前言的前言
第一次写公众号,这篇文章写于的是今年的暑假,楼主现在已经开始正式工作了(也在之后的时间里成为了项目的 collaborator,但可能还是经验不足和时间原因,之后也没有啥时间去参与其中的开发了),可能当时的文章现在看来有些幼稚了,但还是希望这篇文章能输出一些经验能用于学习的。现在楼主正在做前端架构相关的工作和学习。
希望以后能在公众号中输出一些有质量和价值的文章,不过工作会比较忙,可能更新不太频繁。
大家好,我是 一名大三的学生,目前在北京实习。想给大家分享一下我最近给 Ant-design贡献代码的经历,同时也希望能引导大家来一起参与其中,一起为开源世界来贡献自己的力量!
关于 Ant-Desgin,我想不用我做过多的介绍,大家或多或少有对其有所耳闻。作为一个顶级的“设计语言和研发框架”,antd 在国内乃至全世界都是十分受欢迎的。截止到这篇文章完成之前,antd 的 star 数也成功突破了 60k 这一关口,master 分支的 commit 数目也高达 1万8千多,这反映了 antd 的受欢迎程度以及核心贡献者们对 issue 处理的效率之高。
我是从大二学习前端时在学长的推荐下开始使用这个框架的,在校时使用 react + antd + dva 完成了许许多多的项目。同时,就在今年,我也开始加入到了 antd 这个项目的贡献中去,在这个月第一次给 antd 修复了bug,成功成为了一名 antd 的contributor了。
再开始做出贡献之前,建议先去 antd 官网的参考一下项目的贡献流程。
Ant-design 的代码目前全部开源在 GitHub,遵循 MIT 开源协议。如果想为 antd 贡献自己的代码需要做以下几方面的工作:
先将antd的代码 fork 一份到自己的仓库,然后 clone 下来,并添加主代码库:
// 将 fork 过来的仓库 clone 到本地
// clone 速度太慢可以尝试配置代理
git clone https://github.com/{username}/ant-design.git
cd ant-design
// 添加主代码库
git remote add upstream https://github.com/ant-design/ant-design.gitantd 的贡献流程里面有提过:修复 bug 反馈到 master 分支;新增 feature 反馈到 feature 分支。
基于我们之前有添加主仓库,如果我们想与主仓库对应的分支保持同步的话,使用 git rebase 即可:
// 拉取主仓库的代码
git fetch upstream
// 同步对应分支的代码
git rebase upstream/master
git rebase upstream/feature以我之前的一次 pr 作为例子: 这次 pr 因为是新增了 feature,因此我们从 feature 分支切一个分支出来即可:
// 先从 master 切换至 feature
git checkout feature
// 然后从 feature 上切一个新的分支出来
git checkout -b feature-xxx然后我们在这个feature 分支完成开发即可,同步之前提交使用 git rebase 即可。
我们先将自己的修改提交到自己 fork 过来的仓库相对应的分支上面去。
git add 修改文件
git commit -m "xxx"
git push origin feature-xxx这里要注意 commit 信息的规范,可以参考阮一峰老师博客。
在提交成功之后,我们直接到 github 上面提交这份 pr,antd 的 pr 是会自动生成模版的,跟着模块相关的信息去填写即可,注意这里 pr 给 antd 的分支时同样要注意是 master 还是 feature 分支。
如果有大佬 review 了你的提交并给出了修改意见,因为很大部分的 pr 其实都会被指出意见,我们这里虚心去接受大佬的指导然后做出修改即可:
git add 修改文件
git commit -m "fix: xxxx"
git fetch upstream
// 这里注意分支
git rebase upstream/feature
// 然后将修改提交到之前到分支,这时候github会自动帮你把提交同步过去的
git push origin feature-xxx这里结合我前几天自己的一次贡献经历来给大家实际展现一个具体的贡献流程是怎么样的~
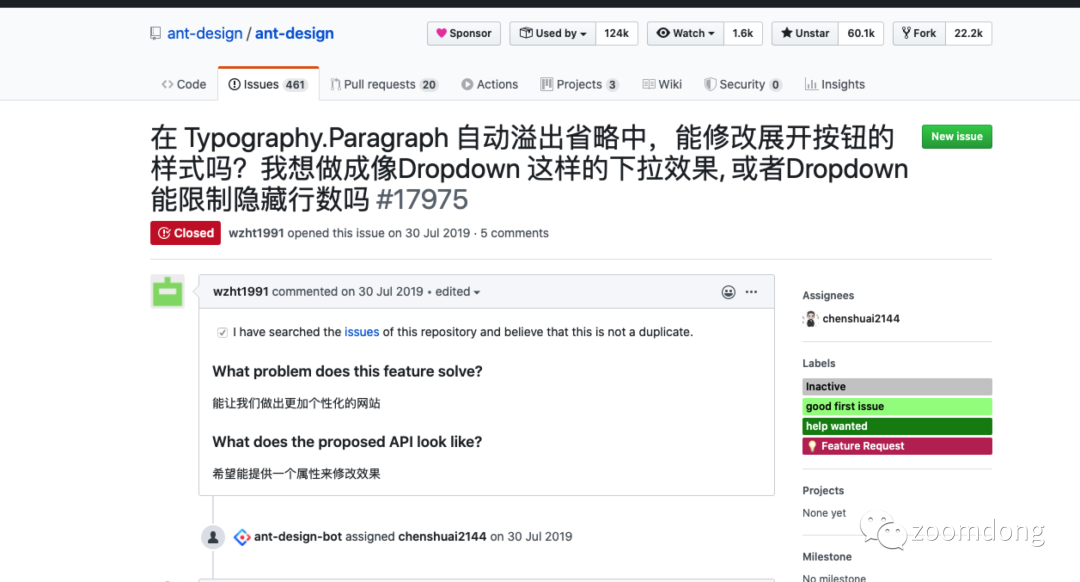
之前也有说过,antd 一般有两种 pr:修复一个 bug 或者贡献一个新的feature。第一次参加某个开源项目一般都是从这个项目的 good First Issue入手,同样在 antd 里面这样的 issue 可以提供给开发者去解决。同样也会有一些 help wanted 标签的 issue 给开发者去解决,这样的问题一般都会有用户提供复现的连接,我们可以从这方面来开始入手,于是我找到了这样的一个 issue:

这是去年的一个issue,我看到这个 issue 问题的问题的时候,里面已经有大佬关于这个 issue 做了一些讨论。
实际上,我并没有使用过 Typography 这个组件,于是我去 ant-design 的官网查阅了相关的 api 文档,大概知道了这是个用于做文章排版的组件,报告人对当前改组件里面一个 Paragraph 设置的自动隐藏的按钮并不是特别满意,他希望能提供出一个 api 供他自己去定制这个省略的按钮。
这个时候我们就大概知道了报告人希望改善的地方在哪里了,然后参考了下面大佬的一些讨论,我需要在 Typography.Paragraph 里面提供一个 symblol 参数来让他去自定义省略展开按钮的样式。同时这个参数的类型应该是 React.ReactNode。
于是按照上面的逻辑打开了 antd 的源码,从 feature 分支切出一个新的 feature-typography 分支。找到我们要修改的组件所在的文件夹,一般组件名都会在 components 下面有个对应的文件,找到这个文件即可,这里就是 typography。
这里我大概分析出来了我要加的地方之后,然后先在本地启动 antd。
// 安装项目依赖
npm install
// 本地开启端口访问
npm run start一般项目都运行在本地的8000 端口上,我们直接去访问即可。我们在typography里面对应的代码逻辑里面添加了相应的逻辑之后,这时我们想看看自己的修改是否生效,这里就可以使用 antd 本地跑起来的官网上的 demo 来做测试用例。
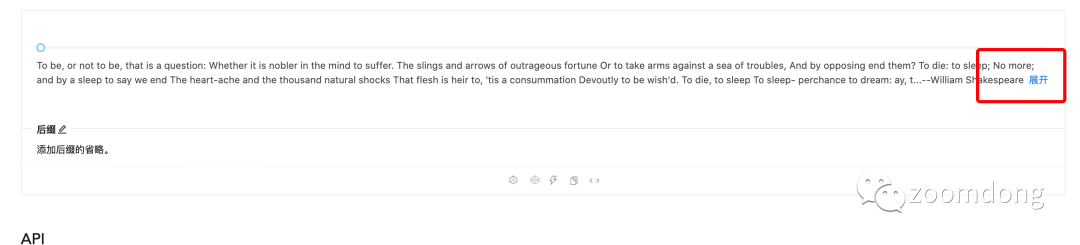
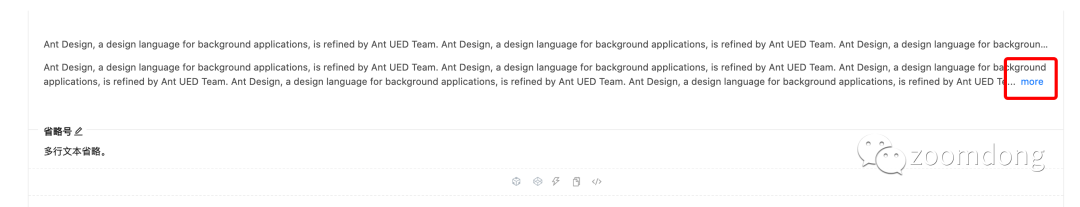
我们可以看到:

最开始的省略号是默认的“展开”字符,这里我们通过新增的 api 往里面传递我们自己的参数:

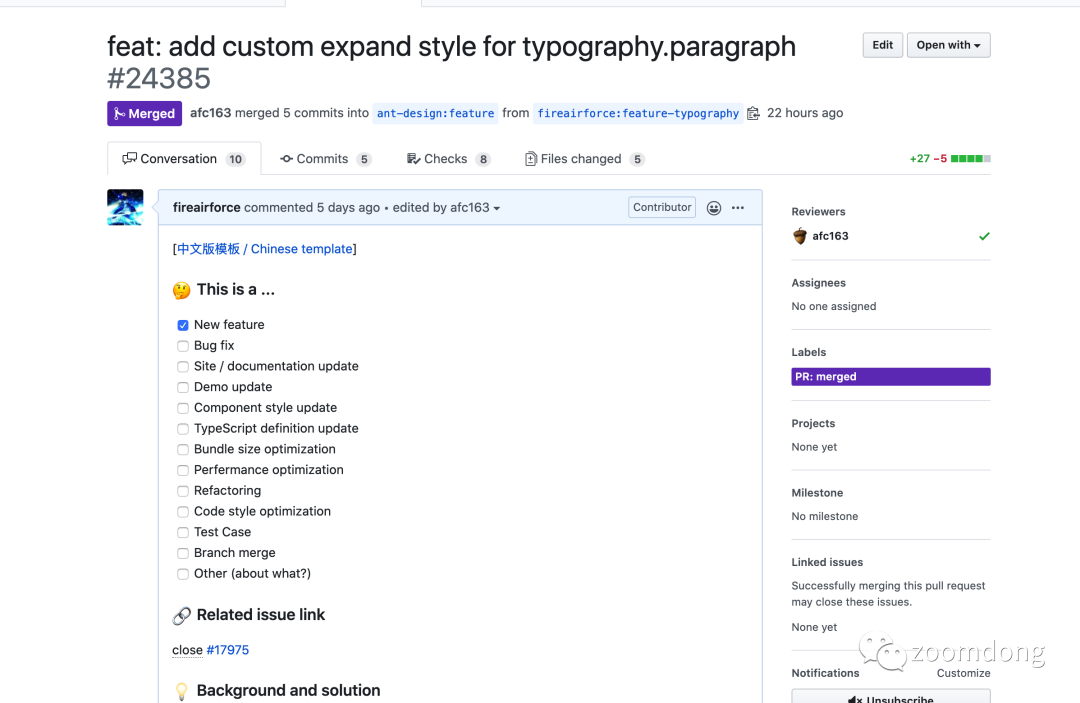
那么这个地方就可以是用户自定义的了。看上去一切都大功告成了,于是我按照上面提交 pr 的逻辑开了 pr 到 antd 的主仓库。

注意这里我提交pr的分支是 feature 分支,同时按照 antd 的 template 填好相关的信息。大概过一段时间之后就会有核心贡献者来 review 你的pr,不得不说 antd 的贡献者们都是极其活跃的,不一会儿 pr 就有人 review 了。
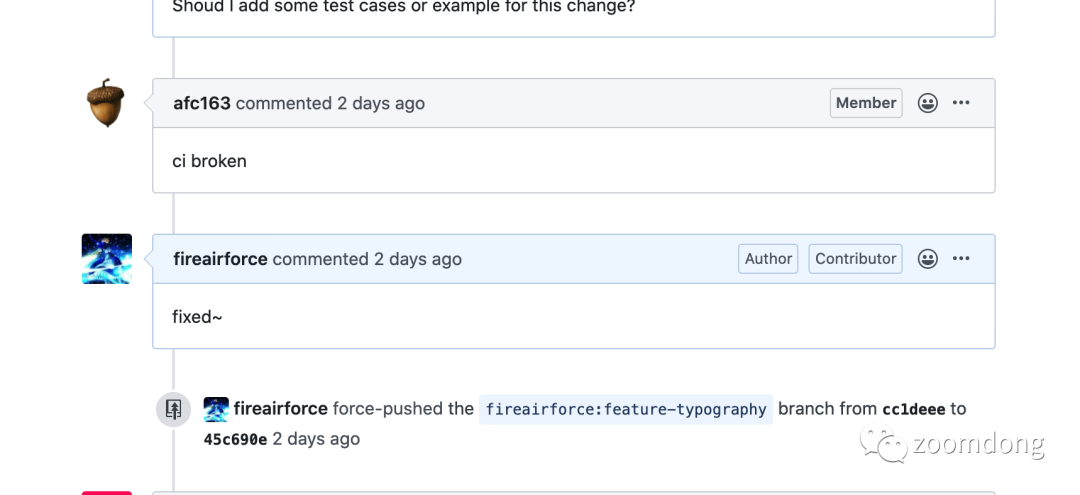
没过多久 afc163 大佬就看到了我的 pr,然后做了review:

因为是第一次提交,我只在本地跑过了 Typography 这个组件的测试就开了pr,发现有个 lint 检查是没有通过的。于是这里要注意的是,本地提交之前要先运行好 npm run test 和 npm run lint 以确保所有的代码检验都通过。
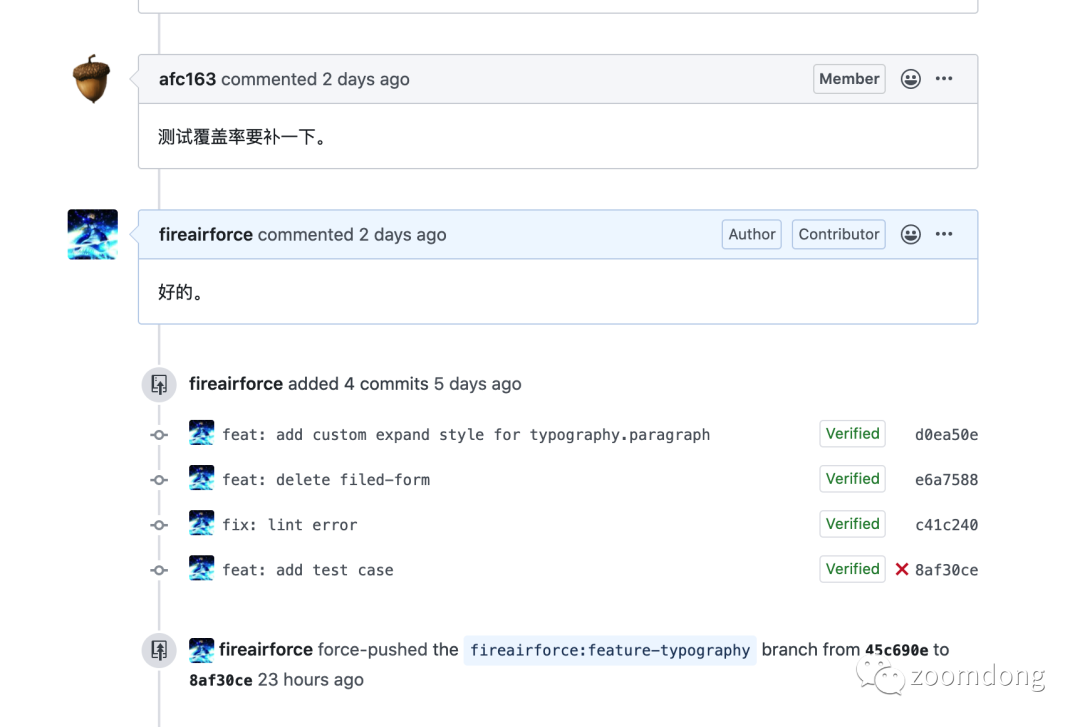
在本地修改了 lint error 的代码逻辑之后,我重新提交了代码,然后再次收到了 afc163 的建议:

注意,加测试其实是一个很重要的步骤,尤其是对于这种组件库代码而言,之前我在修复另外一个bug的时候,afc163 大佬也有给过建议。

这里我们就直接去 Typography 组件下的tests目录去加上对应的测试用例:
然后加完之后确保测试用例通过运行可以使用:
// 运行指定的 Typography 组件测试代码
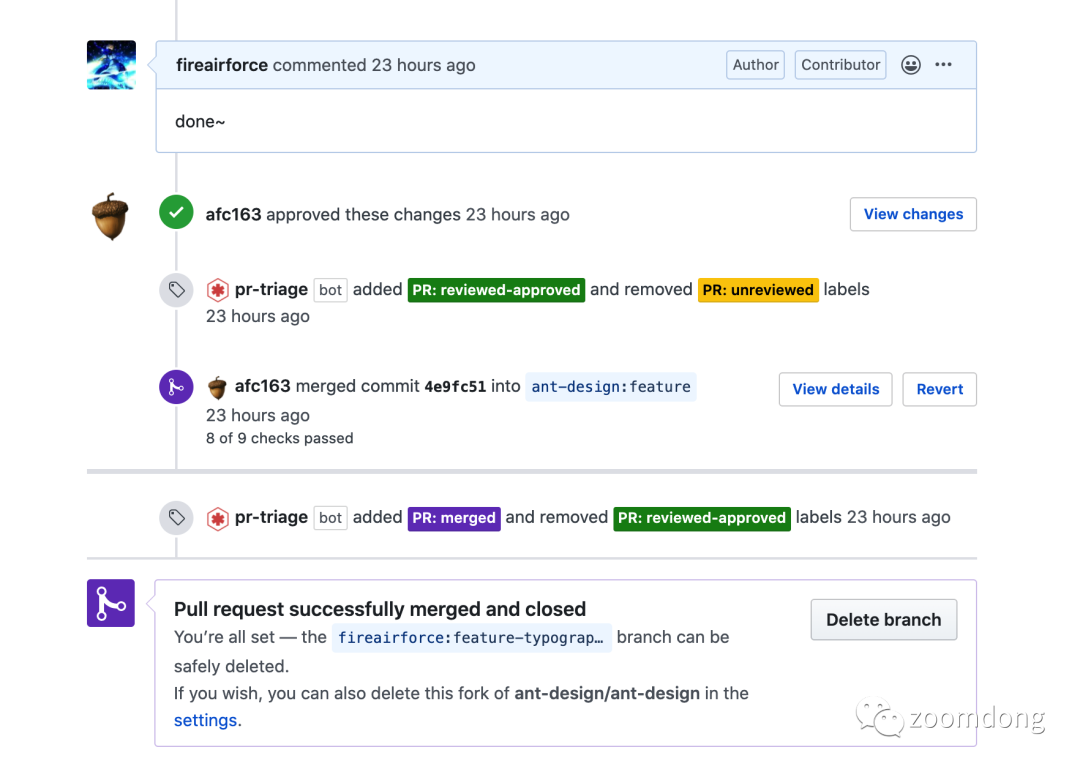
npm test -- --watch Typography等样例都运行通过之后再去提交新一轮的代码。最后 afc163 大佬给了一个 api 文档的描述错误,我简单做了修改之后这次pr,就被成功的合并了。

到这一步的时候,就已经成功成为一名 antd 的 contributor了。
在我看来,开源其实一直是一个重在参与、或者说是图一乐的事情。在我大二那年的时候,我发现了 github 这个世界最庞大的开源社区,便沉迷于此不可自拔,这真的是一件很有意义且有意思的事情,不过是阅读大佬的代码还是在社区修一些力所能及的bug。

希望能用这篇文章,给更多想参加开源却不知道从何下手的人做一个简单的入门讲解。开源并不是一件很困难的事情,入门也远没有你所想象的那么困难。一个项目的发展,抑或是一个生态的形成,项目的核心贡献者们固然起到了重要的作用,但同样也离不开像我们这样的使用项目并去给拓展项目生态的人,经过无数次的修改,一个真正能够造福使用者的项目或者是生态才能够成形。
让我们一起加入其中吧~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/r8DtYI2az--KAQ79EA1hyw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









