
// 扩展被代理对象的标志属性声明
export interface Target {
[ReactiveFlags.SKIP]?: boolean //是否是不可代理对象,被markRaw()过则为true
[ReactiveFlags.IS_REACTIVE]?: boolean //是否被reactive代理过
[ReactiveFlags.IS_READONLY]?: boolean //是否被readonly代理过
[ReactiveFlags.RAW]?: any //被代理的原对象 const p = reactive(obj); p[ReactiveFlags.RAW] === obj 为true
}
function targetTypeMap(rawType: string) {
switch (rawType) {
case 'Object':
case 'Array':
return TargetType.COMMON // 普通引用类型
case 'Map':
case 'Set':
case 'WeakMap':
case 'WeakSet':
return TargetType.COLLECTION // 集合引用类型
default:
return TargetType.INVALID // invalid不可被代理的基本数据类型 int boolean string
}
}
// 运用ts函数重载机制让reactive有2种不同类型的入参、返回
export function reactive<T extends object>(target: T): UnwrapNestedRefs<T>
export function reactive(target: object) {
// if trying to observe a readonly proxy, return the readonly version.
if (target && (target as Target)[ReactiveFlags.IS_READONLY]) {
return target
}
return createReactiveObject(
target,
false, // isReadonly
mutableHandlers, // 用于Object Array 类型创建Proxy
mutableCollectionHandlers // 用于Set Map WeakSet WeakMap 类型创建Proxy
)
}
// 创建响应式代理对象
function createReactiveObject(
target: Target,
isReadonly: boolean,
baseHandlers: ProxyHandler<any>,
collectionHandlers: ProxyHandler<any>
) {
// target已经被代理过,并且不是为了将响应式对象变为只读则直接返回
if (
target[ReactiveFlags.RAW] &&
!(isReadonly && target[ReactiveFlags.IS_REACTIVE])
) {
return target
}
// 从缓存(readonlyMap,reactiveMap)中查找,如果已经被代理过则直接返回
const proxyMap = isReadonly ? readonlyMap : reactiveMap
const existingProxy = proxyMap.get(target)
if (existingProxy) {
return existingProxy
}
// 只有非基本类型类能被响应式
const targetType = getTargetType(target)
if (targetType === TargetType.INVALID) { // 是否是基本类型
return target
}
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
)
proxyMap.set(target, proxy) // 缓存新代理后的对象
return proxy
}// mutableHandlers是Proxy的代理配置,const r = new Proxy(obj,mutableHandlers)
export const mutableHandlers: ProxyHandler<object> = {
get: createGetter,
set: createSetter,
deleteProperty,
has,
ownKeys
}
function createGetter(isReadonly = false, shallow = false) {
return function get(target: Target, key: string | symbol, receiver: object) {
if (key === ReactiveFlags.IS_REACTIVE) {
return !isReadonly
} else if (key === ReactiveFlags.IS_READONLY) {
return isReadonly
} else if (
key === ReactiveFlags.RAW &&
receiver === (isReadonly ? readonlyMap : reactiveMap).get(target)
) {
// 如果key是'__v_raw未被代理标记属性'且target已被响应式代理过,则直接返回该代理的原对象
// 应用场景 const originObj = toRaw(reactive(obj)); originObj === obj 为 true
return target
}
const targetIsArray = isArray(target)
if (!isReadonly && targetIsArray && hasOwn(arrayInstrumentations, key)) {
// 代理数组的 'includes', 'indexOf', 'lastIndexOf' 方法并触发依赖收集
// 代理数组的 'push', 'pop', 'shift', 'unshift', 'splice' 并触发依赖的副作用effect
return Reflect.get(arrayInstrumentations, key, receiver)
}
const res = Reflect.get(target, key, receiver)
if (
isSymbol(key)
? builtInSymbols.has(key as symbol)
: key === `__proto__` || key === `__v_isRef`
) {
return res
}
if (!isReadonly) {
// 如果不是只读代理触发依赖收集
track(target, TrackOpTypes.GET, key)
}
// 如果是shallowReactive()直接返回结果,如果target[key]是引用类型则对该值进行响应式收集
// 这里充分说明了vue3 reactive()的时候只代理了target的属性这一层,只有当访问target的某一个引用类型属性时才向下继续代理一层,而不是像vue2一样在初始化的时候迭代代理所有引用类型
if (shallow) {
return res
}
if (isRef(res)) {
const shouldUnwrap = !targetIsArray || !isIntegerKey(key)
return shouldUnwrap ? res.value : res
}
if (isObject(res)) {
return isReadonly ? readonly(res) : reactive(res)
}
return res
}
}
function createSetter(shallow = false) {
return function set(
target: object,
key: string | symbol,
value: unknown,
receiver: object
): boolean {
const oldValue = (target as any)[key]
if (!shallow) {
value = toRaw(value)
if (!isArray(target) && isRef(oldValue) && !isRef(value)) {
// 如果不是数组,且旧值是ref类型,新值不是ref类型
oldValue.value = value
return true
}
} else {
// 如果是shallowReactive()返回的proxy,修改其属性时不会触发响应式副作用effect
}
// 如果是对象返回true,如果是数组看是否是合法下标或length indexOf push等自有属性
const hadKey =
isArray(target) && isIntegerKey(key)
? Number(key) < target.length
: hasOwn(target, key)
const result = Reflect.set(target, key, value, receiver)
// don't trigger if target is something up in the prototype chain of original
if (target === toRaw(receiver)) {
if (!hadKey) {
// 触发该属性的副作用effect,且类型为新增属性
trigger(target, TriggerOpTypes.ADD, key, value)
} else if (hasChanged(value, oldValue)) {
// 触发该属性的副作用effect,且类型为修改属性
trigger(target, TriggerOpTypes.SET, key, value, oldValue)
}
}
return result
}
}
// 代理target的deleteProperty方法,在删除成功后触发依赖的副作用effect
function deleteProperty(target: object, key: string | symbol): boolean {
const hadKey = hasOwn(target, key)
const oldValue = (target as any)[key]
const result = Reflect.deleteProperty(target, key)
if (result && hadKey) { // 如果属性存在并删除成功,触发依赖该属性的副作用effect
trigger(target, TriggerOpTypes.DELETE, key, undefined, oldValue)
}
return result
}
// 代理target的has方法,触发该属性的依赖收集
function has(target: object, key: string | symbol): boolean {
const result = Reflect.has(target, key)
if (!isSymbol(key) || !builtInSymbols.has(key)) {
// 如果不是symbol类型则触发对该属性依赖的收集
track(target, TrackOpTypes.HAS, key)
}
return result
}
// 代理target的ownKeys方法,触发该属性的依赖收集
function ownKeys(target: object): (string | number | symbol)[] {
// 触发对该属性依赖的收集
track(target, TrackOpTypes.ITERATE, isArray(target) ? 'length' : ITERATE_KEY)
return Reflect.ownKeys(target)
}export function readonly<T extends object>(
target: T
): DeepReadonly<UnwrapNestedRefs<T>> {
return createReactiveObject(
target,
true, // isReadonly
readonlyHandlers, // 用于Object Array 类型创建Proxy
readonlyCollectionHandlers // 用于Set Map WeakSet WeakMap 类型创建Proxy
)
}
export const readonlyHandlers: ProxyHandler<object> = {
get: readonlyGet, // 与reactive 的 createGetter一样,只是第一个参数为true
set(target, key) {
if (__DEV__) {
console.warn(
`Set operation on key "${String(key)}" failed: target is readonly.`,
target
)
}
return true
},
deleteProperty(target, key) {
if (__DEV__) {
console.warn(
`Delete operation on key "${String(key)}" failed: target is readonly.`,
target
)
}
return true
}
}// 运用ts函数重载机制让ref有4种不同类型的入参、返回
export function ref<T extends object>(value: T): ToRef<T>
export function ref<T>(value: T): Ref<UnwrapRef<T>>
export function ref<T = any>(): Ref<T | undefined>
export function ref(value?: unknown) {
return createRef(value)
}
// ref底层不是通过proxy实现的,而是自定义类RefImpl
function createRef(rawValue: unknown, shallow = false) {
if (isRef(rawValue)) {
return rawValue
}
return new RefImpl(rawValue, shallow)
}
// 将原始数据存储在_value,拦截定义value属性的get set方法实现依赖收集和修改更新响应
class RefImpl<T> {
private _value: T
public readonly __v_isRef = true
constructor(private _rawValue: T, public readonly _shallow = false) {
// 如果是浅响应则无论是引用类型还是基础类型都直接存储原始数据
this._value = _shallow ? _rawValue : convert(_rawValue) // 注意covert在下面讲解下
}
get value() {
// get触发依赖收集,toRaw(this)是被ref(data)包裹的原始数据data
track(toRaw(this), TrackOpTypes.GET, 'value')
return this._value
}
set value(newVal) {
// 如果新旧值没有变化则不处理
if (hasChanged(toRaw(newVal), this._rawValue)) {
this._rawValue = newVal
this._value = this._shallow ? newVal : convert(newVal)
// trigger 触发依赖此属性的effect重新执行,toRaw(this)是被ref(data)包裹的原始数据data
trigger(toRaw(this), TriggerOpTypes.SET, 'value', newVal)
}
}
}
// 如果被const r = ref(data)包裹的原始数据data是引用类型,则对引用类型进行响应式处理,否则直接返回基本类型。
// 为什么要这样处理呢?
// 因为如果不这样做的话,r.value的变化会被get set拦截处理,但是r.value.xxx无法被拦截失去了响应
const convert = <T extends unknown>(val: T): T => isObject(val) ? reactive(val) : val// 将reactive数据和ref数据的行为统一成reactive行为
// 主要用于template中html标签属性绑定时不需要写r.value, 直接写r即可
// 让ref类型的数据具有reactive类型的行为(不需要通过r.value.xxx访问,直接r.xxx)
export function proxyRefs<T extends object>(
objectWithRefs: T
): ShallowUnwrapRef<T> {
return isReactive(objectWithRefs)
? objectWithRefs
: new Proxy(objectWithRefs, shallowUnwrapHandlers)
}
const shallowUnwrapHandlers: ProxyHandler<any> = {
get: (target, key, receiver) => unref(Reflect.get(target, key, receiver)),
set: (target, key, value, receiver) => {
const oldValue = target[key]
if (isRef(oldValue) && !isRef(value)) {
oldValue.value = value
return true
} else {
return Reflect.set(target, key, value, receiver)
}
},
}
export function unref<T>(ref: T): T extends Ref<infer V> ? V : T {
return isRef(ref) ? (ref.value as any) : ref
}
// 将reactive对象的某个属性变成ref类型
// const r = toRef(reactive({}),'attr')
export function toRef<T extends object, K extends keyof T>(
object: T,
key: K
): ToRef<T[K]> {
return isRef(object[key])
? object[key]
: (new ObjectRefImpl(object, key) as any)
}
class ObjectRefImpl<T extends object, K extends keyof T> {
public readonly __v_isRef = true
constructor(private readonly _object: T, private readonly _key: K) {}
get value() {
return this._object[this._key]
}
set value(newVal) {
this._object[this._key] = newVal
}
}
// 将reactive对象的所有属性变成ref类型
// const obj = toRefs(reactive({}))
export function toRefs<T extends object>(object: T): ToRefs<T> {
if (__DEV__ && !isProxy(object)) {
console.warn(`toRefs() expects a reactive object but received a plain one.`)
}
const ret: any = isArray(object) ? new Array(object.length) : {}
for (const key in object) {
ret[key] = toRef(object, key)
}
return ret
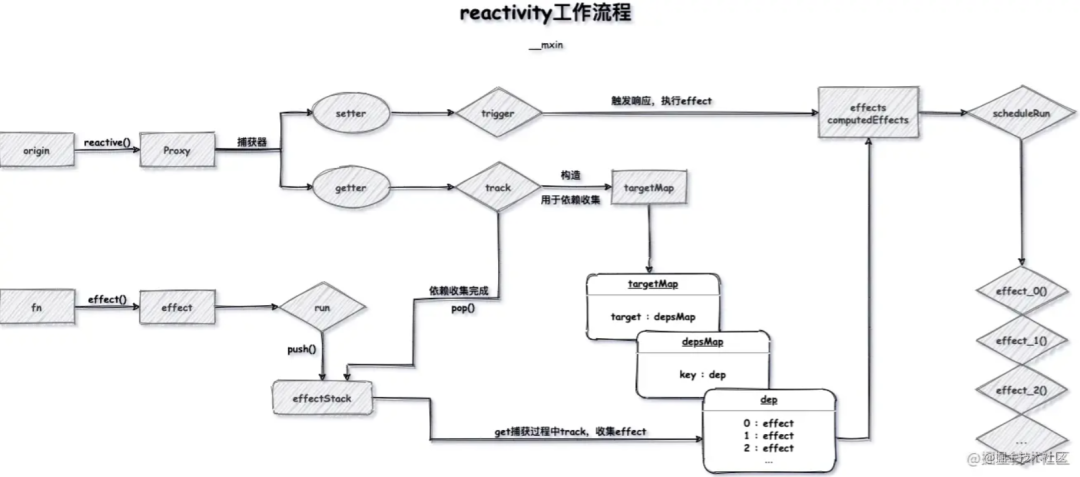
}effect的源码非常具有跳跃性,需要多看上面的响应式原理架构图才能理解
watch\computed\render的时候都会创建effect,所以入口来源复杂,入参也复杂
reactive\ref\computed\watch\render\update访问都会级联触发该属性依赖收集track
reactive\ref\computed修改都会级联触发trigger执行该属性的副作用
effectStack 是当前待执行的effect栈
activeEffect 是全局正在触发的effect,每当一个effect触发新的effect入栈的时候activeEffect都会更新为新的,执行完毕后又从effectStack pop出前一个
当调用watch(getter,scheduler,{onTrack,onTrigger})时,可以简单的理解为触发
effect(getter, {
lazy: true, // 非computed
onTrack,
onTrigger,
scheduler
})export function effect<T = any>(
fn: () => T,
options: ReactiveEffectOptions = EMPTY_OBJ
): ReactiveEffect<T> {
if (isEffect(fn)) {
fn = fn.raw
}
const effect = createReactiveEffect(fn, options)
if (!options.lazy) { // computed属性懒执行,其他副作用执行触发依赖收集
effect()
}
return effect
}
function createReactiveEffect<T = any>(
fn: () => T,
options: ReactiveEffectOptions
): ReactiveEffect<T> {
const effect = function reactiveEffect(): unknown {
if (!effect.active) {
return options.scheduler ? undefined : fn()
}
// effectStack 是当前有效的待执行effect栈
if (!effectStack.includes(effect)) {
cleanup(effect) // 可能有多个响应式属性都会触发该effect,但是该effect只会执行一次不会重复执行,所以从所有依赖属性的副作用数组中删除该effect
try {
enableTracking() // 只有副作用原函数fn()执行期间收集其依赖的响应式属性,执行完毕后不能再收集
effectStack.push(effect)
activeEffect = effect // 当前副作用为全局正在执行的副作用
return fn()
} finally {
// 当前副作用依赖收集完成后退栈并不再触发依赖收集
effectStack.pop()
resetTracking()
activeEffect = effectStack[effectStack.length - 1]
}
}
} as ReactiveEffect
effect.id = uid++
effect.allowRecurse = !!options.allowRecurse
effect._isEffect = true
effect.active = true
effect.raw = fn // 存储原始副作用函数
effect.deps = [] // 该副作用依赖的所有响应式属性
effect.options = options
return effect
}
// 可能有多个响应式属性都会触发该effect,但是该effect只会执行一次不会重复执行,所以从所有依赖属性的副作用数组中删除该effect
function cleanup(effect: ReactiveEffect) {
const { deps } = effect
if (deps.length) {
for (let i = 0; i < deps.length; i++) {
deps[i].delete(effect)
}
deps.length = 0
}
}export const enum TrackOpTypes {
GET = 'get',
HAS = 'has',
ITERATE = 'iterate'
}
export const enum TriggerOpTypes {
SET = 'set',
ADD = 'add',
DELETE = 'delete',
CLEAR = 'clear'
}
// 依赖收集副作用函数
export function track(target: object, type: TrackOpTypes, key: unknown) {
if (!shouldTrack || activeEffect === undefined) {
return
}
let depsMap = targetMap.get(target) // targetMap存储所有的proxy代理原target
if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
}
let dep = depsMap.get(key) // depsMap存储某个proxy代理原target里的所有属性
if (!dep) {
depsMap.set(key, (dep = new Set())) // dep存储某个proxy代理原target里的某个属性的所有副作用effect
}
if (!dep.has(activeEffect)) {
dep.add(activeEffect)
activeEffect.deps.push(dep)
if (__DEV__ && activeEffect.options.onTrack) {
// watch(key,()=>{},{onTrack}) 里的onTrack触发此处
// watchEffect(()=>{},{onTrack}) 里的onTrack触发此处
activeEffect.options.onTrack({
effect: activeEffect,
target,
type,
key
})
}
}
}
// 依赖副作用触发函数
export function trigger(
target: object,
type: TriggerOpTypes,
key?: unknown,
newValue?: unknown,
oldValue?: unknown,
oldTarget?: Map<unknown, unknown> | Set<unknown>
) {
const depsMap = targetMap.get(target)
if (!depsMap) {
return
}
const effects = new Set<ReactiveEffect>() // 存储本次操作导致的需要执行的副作用集合
const add = (effectsToAdd: Set<ReactiveEffect> | undefined) => {
if (effectsToAdd) {
effectsToAdd.forEach(effect => {
if (effect !== activeEffect || effect.allowRecurse) {
effects.add(effect)
}
})
}
}
if (type === TriggerOpTypes.CLEAR) {
// 对某个数组或集合执行清空操作时,该数组的所有副作用都要添加到待执行数组中
depsMap.forEach(add)
} else if (key === 'length' && isArray(target)) {
// 当访问数组length属性时只添加其相关的副作用到待执行数组中
depsMap.forEach((dep, key) => {
if (key === 'length' || key >= (newValue as number)) {
add(dep)
}
})
} else {
// schedule runs for SET | ADD | DELETE
if (key !== void 0) { // void 0 === undefined
add(depsMap.get(key))
}
// also run for iteration key on ADD | DELETE | Map.SET
switch (type) {
case TriggerOpTypes.ADD:
if (!isArray(target)) {
add(depsMap.get(ITERATE_KEY))
if (isMap(target)) {
add(depsMap.get(MAP_KEY_ITERATE_KEY))
}
} else if (isIntegerKey(key)) {
// new index added to array -> length changes
add(depsMap.get('length'))
}
break
case TriggerOpTypes.DELETE:
if (!isArray(target)) {
add(depsMap.get(ITERATE_KEY))
if (isMap(target)) {
add(depsMap.get(MAP_KEY_ITERATE_KEY))
}
}
break
case TriggerOpTypes.SET:
if (isMap(target)) {
add(depsMap.get(ITERATE_KEY))
}
break
}
}
// 创建执行副作用的函数
const run = (effect: ReactiveEffect) => {
if (__DEV__ && effect.options.onTrigger) {
effect.options.onTrigger({
effect,
target,
key,
type,
newValue,
oldValue,
oldTarget
})
}
if (effect.options.scheduler) {
// scheduler 可以简单理解为watch(key,cb)的cb
effect.options.scheduler(effect)
} else {
effect()
}
}
effects.forEach(run)
}// 运用ts函数重载机制让ref有3种不同类型的入参、返回
export function computed<T>(getter: ComputedGetter<T>): ComputedRef<T>
export function computed<T>(
options: WritableComputedOptions<T>
): WritableComputedRef<T>
export function computed<T>(
getterOrOptions: ComputedGetter<T> | WritableComputedOptions<T>
) {
let getter: ComputedGetter<T>
let setter: ComputedSetter<T>
if (isFunction(getterOrOptions)) {
getter = getterOrOptions
setter = __DEV__
? () => {
console.warn('Write operation failed: computed value is readonly')
}
: NOOP
} else {
getter = getterOrOptions.get
setter = getterOrOptions.set
}
return new ComputedRefImpl(
getter,
setter,
isFunction(getterOrOptions) || !getterOrOptions.set // isReadonly
) as any
}
class ComputedRefImpl<T> {
private _value!: T // 当前计算属性返回值
private _dirty = true // 是否有依赖属性变化导致需要重新求值
public readonly effect: ReactiveEffect<T>
public readonly __v_isRef = true;
public readonly [ReactiveFlags.IS_READONLY]: boolean //是否只读
constructor(
getter: ComputedGetter<T>,
private readonly _setter: ComputedSetter<T>,
isReadonly: boolean
) {
this.effect = effect(getter, {
lazy: true, // 初始化时不求值,触发get的时候才求值
scheduler: () => {
if (!this._dirty) {
// 依赖属性发生变化,当前计算属性变脏了,在下次get访问时需要重新求值;触发依赖该计算属性的副作用执行
this._dirty = true
trigger(toRaw(this), TriggerOpTypes.SET, 'value')
}
}
})
this[ReactiveFlags.IS_READONLY] = isReadonly
}
get value() {
if (this._dirty) {
// 第一次访问或依赖属性发生变化才重新求值
this._value = this.effect()
this._dirty = false
}
track(toRaw(this), TrackOpTypes.GET, 'value')
return this._value
}
set value(newValue: T) {
this._setter(newValue)
}
}本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8_Mox9_XVMgl2a0YPB5R-g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









