玲琅满目的二维码在我们的都市和朋友圈中随处可见, 很多平台都提供了定制二维码的服务, 那么作为一名程序员, 我们如何自己实现一个简单的二维码生成器呢? 接下来笔者就来带大家一起利用Qrcode实现一个二维码生成器.

在开发之前我们需要先了解:
QR Code码Qrcode的基本用法笔者不会介绍二维码的详细实现原理, 因为相关文章很多, 我们从实用的角度出发来解决实际问题.
QR Code码,是由 Denso 公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。
关于QR Code码我们需要知道2个核心的知识, 也就是 QR Code数据表示方法以及纠错能力.
QR Code数据表示方法 : 深色模块表示二进制"1",浅色模块表示二进制"0"。了解以上两个知识对于我们实现定制二维码非常由帮助. 在使用Qrcode这个插件时也会用到.
因为我们大多数项目目前都采用react或者vue开发了, 所以我们直接用对应的插件版本即可, 这里笔者使用的是qrcode.react. 

react组件模式:
<div className={styles.codeWrap}>
<QRCode value={url} size={codeSize} bgColor={bgColor} fgColor={fgColor} imageSettings={{src: imgUrl[0].url, x: null, y: null, excavate: true, height: imgH, width: imgW}} />
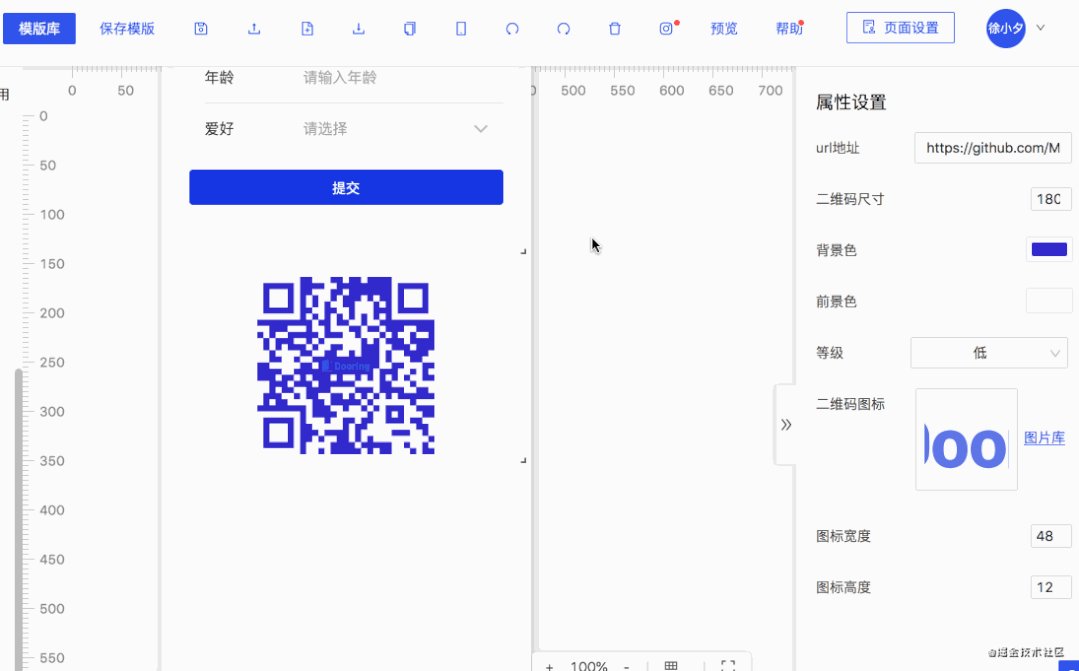
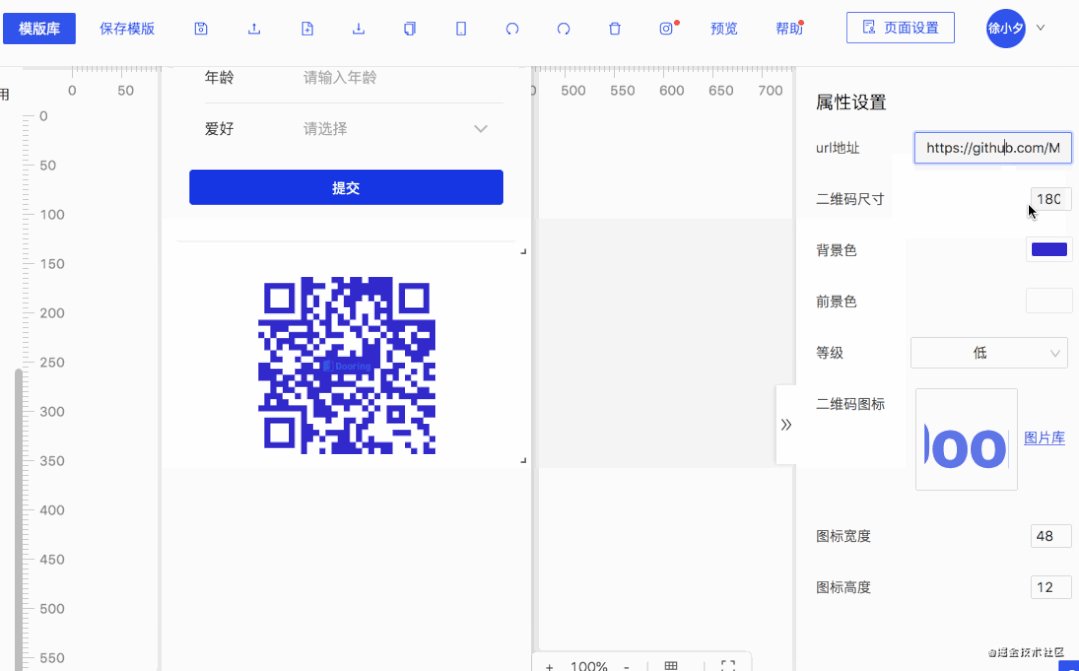
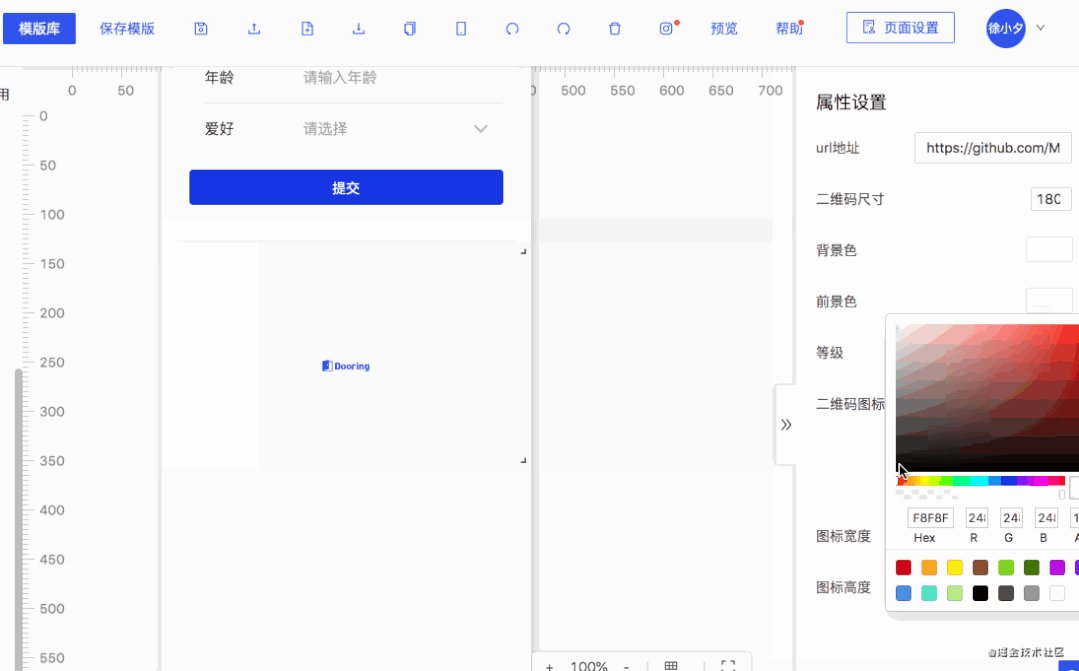
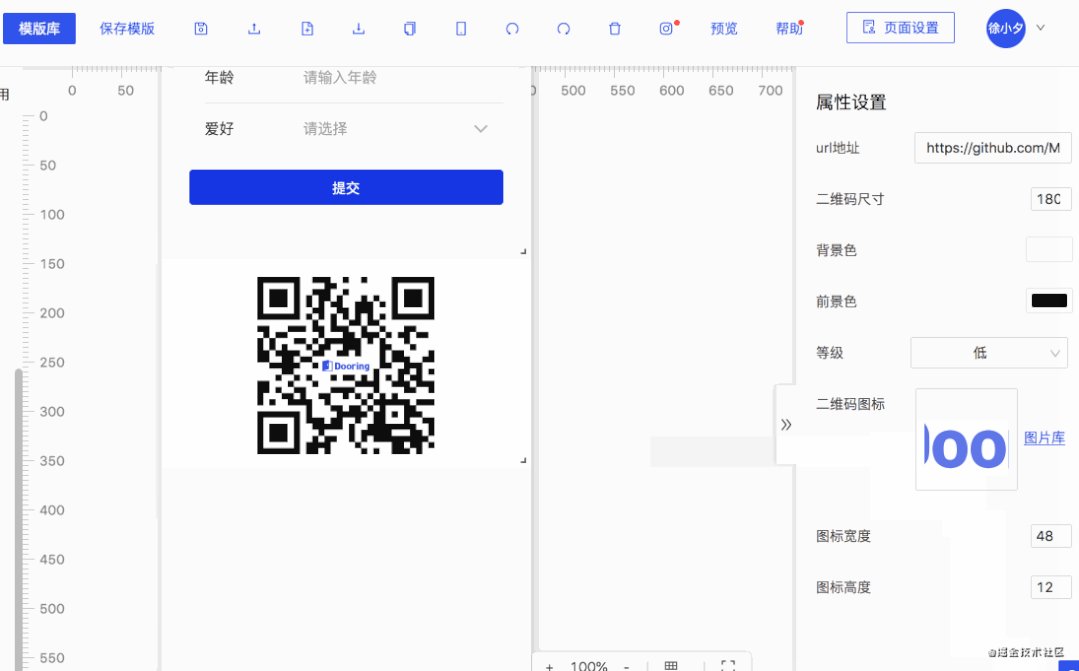
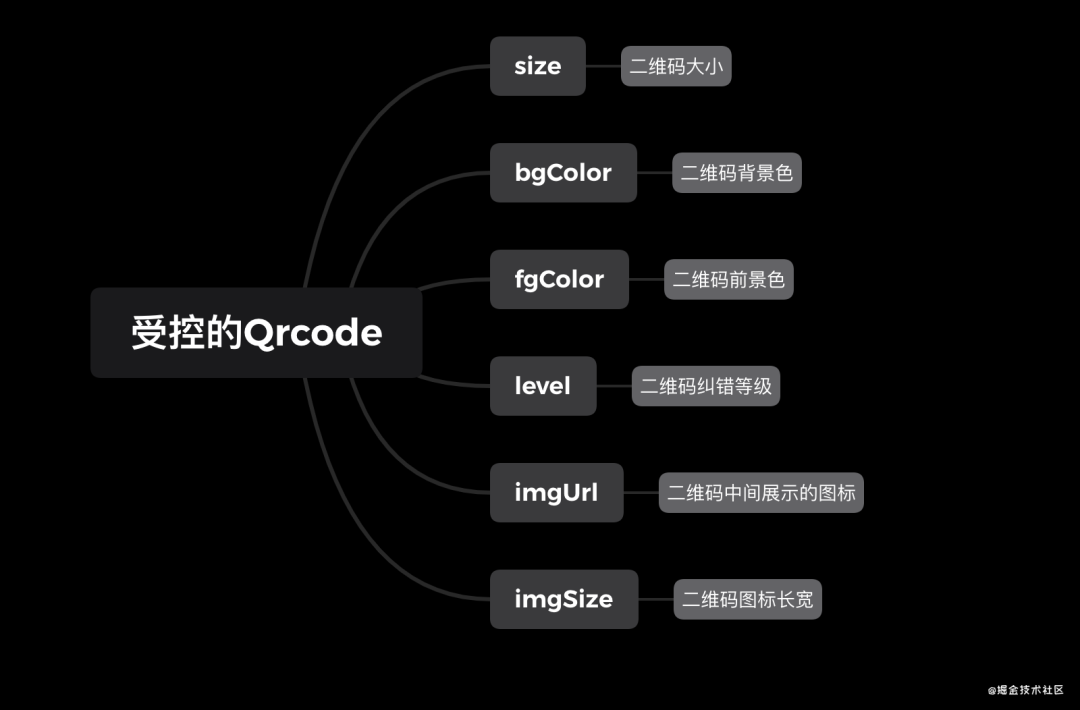
</div>其实就需要用到我们强大的表单渲染器了, 我们需要给qrcode组件对接一个表单编辑器, 也就是下图所示的FormEditor:
为了简单起见笔者直接用H5-Dooring提供的FormEditor, 我们只需要写如下json结构就可以自动生成一个Form编辑器, 如下:
const Qrcode: IQrcodeSchema = {
editData: [
{
key: 'url',
name: 'url地址',
type: 'Text',
},
{
key: 'codeSize',
name: '二维码尺寸',
type: 'Number',
},
{
key: 'bgColor',
name: '背景色',
type: 'Color',
},
{
key: 'fgColor',
name: '前景色',
type: 'Color',
},
{
key: 'level',
name: '等级',
type: 'Select',
range: [
{
key: 'L',
text: '低',
},
{
key: 'M',
text: '中',
},
{
key: 'Q',
text: '良',
},
{
key: 'H',
text: '高',
},
],
},
{
key: 'imgUrl',
name: '二维码图标',
type: 'Upload',
isCrop: true,
cropRate: 1,
},
{
key: 'imgW',
name: '图标宽度',
type: 'Number',
},
{
key: 'imgH',
name: '图标高度',
type: 'Number',
},
],
config: {
url: 'https://github.com/MrXujiang/h5-Dooring',
codeSize: 180,
bgColor: 'rgba(255,255,255,1)',
fgColor: 'rgba(0,0,0,1)',
level: 'L',
imgUrl: [
{
uid: '001',
name: 'image.png',
status: 'done',
url: `http://xxxx.jpg`,
},
],
imgW: 48,
imgH: 12
},
};
export default Qrcode;此时我们就能渲染出文章开头的二维码生成器了, 我们可以定制自己喜欢的二维码风格和icon. 编辑器中的等级选项也就是笔者在开头介绍的QR Code的纠错能力, 我们可以自定义选择我们需要的等级.
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/VDV48kfJWFYVnJvo3f5pKw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









