[上一篇文章] 我们总结了网页开发的 5 种 http/https 传输数据的方式:
这 5 种方式覆盖了开发中绝大多数场景,掌握好这些就能轻松应对各种 http/https 数据通信的需求。
如果你想成为一名全栈工程师,那么不能满足于会写这几种方式的前端代码,后端代码也得会写。
所以,这篇文章我们来实现下前后端代码,把整个链路打通,真正掌握它们。
前端使用 axios 发送请求,后端使用 Nest.js 作为服务端框架。
首先我们要把 Nest.js 服务端跑起来,并且支持 api 接口、静态页面。
Nest.js 创建一个 crud 服务是非常快的,只需要这么几步:
nest new xxx 创建一个 Nest.js 的项目,nest g resource person 快速生成 person 模块的 crud 代码npm run start 启动 Nest.js 服务这样一个有 person 的 crud 接口的服务就跑起来了,是不是非常快。
服务跑起来以后是这样的


main.ts 是负责启动 Nest.js 的 ioc 容器的,在脚手架生成的代码的基础上,调用下 useStaticAssets 就可以支持静态资源的请求。
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
app.useStaticAssets(join(__dirname, '..', 'public'), { prefix: '/static'});
await app.listen(3000);
}
bootstrap();我们指定 prefix 为 static,然后再静态文件目录 public 下添加一个 html:
<html>
<body>hello</body>
</html>重启服务,然后浏览器访问下试试:

url param 是 url 中的参数,Nest.js 里通过 :参数名 的方式来声明,然后通过 @Param(参数名) 的装饰器取出来注入到 controller:
@Controller('api/person')
export class PersonController {
@Get(':id')
urlParm(@Param('id') id: string) {
return `received: id=${id}`;
}
}前端代码就是一个 get 方法,参数放在 url 里:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body>
<script>
async function urlParam() {
const res = await axios.get('/api/person/1');
console.log(res);
}
urlParam();
</script>
</body>启动服务,在浏览器访问下:

通过 url 传递数据的方式除了 url param 还有 query:
query 是 url 中 ? 后的字符串,需要做 url encode。
在 Nest.js 里,通过 @Query 装饰器来取:
@Controller('api/person')
export class PersonController {
@Get('find')
query(@Query('name') name: string, @Query('age') age: number) {
return `received: name=${name},age=${age}`;
}
}前端代码同样是通过 axios 发送一个 get 请求:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body>
<script>
async function query() {
const res = await axios.get('/api/person/find', {
params: {
name: '光',
age: 20
}
});
console.log(res);
}
query();
</script>
</body>
</html>参数通过 params 指定,axios 会做 url encode,不需要自己做。
然后测试下:

上面两种(url param、query)是通过 url 传递数据的方式,下面 3 种是通过 body 传递数据。
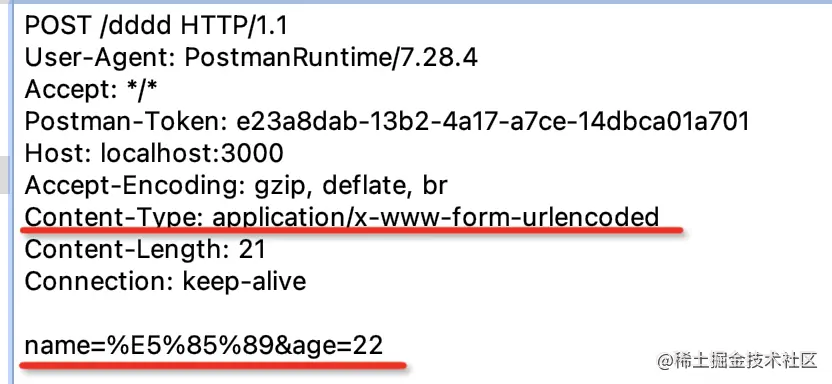
html urlencoded 是通过 body 传输数据,其实是把 query 字符串放在了 body 里,所以需要做 url encode:

dto 是 data transfer object,就是用于封装传输的数据的对象:
export class CreatePersonDto {
name: string;
age: number;
}import { CreatePersonDto } from './dto/create-person.dto';
@Controller('api/person')
export class PersonController {
@Post()
body(@Body() createPersonDto: CreatePersonDto) {
return `received: ${JSON.stringify(createPersonDto)}`
}
}前端代码使用 post 方式请求,指定 content type 为 application/x-www-form-urlencoded,用 qs 做下 url encode:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
<script src="https://unpkg.com/qs@6.10.2/dist/qs.js"></script>
</head>
<body>
<script>
async function formUrlEncoded() {
const res = await axios.post('/api/person', Qs.stringify({
name: '光',
age: 20
}), {
headers: { 'content-type': 'application/x-www-form-urlencoded' }
});
console.log(res);
}
formUrlEncoded();
</script>
</body>
</html>测试下:

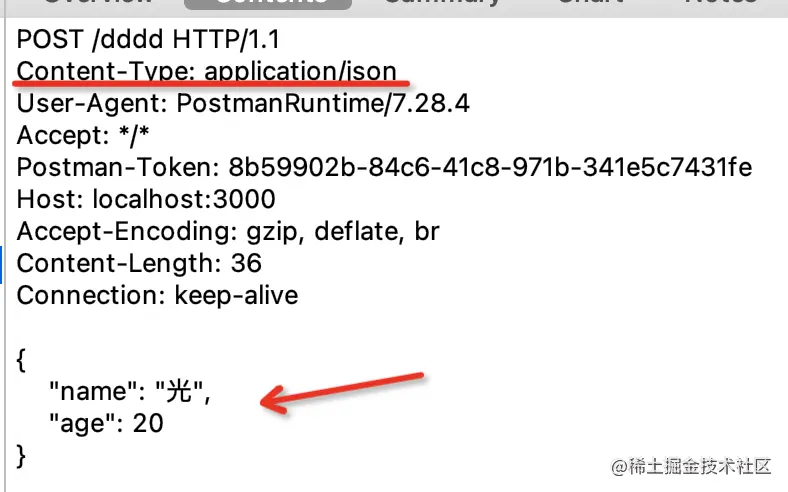
其实比起 form urlencoded,使用 json 来传输更常用一些:
json 需要指定 content-type 为 application/json,内容会以 JSON 的方式传输:

@Controller('api/person')
export class PersonController {
@Post()
body(@Body() createPersonDto: CreatePersonDto) {
return `received: ${JSON.stringify(createPersonDto)}`
}
}前端代码使用 axios 发送 post 请求,默认传输 json 就会指定 content type 为 application/json,不需要手动指定:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body>
<script>
async function json() {
const res = await axios.post('/api/person', {
name: '光',
age: 20
});
console.log(res);
}
json();
</script>
</body>
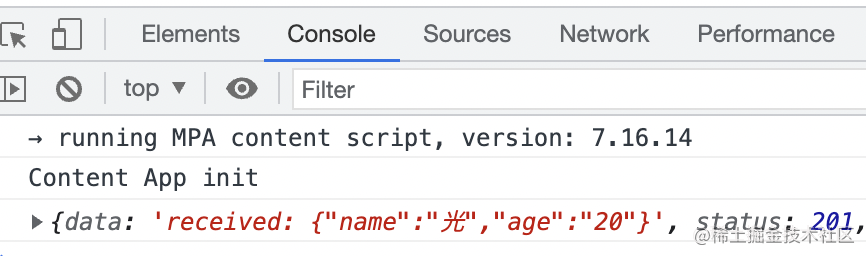
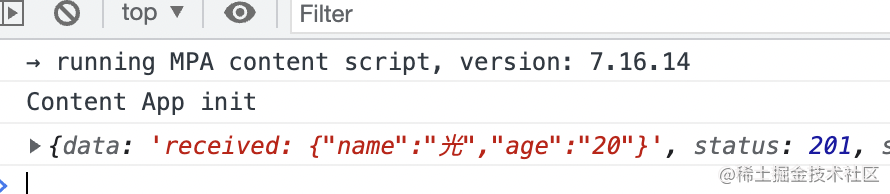
</html>测试下:

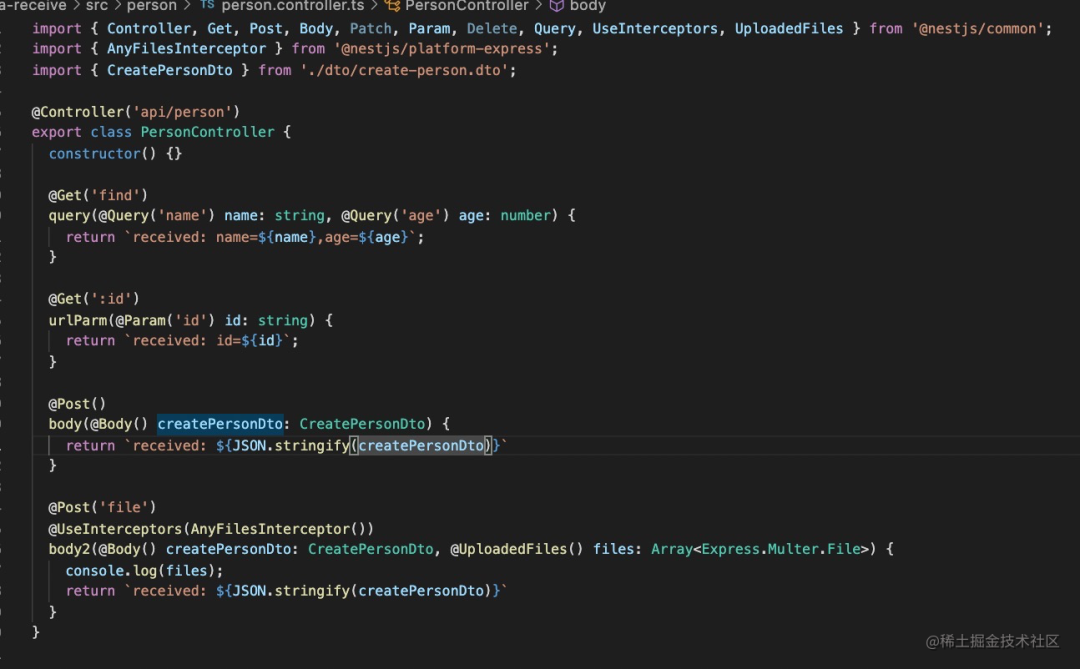
json 和 form urlencoded 都不适合传递文件,想传输文件要用 form data:
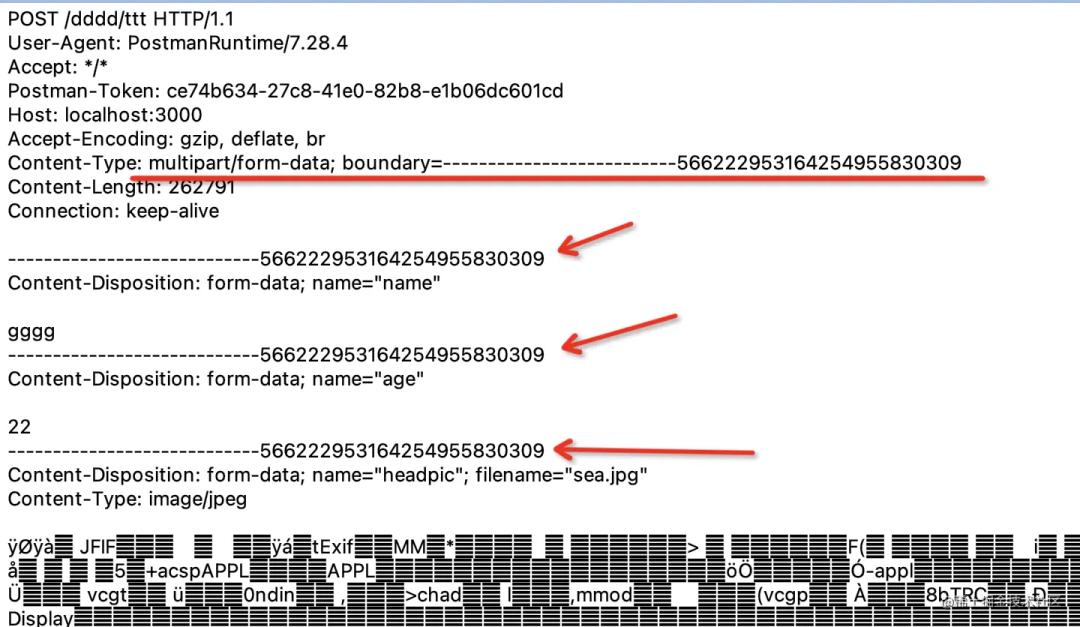
form data 是用 -------- 作为 boundary 分隔传输的内容的:

import { AnyFilesInterceptor } from '@nestjs/platform-express';
import { CreatePersonDto } from './dto/create-person.dto';
@Controller('api/person')
export class PersonController {
@Post('file')
@UseInterceptors(AnyFilesInterceptor())
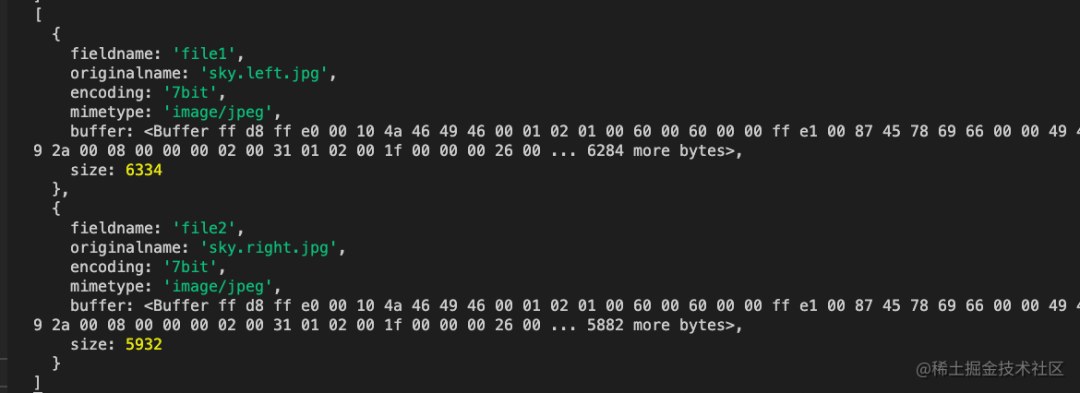
body2(@Body() createPersonDto: CreatePersonDto, @UploadedFiles() files: Array<Express.Multer.File>) {
console.log(files);
return `received: ${JSON.stringify(createPersonDto)}`
}
}前端代码使用 axios 发送 post 请求,指定 content type 为 multipart/form-data:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body>
<input id="fileInput" type="file" multiple/>
<script>
const fileInput = document.querySelector('#fileInput');
async function formData() {
const data = new FormData();
data.set('name','光');
data.set('age', 20);
data.set('file1', fileInput.files[0]);
data.set('file2', fileInput.files[1]);
const res = await axios.post('/api/person/file', data, {
headers: { 'content-type': 'multipart/form-data' }
});
console.log(res);
}
fileInput.onchange = formData;
</script>
</body>
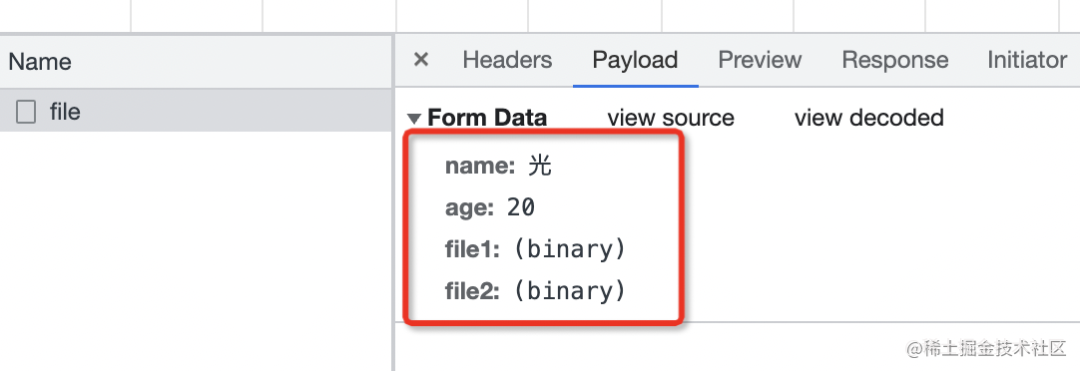
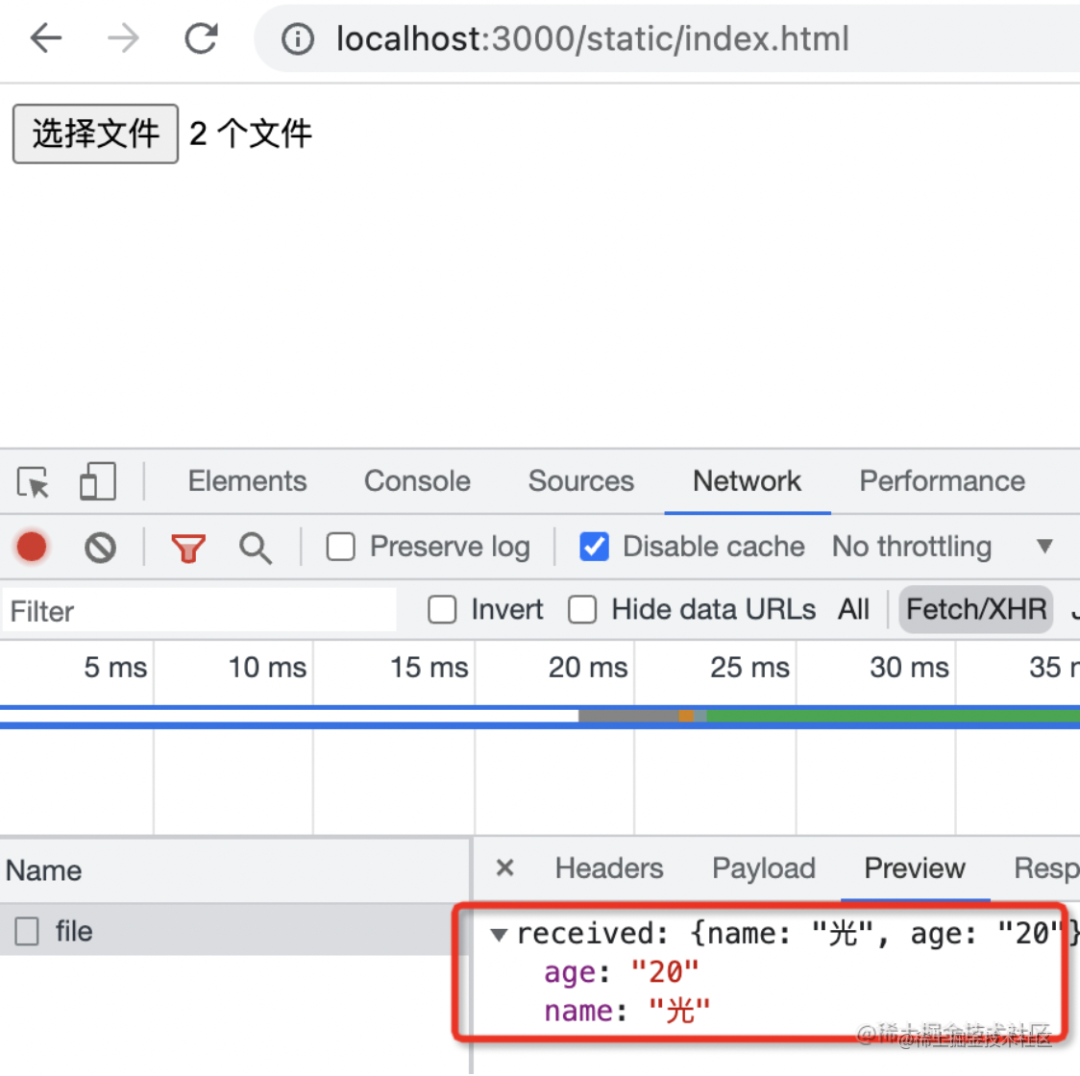
</html>file input 指定 multiple 可以选择多个文件。
测试下:



全部代码上传到了 github:https://github.com/QuarkGluonPlasma/nestjs-exercize

我们用 axios 发送请求,使用 Nest.js 起后端服务,实现了 5 种 http/https 的数据传输方式:
其中前两种是 url 中的:
后三种是 body 中的:
application/x-www-form-urlencoded,并且对数据用 qs 做 url encodemultipart/form-data,并且用 FormData 对象来封装传输的内容。这 5 种 http/https 的传输数据的方式覆盖了绝大多数开发场景,如果你想进阶全栈,能够提供这 5 种接口是首先要做到的。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/lxcQVbwuu_p0_LYoAtcfoA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









