很早之前就想写下这篇文章了,但是碍于各种借口一直没有下笔,最近项目提测之余花点时间来好好的理一下,有幸借助 TARO 来为大家熟悉一下以下的几种业务场景。
其中大部分问题我经常在 HXDM 群里发问,当然我也提供过一些我的思路。如果该篇文章有幸能帮助到你,或者即将帮助到你那再好不过。如果有讲的不对的地方,也希望大家能提出宝贵的建议。
为了提升理解性,请大家思考一个如下的业务场景。
使用 TARO 打包 n 个平台(微信、QQ、头条、百度...)的小程序。每个平台下有 m 种独立配置。如何实现一条命令来控制程序的调试与打包。
我们的实现方法不一定是最优的,所以希望大家能用自己的想法去还原业务场景。也希望能得到更好的想法。
往往一个东西的推崇源自于解决另一个问题的弊端。
在做一个多端编译的项目中,如果是项目架构的前期,我们往往会把一个东西的复杂度给开发人员降到最低,所以在模块与配置文件等构架人员往往就会去调研或者尽可能去避免复杂选项。该文章我就选取与 webpack 相关的几个例子与大家一起探讨。
接下来解决的第一次问题。多端编译的命令问题。
// package.json
"scripts": {
"build:weapp": "taro build --type weapp",
"build:swan": "taro build --type swan",
"build:tt": "taro build --type tt",
"dev:weapp": "npm run build:weapp -- --watch",
"dev:swan": "npm run build:swan -- --watch",
"dev:tt": "npm run build:tt -- --watch",
...
},
复制代码
因为命令过多,我删掉一些不占用大家的可视区域,因为 taro 的编译命令在一个平台下,往往会分成两个 (调试、打包)。这也就意味着我们在一个平台下的一个配置里我们就会出现 2 条命令。
const total: number = n(独立个数) * m(平台个数) * 2
console.log(total) // 脑子大
复制代码
复杂归复杂,问题还是要解决的,其实我们在抛开不同平台的情况下(因为每个平台会用不同的命令,就已经区分开了),先搞定编译不同配置的问题,最简单的方案就是 环境变量 ,在 taro 里面是携带了设置环境变量的方法的。
# Mac
$ NODE_ENV=production taro build --type weapp --watch
# Windows
$ set NODE_ENV=production && taro build --type weapp --watch
复制代码
这可怎么办,如果是区分 Mac/Windows 的话,看来我们又得在之前的 total * 2 了,那就继续抛开不同的操作系统吧,那我们编译命令的问题应该是可以得到解决了,例如我们可以这么写 scripts。
// weapp = 微信 for Mac
"build-weapp": "MINI_TYPE=mini-a taro build --type weapp",
"dev-weapp": "MINI_TYPE=mini-a npm run build:weapp -- --watch",
复制代码
emm, 业务场景的确是环境了,怎么就是感觉怪怪的。而且,这个东西我觉得没人是想去维护的...
解决了独立配置,至少我们不会再业务上发愁,接下来我们就要试着去搞定 scripts 命令行过多问题。
随便刷刷觉得都有如下帖子,面试官 xxxxx..., 一说面试灵感就来了。
某高级面试官:“怎么解决代码重复问题?”
某高级面试者:“封装”
这问题不就解决了一大半了吗。
如果您不知道 scripts 中如何配置命令,成年人专车 = 5 分钟快速入门 package.json 自定义命令
在 package.json 中的 scripts 下新建一个命令, 用来执行我们自己的打包代码。
"scripts": {
"start": "node run",
...
}
复制代码随后我们在根目录下新建 run.js 来接受命令,最后使用 node 来执行命令行代码实现打包。
整理所需的三个核心条件。
继续修改我们的执行命令
"scripts": {
"start": "MINI_TYPE=mini-a MINI_SERIES=weapp MINI_DEV=dev node run",
...
}
// run.js
console.log(process);
//
npm run satrt
复制代码

const os = require("os");
var exec = require('child_process').exec
// 标识
let type = process.env.MINI_TYPE;
// 环境
let env = process.env.MINI_DEV;
// 平台
let series = process.env.MINI_SERIES;
// 系统
let system = os.type().indexOf("Windows") >= 0 ? "Windows" : "Linux";
let runstr = "";
// 如果是微信
if (series == "weapp") {
if (env == "build") {
if (system == "Windows") {
runstr = `MINI_TYPE=mini-a taro build --type weapp`;
} else {
runstr = `set MINI_TYPE=mini-a && taro build --type weapp `;
}
}else{
// ...
}
}else if(series == "swan"){
// ...
}
//...
复制代码
封装了,但又好像没有完全封装。
那么要想解决眼下的这个问题,其实就自在于,我怎么把我携带的东西当成一个变量一样传递。而且传递的过程都是我随时可控的。
可不可以,在命令行启动时,我自己输入 标识, 平台, 开发环境呢?
如果能解决这个问题,至少我离成功更近了一步。
皇天不负有心人,在经历一些小挫折之后,还算是把这一步给磨出来了。因为这一步不是我们的最终形式,我就不用代码示例了,大家可以自行尝试。
直接抛出我们即将继续优化的一个坑。
输入的问题被搞得之后,命令的问题的确被解决了,但是,每次手动输入我们又遇到了接下来的几个问题。
略微有点尴尬,但是也还在我的接受范围之内吧,重新整理一下,我们到底需要什么。
不如换句话说,当前的结果,我们还需要怎样的 持续优化 ?
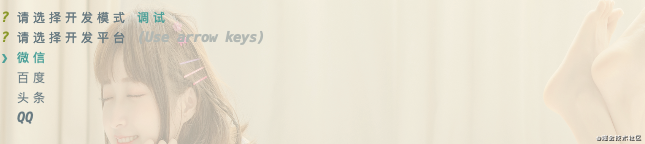
在解决这个问题之前,我们不妨先花点时间来看看下面介绍的这个工具。
交互式命令行美化工具。
产品的专业度取决于是否了解用户的想法,开发的效率往往取决于项目架构时怎样去方便开发。(别误会我不是一个架构师也算不上)
如果不知道自己怎样去解决问题的时候,就想想你到底想达到什么样的目的。或者当前应该怎样去持续优化。
人的惰性思维其实也给我们带来了高效沟通的便利,就看你怎样去发挥你自己的想法。
// 场景A
A: 你喜欢什么?
B: 你问的是哪方面?
A: 嗯,水果呢?
B: 香蕉吧?
// 场景B
A: 你喜欢吃香蕉还是苹果?
B: 香蕉。
复制代码不止于开发,其实在项目对接中,日常沟通中,我也经常遇到这种沟通方式。其实大家都可以尝试以下的方式去和你们的同伴交流。
// 场景A
开发:你这个功能根本就做不了!
产品:怎么可能做不了,别人家的都有。
开发:...
// 场景B
开发:你这个功能在我们这边遇到了如下问题,我这边有两个建议,A... B...
产品:可以可以,就用A方式
复制代码如果将答案涵盖在我们的清单中,我们每个人都可以做得更好。
为了能得到更好的结果,我们每个人都必须有持续优化的精神。
初始化一个 taro 小程序 taro init myprojet
新建一个 vue 项目 vue create vuecli-demo
新建一个 react 项目 create-app ...
在使用脚手架去构建项目的时候,好像我们除了自己的信息之外,都是经过选择,没有遇到让你选择语言时输入:JavaScript/typescript 这样的操作吧,那我们是不是有灵感了。
| 熟悉 | 备注 |
|---|---|
| type | 表示提问的类型,包括:input、confirm、 list、rawlist、expand、checkbox、password、editor |
| name | 存储当前输入的值 |
| message | 问题的描述 |
| default | 默认值 |
| choices | 列表选项 |
| validate | 对用户的回答进行校验 |
| filter | 对用户的回答进行过滤处理,返回处理后的值 |
| when | 根据前面问题的回答,判断当前问题是否需要被回答 |
| pageSize | 修改某些 type 类型下的渲染行数 |
| prefix | 修改 message 默认前缀 |
| suffix | 修改 message 默认后缀 |
不会做详细的介绍,只选取我们会用到的 API,大家可以尝试 资深前端必备 - 猛男的归宿 去找到自己想要的结果。
不动手就不会有快乐的对不对?
npm install --save inquirer
复制代码重新整理一下 run.js。我们将刚才的方法都清空,对新东西进行一次梳理。
const os = require("os");
const inquirer = require("inquirer");
// 系统
let system = os.type().indexOf("Windows") >= 0 ? "Windows" : "Linux";
// 用户选择菜单
var prompList = [
{
type: "list",
message: "请选择开发模式",
name: "mode",
choices: [
{
name: "调试",
value: "dev",
},
{
name: "打包",
value: "build",
},
],
},
{
type: "list",
message: "请选择开发平台",
name: "series",
choices: [
{
name: "微信",
value: "weapp",
},
{
name: "百度",
value: "swan",
},
{
name: "头条",
value: "tt",
},
{
name: "QQ",
value: "qq",
},
],
},
];
// 执行
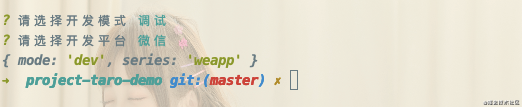
inquirer.prompt(prompList).then((option) => {
console.log(option);
});
复制代码


解决问题最容易获得的灵感往往来源于业务场景。
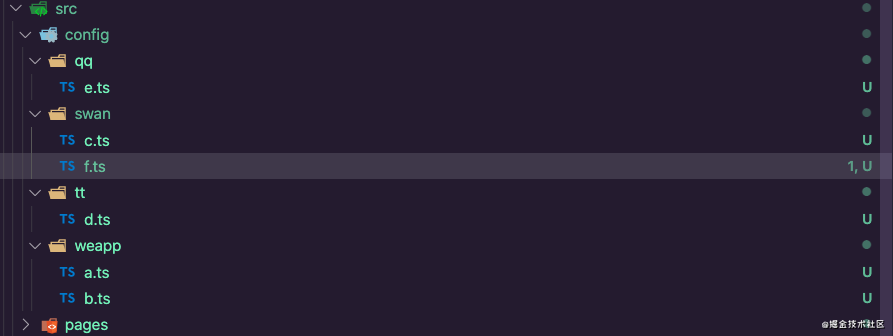
既然是每个平台下独立的小程序,那我们就新建配置项呗。
config / series / token.js

const path = require("path");
const fs = require("fs");
const inquirer = require("inquirer");
{
type: "list",
message: "请选择编译标识",
name: "type",
choices: (options) => {
// 获取页面路径
const dir = path.resolve(__dirname, `src/config/${options.series}`);
const files = fs.readdirSync(dir);
// 储存所有的标识
let arr = [];
for (file of files) {
let name = file.split(".")[0];
arr.push({
name: name,
value: name,
});
}
return arr;
},
},
复制代码

答案:用中文
中文的标识是不可能的,既然我们可以阅读文件,那我们就可以给每个文件设置一个名称,这里面的代码已经十分清晰了,因为只是一个示例,所以大家可以自己动手尝试。
不用我给提示想必大家在心中都有了答案。
const title = "A程序";
复制代码
好像我们所有的命令问题都已经被搞定了。
组合打包命令
let runstr =
(System !== "Linux" ? "set " : "") +
"MINI_ENV=" +
option.mode +
(System !== "Linux" ? " && set" : "") +
" MINI_FLAG=" +
option.type +
(System !== "Linux" ? " && " : "") +
" taro build --type " +
option.series +
(option.mode == "dev" ? " --watch" : "");
复制代码一定不要忘记之前的一个问题,使用 node 执行 cmd 命令之后我们在控制台看不到打印内容信息。
使用 shell 脚本执行脚本。
const shell = require('shelljs')
let cmd = shell.exec('yarn gen', () => {
console.log('异步执行...')
})
shell.exec(runstr)
复制代码
ok 编译问题搞定。
示例终究只是示例,大家也可以结合自己的业务场景去配置更多的场景,比如开发域名环境,配置更多的控制台编译信息如系统,时间,设备,提示命令等、自动替换小程序 appid, 保证每个小程序配置项一致 (project.(config/tt/swan/qq).json)。活学活用,散发思考。
这是一个不算问题的问题,因为小程序的默认打包都会打包到 dist 目录下,所以我们即可根据平台去重新规定当前的打包输入路径。
在 根目录 config 中, 我们配置 webpack 相关的文件。
// 获取当前平台信息
let TARO_ENV = process.env.TARO_ENV.trim()
// 获取小程序标识
let MINI_FLAG = process.env.MINI_FLAG.trim()
// ! 输出路径
outputRoot: `dist/${TARO_ENV}`,
复制代码
这样我们既可以同时启动多个端口进行小程序的同时调试。
文件引入最常见的两种方式 require / import
什么是动态引入?哪种又支持动态引入?
这个问题大家可以去尝试一下。也包括常用到的 import() 加载文件的引入方式。
在 taro2.x 版本中,我们可以使用 require 去解决这个问题。
在 taro3.x 版本中,已经不支持 require 和 import 的混合引入了,这也不是一个好的开发习惯。
怎样才可以引入到我们每个小程序的独立配置项呢?
其实还有一个高效开发的便捷方式。路径别名。
alias: {
'@/miniconfig': resolve(__dirname, '..', `src/config/minis/${TARO_ENV}/${MINI_FLAG}.ts`),
},
复制代码
业务的发散性思维需要结合业务的初衷。就如同我们在配置一个项目的时候,我们往往遇到的问题,就想着怎样能解决这个问题即可。
引入不了变量,那就去根源处找到能使用变量的方式。
走到最后我已然觉得这不是一个问题了。老规矩举个业务场景吧。
自己开发完成小程序后,测试组需要使用自动化测试覆盖业务逻辑,那么就需要先编译小程序,再在 cmd 执行 各端的 自动化命令。
像这种都是可以由我们前端组的小伙伴集成命令的。
编译了微信的小程序,编译结束自动打开微信的开发者工具进行覆盖。
这肯定是两个命令,当然就涉及到了一些环境变量的共享。
同样是使用 shell 命令去执行代码。
// run.js
shell.exec(runstr-a)
shell.exec(runstr-b ${option.series}`)
// autotest.js
var exec = require('child_process').exec
var { resolve } = require('path')
let series = process.argv[process.argv.length - 1]
let path = resolve('./') + `/dist/${series}`
var cmd = `cli --auto ${path} --auto-port 9420`
exec(cmd, function(error, stdout, stderr) {
if (!error) {
console.log('搞定!')
} else {
console.log('搞不定!')
}
})
复制代码至于具体的业务场景中,希望大家可以即兴发挥。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8_Ui56YtN8S7Fl3ZGp77dA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









