本文的初衷是想让更多的同学知道并了解vue模版编译,所以文中主要以阶段流程为主,不会涉及过多的底层代码逻辑,请耐心观看。
html是标签语言,只有JS才能实现判断、循环,而模版有指令、插值、JS表达式,能够实现判断、循环等,故模板不是html,因此模板一定是转换为某种JS代码,这种编译又是如何进行的?
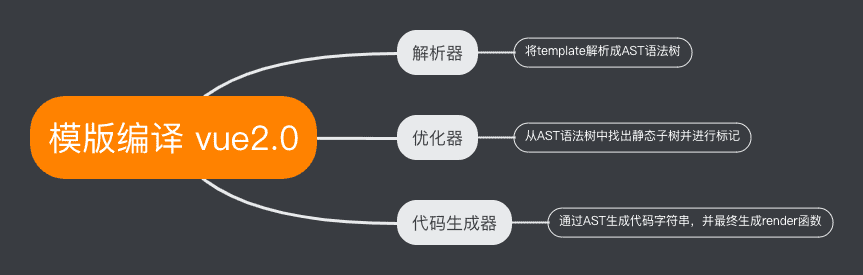
模版编译是将template编译成render函数的过程,这个过程大致可以分成三个阶段:

解析器主要就是将 模板字符串 转换成 element ASTs
<div>
<p>{{message}}</p>
</div>AST是指抽象语法树 和 Vnode 类似,都是使用JavaScript对象来描述节点的树状表现形式
{
tag: "div"
// 节点的类型(1标签,2包含字面量表达式的文本节点,3普通文本节点或注释节点)
type: 1,
// 静态根节点
staticRoot: false,
// 静态节点
static: false,
plain: true,
// 父节点元素描述对象的引用
parent: undefined,
// 只有当节点类型为1,才会有attrsList属性,它是一个对象数组,存储着原始的html属性名和值
attrsList: [],
// 同上,区别是attrsMap是以键值对的方式保存html属性名和值的
attrsMap: {},
// 存储着该节点所有子节点的元素描述对象
children: [
{
tag: "p"
type: 1,
staticRoot: false,
static: false,
plain: true,
parent: {tag: "div", ...},
attrsList: [],
attrsMap: {},
children: [{
type: 2,
text: "{{message}}",
static: false,
// 当节点类型为2时,对象会包含的表达式
expression: "_s(message)"
}]
}
]
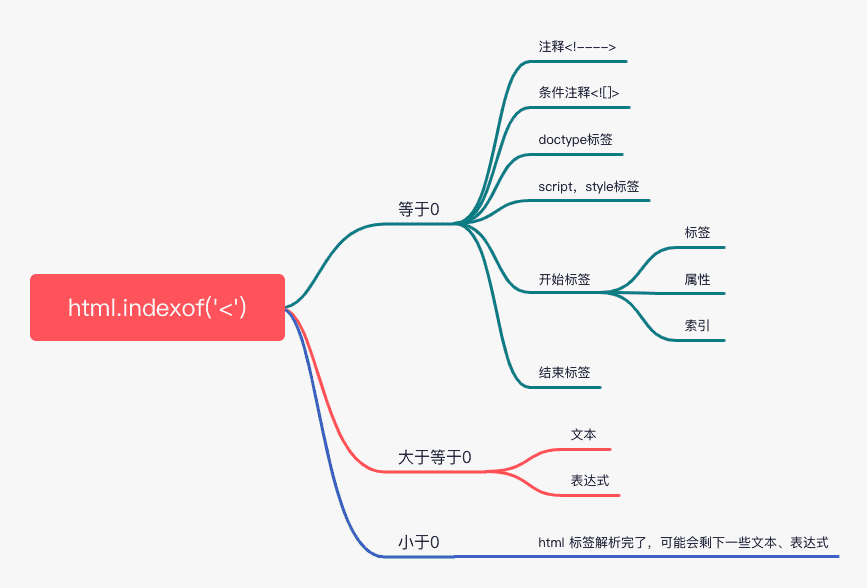
}主要是通过判断模板中html.indexof('<')的值,来确定要截取标签还是文本.

`<div><p>{{message}}<p></div>`
第一次截取
>{{message}}</div>{{message}}</div>/**
总结为,匹配标签,提取属性,建立层级
*/
// 经过上面的匹配,剩下的字符串部分为:
`<p>{{message}}<p></div>`第二次截取
/**
同上
*/
// 经过上面的匹配,剩下的字符串部分为:
`{{message}}</p></div>`第三次截取
例如:
a < b => 文本部分 a < b,命中结束标签
a<b => 文本部分 a,命中开始标签<b
/**
总结为,判断类型,截取文本
*/
// 经过上面的匹配,剩下的字符串部分为:
`</p></div>`第四次截取
部分,得到新的字符串/**
总结为,匹配标签,确定层级
*/
// 经过上面的匹配,剩下的字符串部分为:
`</div>`第五次截取
/**
同上
*/
结束模板字符串 转换成 element ASTs过程,其实就是不断的截取字符串并解析它们的过程。<input />不存在子节点, 故不需求push到栈(stack)。优化器的作用主要是对生成的AST进行静态内容的优化,标记静态节点,为了每次重新渲染,不需要为静态子树创建新节点,可以跳过虚拟DOM中patch过程(即不需要参与第二次的页面渲染了,大大提升了渲染效率)。
遍历AST语法树,找出所有的静态节点并打上标记
function isStatic (node) {
// expression
if (node.type === 2) {
return false
}
// text
if (node.type === 3) {
return true
}
/**
1. 不能使用动态绑定语法,即标签上不能有v-、@、:开头的属性;
2. 不能使用v-if、v-else、v-for指令;
3. 不能是内置组件,即标签名不能是slot和component;
4. 标签名必须是平台保留标签,即不能是组件;
5. 当前节点的父节点不能是带有 v-for 的 template 标签;
6. 节点的所有属性的 key 都必须是静态节点才有的 key,注:静态节点的key是有限的,它只能是type,tag,attrsList,attrsMap,plain,parent,children,attrs之一;
*/
return !!(node.pre || (
!node.hasBindings &&
!node.if && !node.for &&
!isBuiltInTag(node.tag) &&
isPlatformReservedTag(node.tag) &&
!isDirectChildOfTemplateFor(node) &&
Object.keys(node).every(isStaticKey)
))
}遍历经过上面步骤后的树,找出静态根节点,并打上标记
代码生成器的作用是通过AST语法树生成代码字符串,代码字符串被包装进渲染函数,执行渲染函数后,可以得到一份vnode
使用 with,能改变{}内自由变量的查找方式,将{}内自由变量,当做 obj 的属性来查找,如果找不到匹配的obj属性,就会报错
const obj = {a: 100, b: 200}
with(obj) {
console.log(a)
console.log(b)
// console.log(c) // 会报错
}解析parse生成的element ASTs,拼接成字符串
with(this){return _c('div',_c('p',[_v(message)])])}
/** 代码字符串通过new Function('代码字符串')就可以得到当前组件的render函数 */
const stringCode = `with(this){return _c('div',_c('p',[_v(message)])])}`
const render = new Function(stringCode)欲观看不同指令、插值、JS表达式,可使用vue-template转换
const compiler = require('vue-template-compiler')
// 插值
const template = `<p>{{message}}</p>`
const result = compiler.compile(template)
console.log(result.render)
// with(this){return _c('p',[_v(_s(message))])}vue 源代码找到缩写函数的含义
模板编译的源码可以在vue-template-compiler[2]包中查看
function installRenderHelpers(target) {
target._c = createElement
// 标记v-once
target._o = markOnce
// 转换成Number类型
target._n = toNumber
// 转换成字符串
target._s = toString
// 渲染v-for
target._l = renderList
// 渲染普通插槽和作用域插槽
target._t = renderSlot
// 通过staticRenderFns渲染静态节点
target._m = renderStatic
// 获取过滤器
target._f = resolveFilter
// 检查键盘事件keycode
target._k = checkKeyCodes
target._b = bindObjectProps
// 创建文本vnode
target._v = createTextVNode
// 创建空vnode
target._e = createEmptyVNode
target._u = resolveScopedSlots
target._g = bindObjectListeners
// 处理修饰符
target._p = prependModifier
}vue脚手架中会使用vue-loader在开发环境做模板编译(预编译)
解析过程是一小段一小段的去截取字符串,然后维护一个stack用来保存DOM深度,当所有字符串都截取完之后也就解析出了一个完整的AST
优化过程是用递归的方式将所有节点打标记,表示是否是一个静态节点,然后再次递归一遍把静态根节点也标记出来
代码生成阶段是通过递归生成函数执行代码的字符串,递归的过程根据不同的节点类型调用不同的生成方法
[1]element ASTs: http://caibaojian.com/vue-design/appendix/ast.html
[2]vue-template-compiler: https://github.com/vuejs/vue/blob/v2.6.10/packages/vue-template-compiler/build.js
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Uvi2r3a2KwXrPdNAkexqLg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









