
然而其他的标签(div等)是不能被拖动的,鼠标点击选择后移动没有拖拽效果,需要添加属性draggable="true" 使得元素可以被拖动。
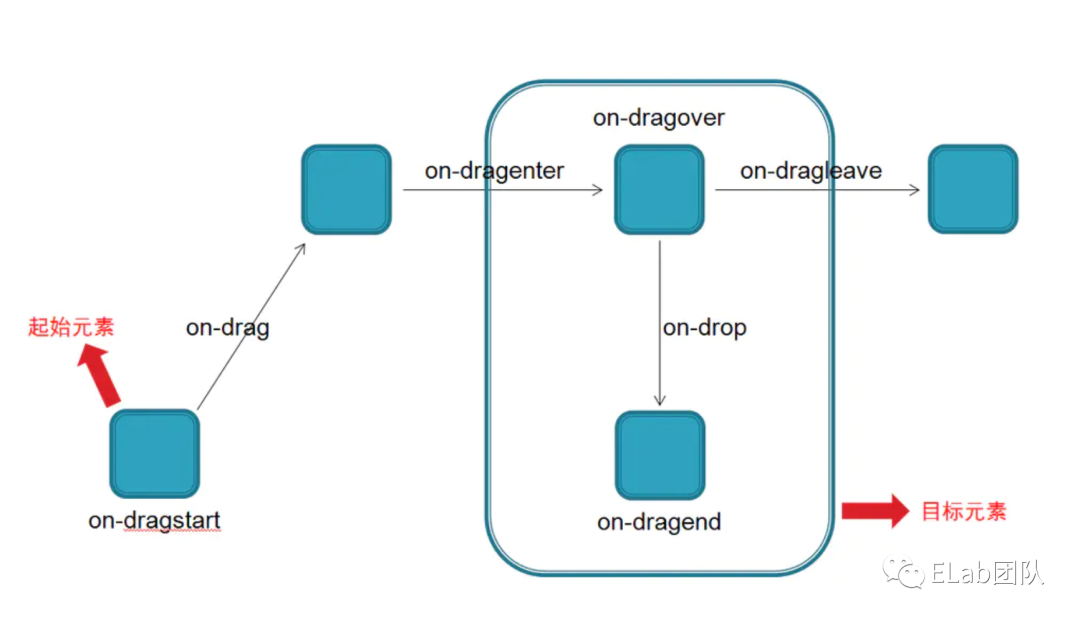
在拖动目标上触发事件(源元素) :
ondragstart[1]- 用户开始拖动元素时触发
ondrag[2]- 元素正在拖动时触发
ondragend[3]- 用户完成元素拖动后触发
释放目标时触发的事件:
ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
ondragover[4]- 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave[5]- 当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop[6]- 在一个拖动过程中,释放鼠标键时触发此事件

element.ondragover = event => {
event.preventDefault(); // ...
}
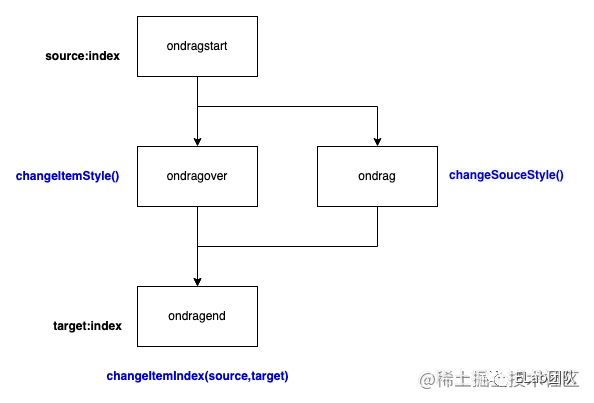
获得源元素
进行拖拽过程中的源元素样式改变
移除多余样式,拿到ondragover中最后获得的目标元素index,改变列表数组
以较短时间内生成快照,记录源元素的拖动轨迹经过了哪些元素,用来生成最终的目标元素,给途经元素增加位移动画样式
思路1:为每个item设置className=index${index},通过Number(event.target.classList.slice("5"))来取值,
可以达到目标效果,但实现不太优雅,所以放弃这个思路
思路2:为每个item设置属性data-index={index},通过event.target.dataset.index来取值,符合代码的语义性,故采用这个方法
ondragover函数会在源元素移动到目标元素范围内且不停止拖拽时反复触发,如果源元素非单层DOM结构时,每一层DOM都会触发ondragover,造成数据混乱
下图控制台第一个红框的数据是拖拽item1时打印,第二个红框是拖拽item2时打印,可以发现item1的两层DOM结构触发了两次打印:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.wrapper {
display: flex;
border: 1px solid orangered;
padding: 10px;
}
.col {
border: 1px solid #808080;
height: 500px;
width: 200px;
margin: 0 10px;
padding: 10px;
}
.item {
border: 1px solid #808080;
margin: 5px 0;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="col1 col">
<div class="item" id="item1" draggable="true">
<div>item1</div>
</div>
<div class="item" id="item2" draggable="true">item2</div>
</div>
</div>
<script>
let cols = document.getElementsByClassName("col");
for (let col of cols) {
col.ondragover = (e) => {
e.preventDefault();
console.log(e.target);
};
}
</script>
</body>
</html>
解决这个问题的方法就是放弃使用e.target,改用e.currentTarget
1、target发生在事件流的目标阶段,而currentTarget发生在事件流的整个阶段(捕获、目标和冒泡阶段)
2、只有当目标流处于目标阶段的时候才相同。
3、而当事件流处于捕获和冒泡阶段时,target指向被点击的对象,而currentTarget指向当前事件活动的对象,通常是事件的祖元素。
所谓重影就是我们在拖动到指定位置后,页面我们拖动的元素先慢慢漂移到了初始位置,随后才更新到了我们指定的位置
屏幕录制2021-03-15 下午9.gif
解决方法是在上层父元素上添加方法
onDragOver``={(e:) => {
e.``preventDefault``();
}}>
阻止默认的禁止拖拽行为(慢慢漂移到了初始位置就是禁止默认拖拽行为的体现)
让画面出现一个上移或下移"让位"的效果
.drag-up {
animation: dragup ease 0.1s 1;
animation-fill-mode: forwards;
}
.drag-down {
animation: dragdown ease 0.1s 1;
animation-fill-mode: forwards;
}
@keyframes dragup {
from {
margin-top: 10px;
}
to {
margin-top: 50px;
}
}
@keyframes dragdown {
from {
margin-bottom: 10px;
margin-top: 50px;
}
to {
margin-bottom: 50px;
margin-top: 10px;
}
}
| 名称 | react-dnd | react-beautiful-dnd | react-sortable-hoc |
|---|---|---|---|
| 包体积 | 较大 | 大(>100k) | 较小 |
| TS支持 | 有 | 无 | 无 |
| 维护情况 | 良好 | 良好 | 一年以上未曾更新 |
| 传参方式 | event.target.dataset | event.target.dataset | ref |
| 使用难度 | 学习成本较高 | 学习成本较低 | 学习成本较低 |
| 核心实现 | html5 drag API | html5 drag API | html5 mouse API |
| 仓库地址 | https://github.com/react-dnd/react-dnd | https://github.com/atlassian/react-beautiful-dnd | https://github.com/clauderic/react-sortable-hoc/issues |
其实除了最后一个库,其他两个比较著名的库体积都不是很小,所以简单需求原生实现还是有必要的

React DnD建立在 HTML5 drag and drop API[7]之上。因为它可以对已拖动的DOM节点进行屏幕快照,并将其用作“拖动预览”,这样你就不必在光标移动时进行任何绘制相关的操作,同时这个API也是处理文件删除事件的唯一方法。
但是,HTML5拖放API也有一些缺点。它在触摸屏上不起作用,并且与其他浏览器相比,它在IE上提供的定制化更少。
这就是为什么在React DnD中以可插入方式实现HTML5 drag and drop API的原因。你不必非得用它,你完全可以根据原生的触摸事件,鼠标事件等来封装自己的实现。这种可插拔的实现在React DnD中称为Backends。该库现在只在HTML backend中使用,未来可能会有更多地方会用到。
backends的作用类似于React的综合事件系统:它们都是把浏览器差异抽象出来并处理本地的DOM事件。不同的是,Backends并不依赖React或者React的综合事件系统。底层实现中,backends做的就是原生的Dom事件转换成React DnD能处理的内部 Redux 的actions。


const [dragged, setDragged] = useState<any>();
const [over, setOver] = useState<any>();
const [draggable, setDraggable] = useState(false);
const dragStart = (e: any) => {
e.currentTarget.style.backgroundColor = "#fafafa";
setDragged(e.currentTarget);
};
const dragEnd = (e: any) => {
e.preventDefault();
e.target.style.display = "flex";
e.target.classList.remove("drag-up");
over.classList.remove("drag-up");
e.target.classList.remove("drag-down");
over.classList.remove("drag-down");
const from = cloneDeep(value[dragged.dataset.index]);
const to = cloneDeep(value[over.dataset.index]);
splice(dragged.dataset.index, 1, to);
splice(over.dataset.index, 1, from);
e.target.style.opacity = "1";
e.target.style.backgroundColor = "";
};
const dragOver = (e: any) => {
e.preventDefault();
const dgIndex = dragged.dataset.index;
const taIndex = e.currentTarget.dataset.index;
const animateName = dgIndex > taIndex ? "drag-up" : "drag-down";
if (over && e.currentTarget.dataset.index !== over.dataset.index) {
over.classList.remove("drag-up", "drag-down");
}
if (!e.currentTarget.classList.contains(animateName)) {
e.currentTarget.classList.add(animateName);
setOver(e.currentTarget);
}
};
{items.map((item, index) => {
return (<Item
draggable={draggable}
data-index={index}
onDragStart={e => {
dragStart(e);
}}
onDrag={(e: any) => {
e.preventDefault();
e.target.style.opacity = '0';
}}
onDragOver={dragOver}
onDragEnd={e => {
dragEnd(e);
}}>
//你的列表数组数据
<Item/>)
}[1]ondragstart: https://www.runoob.com/jsref/event-ondragstart.html
[2]ondrag: https://www.runoob.com/jsref/event-ondrag.html
[3]ondragend: https://www.runoob.com/jsref/event-ondragend.html
[4]ondragover: https://www.runoob.com/jsref/event-ondragover.html
[5]ondragleave: https://www.runoob.com/jsref/event-ondragleave.html
[6]ondrop: https://www.runoob.com/jsref/event-ondrop.html
[7]HTML5 drag and drop API: https://developer.mozilla.org/en-US/docs/Web/API/HTML_Drag_and_Drop_API
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/6M7bCHWsRsbx3x-vFcWFUg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









