之前对分享功能的实现也知道个七七八八,但一直没有在业务中实现过。今年参与的盲盒类产品正好用到了分享功能,包括:

本文就以市面上常见的微信分享为例来讲述一下大概的流程,希望对你能有一点点启发。
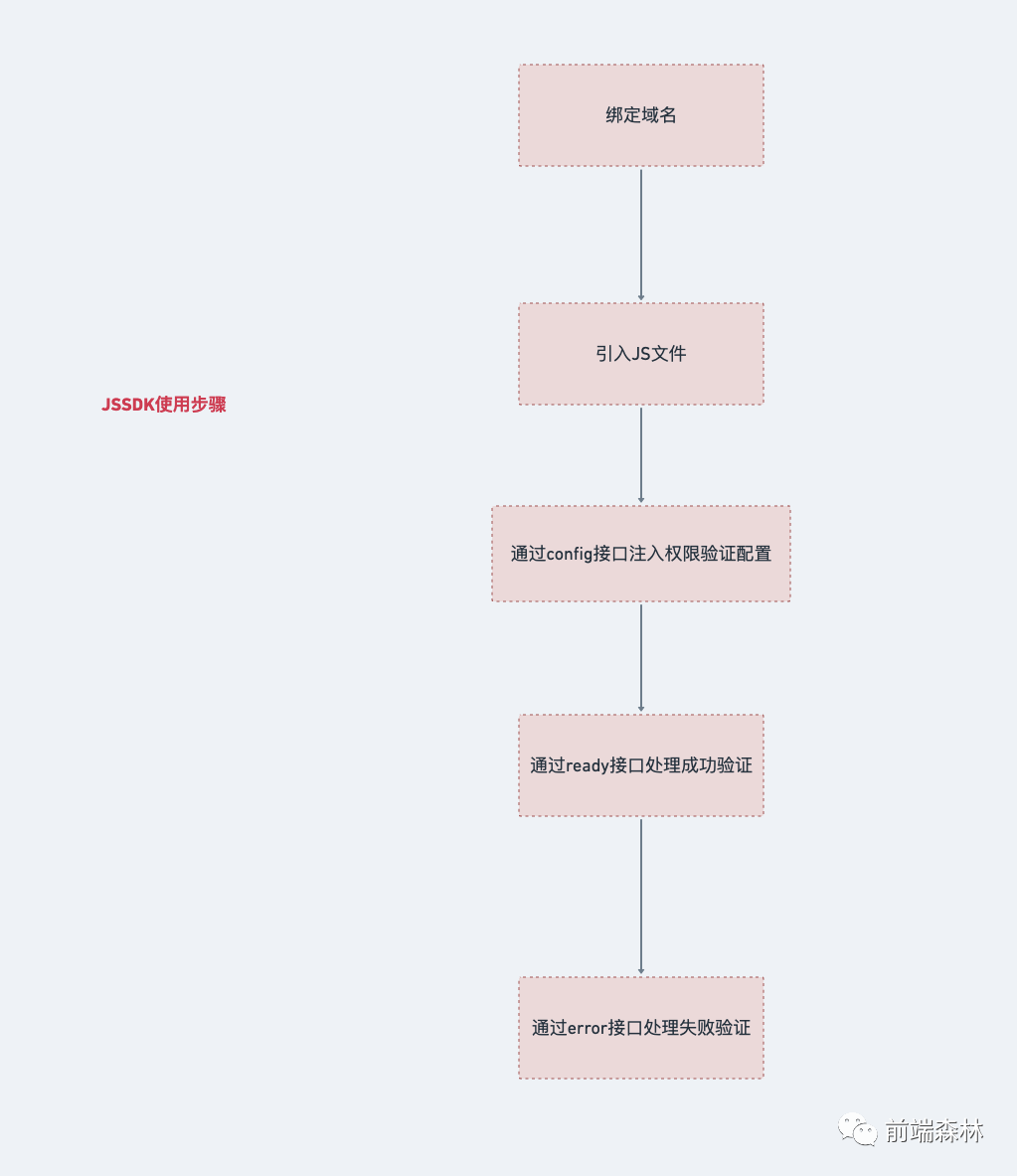
首先来微信 JS-SDK 说明文档[1]看一下具体流程:

JS文件config接口注入权限验证配置ready接口处理成功验证error接口处理失败验证不难看出核心在于第三步:通过config接口注入权限验证配置:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});而上图中的signature注入权限的重点,下面我们来看一下该如何获取签名。
signature默认你现在已经有了一个可测试的微信公众号(即你已经获取到了appId和secret)
我们用一张图来梳理下获取签名signature的流程:
公众号和小程序均可以使用
AppID和AppSecret调用本接口来获取access_token。AppID和AppSecret可在“微信公众平台-开发-基本配置”页中获得(需要已经成为开发者,且帐号没有异常状态)。调用接口时,请登录“微信公众平台-开发-基本配置”提前将服务器IP地址添加到IP白名单中
下面让我们按照上面的流程图来一步步地生成最终的签名吧~
appId和secret获取access-tokenaccess-token的生成规则可参考:获取 Access token[2]
其实就是以get方式去请求https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET,将url中的appId和secret替换为自己的。
正常情况下会返回:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
其中的expires_in表示有效期为2h。超过有效期时要重新获取。
来看一下具体的代码实现:
/**
* 获取 access_token
*
* @returns
*/
async function genWxAccessToken() {
const url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${secret}`;
const response = await axios.get(url);
const result = response.data || {};
if (result.access_token && result.expires_in) {
console.log("生成微信 access_token 成功");
return result;
}
console.log("生成微信 access_token 失败", JSON.stringify(result));
return null;
}access-token进一步获取ticket这里和上一步类似,成功返回的结构为:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}具体的代码实现:
/**
* 获取 ticket
*
* @param {*} accessToken
* @returns
*/
async function genWxTicket(accessToken) {
const url = `https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${accessToken}&type=jsapi`;
const response = await axios.get(url);
const result = response.data || {};
// result 正确格式 { errcode: 0, errmsg: 'ok', ticket: 'xxx', expires_in: 7200 } 有效期 2h
if (result.errcode === 0) {
console.log("生成微信 ticket 成功");
return result;
}
console.log("生成微信 ticket 失败", JSON.stringify(result));
return null;
}ticket、nonceStr、timeStamp和url获取签名先来看一下签名算法:
noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分)ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义即signature=sha1(string1)
我们使用crypto实现sha1:
const { createHash } = require("crypto");
/**
* 统一加密算法
*
* @param {*} algorithm 加密算法
* @param {*} content 源内容
* @returns
*/
function encrypt(algorithm, content) {
const hash = createHash(algorithm);
hash.update(content);
return hash.digest("hex");
}
/**
* sha1 加密
*
* @param {*} content
* @returns
*/
function sha1(content) {
return encrypt("sha1", content);
}然后按照上面的签名算法来生成签名:
const timestamp = parseInt(Date.now() / 1000, 10);
const nonceStr = Math.random().toString(36).slice(-8);
/**
* 生成签名
*
* @param {*} ticket
* @param {*} nonceStr 随机字符串
* @param {*} timestamp 时间戳
* @param {*} url 当前完整 url
* @returns
*/
function genSignature(ticket, nonceStr, timestamp, url) {
// key1=val1&key2=val2 格式,key 的值和顺序必须如下
// 即按照字段名的ASCII 码从小到大排序
const str = `jsapi_ticket=${ticket}&noncestr=${nonceStr}×tamp=${timestamp}&url=${url}`;
const sign = sha1(str);
return sign;
}ready接口处理成功验证config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。
对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
我们这里是分享行为,需要在页面加载时就去重写默认分享逻辑:
wx.ready(() => {
// 自定义“分享给朋友”及“分享到QQ”按钮的分享内容
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
});
// 自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容
wx.updateTimelineShareData({
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
});在生成
access-token和ticket的时候,微信官方文档有提到一个很重要的点:缓存。由于api调用次数非常有限,频繁刷新会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存ticket和access-token。由于生成逻辑是在服务端处理的,所以可使用redis来做缓存。
其实到这里,微信分享大概的流程及实现我就总结完了。整个流程还是较为繁琐的,记得前两年第一次去看的时候,真的是一头雾水,今年正好又要看分享的逻辑,就又从头拾起来仔细看了一遍。
客观来说,微信官方文档还是很详细的,很多同学之所以感觉看着很头疼是因为他的流程确实有点麻烦
而很多同学从一开始就打了退堂鼓,不仅仅是分享,像平时的上传,很多同学第一次做也会感觉到好麻烦,但只要仔细看文档,认真钻研,这些都不算难题。很多时候就是一个经验的问题。
[1]微信 JS-SDK 说明文档: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
[2]获取 Access token: https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/hcuKqh09WnMJDj9R933wcg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









