在React中编写更好的代码的提示,关于Linting、propTypes、PureComponent和其他几个点,帮你编写更好的代码。
React使创建交互式UI变得不费力。为你的应用程序中的每个状态设计简单的视图,当你的数据发生变化时,React会有效地更新和渲染正确的组件。
在这篇文章中,我将向你展示一些提示,以帮助你成为一个更好的React开发者。
我将涵盖从工具到实际代码风格的一系列东西,这可以帮助你提高你的React技能
主要有以下几个方面:
代码提示。
使用propTypes和defaultProps。
知道什么时候要创建新的组件。
知道何时编写Component、PureComponent和无状态功能组件。
使用React开发工具。
在你的代码中使用内联条件语句。
使用Snippet,代码片段库。
了解React如何工作。
对于编写更好的代码来说,有一件事是非常重要的,那就是良好的提示。
因为如果我们有一套好的Linting规则,你的代码编辑器将能够捕捉到任何有可能导致你的代码出现问题的东西。但不仅仅是捕捉问题,你的ES Lint设置将不断使你了解React的最佳实践。
import react from 'react';
/* Other imports */
/* Code */
export default class App extends React.Component {
render() {
const {userIsLoaded, user} = this.props;
if (!userIsLoaded) return <Loader />;
return (
/* Code */
)
}
}以上面的代码片段为例。假设你想在render()函数中引用一个名为this.props.hello的新属性。你的linter会立即变红并说:
'hello' is missing in props validation (react/prop-types)
Linting将帮助你意识到React中的最佳实践,并塑造你对代码的理解。很快,你就会开始避免在写代码时犯错。
你可以去ESLint,为JavaScript设置一个品头论足的工具,或者你可以使用Airbnb的JavaScript风格指南。你也可以安装React ESLint软件包。
基本上这些代码提示都会帮助你纠正写代码时遇到的问题。
在前面的章节中,我谈到了当我试图传递一个未经验证的props时,我的linter是如何表现的:
static propTypes = {
userIsLoaded: PropTypes.boolean.isRequired,
user: PropTypes.shape({
_id: PropTypes.string,
)}.isRequired,
}在这里,如果我们说userIsLoaded不是必需的,那么我们就需要在代码中加入这个:
static defaultProps = {
userIsLoaded: false,
}所以,无论何时我们的组件中使用了一个PropType,我们都需要为它设置一个propType。
例如,我们需要告诉React,userIsLoaded总是一个布尔值。
确保你在每一个使用props的组件上都设置了propTypes和defaultProps,将有很大的帮助。
当这些props没有得到它们所期望的数据时,你的错误日志会让你知道,你要么传入的东西不正确,要么期望的东西不存在,这使得错误的查找变得更加容易,特别是当你正在编写大量的可重复使用的组件时。这也使它们更有自我记录的能力。
注意:
与早期版本的React不同,proptypes不再包含在React内部,你必须将其作为一个依赖项单独添加到你的项目中。
点击这里了解更多:
https://www.npmjs.com/package/prop-types
export default class Profile extends PureComponent {
static propTypes = {
userIsLoaded: PropTypes.bool,
user: PropTypes.shape({
_id: PropTypes.string,
}).isRequired,
}
static defaultProps = {
userIsLoaded: false,
}
render() {
const { userIsLoaded, user } = this.props;
if (!userIsLoaded) return <Loaded />;
return (
<div>
<div className="two-col">
<section>
<MyOrders userId={user.id} />
<My Downloads userId={user._id} />
</section>
<aside>
<MySubscriptions user={user} />
<MyVotes user={user} />
</aside>
</div>
<div className="one-col">
{isRole('affiliate', user={user._id} &&
<MyAffiliateInfo userId={user._id} />
}
</div>
</div>
)
}
}在这里,我有一个名为Profile的组件。在这个组件中还有其他组件,如MyOrder和MyDownloads。
现在我可以把所有这些组件都写在这里,因为我只是从同一个地方(用户)提取数据,把所有这些小组件变成一个巨大的组件。
虽然没有任何硬性规定何时将你的代码移到一个组件中,但是不是存在一些问题:
如果这些问题中的任何一个答案是肯定的,那么你就需要把你的代码移到一个组件中去。
请记住,任何人都不希望在你的代码中看到一个巨大的200-300行的组件,里面充满了。。。
对于一个React开发者来说,知道什么时候在代码中使用Component、PureComponent和无状态功能组件是非常重要的。
你可能已经注意到在上面的代码片段中,我没有将Profile声明为Component,而是将其称为PureComponent。
首先,让我们来看看无状态功能组件。
const Billboard = () => (
<ZoneBlack>
<Heading>React</Heading>
<div className="billboard_product">
<Link className="billboard_product-image" to="/">
<img alt="#" src="#">
</Link>
<div className="billboard_product-details">
<h3 className="sub">React</h3>
<p>Lorem Ipsum</p>
</div>
</div>
</ZoneBlack>
);无状态功能组件是你库中最常见的组件类型之一。它们为我们提供了一种很好的、简洁的方式来创建不使用任何种类的状态或生命周期方法的组件。
无状态函数式组件的理念是,它是无状态的,只是一个函数。这样做的好处是,你将你的组件定义为一个返回一些数据的恒定函数。
简单地说,无状态的功能组件只是返回JSX的函数。
通常情况下,当一个组件得到一个新的props时,React会重新渲染这个组件。但有时,一个组件得到的新props并没有真正改变,但React仍然会触发重新渲染。
使用PureComponent将帮助你防止这种浪费的重新渲染。例如,如果一个props是字符串或布尔值,并且它发生了变化,PureComponent就会识别出来,但如果一个对象内的属性发生了变化,PureComponent就不会触发重新渲染。
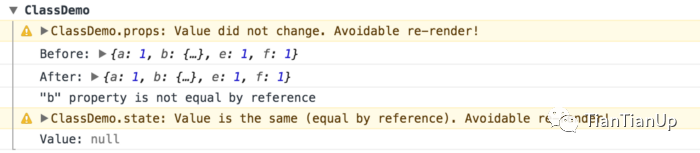
那么,你如何知道React何时会触发不必要的重新渲染?你可以看看这个神奇的React包,叫做Why Did You Update。这个包会在潜在的不必要的重新渲染发生时在控制台中通知你。

Why Did You Update 点这里:
https://github.com/maicki/why-did-you-update
如果你真的想成为一个专业的React开发者,那么使用React开发工具应该是你开发过程中的常规做法。
React Dev Tools让你可以访问你的React应用的整个结构,让你看到应用中使用的所有道具和状态。
React Dev Tools是探索我们的React组件的一个很好的方法 组成部分,并帮助诊断你的应用程序中的任何问题。
这个观点可能会引起一些人的不满,但我发现,使用内联条件语句可以大大清理我的React代码。
看一下这个代码片段:
<div className="one-col">
{isRole('affiliate', user._id) &&
<MyAffiliateInfo userId={user._id} />
}
</div>在这里,我有一个基本的函数被调用,检查一个人是否是 "affiliate",然后是一个名为 < MyAffiliateInfo/ > 的组件。
这一点的好处是:
编写内联条件语句是非常简单的。你首先要写出你的条件语句。你可以说 "true",这样就会一直显示**< MyAffiliateInfo/ >**组件。
接下来,我们用&&将这个条件语句与**< MyAffiliateInfo/ >**连接起来。这样,只有当条件语句返回 "真 "时,该组件才会被显示出来。
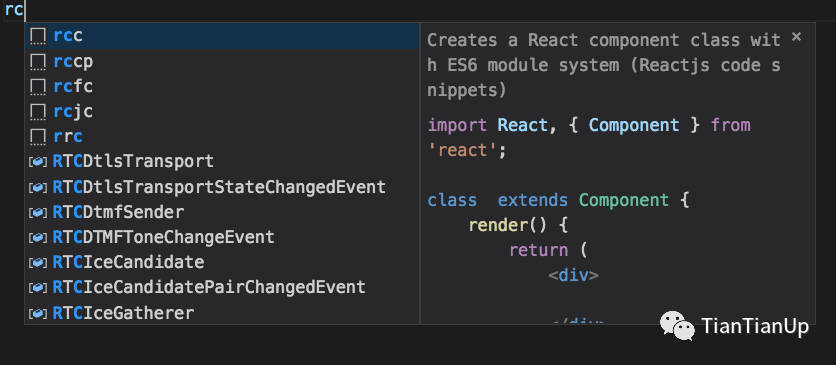
打开一个代码编辑器(我使用VS Code),并创建一个.js文件。
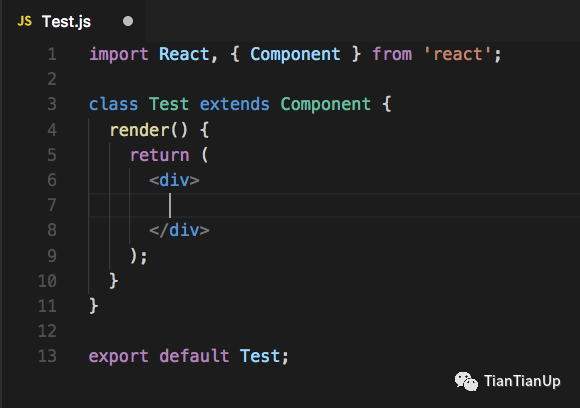
在这个文件中,当你输入rc时,你会看到类似这样的东西。


有许多不同的代码片段库,可以安装在你的代码编辑器中。我在VS Code中使用的是ES7 React/Redux/React-Native/JS Snippets。
React Internals是一个由五部分组成的系列,它帮助我理解了React的最基本的知识,并最终帮助我成为一个更好的React开发者!它是一个很好的例子。
如果你遇到一些你可能没有完全理解的问题,或者你了解React是如何工作的,那么React Internals将帮助你理解在React中何时和如何正确做事。
这对那些有想法但不太知道在哪里执行代码的人特别有帮助。
了解React工作原理的基础知识将帮助你成为一个更好的React开发者。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/juihNmKRGL8h_Ef_EONk-Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









