目前react,vue,angular等框架都支持单页面程序,最近在回顾一些知识,想起刚毕业的时候接触到knockout + require + director 构建的单页面程序。所以写一篇文章回顾一下以前的单页面,或许对于现在了解单页面程序有一些帮助。
从以前的多页面程序,在只有js,html,jquery的年代,路由的跳转通过链接跳转,每个页面的header和footer会在每一个页面书写一遍。那想创建一个单页面程序。会有几个问题?
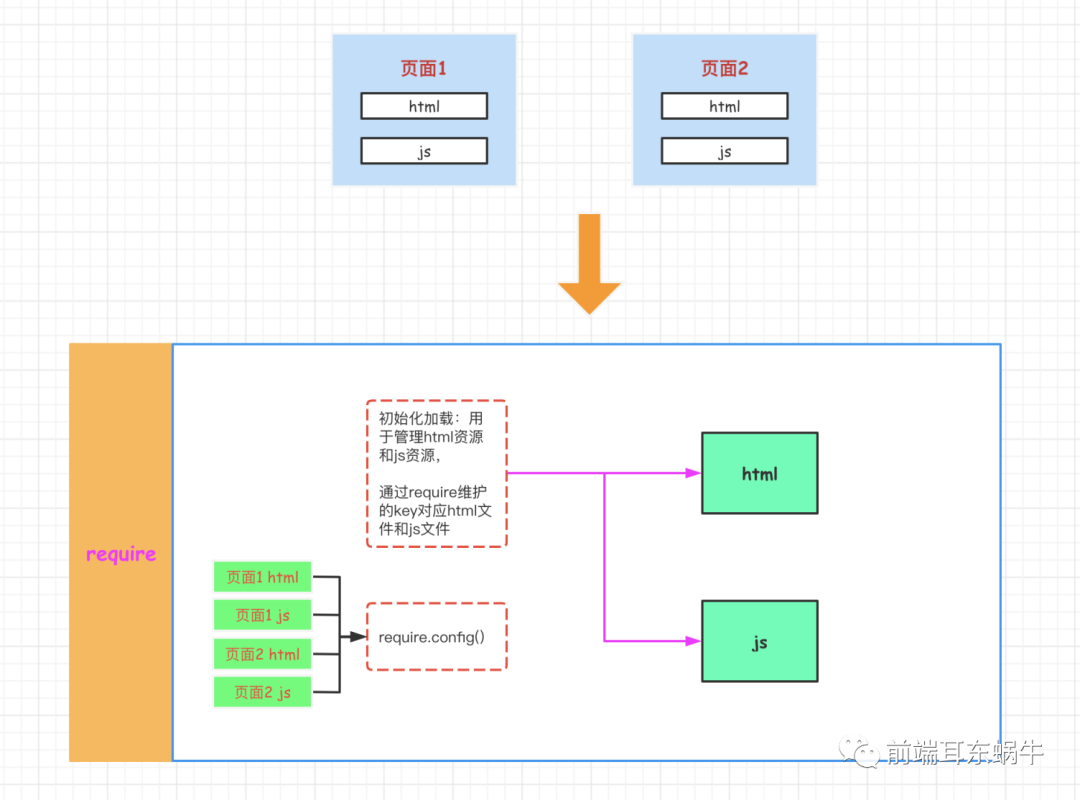
require.js的诞生,就是为了两个问题:
我们这里使用require是为了通过require来进行html和js的文件控制,require生来是用来控制js的,那么怎么控制html呢,可以通过require的插件text进行html控制。
knockout是mvvm框架的鼻祖了。实现了双向数据绑定的功能。
Knockout是一款很优秀的JavaScript库,它可以帮助你仅使用一个清晰整洁的底层数据模型(data model)即可创建一个富文本且具有良好的显示和编辑功能的用户界面。
任何时候你的局部UI内容需要自动更新(比如:依赖于用户行为的改变或者外部的数据源发生变化),KO都可以很简单的帮你实现,并且非常易于维护。
我们这里使用的主要是knockout tempate的功能以及业务功能书写的时候用的ko的数据绑定功能。template绑定通过模板将数据render到页面。模板绑定对于构建嵌套结构的页面非常方便。
注图片来源:https://www.cnblogs.com/tangge/p/10328910.html
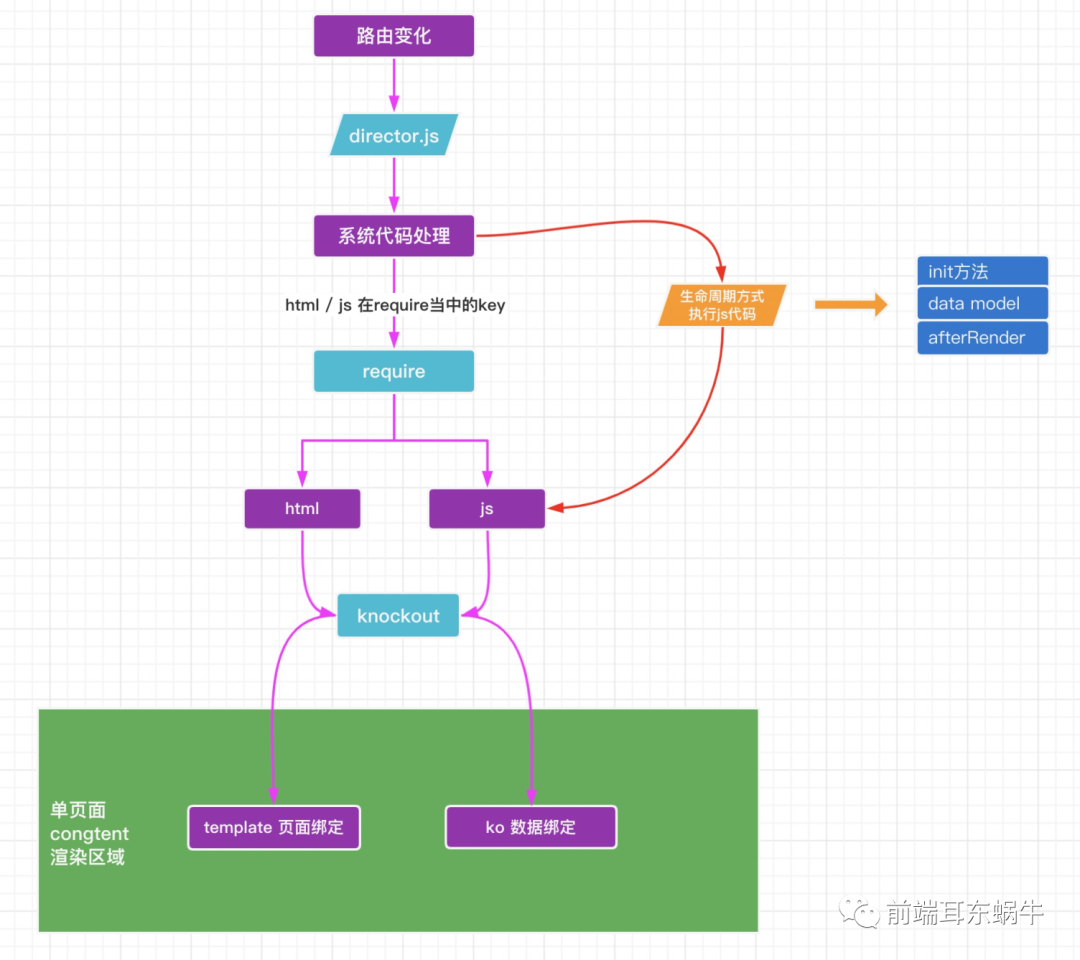
director.js 就是客户端的路由注册/解析器,它在不刷新页面的情况下,利用“#”符号组织不同的URL路径,并根据不同的URL路径来匹配不同的回调方法。通俗点说就是什么样的路径干什么样的事情。
这里用director主要是为了做单页面路由的切换调用js代码。

<script src="js/require.js" data-main="js/main"></script>
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把main.js简写成main。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main id="main"></main>
<script data-main="/Scripts/framework/main" src="/Scripts/lib/require.js"></script>
</body>
</html>我们的代码里面,加载require文件之后会执行main.js文件。
var paths = {
/* TODO: register all AMD modules by providing CamelCase aliases, exceptions are RequireJS plugins and named AMD modules, whose names are fixed */
/* follow files dictionary order */
'jquery': 'Scripts/lib/jquery',
'Routes': 'Scripts/framework/routes',
'knockout': 'Scripts/lib/knockout',
//framework
'Router': 'Scripts/lib/director',
'WebPageContrl': 'Scripts/framework/webPageContrl',
'AppRouter': 'Scripts/framework/router',
'Error-js': 'Scripts/app/Error',
'Error-html': 'templates/Error-html.html',
"knockout-amd-helpers": "Scripts/lib/knockout-amd-helpers",
"text": "Scripts/lib/text",
//bootstrap
'Custom': 'Scripts/lib/custom',
'Bootstrap': 'Scripts/lib/bootstrap.min',
//Customer
'CustomerIntroduction-html': 'templates/customer/CustomerIntroduction.html',
'CustomerIntroduction-js': 'Scripts/app/customer/CustomerIntroduction',
//require
'RequireIntroduction-html': 'templates/require/RequireIntroduction.html',
"RequireIntroduction-js": 'Scripts/app/require/RequireIntroduction',
'RequireCode-html': 'templates/require/RequireCode.html',
"RequireCode-js": 'Scripts/app/require/RequireCode',
//Javascript
'UnknowJavascriptSecond-html': 'templates/javascript/UnknowJavascriptSecond.html',
'UnknowJavascriptSecond-js': 'Scripts/app/javascript/UnknowJavascriptSecond',
};
var baseUrl = '/';
require.config({
baseUrl: baseUrl,
paths: paths,
shim: {
/* TODO: provide all needed shims for non-AMD modules */
'Router': {
exports: 'Router'
},
'Custom': {
exports: 'Custom'
},
'Custom': ['Bootstrap'],
'Bootstrap': ['jquery']
}
});
require(["jquery", "RequireIntroduction-js", "text!RequireIntroduction-html"],
function ($, module, html) {
console.log("Start test require html!");
$('#main').html(html);
console.log("Start test require js!");
module.TestRequireJs();
}
);这个文件可能有点多了一点其他的,所以这里我们还只看重点就可以了。
使用require.config()方法,我们可以对模块的加载行为进行自定义。
require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。
我们这里将很多长文件路径的文件通过别名定义。
require(["jquery", "RequireIntroduction-js", "text!RequireIntroduction-html"],
function ($, module, html) {
console.log("Start test require html!");
$('#main').html(html);
console.log("Start test require js!");
module.TestRequireJs();
}
);这里在获取到当前页面RequireIntroduction的html和js文件。通过jquery的html方法渲染html。获取js模块,调用js方法。
<!--RequireIntroduction-html-->
<div>
require introduction
</div>// RequireIntroduction-js
define(function () {
function RequireIntroductionViewModel() {
var self = this;
self.TestRequireJs = () => {
console.log('testRequireJS');
}
}
return new RequireIntroductionViewModel();
});下载所需要的文件knockout.js 和knockout-amd-helpers.js,knockout-amd-helpers.js在本章节中主要的作用在于knockout在渲染模板时可以直接渲染整个html文件,而不用在当前web页面中定义模板。
现在我们想通过knockout template进行页面的渲染。
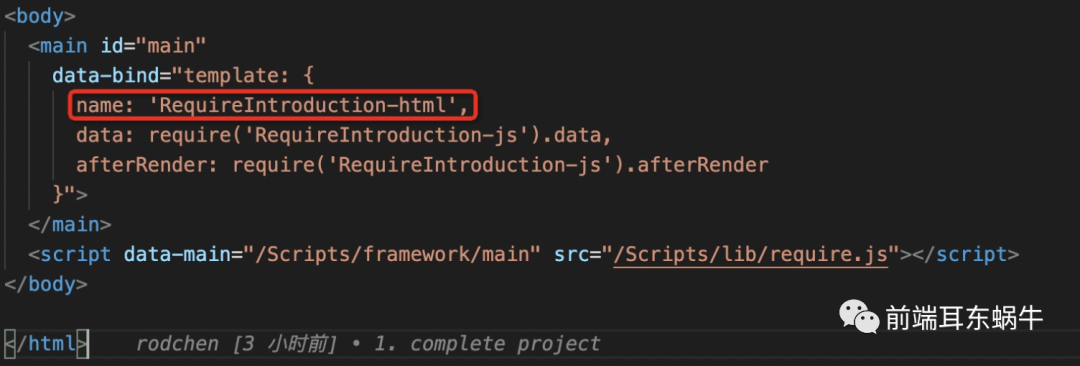
<main id="main"
data-bind="template: {
name: 'RequireIntroduction-html',
data: require('RequireIntroduction-js').data,
afterRender: require('RequireIntroduction-js').afterRender
}">
</main>
<script data-main="/Scripts/framework/main" src="/Scripts/lib/require.js"></script>var paths = {
/* TODO: register all AMD modules by providing CamelCase aliases, exceptions are RequireJS plugins and named AMD modules, whose names are fixed */
/* follow files dictionary order */
'jquery': 'Scripts/lib/jquery',
'Routes': 'Scripts/framework/routes',
'knockout': 'Scripts/lib/knockout',
//framework
'Router': 'Scripts/lib/director',
'WebPageContrl': 'Scripts/framework/webPageContrl',
'AppRouter': 'Scripts/framework/router',
'Error-js': 'Scripts/app/Error',
'Error-html': 'templates/Error-html.html',
"knockout-amd-helpers": "Scripts/lib/knockout-amd-helpers",
"text": "Scripts/lib/text",
//bootstrap
'Custom': 'Scripts/lib/custom',
'Bootstrap': 'Scripts/lib/bootstrap.min',
//Customer
'CustomerIntroduction-html': 'templates/customer/CustomerIntroduction.html',
'CustomerIntroduction-js': 'Scripts/app/customer/CustomerIntroduction',
//require
'RequireIntroduction-html': 'templates/require/RequireIntroduction.html',
"RequireIntroduction-js": 'Scripts/app/require/RequireIntroduction',
'RequireCode-html': 'templates/require/RequireCode.html',
"RequireCode-js": 'Scripts/app/require/RequireCode',
//Javascript
'UnknowJavascriptSecond-html': 'templates/javascript/UnknowJavascriptSecond.html',
'UnknowJavascriptSecond-js': 'Scripts/app/javascript/UnknowJavascriptSecond',
};
var baseUrl = '/';
require.config({
baseUrl: baseUrl,
paths: paths,
shim: {
/* TODO: provide all needed shims for non-AMD modules */
'Router': {
exports: 'Router'
},
'Custom': {
exports: 'Custom'
},
'Custom': ['Bootstrap'],
'Bootstrap': ['jquery']
}
});
require(["knockout", "RequireIntroduction-js", "knockout-amd-helpers", "text"], function (ko, RequireIntroduction) {
ko.bindingHandlers.module.baseDir = "modules";
//fruits/vegetable modules have embedded template
ko.bindingHandlers.module.templateProperty = "embeddedTemplate";
ko.applyBindings(RequireIntroduction);
});从简要说明的时候我们知道,需要用knockout的template来进行html渲染,但是这里我们没有去定义具体的template,而是使用下面的代码:
require(["knockout", "RequireIntroduction-js", "knockout-amd-helpers", "text"], function (ko, RequireIntroduction) {
ko.bindingHandlers.module.baseDir = "modules";
//fruits/vegetable modules have embedded template
ko.bindingHandlers.module.templateProperty = "embeddedTemplate";
ko.applyBindings(RequireIntroduction);
});因为这里采用了knockout-amd-helpers
该插件旨在成为在 Knockout.js 中使用 AMD 模块的轻量级且灵活的解决方案。这个库最初设计用于require.js或curl.js。它提供了两个主要功能:
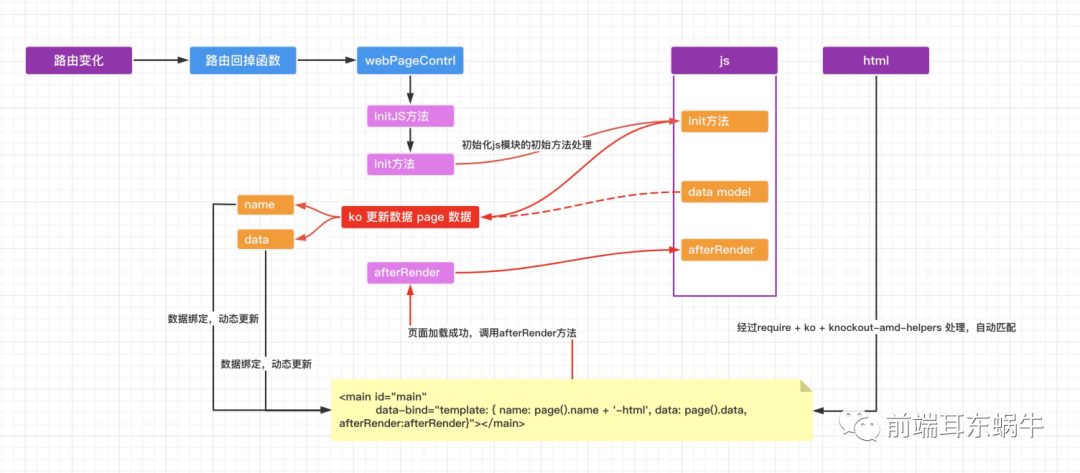
上面的代码执行的效果是什么呢?

走到这里,require已经和knockout联系在一起。knockout进行模版渲染,require进行文件控制。

/*
* @Description:
* @Author: rodchen
* @Date: 2021-07-24 12:08:10
* @LastEditTime: 2021-07-24 21:33:46
* @LastEditors: rodchen
*/
define(['knockout', 'jquery', 'Router', 'Custom'], function (ko, $, Router) {
var initialRun = true;
function isEndSharp() { // url end with #
if (app.lastUrl != "" && location.toLocaleString().indexOf(app.lastUrl) != -1 && location.toLocaleString().indexOf('#') != -1 && location.hash == "") {
return true;
}
return false;
}
var app = {
// 每次路由切换,调用当前方法
initJS: function (pageName) {
require([pageName + '-js'], function (page) {
app.init(pageName, page);
});
},
init: function(pageName, pageData) {
if (isEndSharp()) {
return;
}
// js模块的init方法执行
pageData.init();
// ko绑定的数据,数据绑定的数据源是js模块里的data模块
app.page({
name: pageName, // 路由对应的page标识
data: pageData
});
// 初次执行,ko绑定
if (initialRun) {
ko.applyBindings(app, document.getElementsByTagName('html')[0]);
initialRun = false;
}
},
page: ko.observable({
name: '',
data: {
init: function() {}
}
}),
// knockout template 加载成功之后的回掉函数
afterRender: function() {
if (app.page().data.afterRender) {
app.page().data.afterRender();
}
}
};
return app;
});
/*
* // router.js
* @Description:
* @Author: rodchen
* @Date: 2021-07-24 12:08:10
* @LastEditTime: 2021-07-24 19:59:11
* @LastEditors: rodchen
*/
define(['WebPageContrl', 'Routes', 'Router'], function (WebPageContrl, Routes, Router) {
var routes = {};
$.each(Routes, function(key, value) {
var values = value.split(' ');
var pageName = values[0];
routes[key] = function() {
WebPageContrl.initJS(pageName); // 通过director路由的回掉函数,然后执行系统文件的initJS方法
};
});
var router = new Router(routes).configure({
notfound: function() {
routes['/error404/:code'](404);
}
});
var urlNotAtRoot = window.location.pathname && (window.location.pathname != '/');
if (urlNotAtRoot) {
router.init();
} else {
router.init('/');
}
return router;
});// Routes
define({
'/error404/:code': 'Error /',
'/': 'CustomerIntroduction /',
'': 'CustomerIntroduction /',
//Customer
'/CustomerIntroduction': 'CustomerIntroduction /',
//Require
'/RequireIntroduction': 'RequireIntroduction /',
'/RequireCode': 'RequireCode /',
//Javascript
'/UnknowJavascriptSecond': 'UnknowJavascriptSecond /'
})
// 代码执行 通过http-server执行,因为是相对路径,需要挂靠在服务
npm install global http-server本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/cIa-zOV0-7gU-RtwttxAPg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









