最近在做资源改造,所有静态资源的url由服务端下发,而且带上了认证和过期时间等params,导致静态资源优化利器之一的HTTP缓存失效了:只要下发资源的url过期了资源就会重新请求下载,但实际上该资源并没有变更。为了解缓存相关的问题,本文就从三个方面来探究离线化/长缓存:
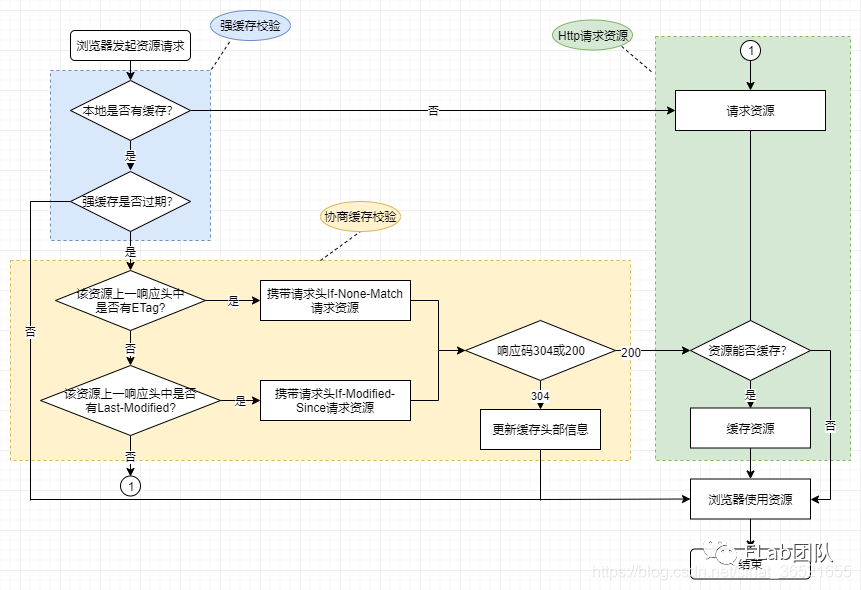
引用我的另一篇文章:一文读懂HTTP缓存机制[1]一句话概况:本地缓存请求到的资源,后续请求尽可能直接复用这些资源,减少HTTP请求,从而显著提高网站和应用程序的性能。那么什么时候缓存资源到本地?缓存资源什么时候过期?什么情况下使用这些缓存的资源呢?

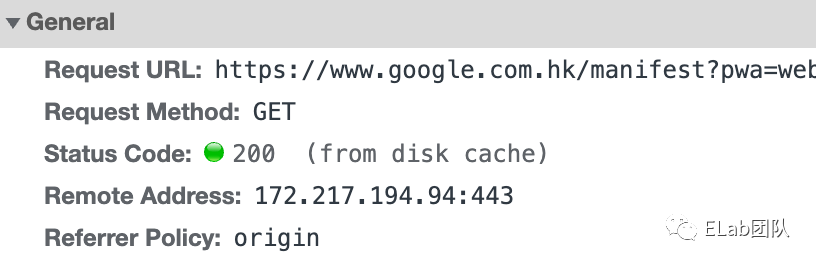
不需要额外向服务端发送请求,直接使用本地缓存。在Chrome浏览器中本地强缓存分为两类,一类是disk cache,一类是memory cache,查看devtools中的Networks会看到请求状态为200,并且后面跟着from disk cache和from memory cache的请求就是使用了强缓存,如下面两个图。

Chrome employs two caches — an on-disk cache and a very fast in-memory cache. The lifetime of an in-memory cache is attached to the lifetime of a render process, which roughly corresponds to a tab. Requests that are answered from the in-memory cache are invisible to the web request API.
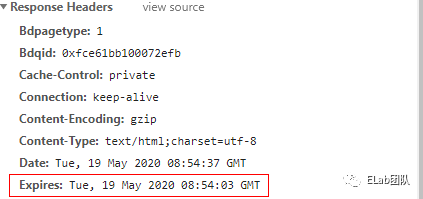
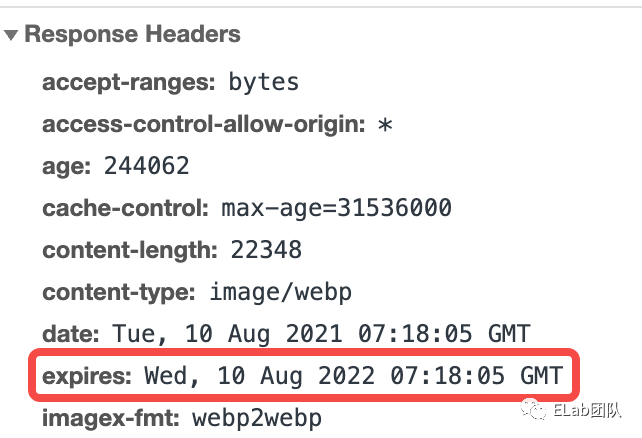
是否使用强缓存由HTTP的三个头部字段来控制:Expires、Pragma、Cache-Control。
Exipres字段是http/1.0中的字段,其优先级在三个缓存控制字段中最低。

Pragma是 HTTP/1.0 中规定的通用头部字段,用于向后兼容只支持 HTTP/1.0 协议的缓存服务端。这个字段只有一个值:no-cache,其表现行为与Cache-Control: no-cache一致,但是HTTP的响应头没有明确定义这个属性,所以它不能拿来完全替代HTTP/1.1中定义的Cache-control头。
如果Pragma 和 Cache-Control 两个字段同时存在,Pragma的优先级大于Cache-Control。
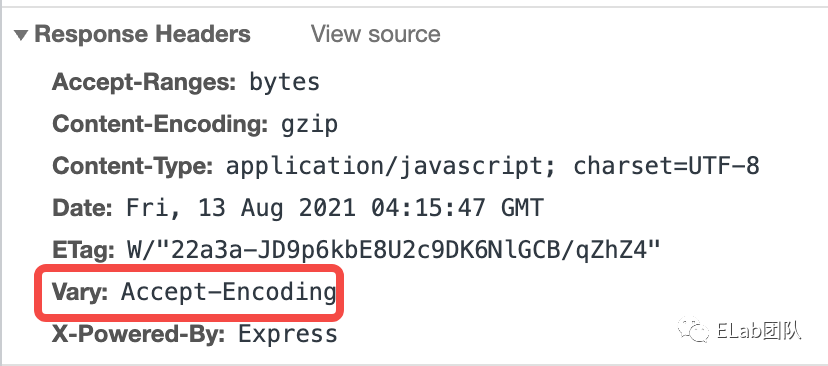
当强缓存过期或者请求头字段设置不走强缓存,比如Cache-Control:no-cache和Pragma:no-cache,则进入协商缓存部分。协商缓存涉及两对头部字段,分别是Last-Modified/If-Modified-Since、和ETag/If-None-Match。若请求头中携带If-Modified-Since或If-None-Match字段,则会发起去服务端校验资源是否有变化,如果有变化,则未命中缓存,服务端返回200,浏览器计算响应体资源是否缓存并使用资源;如果未变换,则命中缓存,返回304,浏览器根据响应头更新缓存头部信息,延长有效期,并直接使用缓存。
Last-Modified/If-Modified-Since的值是资源修改时间。第一次请求资源时,服务端将资源的最后修改时间放到响应头的 Last-Modified 字段中,第二次请求该资源时,浏览器会自动将该资源上一次响应头中的Last-Modified的值放到第二次请求头的If-Modified-Since字段中,服务端比较服务端资源的最后一次修改时间和请求头中的If-Modified-Since 的值,如果相等,则命中缓存返回 304,否则,返回200。
ETag/If-None-Match 的值是一串hash值(hash算法不统一),是资源的标识符,当资源内容发生变化,其hash值也会改变。其过程与上面的相似,不过服务端是比较服务端资源的hash值和请求头中的If-None-Match的值,但比较方式有所区别,因为ETag有两种类型:
例如下面这样:
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4" ETag: W/"0815"

虽然部分浏览器依然支持,但是W3C已经废弃该方案,推荐开发者使用Service Worker。
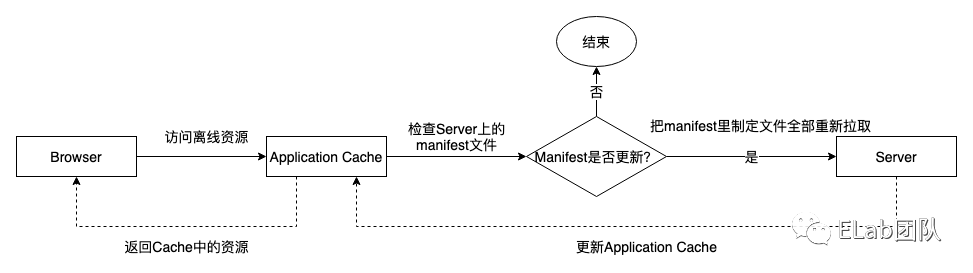
HTML5的离线存储(Application Cache)是基于一个manifest文件(缓存清单文件,一般后缀为.appcache)的缓存机制(不是存储技术)。在该文件中定义需要缓存的文件,支持manifest的浏览器,会将按照manifest文件的规则,像文件保存在本地,之后当网络在处于离线状态时,浏览器会通过被离线存储的数据进行页面展示。主要应用在内容变动少、相对固定的场景下。其流程大致如下:
一个比较典型的manifest文件结构如下:
CACHE MANIFEST
#version 1.0
CACHE:
/static/img/dalizhineng.c66247e.png
http://localhost:8080/static/img/setting-icon-hover.413c0d7.png
NETWORK:
*
FALLBACK:
/html5/ /404.html 第一行的CACHE MANIFEST是固定行,必须写在前面。一般第二行是以 # 号开头的注释,当有缓存文件需要更新时,更改注释内容即可。可以是版本号,时间戳或者md5码等。剩下内容分为三个部分(可按任意顺序排列,且每个部分均可在同一清单中重复出现):
标识出哪些文件需要缓存,可以是相对路径,也可以是绝对路径。
标识出哪些文件必须经过网络请求。可以是相对路径或绝对路径,表示指定资源必须经过网络请求;也可以直接使用通配符*,表示除CACHE外的所有资源都需要网络请求。比如下面的例子就是‘index.css’永远不会被缓存,必须走网络请求。
NETWORK:
index.css 标识出指定资源无法访问时,浏览器会使用fallback资源。其中每条记录都列出两个URI:第一个表示资源,第二个表示fallback资源。两个 URI 都必须使用相对路径并且与manifest文件同源。可以使用通配符,比如下面的例子就是页面无法访问时,使用404.html替代。
FALLBACK:
*.html /404.html 在文档的html标签中设置manifest 属性,引用manifest文件 ,可指向绝对网址或相对路径,但绝对网址必须与相应的网络应用同源,且必须要在服务器端正确的配置MIME-type,即“text/cache-manifest”。
<html lang="en" manifest="manifest.appcache">
部分浏览器提供了 window.applicationCache[3] 对象来访问和操作离线缓存。
window.applicationCache.status属性表示当前缓存状态。
| 状态 | 状态值 | 描述 |
|---|---|---|
| UNCACHED | 0 | 无缓存, 即没有与页面相关的应用缓存 |
| IDLE | 1 | 闲置,即应用缓存未得到更新 |
| CHECKING | 2 | 检查中,即正在下载描述文件并检查更新 |
| DOWNLOADING | 3 | 下载中,即应用缓存正在下载描述文件 |
| UPDATEREADY | 4 | 更新完成,所有资源都已下载完毕 |
| OBSOLETE | 5 | 废弃,即应用缓存的描述文件已经不存在了,因此页面无法再访问应用缓存 |
| 事件名 | 描述 |
|---|---|
| cached | 下载完成并且首次将应用程序下载到缓存中时,浏览器会触发“cached“事件 |
| checking | 每当应用程序载入的时候,都会检查该清单文件,也总会首先触发“checking”事件 |
| downloading | 如果还未缓存应用程序,或者清单文件有改动,那么浏览器会下载并缓存清单中的所有资源 ,触发"downloading"事件,同时意味着下载过程开始 |
| error | 如果浏览器处于离线状态,检查清单列表失败,则会触发“error“事件,当一个未缓存的应用程序引用一个不存在的清单文件,也会触发此事件 |
| noupdate | 如果没有改动,同时应用程序也已经缓存了,“noupdate”事件被触发,整个过程结束 |
| obsolete | 如果一个缓存的应用程序引用一个不存在的清单文件,会触发“obsolete“,同时将应用从缓存中移除之后不会从缓存而是通过网络加载资源 |
| progress | 在下载过程中会间断性触发“progress”事件,通常是在每个文件下载完毕的时候 |
| updateready | 当下载完成并将缓存中的应用程序更新后,浏览器会触发”updaterady”事件 |
| 方法名 | 描述 |
|---|---|
| abort | 取消资源加载 |
| swapCache | 使用新缓存替换旧缓存,不过使用location.reload()更方便 |
| update | 更新缓存 |
service worker也是一种web worker[4],额外拥有持久离线缓存的能力。宿主环境会提供单独的线程来执行其脚本,解决js中耗时间、耗资源的运算过程带来的性能问题。从下图可以看到除IE以外,支持度挺高的。
if ('serviceWorker' in navigator) {
navigator.serviceWorker.getRegistrations()
.then(function (registrations) {
for (let registration of registrations) {
// 找到需要移除的SW
if (registration && registration.scope === 'https://xxx.com') {
registration.unregister();
}
}
});
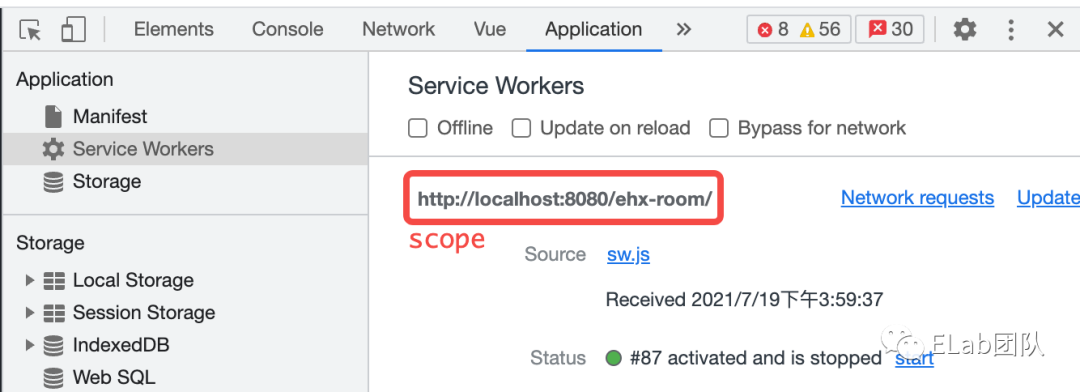
} SW的作用域是一个 URL path 地址,表示SW能够控制的页面的范围。比如下面就能控制http://localhost:8080/ehx-room/ 目录下的所有页面。默认的作用域就是注册时候的 path,下面的例子就是./ehx-room/sw.js。
当我们注册了Service Worker后,它会经历生命周期的各个阶段,同时会触发相应的事件。整个生命周期包括了:installing --> installed --> activating --> activated --> redundant。当Service Worker安装(installed)完毕后,会触发install事件;而激活(activated)后,则会触发activate事件。
该状态发生在service worker注册之后,表示开始安装。在这个过程会触发install事件,可以进行资源离线缓存。
- 在install回调事件函数中,可以调用event.waitUntil()方法并传入一个promise,直到promise完成才会结束install。
- 也可以使用self.skipWaiting()方法直接进入activating状态,无需等待其他的Service worker被关闭
SW已经完成了安装,进入了waiting状态,等待其他的Service worker被关闭
在这个状态下没有被其他的SW控制的客户端,允许当前的 worker 完成安装,并且清除了其他的 worker 以及关联缓存的旧缓存资源,等待新的 Service Worker 线程被激活。
在这个状态会处理activate事件回调,并提供处理功能性事件:fetch、sync、push。
除了支持event.waitUntil()方法以外,在activate回调事件函数中,还可以使用self.clients.claim()方法控制当前打开的网页,且不需要刷新。
这个状态表示一个SW的生命周期结束,正在被另一个SW替代。
// 在页面onload事件回调中,注册SW
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('service-worker.js')
.then(registration => {
// 注册成功
})
.catch(err => {
// 注册失败
});
});
} // service-worker.js
const CACHE_VERSION = 'unique_v1';
// 监听activate事件,激活后清除其他缓存
self.addEventListener('activate', event => {
const cachePromise = caches.keys().then(keys => {
return Promise.all(
keys.map(key => {
if (key !== CACHE_VERSION) {
return caches.delete(key);
}
})
);
});
event.waitUntil(cachePromise).then(() => {
// 通过clients.claim方法,让新的SW获得当前页面的控制权
return self.clients.claim();
});
});
self.addEventListener('fetch', event => {
event.respondWith(
caches
.match(event.request, {
// 忽略url上的query部分
ignoreSearch: DEFAULT_CONFIG.ignoreURLParametersMatching,
})
.then(response => {
// 如果匹配到缓存里的资源,则直接返回
if (response) {
return response;
}
// 匹配失败则继续请求,拷贝原始请求
const request = event.request.clone();
const url = request.url;
if (matchOne(url, DEFAULT_CONFIG.exclude)) {
return fetch(request);
} else if (request.method === 'GET' && matchOne(url, DEFAULT_CONFIG.include)) {
return fetch(request).then(httpRes => {
// 正确请求才缓存
if (httpRes && [200, 304].includes(httpRes.status)) {
// 缓存资源
const responseClone = httpRes.clone();
caches.open(DEFAULT_CONFIG.cacheId).then(cache => {
cache.put(event.request, responseClone);
});
}
return httpRes;
});
} else {
return fetch(request);
}
}),
);
}); | 方法\类别 | 颗粒度 | 是否需要联网 | 能否主动更新 | 大小限制 |
|---|---|---|---|---|
| HTTP缓存 | 单个资源 | 强缓存资源可离线使用 | 否 | 浏览器QuotaManager限制 |
| Application Cache | 整个应用 | 否 | 是 | 一般5MB |
| Service Worker | 单个资源 | 否 | 否 | 浏览器QuotaManager限制 |
一文读懂HTTP缓存机制[6]
借助Service Worker和cacheStorage缓存及离线开发[7]
Workbox webpack Plugins[8]让你的WebApp离线可用[9]
HTML5 离线缓存-manifest简介[10]
应用缓存初级使用指南[11]
第4章 Service Worker · PWA 应用实战[12]
Service Worker离线缓存实践[13]
[1]一文读懂HTTP缓存机制: https://blog.csdn.net/sinat_36521655/article/details/106221905
[2]Chrome官方文档: https://developer.chrome.com/docs/extensions/reference/webRequest/#Caching
[3]window.applicationCache: https://webplatform.github.io/docs/apis/appcache/ApplicationCache/
[4]web worker: https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Workers_API
[5]文档中: https://juejin.cn/post/6844903485457055758
[6]一文读懂HTTP缓存机制: https://juejin.cn/post/6844904163172679688
[7]借助Service Worker和cacheStorage缓存及离线开发: https://www.zhangxinxu.com/wordpress/2017/07/service-worker-cachestorage-offline-develop/
[8]Workbox webpack Plugins: https://developers.google.com/web/tools/workbox/modules/workbox-webpack-plugin
[9]让你的WebApp离线可用: https://pwa.alienzhou.com/3-rang-ni-de-webapp-li-xian-ke-yong
[10]HTML5 离线缓存-manifest简介: http://igeekbar.com/igeekbar/post/306.htm
[11]应用缓存初级使用指南: https://www.html5rocks.com/zh/tutorials/appcache/beginner/
[12]第4章 Service Worker · PWA 应用实战: https://lavas-project.github.io/pwa-book/chapter04.html
[13]Service Worker离线缓存实践: https://juejin.cn/post/6844903906670018568
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/3YVNnyAkbeHx6uZ0mf3-xw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









