: Partial<User>): User[] {
...
}Intro:
Filtering requirements have grown. We need to be
able to filter any kind of Persons.
Exercise:
Fix typing for the filterPersons so that it can filter users
and return User[] when personType='user' and return Admin[]
when personType='admin'. Also filterPersons should accept
partial User/Admin type according to the personType.
`criteria` argument should behave according to the
`personType` argument value. `type` field is not allowed in
the `criteria` field.
Higher difficulty bonus exercise:
Implement a function `getObjectKeys()` which returns more
convenient result for any argument given, so that you don't
need to cast it.
let criteriaKeys = Object.keys(criteria) as (keyof User)[];
-->
let criteriaKeys = getObjectKeys(criteria);大概意思是让你改 filterUsers, 但要注意 DRY(Don't Repeat Yourself)。并且可以根据 personType 的不同,返回不同的类型。
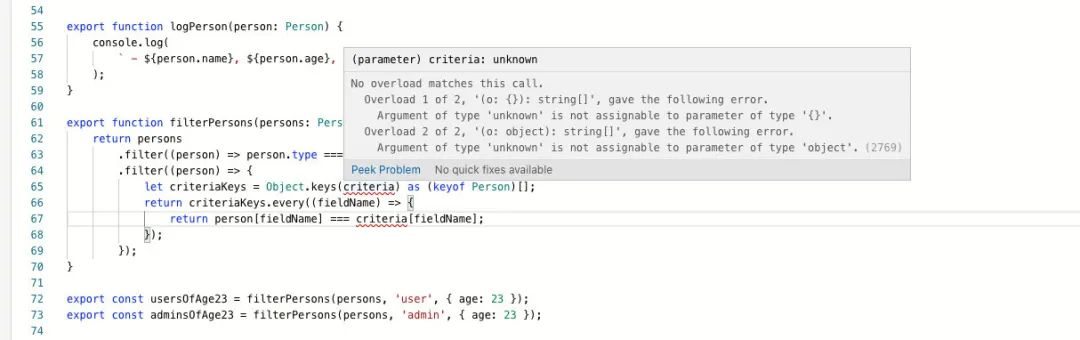
interface User {
type: "user";
name: string;
age: number;
occupation: string;
}
interface Admin {
type: "admin";
name: string;
age: number;
role: string;
}
export type Person = User | Admin;
export const persons: Person[] = [
{
type: "user",
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{ type: "admin", name: "Jane Doe", age: 32, role: "Administrator" },
{ type: "user", name: "Kate Müller", age: 23, occupation: "Astronaut" },
{ type: "admin", name: "Bruce Willis", age: 64, role: "World saver" },
{ type: "user", name: "Wilson", age: 23, occupation: "Ball" },
{ type: "admin", name: "Agent Smith", age: 23, role: "Anti-virus engineer" },
];
export function logPerson(person: Person) {
console.log(
` - ${person.name}, ${person.age}, ${
person.type === "admin" ? person.role : person.occupation
}`
);
}
export function filterPersons(
persons: Person[],
personType: "admin",
criteria: Partial<Person>
): Admin[];
export function filterPersons(
persons: Person[],
personType: "user",
criteria: Partial<Person>
): User[];
export function filterPersons(
persons: Person[],
personType: string,
criteria: Partial<Person>
): Person[] {
return persons
.filter((person) => person.type === personType)
.filter((person) => {
let criteriaKeys = Object.keys(criteria) as (keyof Person)[];
return criteriaKeys.every((fieldName) => {
return person[fieldName] === criteria[fieldName];
});
});
}
export const usersOfAge23 = filterPersons(persons, "user", { age: 23 });
export const adminsOfAge23 = filterPersons(persons, "admin", { age: 23 });
console.log("Users of age 23:");
usersOfAge23.forEach(logPerson);
console.log();
console.log("Admins of age 23:");
adminsOfAge23.forEach(logPerson);题目描述也懒得看了, 直接看报错。

重载之后,不同的情况调用返回值就可以对应不同的类型。本题中就是:
export function filterPersons(persons: Person[], personType: 'admin', criteria: Partial<Person>): Admin[]
export function filterPersons(persons: Person[], personType: 'user', criteria: Partial<Person>): User[]
export function filterPersons(persons: Person[], personType: string, criteria: Partial<Person>): Person[] {
...
}
Intro:
Filtering was completely removed from the project.
It turned out that this feature was just not needed
for the end-user and we spent a lot of time just because
our office manager told us to do so. Next time we should
instead listen to the product management.
Anyway we have a new plan. CEO's friend Nick told us
that if we randomly swap user names from time to time
in the community, it would be very funny and the project
would definitely succeed!
Exercise:
Implement swap which receives 2 persons and returns them in
the reverse order. The function itself is already
there, actually. We just need to provide it with proper types.
Also this function shouldn't necessarily be limited to just
Person types, lets type it so that it works with any two types
specified.题目大概意思是让你修改 swap 函数,使得不报错。并且,我希望这个函数可以适用于任意两个变量,不管其类型一样不一样, 也不管二者类型是什么。
interface User {
type: "user";
name: string;
age: number;
occupation: string;
}
interface Admin {
type: "admin";
name: string;
age: number;
role: string;
}
function logUser(user: User) {
const pos = users.indexOf(user) + 1;
console.log(` - #${pos} User: ${user.name}, ${user.age}, ${user.occupation}`);
}
function logAdmin(admin: Admin) {
const pos = admins.indexOf(admin) + 1;
console.log(` - #${pos} Admin: ${admin.name}, ${admin.age}, ${admin.role}`);
}
const admins: Admin[] = [
{
type: "admin",
name: "Will Bruces",
age: 30,
role: "Overseer",
},
{
type: "admin",
name: "Steve",
age: 40,
role: "Steve",
},
];
const users: User[] = [
{
type: "user",
name: "Moses",
age: 70,
occupation: "Desert guide",
},
{
type: "user",
name: "Superman",
age: 28,
occupation: "Ordinary person",
},
];
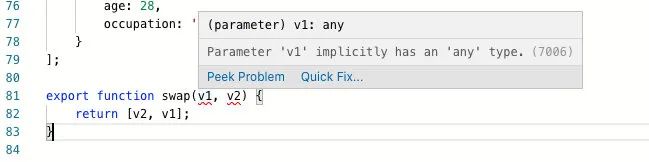
export function swap(v1, v2) {
return [v2, v1];
}
function test1() {
console.log("test1:");
const [secondUser, firstAdmin] = swap(admins[0], users[1]);
logUser(secondUser);
logAdmin(firstAdmin);
}
function test2() {
console.log("test2:");
const [secondAdmin, firstUser] = swap(users[0], admins[1]);
logAdmin(secondAdmin);
logUser(firstUser);
}
function test3() {
console.log("test3:");
const [secondUser, firstUser] = swap(users[0], users[1]);
logUser(secondUser);
logUser(firstUser);
}
function test4() {
console.log("test4:");
const [firstAdmin, secondAdmin] = swap(admins[1], admins[0]);
logAdmin(firstAdmin);
logAdmin(secondAdmin);
}
function test5() {
console.log("test5:");
const [stringValue, numericValue] = swap(123, "Hello World");
console.log(` - String: ${stringValue}`);
console.log(` - Numeric: ${numericValue}`);
}
[test1, test2, test3, test4, test5].forEach((test) => test());题目废话很多, 直接忽略看报错。

export function swap<U, T>(v1: T, v2: U): [U, T] {
return [v2, v1];
}Intro:
Project grew and we ended up in a situation with
some users starting to have more influence.
Therefore, we decided to create a new person type
called PowerUser which is supposed to combine
everything User and Admin have.
Exercise:
Define type PowerUser which should have all fields
from both User and Admin (except for type),
and also have type 'powerUser' without duplicating
all the fields in the code.题目大概意思是定义一个类型 PowerUser, 里面包含 User 和 Admin 的所有属性, 并且有一个字段是固定的 type: 'powerUser'。
interface User {
type: "user";
name: string;
age: number;
occupation: string;
}
interface Admin {
type: "admin";
name: string;
age: number;
role: string;
}
type PowerUser = Omit<User & Admin, "type"> & { type: "powerUser" };
export type Person = User | Admin | PowerUser;
export const persons: Person[] = [
{
type: "user",
name: "Max Mustermann",
age: 25,
occupation: "Chimney sweep",
},
{ type: "admin", name: "Jane Doe", age: 32, role: "Administrator" },
{ type: "user", name: "Kate Müller", age: 23, occupation: "Astronaut" },
{ type: "admin", name: "Bruce Willis", age: 64, role: "World saver" },
{
type: "powerUser",
name: "Nikki Stone",
age: 45,
role: "Moderator",
occupation: "Cat groomer",
},
];
function isAdmin(person: Person): person is Admin {
return person.type === "admin";
}
function isUser(person: Person): person is User {
return person.type === "user";
}
function isPowerUser(person: Person): person is PowerUser {
return person.type === "powerUser";
}
export function logPerson(person: Person) {
let additionalInformation: string = "";
if (isAdmin(person)) {
additionalInformation = person.role;
}
if (isUser(person)) {
additionalInformation = person.occupation;
}
if (isPowerUser(person)) {
additionalInformation = `${person.role}, ${person.occupation}`;
}
console.log(`${person.name}, ${person.age}, ${additionalInformation}`);
}
console.log("Admins:");
persons.filter(isAdmin).forEach(logPerson);
console.log();
console.log("Users:");
persons.filter(isUser).forEach(logPerson);
console.log();
console.log("Power users:");
persons.filter(isPowerUser).forEach(logPerson);从题目信息不难看出,就是让我们实现 PowerUser。
有前面的分析不难得出我们只需要:
User & Admin。type PowerUser = Omit<User & Admin, "type"> & { type: "powerUser" };
以上就是给大家带来的题目解析。这八道题的考点有,按照我个人理解的重要程度划分为:
最后祝愿大家告别 anyscript,成为 TypeScript 魔法师
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kodw3LGLd-t_cjH_Lm6LiA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









