分形是一门以非规则几何形态为研究对象的几何学,由曼德勃 罗(B.B.Mandelbrot)等人创立并命名。
分形图从整体上看,是处处不规律的。但从局部观察,图形的规则性又是相同的,即具有自相似的性质。
通常意义下,分形被定义为将一个确定的几何形状(元图像)在其边上迭代地生成为)与元图像近似地的形状。这次想用 canvas 画出典型的几个分形图。
在画分形图之前我们需要首先明确 Canvas 的数学体系,才能利用好这个工具完成分型图的绘制。
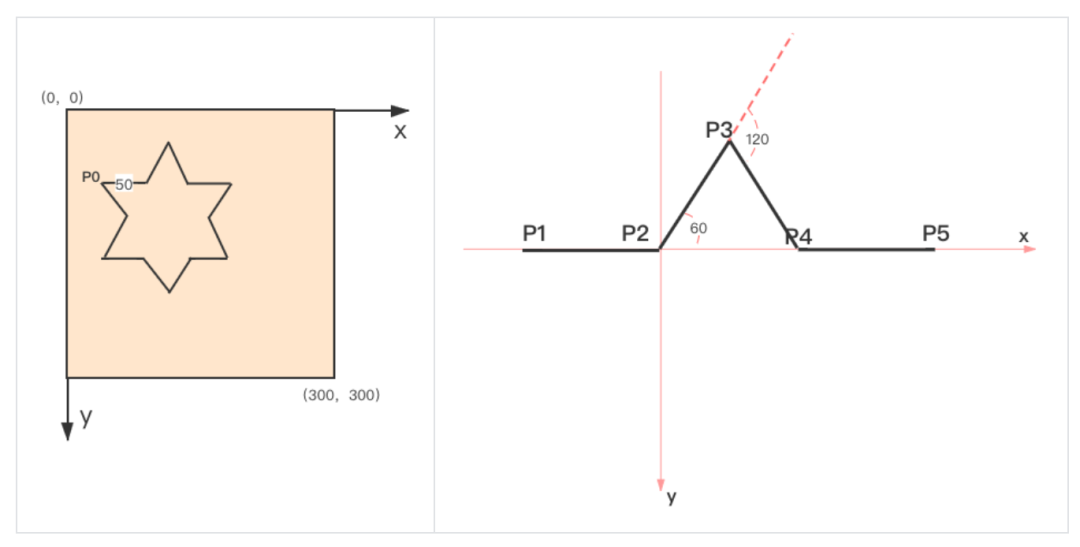
众所周知,Canvas 采用的坐标系默认是以画布左上角为坐标原点,x 轴向右,y 轴向下。画布的大小决定了坐标系 x、y 轴的最大值。
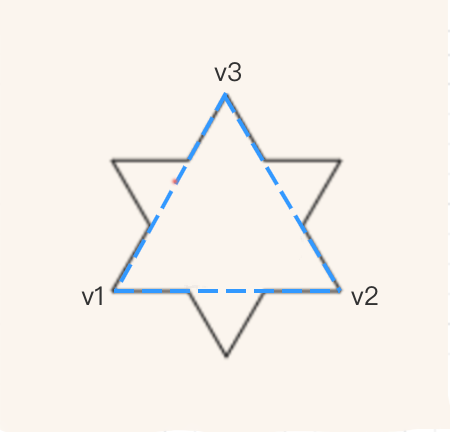
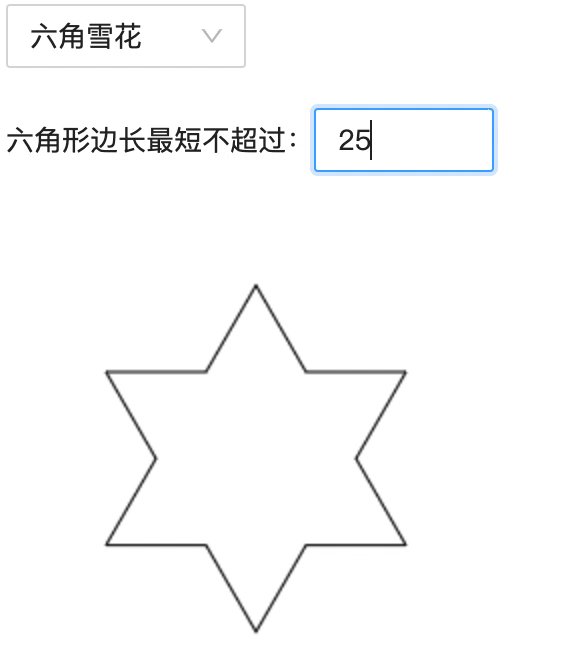
假设,我们要在宽 300 * 高 300 的一个 Canvas 画布上实现一个六角形。其中,六角形的边长是 50。试想应该怎么做。
观察六角形的基本形状,找到 12 条边的规律是:相邻两条边为一组,第 1 条边画完后逆时针转 60 度,画完相同长度的第 2 条边,随后顺时针转 120 度,这样重复执行 6 次后,一个基础的六角形就画出来了。

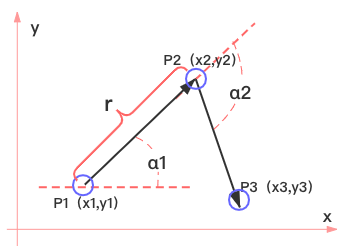
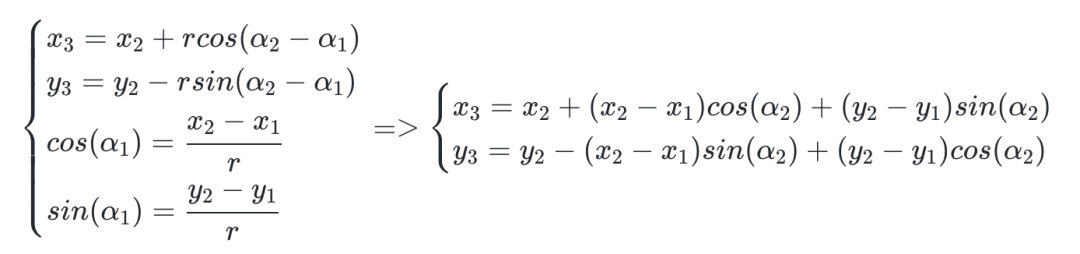
先简单复习一下数学知识。已知 P1、P2 的坐标,P2P1 的长度为 r,将向量 P1P2 顺时针旋转 α2 角度后,计算 P3 的坐标值。


顺时针ββββ[cosβ−sinβsinβcosβ]逆时针ββββ[cosβsinβ−sinβcosβ]
var ctx = canvas.getContext("2d");
ctx.strikeStyle = "#000";
ctx.beginPath();
const y = 50;
ctx.moveTo(0, y);
hexagon(ctx, 0, y, 50, y, 0, 6);2 . hexagon 方法的输入参数有(ctx, x1, y1, x2, y2, n, m)。
function hexagon(ctx, x1, y1, x2, y2, n, m) {
ctx.clearRect(0, 0, 300, 300);
// 顺时针 60度
ctx.moveTo(x2, y2);
const x3 = x2 +
(x2 - x1) * Math.cos(Math.PI / 3) +
(y2 - y1) * Math.sin(Math.PI / 3);
const y3 = y2 -
(x2 - x1) * Math.sin(Math.PI / 3) +
(y2 - y1) * Math.cos(Math.PI / 3);
ctx.lineTo(x3, y3);
// 逆时针 120度
const x4 = x3 +
(x3 - x2) * Math.cos((Math.PI * 2) / 3) -
(y3 - y2) * Math.sin((Math.PI * 2) / 3);
const y4 = y3 +
(y3 - y2) * Math.cos((Math.PI * 2) / 3) +
(x3 - x2) * Math.sin((Math.PI * 2) / 3);
ctx.lineTo(x4, y4);
ctx.stroke();
n++;
if (n === m) {
return false;
} else {
hexagon(ctx, x3, y3, x4, y4, n, m);
}
}从以上流程可以看出,通过坐标进行点的绘制是非常麻烦并且费时间的,加上 Canvas 2D 的坐标与常规数据坐标系上下颠倒,我们会花费大量时间在坐标点的计算上。
因此,为了代码的逻辑简单、易读,我们可以转变思路,将坐标点以向量的方式来理解。复习一下常用的向量运算有以下几种。
向量相加/减。向量点乘、叉乘。如图 1 所示,向量相加的含义是,路径沿 v1、v2 进行绘画,则 P2 坐标点为 v1 与 v2 两个向量相加,为[x1+x2, y1+y2]。点乘为 a、b 向量点积的几何含义,是 a 向量乘以 b 向量在 a 向量上的投影分量,如图 2 所示。叉乘为两向量组成的面积,如图 3 所示。
用形如 [x,y] 的数组方式描述向量。
class Vector extends Array {
constructor(x = 1, y = 0) {
super(x, y);
}
copy() {
return new Vector(this.x, this.y);
}
}向量相加减。
add(v) {
this.x += v.x;
this.y += v.y;
return this;
}
sub(v) {
this.x -= v.x;
this.y -= v.y;
return this;
}向量叉乘点乘。
cross(v) {
return this.x * v.y - v.x * this.y;
}
dot(v) {
return this.x * v.x + v.y * this.y;
}向量旋转。
rotate(rad) {
const c = Math.cos(rad),
s = Math.sin(rad);
const [x, y] = this;
this.x = x * c + y * -s;
this.y = x * s + y * c;
return this;
}按照向量运算,画出一个六角雪花的代码可以改写成以下方式。首先将 canvas 坐标系进行上下翻转,形成我们习惯的坐标方式。
var ctx = canvas.getContext("2d");
ctx.translate(0, canvas.height);
ctx.scale(1, -1);得到 v0、v1 的向量,进行逆时针和顺时针的旋转,得到的效果与之前的方式一致,但代码的可读性却增加了很多。
const v0 = new Vector(0, 250);
const v1 = new Vector(50, 250);
hexagon(ctx, v0, v1, 0, 6);
function hexagon(ctx, v0, v1, n, m) {
const v2 = v1.copy().sub(v0);
v2.rotate((60 * Math.PI) / 180).add(v1); // 逆时针 60度
const v3 = v2.copy().sub(v1);
v3.rotate((-120 * Math.PI) / 180).add(v2); // 顺时针 120度
ctx.beginPath();
ctx.moveTo(...v1);
ctx.lineTo(...v2);
ctx.lineTo(...v3);
ctx.stroke();
n++;
if (n === m) {
return false;
} else {
hexagon(ctx, v2, v3, n, m);
}
}分形图的逻辑规律是递归与基础图形的结合,在实践篇中我们选择几个典型分形图进行实现。
科赫雪花最早由数学家 Helge von Koch 提出,是分形几何中经典图像之一。它的生成基于科赫曲线,即单边的无限分形。
先看一下实现效果,它的基础图形是等边三角形。该图片的面积有限,但周长是无限的。每次迭代,线段的长度都会增加原长度的三分之一。





首先还是坐标变换,将坐标原点从左上角移动到左下角,并且让 y 轴翻转为向上。
var ctx = canvas.getContext("2d");
ctx.translate(0, canvas.height);
ctx.scale(1, -1);然后我们找到三角形的三个顶点,假设我们从 v1(100,100)出发,三角形边长为 100,则通过向量变换可以获取其余两个顶点 v2、v3 向量。
var ctx = canvas.getContext("2d");
const v1 = new Vector(100, 100);
const v2 = new Vector(100, 0).add(v1);
const v3 = new Vector(100, 0).rotate((60 * Math.PI) / 180).add(v1);接着我们根据对三条边,也就是 v1v2、v2v3、v3v2 三向量分别进行递归操作。
koch(ctx, v1, v2, 0, deep);
koch(ctx, v2, v3, 0, deep);
koch(ctx, v3, v1, 0, deep);我们定义一个递归的核心模块:function koch(ctx, v1, v2, n, m) {}
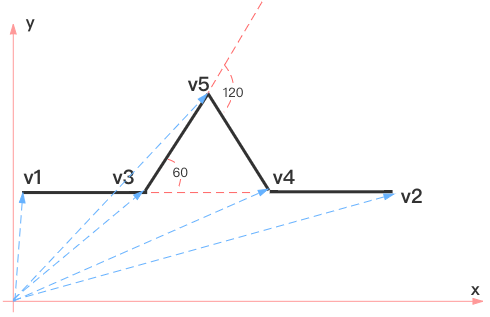
该函数有五个参数:ctx 是 Canvas2D 上下文。v1 是一条边的起始向量,v2 是终止向量,n 为当前迭代层级,m 为总共迭代次数。在模块中我们根据图 5 中描述,将一条边划分成四段,每段长度相同。得到 v3、v4、v5。终止条件为迭代层级与规定好的次数相同,这时将 v1~v5 的折线路径连接起来。这样就形成了一个科赫雪花。代码如下。
function koch(ctx, v1, v2, n, m) {
ctx.clearRect(0, 0, 300, 300); //每次绘图前清除画板
const oneThirdVector = v2
.copy()
.sub(v1)
.scale(1 / 3);
const v3 = oneThirdVector.copy().add(v1);
const v4 = oneThirdVector.copy().scale(2).add(v1);
const v5 = v4
.copy()
.sub(v3)
.rotate((-60 * Math.PI) / 180)
.add(v3);
n++;
if (n === m) {
//绘图(连线) 当前层级与设定层级一致时候停止递归
ctx.moveTo(...v1);
ctx.lineTo(...v3);
ctx.lineTo(...v5);
ctx.lineTo(...v4);
ctx.lineTo(...v2);
ctx.stroke();
return false;
}
//递归调用绘图
koch(ctx, v1, v3, n, m);
koch(ctx, v3, v5, n, m);
koch(ctx, v5, v4, n, m);
koch(ctx, v4, v2, n, m);
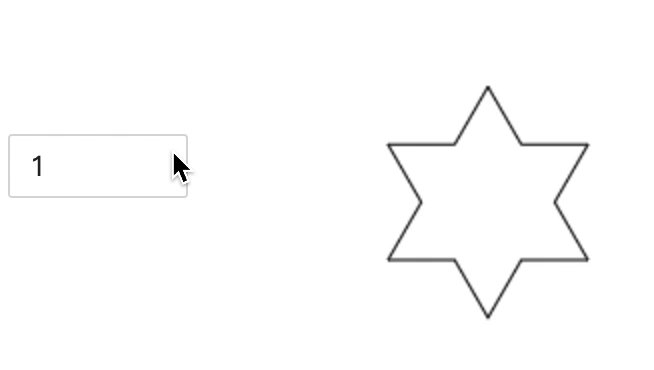
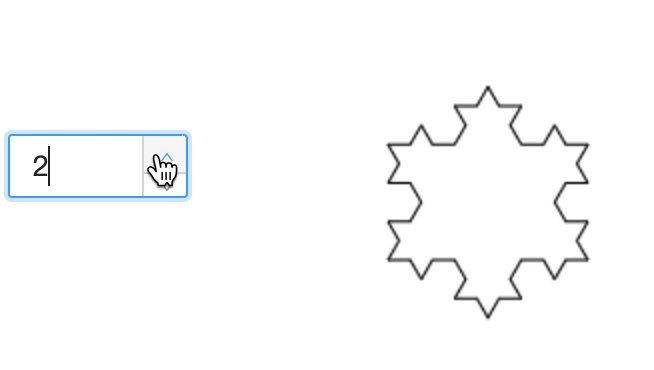
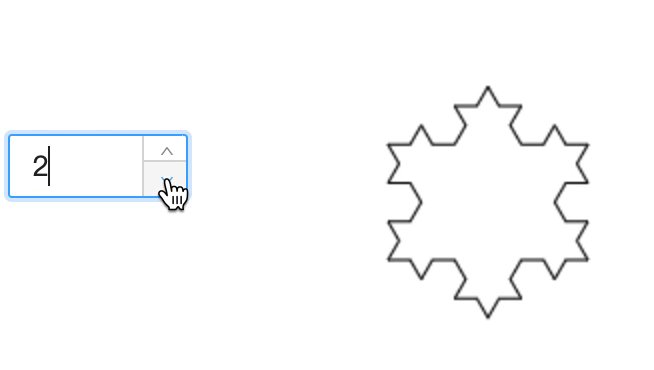
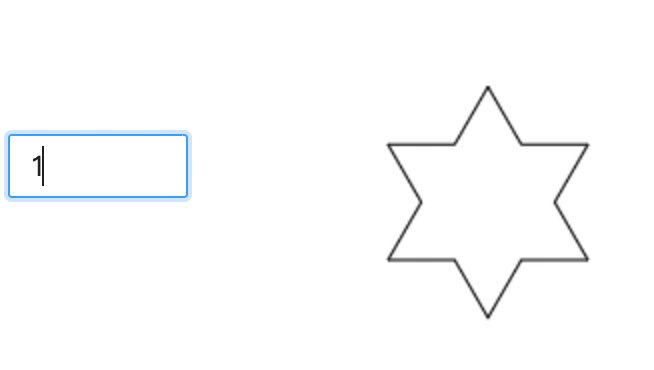
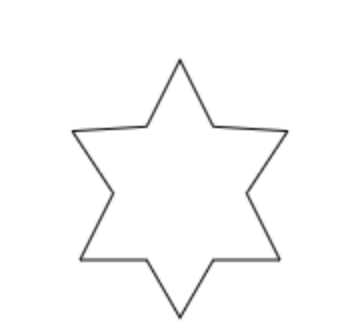
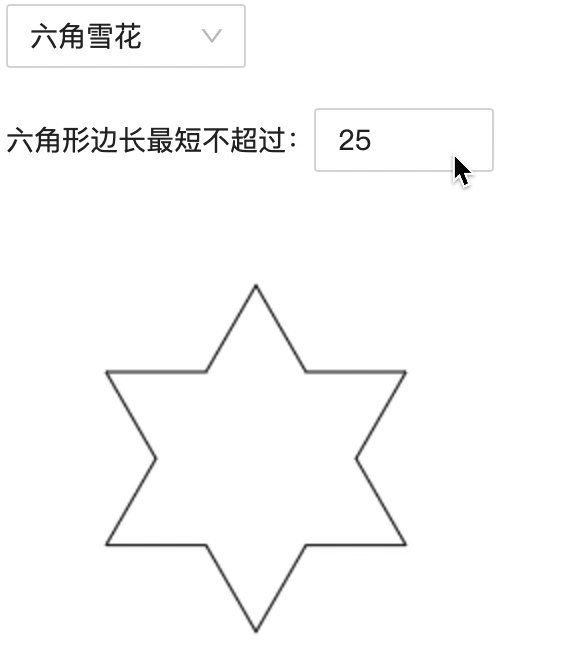
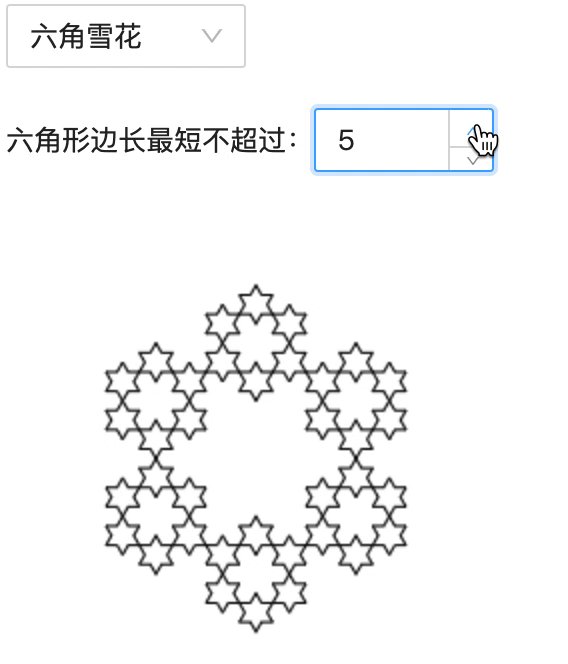
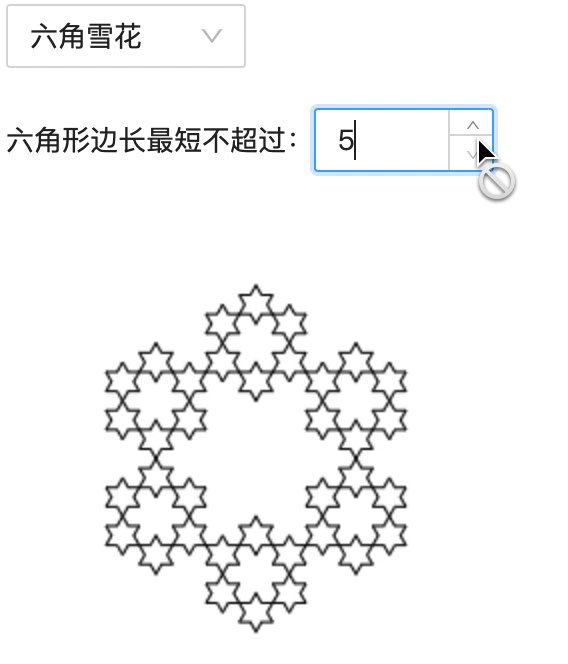
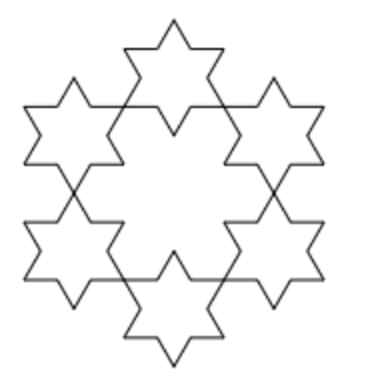
}先看一下实现效果,它的基础图形是六角形。每迭代一次,都以每条线段的 1/3 作为边长,在每个角顶点处再画出下一个小六角形。重复这个步骤便可以得到一个六角形雪花分型图。



坐标变化和获取 canvas 2D 的上下文这里就不再累述。首先,我们从 v0、v1 出发进行画六边形的主函数中。
const v0 = new Vector(50, 200);
const v1 = new Vector(100, 200);
hexagon(ctx, v0, v1);我们定义一个递归的核心模块:function hexagon(ctx, v0, v1) {}
该函数有五个参数:ctx 是 Canvas2D 上下文。v0v1 是开始作画的起始向量,也就是给我们的作画一个开始的方向。hexagon 中,我们计算出本次迭代的六角形边长hexagonLen,当不满足终止条件时候进行迭代。
function hexagon(ctx, v0, v1) {
const hexagonLen = v1.copy().sub(v0).vlength;
if (hexagonLen > minLine) {
// 进入迭代
}
}这里我们将六角形分为 6 次循环。每次循环都是从 vstart 到 vmiddle,再到 vend。
// 迭代中 hexagon(ctx, v0, v1)
let vstart = v1.copy();
let vmiddle = v1.copy().sub(v0);
let vend = new Vector();
for (let i = 0; i < 6; i++) {
// 六角形的6次循环
}在循环体中,我们先获取该次迭代中 vstart、vmiddle、vend 的向量,以及下一次的边长。如果新的边长大于设置的最小边长minLine,则进行下一次的迭代,否则,便沿着这三个向量进行绘制。绘制完后,更新 vstart、vmiddle。
// 向量旋转
vmiddle.rotate((60 * Math.PI) / 180).add(vstart);
vend = vmiddle.copy().sub(vstart);
vend.rotate((-120 * Math.PI) / 180).add(vmiddle);
const thirdv = vend
.copy()
.sub(vmiddle)
.scale(1 / 3)
.add(vmiddle);
const newHexagonLen = thirdv.copy().sub(vmiddle).vlength;
if (newHexagonLen > minLine) {
// 递归
hexagon(ctx, vmiddle, thirdv);
} else {
// 绘图
ctx.beginPath();
ctx.moveTo(...vstart);
ctx.lineTo(...vmiddle);
ctx.lineTo(...vend);
ctx.stroke();
}
vstart = vend.copy();
vmiddle = vend.copy().sub(vmiddle);这样,我们就实现了绘制六角雪花的方法。
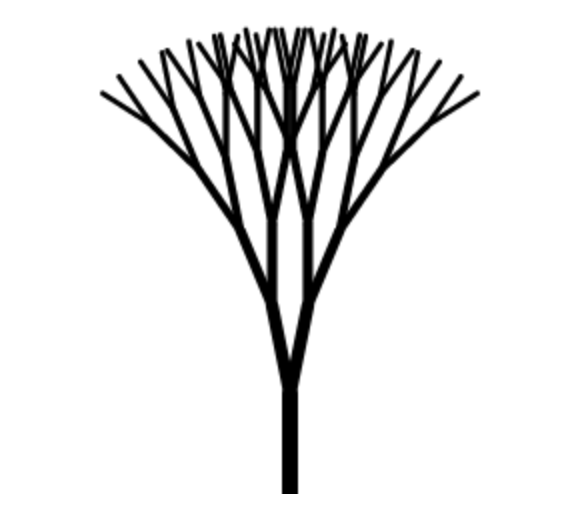
实现一颗二叉树要比前面的科赫雪花和六角形雪花简单的多。


这里就不讲解代码了,有兴趣的同学可以点击这里进行代码访问。
在绘制分形图的过程中,我们复习了以下几个知识点,首先,在 Canvas 中我们可以通过坐标系变换来满足实际需求,对坐标进行合理的变化可以让我们的绘图逻辑变得简单易懂。其次,向量在可视化中是非常方便且基础的工具,掌握和学会用向量的思维计算是学习可视化的必经之路。最后,分形图大多数都是元图像加迭代的方式,练习分形图的绘制也有助于我们掌握各式各样的递归操作,以及总结出此类图形的逻辑方法。
[1]这里: https://codesandbox.io/s/canvas-tree-hhjoh?file=/src/components/Tree.jsx
[2]canvas生成科赫雪花(曲线): https://garychang.cn/2017/01/06/koch/
[3]GitHub - akira-cn/graphics: 一些图形系统相关的小例子: https://github.com/akira-cn/graphics
[4]二维旋转矩阵与向量旋转: https://zhuanlan.zhihu.com/p/98007510
[5]canvas fenxing - CodeSandbox: https://codesandbox.io/s/canvas-fenxing-hhjoh
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FiUqwGeAZkcsKH7vfS1cyQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









