今天给大家带来一篇单看标题非常令人诧异的文章,妈耶,CSS 还能实现搜索引擎?
正文从下面开始~
在CSS中,我们通过selector(选择器)选择样式片段:
.title {
color: red;
}简而言之,选择器title对应样式color: red;
换个角度,我们也可以说:关键词.title对应数据color: red;
在我们生活中,还有什么东西依赖这种对应关系呢?
一个很显然的例子:搜索引擎。

关键词,搜索引擎经过检索,返回关键词对应的数据.
既然道理都一样,那能不能用纯CSS实现一个搜索引擎呢?
别说,机(无)智(聊)的人还是很多的,真的有人搞了CSS实现的搜索引擎[1]。

本文来聊聊他是如何实现的。
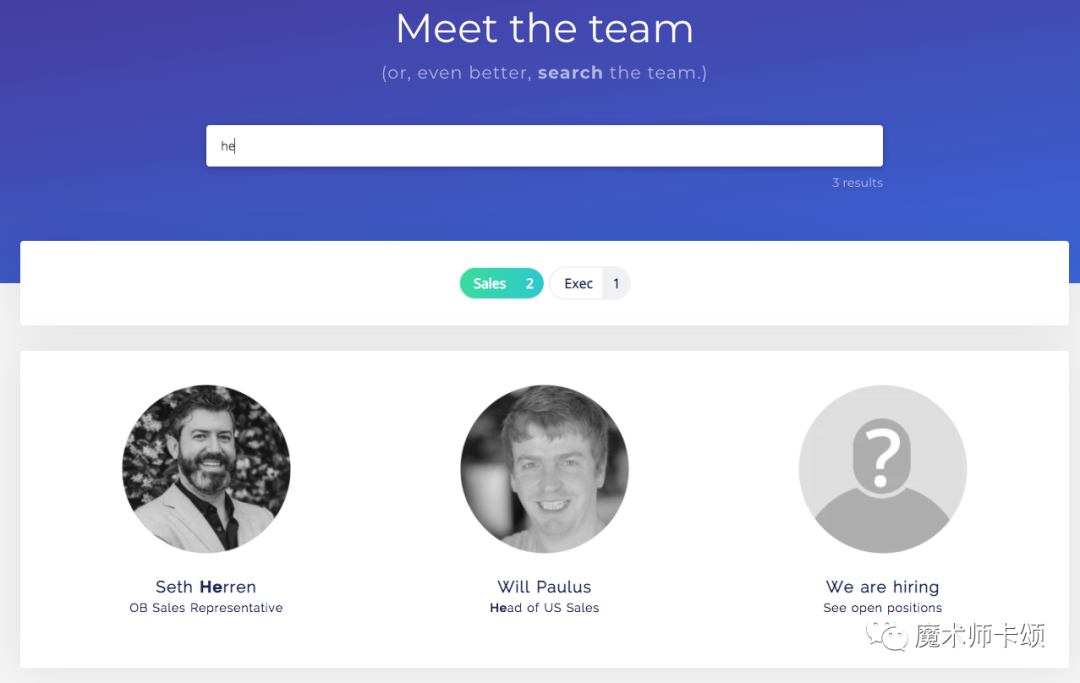
最基本的,我们需要一个搜索框,和一个显示搜索结果的容器。
<input type="search" value=""
oninput="this.setAttribute('value', this.value)"
/>
<div id="result"></div>注意
oninput使用了一行JS代码,这也是引擎中唯一一行JS代码
我们希望输入Tim,#result容器内显示搜索结果Tim Carry。
可以通过属性选择器 + 伪元素实现:
input[value="tim" i] ~ #result:before {
content: "Tim Carry";
}其中属性选择器中的i代表忽略内容大小写。
这就是本搜索引擎的核心原理,理论上只要选择器规则越多,搜索结果就越丰富。
让我们继续扩展。假设有150个员工,为他们一一建立对应关系:
每个员工一个div:
<div id="results">
<div id="result0"></div>
<div id="result1"></div>
<div id="result2"></div>
[…]
<div id="result148"></div>
<div id="result149"></div>
<div id="result150"></div>
</div>每个员工一条搜索结果:
#result0:before { content: "Aurora Pleguezelo" }
// […]
#result15:before { content: "Alexandre Collin" }
#result16:before { content: "Alexandre Meunier" }
#result17:before { content: "Alexandre Stanislawski" }
// […]
#result150:before { content: "Zo Asmail" }接下来,设定搜索规则,首先隐藏所有搜索结果:
#results div { display: none }
然后,选择一个粒度,建立搜索规则,比如我们选择“姓”作为粒度:
input[value="alexandre" i] ~ #results #result15,
input[value="alexandre" i] ~ #results #result16,
input[value="alexandre" i] ~ #results #result17 {
display: block
}当输入alexandre这个姓时,对应的结果会display: block:
#result15:before { content: "Alexandre Collin" }
#result16:before { content: "Alexandre Meunier" }
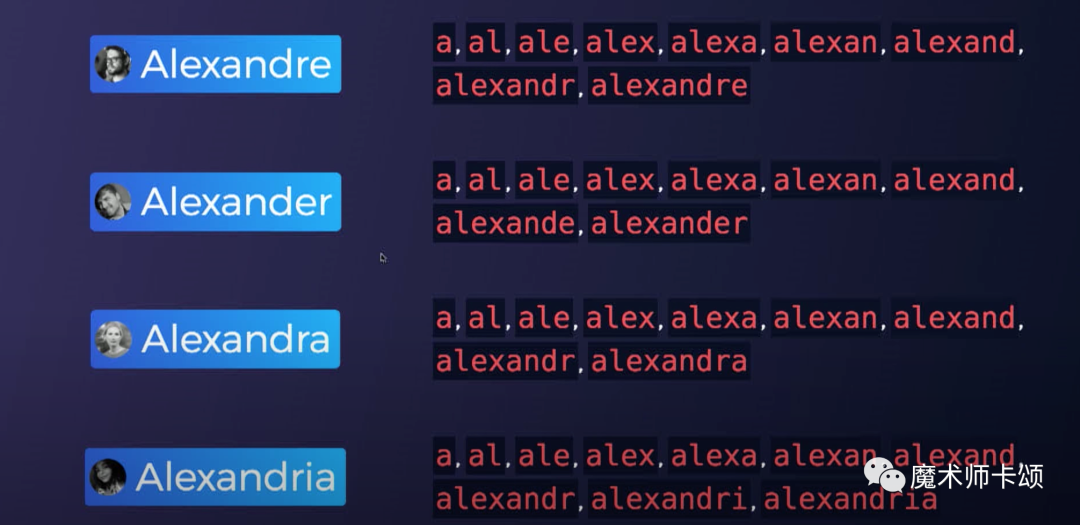
#result17:before { content: "Alexandre Stanislawski" }更近一步,姓名可以拆的更细,所以搜索的粒度可以更细:

一个字母、两个字母、三个字母...建立对应关系。
为了提升体验,我们还希望「搜索词高亮」。
比如,输入cle后,搜索结果姓名中cle是加粗显示的:

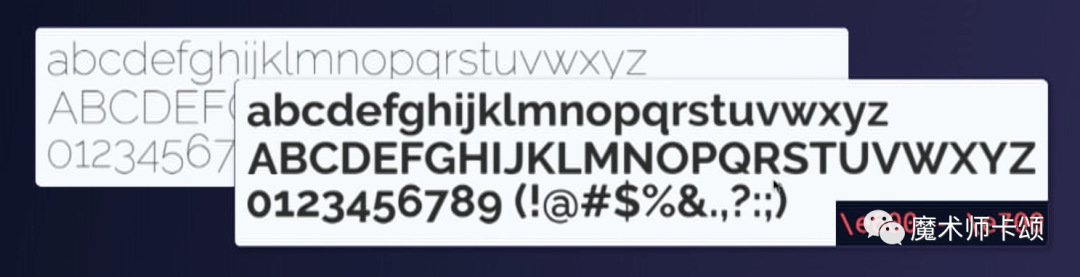
1 . 自定义字体

UTF-8的私有区域,为每个字母定义对应的加粗字体,比如:m在该字体中对应\e64d。
2 . 在搜索结果中用加粗字体替换常规字母
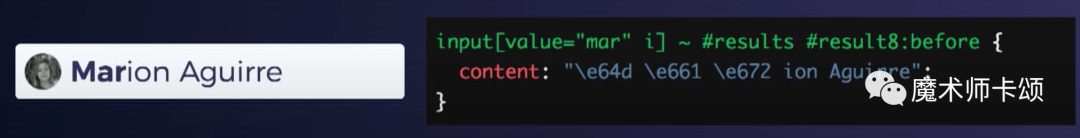
比如,输入mar的搜索结果应该为:Marion Aguirre。
将结果中的Mar替换为\e64d \e661 \e672,也就是自定义字体中对应Mar的粗体字母。

按照这个设定,制约本搜索引擎的,只有作者的想象力了。
比如使用flex布局的order属性,竞价排名不是梦:

CSS文件会不会很大?
哎,只能说,小了,格局小了。

CSS文件有8MB大,但是毕竟收获了快乐......
[1]CSS实现的搜索引擎: https://community.algolia.com/algoliasearch-client-css/demo/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/eHumMmrWjF1IQ7vNej0sEA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









