CSS2.1定义了四种布局方式,由一个盒与其兄弟,祖先盒的关系决定其尺寸与位置的算法。
引入的flex布局,主要思想是让容器有能力控制子项目的高度,宽度(设置顺序)。以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。flex容器会使子项目扩展来填满可用空间,或者缩小以防止溢出容器。
最重要的是flex布局方向不可预知,不像常规的布局(块就是从上到下,内联就是从左到右),常规布局适合页面布局,但是对于支持大型或者复杂的应用程序(特别是涉及方向布局方向的改变,缩放或者收缩)就缺乏灵性。
详情可以访问flex的兼容性 这里兼容性的主要问题是IE,IE10需要使用-ms-。至于IE8和IE9的兼容性,需要使用flex.js。
图片来源:https://css-tricks.com/snippets/css/a-guide-to-flexbox/#basics-and-terminology
图片来源:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
关于main size的描述:这里可能根据上提有一些歧义,说的是总长度,还是flex item长度
元素display为inline-flex且元素是一个浮动或者绝对定位,则display的计算值是flex。规则和之前学习的视觉格式化类似。当存在浮动和绝对定位的时候,inline-* =》 *。下面的图表可以新增一条。
css - 视觉格式化模型 (visual formatting model )
- 如果’display’值为’none’,同时不设置’position’和’float’,那么该元素不生成框。
- 否则,如果’positon’值为’absolute’或’fixed’,即框为绝对定位,’float’的计算值为’none’,并且’display’根据下表设置。那么该框的位置由’top’,’right’,’bottom’,’left’和框的包含块决定。
- 否则,如果’float’的值不为’none’,那么该框会浮动,’display’根据下表设置。
- 否则,如果该元素为根元素,’display’根据下表设置。
- 否则,剩余的’display’属性值与指定值相同。
| Specified value | Computed value |
|---|---|
| inline-table | table |
| inline, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption, inline-block | block |
| inline-flex | flex |
| others | same as specified |
例子:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.parent-flex {
width: 800px;
height: 400px;
background-color: rgb(250,234,202);
display: flex;
flex-direction: row;
}
.child-flex {
width: 100px;
height: 100px;
background-color: rgb(203,234,253);
}
</style>
</head>
<body>
<div class="parent-flex">
<div class="child-flex">
flex item1
</div>
<div class="child-flex">
flex item2
</div>
<div class="child-flex">
flex item3
</div>
</div>
</body>
</html> 伸缩器容器的主轴方向,其决定了伸缩项目放置在伸缩容器的方向。伸缩流方向通过flex-direction属性来设置,其默认值为row。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}默认情况下,子元素项目都排在一条线。但是许多情况下子元素的排列不仅一行。在伸缩容器中有一个伸缩换行属性,主要用来设置伸缩容器的伸缩项目是当行还是多行显示,以及决定侧轴的方向。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.parent-flex {
height: 400px;
background-color: rgb(250,234,202);
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.child-flex {
width: 100px;
height: 100px;
background-color: rgb(203,234,253);
}
</style><div class="parent-flex">
<div class="child-flex">
flex item1
</div>
<div class="child-flex">
flex item2
</div>
<div class="child-flex">
flex item3
</div>
<div class="child-flex">
flex item4
</div>
<div class="child-flex">
flex item5
</div>
</div>下面为动态图,如果看不到效果,刷新页面,到此处查看。
伸缩流方向与伸缩换行的结合物。也就是说flex-flow同时设定了flex-direction和flex-wrap两个属性,也就是这两个属性的缩写,决定了伸缩容器的主轴和侧轴。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}flex-flow:row wrap;
/* 两种方式都可以 */
flex-flow:wrap row;用来设置伸缩容器内当前伸缩项目在主轴方向的对齐方式,指定如何在伸缩项目之间分布伸缩容器额外空间。当伸缩项目溢出某一行时,这一属性也会在项目的对以上增加一些控制。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around |space-evenly;
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
width: 200px;
height: 100px;
background-color: rgb(203,234,253);
}
.parent {
background-color: rgb(250,234,202);
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-center {
justify-content: center;
}
.flex-space-between {
justify-content: space-between;
}
.flex-space-around {
justify-content: space-around;
}
.flex-space-evenly {
justify-content: space-evenly;
}
</style>
</head>
<body>
<div class="flex-start parent">
<div class="child-flex">
flex-start
</div>
<div class="child-flex">
flex-start
</div>
<div class="child-flex">
flex-start
</div>
</div>
<br />
<div class="flex-end parent">
<div class="child-flex">
flex-end
</div>
<div class="child-flex">
flex-end
</div>
<div class="child-flex">
flex-end
</div>
</div>
<br />
<div class="flex-center parent">
<div class="child-flex">
center
</div>
<div class="child-flex">
center
</div>
<div class="child-flex">
center
</div>
</div>
<br />
<div class="flex-space-between parent">
<div class="child-flex">
space-between
</div>
<div class="child-flex">
space-between
</div>
<div class="child-flex">
space-between
</div>
</div>
<br />
<div class="flex-space-around parent">
<div class="child-flex">
space-around
</div>
<div class="child-flex">
space-around
</div>
<div class="child-flex">
space-around
</div>
</div>
<br />
<div class="flex-space-evenly parent">
<div class="child-flex">
space-evenly
</div>
<div class="child-flex">
space-evenly
</div>
<div class="child-flex">
space-evenly
</div>
</div>
</body>
</html>通过space-between代替,前后各加一个空元素进行占位。
.flex-space-evenly {
justify-content: space-between;
}
.flex-space-evenly::before, .flex-space-evenly::after {
display: block;
content: ''
}文章开头说过flex布局的主轴方向和侧轴方向,justify-content说的是主轴,align-items则是侧轴。如文字描述,侧轴对齐方式说的是侧轴方向对齐方式。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
width: 200px;
height: 100px;
background-color: rgb(203,234,253);
}
.parent {
height: 600px;
background-color: rgb(250,234,202);
display: flex;
}
.flex-space-around {
justify-content: space-around;
align-items: stretch;
align-items: flex-start;
align-items: flex-end ;
align-items: center;
align-items: baseline;
}
</style>
</head>
<body>
<div class="flex-space-around parent">
<div class="child-flex">
item
</div>
<div class="child-flex" style="height: 300px; padding-top: 40px;">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
</div>
</body>
</html> align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
width: 200px;
height: 100px;
background-color: rgb(203,234,253);
}
.parent {
height: 800px;
background-color: rgb(250,234,202);
display: flex;
}
.flex-space-around {
justify-content: space-around;
flex-wrap: wrap;
align-content: stretch;
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
}
</style>
</head>
<body>
<br /><br />
<div class="flex-space-around parent">
<div class="child-flex">
item
</div>
<div class="child-flex" style="height: 10px; padding-top: 290px;">
item
</div>
<div class="child-flex" style="width: 50px; padding-top: 40px;">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
<div class="child-flex">
item
</div>
</div>
</body>
</html> 如图所示,第一排三个item因为baseline侧轴排列方式导致极为不规则,他们每排之间的空格高度为:

通过space-between代替。和上面类似。
一个伸缩容器项目是一个伸缩容器的子元素。伸缩容器的文本也是被认为是一个伸缩项目。伸缩项目中内容与普通流一样。伸缩项目都有一个主轴长度和一个侧轴长度。主轴长度是伸缩项目在主轴上的尺寸,侧轴长度是伸缩项目在侧轴上的尺寸。 默认情况下侧轴长度和父元素的侧轴的长度相同。之前说到的align-items: stretch已经说过。
伸缩容器中的伸缩项目默认显示顺序是遵守文档在源码中出现的先后顺序。我们可以通过伸缩项目的显示顺序修改伸缩项目在页面中的显示顺序。order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}html元素位置相同,flex布局下的item会根据order的顺序进行排列
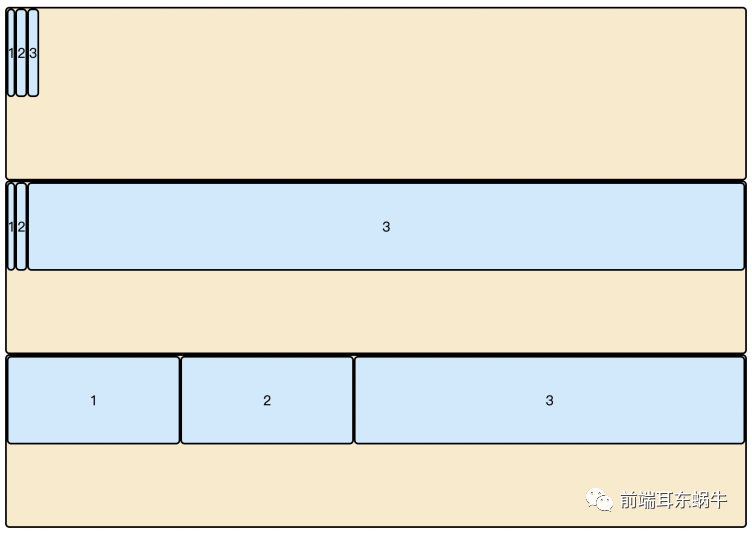
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
height: 100px;
background-color: rgb(203,234,253);
display: flex;
justify-content: center;
align-items: center;
}
.child-flex1 {
}
.child-flex2 {
}
.child-flex3 {
width: 200px;
}
.child-flex2:nth-child(3) {
flex-grow: 1;
}
.child-flex3:nth-child(3) {
flex-grow: 1;
}
.parent {
height: 200px;
background-color: rgb(250,234,202);
display: flex;
}
</style>
</head>
<body>
<div class="flex-space-around parent">
<div class="child-flex child-flex1">
1
</div>
<div class="child-flex child-flex1">
2
</div>
<div class="child-flex child-flex1">
3
</div>
</div>
<div class="flex-space-around parent">
<div class="child-flex child-flex2">
1
</div>
<div class="child-flex child-flex2">
2
</div>
<div class="child-flex child-flex2">
3
</div>
</div>
<div class="flex-space-around parent">
<div class="child-flex child-flex3">
1
</div>
<div class="child-flex child-flex3">
2
</div>
<div class="child-flex child-flex3">
3
</div>
</div>
</body>
</html>
通过上面可以看到三组元素;
通过1和2可以看出,当设置flex-grow。item3将会占有剩余的空间。 通过3发现,在设置item宽度的时候,flex-grow作用的边界为: 满足item3的宽度并且存在剩余空间。而且缩小的时候,是三者等比缩小。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
| 作用效果 | 默认值 | 实际作用点 | |
|---|---|---|---|
| flex-grow | 放大 | 0 | 空间【项目占用容器剩余空间】 |
| flex-shrink | 缩小 | 1 | 项目【空间缩小导致项目item缩小】 |
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
width: 200px;
height: 100px;
background-color: rgb(203,234,253);
display: flex;
justify-content: center;
align-items: center;
}
.child-flex:nth-child(1) {
flex-basis: 300px;
}
.parent {
height: 600px;
background-color: rgb(250,234,202);
display: flex;
}
</style>
</head>
<body>
<div class="flex-space-around parent">
<div class="child-flex">
1
</div>
<div class="child-flex">
2
</div>
<div class="child-flex">
3
</div>
</div>
</body>
</html>flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}第一个属性是必选。后面两个属性是可选,浏览器会根据参数值自动计算。
根据上面我们可以看到flex-basis有的是auto,有的是0%;这里是不一样的。我们看一下效果。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
height: 100px;
background-color: rgb(203,234,253);
display: flex;
justify-content: center;
align-items: center;
}
.child-flex2 {
width: 200px;
}
.child-flex3 {
width: 200px;
}
.child-flex2:nth-child(3) {
flex: 1 2;
}
.child-flex3:nth-child(3) {
flex: 1 2 auto;
}
.parent {
height: 200px;
background-color: rgb(250,234,202);
display: flex;
}
</style>
</head>
<body>
<div class="flex-space-around parent">
<div class="child-flex child-flex2">
1
</div>
<div class="child-flex child-flex2">
2
</div>
<div class="child-flex child-flex2">
flex-basis: 0%
</div>
</div>
<div class="flex-space-around parent">
<div class="child-flex child-flex3">
1
</div>
<div class="child-flex child-flex3">
2
</div>
<div class="child-flex child-flex3">
flex-basis: auto
</div>
</div>
</body>
</html>这里的基准主要是为了拆分出一个计算的公式。这里的基准值说的是item在进行flex-grow,flex-shrink作用前的每个item当前所占的位置宽度。
这里主要影响的有几个因素:flex-basis,width,内容宽度 计算公式如下:

在基于基准值的情况下,item按照各自设置flex-grow数值比例分配容器剩余空间。 每个item具体放大的数值:
item总长度:
在基于基准值的情况下,item按照各自设置flex-shrink数值比例缩小自身空间。 每个item缩小的具体的数值:
item总长度:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
height: 100px;
background-color: rgb(203,234,253);
display: flex;
justify-content: center;
align-items: center;
}
.child-flex1 {
flex: 0 1 auto;
}
.child-flex1:nth-child(2) {
width: 100px;
}
.child-flex1:nth-child(3) {
flex: 0 2 400px;
}
.parent {
height: 200px;
background-color: rgb(250,234,202);
display: flex;
}
</style>
</head>
<body>
<div class="flex-space-around parent">
<div class="child-flex child-flex1">
1
</div>
<div class="child-flex child-flex1">
2
</div>
<div class="child-flex child-flex1">
3
</div>
</div>
</body>
</html>根据上面的例子进行测试即可:我们看一下:
| flex属性 | width属性 | contentwidth | baseWidth | |||
|---|---|---|---|---|---|---|
| flex-grow | flex-shrink | flex-basis | ||||
| item1 | 1 | 1 | auto | 无 | 根据上图:6.422 | 6.422 |
| item2 | 1 | 1 | auto | 100px | 不需要 | 100 |
| item3 | 2 | 2 | 400 | 无 | 不需要 | 400 |
然后现在我们将总宽度移动到:1000px。
| 1000px下当前内容宽度 | baseWidth | 增大数值 | flex-grow 比例 | |
|---|---|---|---|---|
| item1 | 126.812 | 6.422 | 120.39 | 1 |
| item2 | 220.391 | 100 | 120.391 | 1 |
| item3 | 640.797 | 400 | 240.797 | 2 |
这里存在小数点误差,这个数值是在google浏览器查看到的。但是基本是是满足比例的。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
border: 2px solid black;
border-radius: 5px;
}
.child-flex {
width: 200px;
height: 100px;
background-color: rgb(203,234,253);
display: flex;
justify-content: center;
align-items: center;
}
.child-flex:nth-child(3) {
align-self: center;
}
.parent {
width: 800px;
height: 600px;
background-color: rgb(250,234,202);
display: flex;
}
</style>
</head>
<body>
<div class="flex-space-around parent">
<div class="child-flex">
1
</div>
<div class="child-flex">
2
</div>
<div class="child-flex">
3
</div>
</div>
</body>
</html>明确主轴侧轴的概念
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/mCzVMoLr21KDex-fLSBIaA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









