大家好, 了解过微前端的同学应该对 single-spa 这个框架都不陌生,但是我翻看了中文整个社区,发现太少文章是讲 single-spa Demo 实践的。
还有一些文章讲了,但是都是以晒代码为主,只讲是什么,不讲为什么。这对读者来说并不是一个很好的体验。那今天就跟大家深入分析一下 single-spa 的 React 版 Demo 吧。让读者知其然,也能知其所然。
其实 single-spa 的官网上就写了非常多的 Demo 示例:

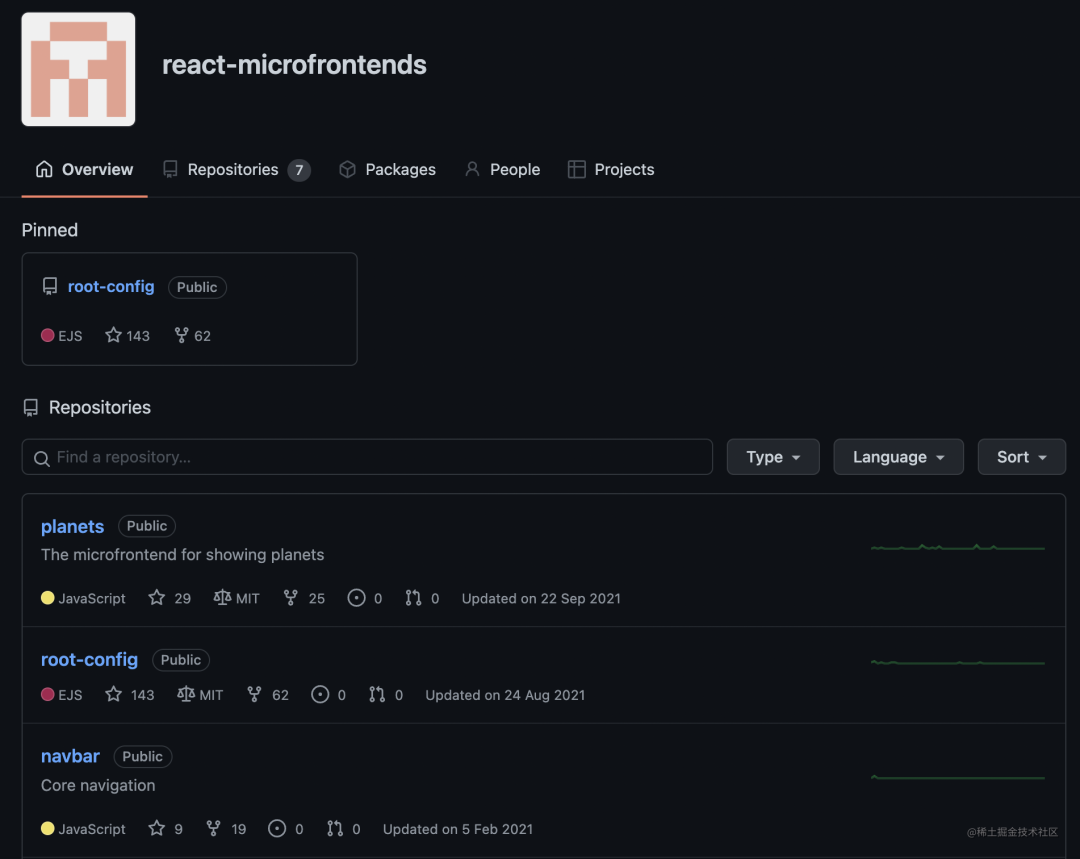
一点进去这个项目,发现这玩意有好几个项目:


├── api # API utils 调用函数
├── navbar # 导航条组件
├── people # people 页面组件
├── plants # plants 页面组件
├── root-config # 主应用核心项目
├── shared-dependencies # import-map json 文件
└── styleguide # Button 组件 + 全局 CSS 样式它们的架构是这样的:


| 类型 | 项目 |
|---|---|
| 主应用 | root-config |
| 页面组件 | people, plants |
| 普通组件 | navbar |
| 公共套件 | api, styleguide |
| JSON import-map | shared-dependencies |
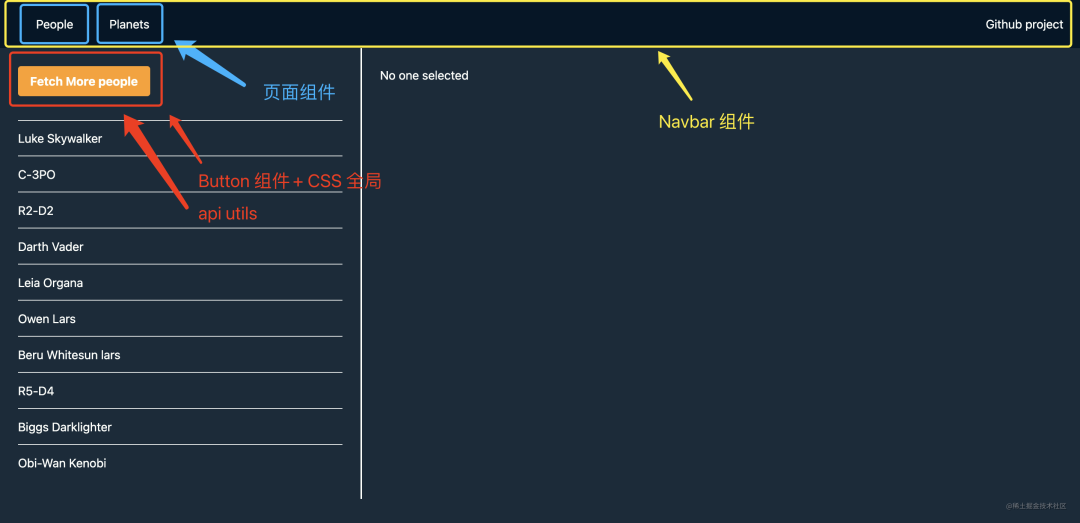
这里除了 root-config 之外都是微应用,无论是页面组件,还是公共套件。 那我们现在就来过一过这些项目的内容吧。
首先来看 root-config,这个项目可以说是主应用,也可以理解为整个 App 的 “首脑”,它的工作非常纯净:
引入公共库、微应用的 JS 是通过 SystemJS 的 import-map 特性来实现的,比如现在有这个 import-map.json:
{
"imports": {
"react": "https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.production.min.js",
"react-dom": "https://cdn.jsdelivr.net/npm/react-dom@17.0.1/umd/react-dom.production.min.js",
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@5.8.2/lib/system/single-spa.min.js",
"@react-mf/root-config": "https://react.microfrontends.app/root-config/55aa0b39bcca3e3d0844b2c0aa2f658a2aa1b94f/react-mf-root-config.js",
"@react-mf/navbar": "https://react.microfrontends.app/navbar/c1a777c770ee187cebedd0724653c771495f2af9/react-mf-navbar.js",
"@react-mf/styleguide": "https://react.microfrontends.app/styleguide/504c8516e30274fc0e3221a719d5355b14af9500/react-mf-styleguide.js",
"@react-mf/people": "https://react.microfrontends.app/people/4d0af0a673764fa9b311f9f98163c88be9af9426/react-mf-people.js",
"@react-mf/api": "https://react.microfrontends.app/api/849cde43d1bf1a072c1b71b4de504fc7120d4629/react-mf-api.js",
"@react-mf/planets": "https://react.microfrontends.app/planets/010c38f36fc578c406f1aa44d16f6aad9062f2f2/react-mf-planets.js",
"@react-mf/things": "https://react.microfrontends.app/things/7f209a1ed9ac9690835c57a3a8eb59c17114bb1d/react-mf-things.js",
"rxjs": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs.min.js",
"rxjs/operators": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs-operators.min.js",
"@react-mf/api/": "https://react.microfrontends.app/api/849cde43d1bf1a072c1b71b4de504fc7120d4629/",
"@react-mf/people/": "https://react.microfrontends.app/people/4d0af0a673764fa9b311f9f98163c88be9af9426/",
"@react-mf/navbar/": "https://react.microfrontends.app/navbar/c1a777c770ee187cebedd0724653c771495f2af9/",
"@react-mf/planets/": "https://react.microfrontends.app/planets/010c38f36fc578c406f1aa44d16f6aad9062f2f2/",
"@react-mf/styleguide/": "https://react.microfrontends.app/styleguide/504c8516e30274fc0e3221a719d5355b14af9500/",
"@react-mf/root-config/": "https://react.microfrontends.app/root-config/55aa0b39bcca3e3d0844b2c0aa2f658a2aa1b94f/"
}
}可以在 index.html 里通过 <script> 标签来引入:
<script type="systemjs-importmap" src="https://storage.googleapis.com/react.microfrontends.app/importmap.json"></script>
引入了之后就可以在通过 SystemJS 打包出来的 JS 里实现 import React from 'react'。这里的 react 就来自于上面的 JSON 里的https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.production.min.js。
single-spa 使用了自定义标签来控制不同路由指定对应的页面组件:
// index.html
<template id="single-spa-layout">
<single-spa-router>
<nav class="topnav">
<application name="@react-mf/navbar" loader="topNav" error="topNav"></application>
</nav>
<div class="main-content mt-16">
<route path="people">
<application name="@react-mf/people"></application>
</route>
<route path="planets">
<application name="@react-mf/planets"></application>
</route>
<redirect from="/earth" to="/planets"></redirect>
<route default>
<h1 class="flex flex-row justify-center p-16">
<p class="max-w-md">This example project shows independently built and deployed microfrontends that use React and single-spa. Each nav link above takes you to a different microfrontend.</p>
</h1>
</route>
</div>
</single-spa-router>
</template>注意:这里的 template 不是 Vue 里的 template,而是自定义标签,是写在 html 里的自定义标签。
为了要解析这些标签,single-spa 开创了 single-spa-layout 这个库来实现:
// react-mf-root-config.js 入口 JS
import {
constructRoutes,
constructApplications,
constructLayoutEngine,
} from "single-spa-layout";
import { registerApplication, start } from "single-spa";
const routes = constructRoutes(document.querySelector("#single-spa-layout"), {
loaders: {
topNav: "<h1>Loading topnav</h1>",
},
errors: {
topNav: "<h1>Failed to load topnav</h1>",
},
});
const applications = constructApplications({
routes,
loadApp: ({ name }) => System.import(name),
});
// Delay starting the layout engine until the styleguide CSS is loaded
const layoutEngine = constructLayoutEngine({
routes,
applications,
active: false,
});
applications.forEach(registerApplication);
System.import("@react-mf/styleguide").then(() => {
// Activate the layout engine once the styleguide CSS is loaded
layoutEngine.activate();
start();
});相信大家也注意到了这里的 @react-mf/styleguide, @react-mf/people, @react-mf/plants 以及 @react-mf/navbar,这些库都是来自于上面定义的 import-map.json 里的 .js。
这些 @react-mf/xxx 除了是库,同时也是微应用。这种通过 import-map 引入的库是 SystemJS 异步 JS 的一大特性,这也是 single-spa 一直强调的 JS Entry —— 通过 JS 加载微应用。
虽然入口 JS 写的很简单,但是我们依然要把它打包成 SystemJS 的方式,这样才能在 index.html 里动态引入:
// index.html
<script type="systemjs-importmap">
{
"imports": {
"@react-mf/root-config": "//localhost:9000/react-mf-root-config.js"
}
}
</script>
...
<script>
System.import('@react-mf/root-config');
System.import('@react-mf/styleguide');
</script>因此,我们要也去思考怎么配置好 Webpack。唉,一说到 Webpack,有些兄弟就开始带上痛苦面具了。single-spa 也想到了这一点,所以它推出了 webpack-config-single-spa 这个库,可以无脑配置 Webpack:
const { merge } = require("webpack-merge");
const singleSpaDefaults = require("webpack-config-single-spa");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = (webpackConfigEnv, argv) => {
const orgName = "react-mf";
const defaultConfig = singleSpaDefaults({
orgName,
projectName: "root-config",
webpackConfigEnv,
argv,
disableHtmlGeneration: true,
});
return merge(
defaultConfig,
{
plugins: [
new HtmlWebpackPlugin({
inject: false,
template: "src/index.ejs",
templateParameters: {
isLocal: webpackConfigEnv && webpackConfigEnv.isLocal,
orgName,
},
}),
],
},
{
// modify the webpack config however you'd like to by adding to this object
}
);
};页面组件主要有两个:people 和 plants,这两都是 React 实现的,举 people 为例:
// root.component.js 根组件
import React from "react";
import { BrowserRouter, Route, Switch, Redirect } from "react-router-dom";
import PeoplePage from "./people-page/people-page.component.js";
export default function Root(props) {
return (
<BrowserRouter>
<Route path="/people/:personId" component={PeoplePage} />
<Route path="/people" component={PeoplePage} exact />
</BrowserRouter>
);
}single-spa 提供了一个 single-spa-react 这个库来帮助导出生命周期:
// react-mf-people.jsx 入口
import React from "react";
import ReactDOM from "react-dom";
import singleSpaReact from "single-spa-react";
const lifecycles = singleSpaReact({
React,
ReactDOM,
errorBoundary() {
return <div>Error</div>;
},
loadRootComponent: () =>
import(
/* webpackChunkName: "people-root-component" */ "./root.component.js"
).then((mod) => mod.default),
});
export const bootstrap = lifecycles.bootstrap;
export const mount = lifecycles.mount;
export const unmount = lifecycles.unmount;
export function getFilmsComponent() {
return import(
/* webpackChunkName: "films-component" */ "./films/films.component.js"
);
}看到这相信大家会有一个疑问:single-spa 这种 JS Entry 的方式应该对打包要求很高吧?诶,single-spa 也想到这一点,所以它也给我们提供了一个 webpack-config-single-spa-react 库来帮助我们更好地配置 Webpack:
// webpack.config.js
const { merge } = require("webpack-merge");
const singleSpaDefaults = require("webpack-config-single-spa-react");
module.exports = (webpackConfigEnv = {}) => {
const defaultConfig = singleSpaDefaults({
orgName: "react-mf",
projectName: "people",
webpackConfigEnv,
});
const config = merge(defaultConfig, {
// customizations go here
});
return config;
};同理,如果你用 vue,也有对应的 webpack-config-single-spa-vue 之类的。
其实刚刚的 people 和 plants 就是一个组件,只不过它们是页面级别的组件而已。所以 navbar 依然是通过 single-spa-react 来导出生命周期:
// react-mf-navbar.js
import React from "react";
import ReactDOM from "react-dom";
import singleSpaReact from "single-spa-react";
import Root from "./root.component";
const lifecycles = singleSpaReact({
React,
ReactDOM,
rootComponent: Root,
errorBoundary(err, info, props) {
return (
<div className="h-16 flex items-center justify-between px-6 bg-primary text-white">
Error
</div>
);
},
});
export const bootstrap = lifecycles.bootstrap;
export const mount = lifecycles.mount;
export const unmount = lifecycles.unmount;公共套件更像 utils,这里有 api 和 styleguide 两个微应用。
api 的入口文件就非常简单:
// react-mf-api.js
export { fetchWithCache } from "./fetchWithCache.js";通过 SystemJS 的 import-map 加载,使得在 people 和 plants 上直接用类似 ES6 的语法来导入函数:
// utils/api.js
import { fetchWithCache } from "@react-mf/api";
export function getPeople(pageNum = 1) {
return fetchWithCache(`people/?page=${pageNum}`);
}styleguide 比较重要的操作就是引入了全局 CSS,以及导出一个 Button 按钮:
// react-mf-styleguide.js
import "./global.css?modules=false";
// You can also export React components from this file and import them into your microfrontends
export { default as Button } from "./button.component.js";看到这,你可能说会:为啥不用 npm 的导入方式呢?好像和微前端没关系呀?
没错,这里的公共套件真的和微前端没关系,只是 single-spa 将这种公共的库也看成微应用。你要说它是微应用,它也算是个微应用,但是用 SystemJS 的方式来引入,有点脱裤子放P。而且要在 index.html 里动态引入 JS,只能用 SystemJS 的方式来引入第三方库。
import-map 只是一个存放了一些公共资源 JSON 文件:
{
"imports": {
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@5.8.2/lib/system/single-spa.min.js",
"react": "https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.production.min.js",
"react-dom": "https://cdn.jsdelivr.net/npm/react-dom@17.0.1/umd/react-dom.production.min.js",
"rxjs": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs.min.js",
"rxjs/operators": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs-operators.min.js"
}
}目前这个项目没有直接用到这个库,只是引用了这个地址 https://storage.googleapis.com/react.microfrontends.app/importmap.json 的 JSON 文件。
import-map 这种引入 JS 库的方法原先是在 Chrome 上实现的,它的目的是为了解决可以动态引入 JS 时能写成 ES6 的方式:import React from 'react',以及可以在 index.html 这要的场景下动态加载 JS:
<script>
System.import('@react-mf/root-config');
System.import('@react-mf/styleguide');
</script>P.S. SystemJS 已经是非常久远的一种打包方法了,所以大家就不要扛:为什么那样不行。
注意:这里的 import-map 并不是 SystemJS 的专有特性,在一些高版本的浏览器上也是可以使用的。只不过 SystemJS 可以处理平台使用 import-map 时的一些兼容问题。
好了,上面就带大家看了一下 single-spa 的 react-microfrontends Example,下面来简单总结一下:
index.html 以及一个 main.js 入口 JS 组成webpack-config-single-spa,webpack-config-single-spa-react,随意使用single-spa-xxx 来导出组件,普通的 JS 就用 ES6 的方式来 export,CSS 则用 import 'xxx.css' 就够了相信看完这篇文章,你也可以有足够的知识来看别的 Example 了。
通过这个 Example,我们也看出 single-spa 这个框架的很多弊端:
总的来说,不推荐大家使用 single-spa 来搞微前端,推荐使用 qiankkun 或京东的 MicroApp。
[1] React Microfrontends: https://github.com/react-microfrontends
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/mFpPMhwdYIVofDNZsDYBAQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









