Dart 通过 async-await、isolate 以及一些异步类型概念 (例如 Future 和 Stream) 支持了并发代码编程。本篇文章会对 async-await、Future 和 Stream进行简略的介绍,而侧重点放在 isolate 的讲解上。
在应用中,所有的 Dart 代码都在 isolate 中运行。每一个 Dart 的 isolate 都有独立的运行线程,它们无法与其他 isolate 共享可变对象。在需要进行通信的场景里,isolate 会使用消息机制。尽管 Dart 的 isolate 模型设计是基于操作系统提供的进程和线程等更为底层的原语进行设计的,但在本篇文章中,我们不对其具体实现展开讨论。
大部分 Dart 应用只会使用一个 isolate (即 主 isolate),同时你也可以创建更多的 isolate,从而在多个处理器内核上达成并行执行代码的目的。
“多平台使用时注意
所有的 Dart 应用都可以使用 async-await、
Future和Stream。而 isolate 仅针对 原生平台的使用[1] 进行实现。使用 Dart 构建的网页应用可以 使用 Web Workers[2] 实现相似的功能。”
如果你已经对 Future、Stream 和 async-await 比较熟悉了,可以直接跳到 isolate 部分进行阅读。
Dart 语言和库通过 Future 和 Stream 对象,来提供会在当前调用的未来返回某些值的功能。以 JavaScript 中的 Promise 为例,在 Dart 中一个最终会返回 int 类型值的 promise,应当声明为 Future<int>;一个会持续返回一系列 int 类型值的 promise,应当声明为 Stream<int>。
让我们用 dart:io 来举另外一个例子。File 的同步方法 readAsStringSync()[3] 会以同步调用的方式读取文件,在读取完成或者抛出错误前保持阻塞。这个会返回 String 类型的对象,或者抛出异常。而与它等效的异步方法 readAsString()[4],会在调用时立刻返回 Future<String> 类型的对象。在未来的某一刻,Future<String> 会结束,并返回一个字符串或错误。
为什么一个方法是同步的还是异步的会如此重要?因为大部分应用需要在同一时刻做很多件事。例如,应用可能会发起一个 HTTP 请求,同时在请求返回前对用户的操作做出不同的界面更新。异步的代码会有助于应用保持更高的可交互状态。
async 和 await 关键字是用声明来定义异步函数和获取它们的结果的方式。
下面是一段同步代码调用文件 I/O 时阻塞的例子:
void main() {
// Read some data.
final fileData = _readFileSync();
final jsonData = jsonDecode(fileData);
// Use that data.
print('Number of JSON keys: ${jsonData.length}');
}
String _readFileSync() {
final file = File(filename);
final contents = file.readAsStringSync();
return contents.trim();
}下面是类似的代码,但是变成了 异步调用:
void main() async {
// Read some data.
final fileData = await _readFileAsync();
final jsonData = jsonDecode(fileData);
// Use that data.
print('Number of JSON keys: ${jsonData.length}');
}
Future<String> _readFileAsync() async {
final file = File(filename);
final contents = await file.[!readAsString()!];
return contents.trim();
}main() 函数在调用 _readFileAsync() 前使用了 await 关键字,让原生代码 (文件 I/O) 执行的同时,其他的 Dart 代码 (例如事件处理器) 能继续执行。使用 await 后,_readFileAsync() 调用返回的 Future<String> 类型也转换为了 String。从而在将结果 content 赋予变量时,隐式转换为 String 类型。
“
await关键字仅在函数体前定义了async的函数中有效。”
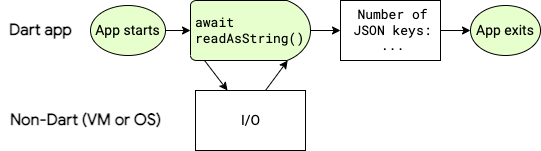
如下图所示,无论是在 Dart VM 还是在系统中,Dart 代码都会在 readAsString() 执行非 Dart 代码时暂停。在 readAsString() 返回值后,Dart 代码将继续执行。

async、await 和 Future 的内容,可以访问异步编程 codelab[5] 进行学习。
现代的设备通常会使用多核 CPU。开发者为了让程序在设备上有更好的表现,有时会使用共享内容的线程来并发运行代码。然而,状态的共享可能会 产生竞态条件,从而造成错误[6], 也可能会增加代码的复杂度。
Dart 代码并不在多个线程上运行,取而代之的是它们会在 isolate 内运行。每一个 isolate 会有自己的堆内存,从而确保 isolate 之间互相隔离,无法互相访问状态。由于这样的实现并不会共享内存,所以你也不需要担心 互斥锁和其他锁[7])。
在使用 isolate 时,你的 Dart 代码可以在同一时刻进行多个独立的任务,并且使用可用的处理器核心。Isolate 与线程和进程近似,但是每个 isolate 都拥有独立的内存,以及运行事件循环的独立线程。
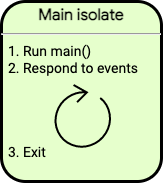
在一般场景下,你完全无需关心 isolate。通常一个 Dart 应用会在主 isolate 下执行所有代码,如下图所示:

如下图所示,每个 isolate 都是从运行 Dart 代码开始的,比如 main() 函数。执行的 Dart 代码可能会注册一些事件监听,例如处理用户操作或文件读写。当 isolate 执行的 Dart 代码结束后,如果它还需要处理已监听的事件,那么它依旧会继续被保持。处理完所有事件后,isolate 会退出。
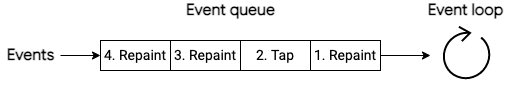
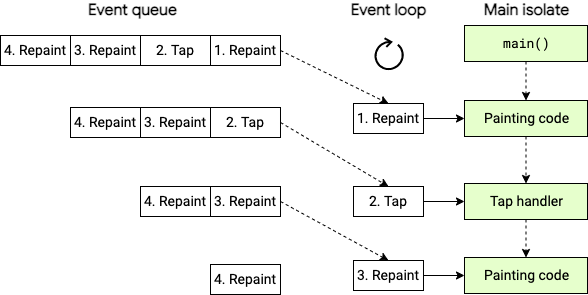
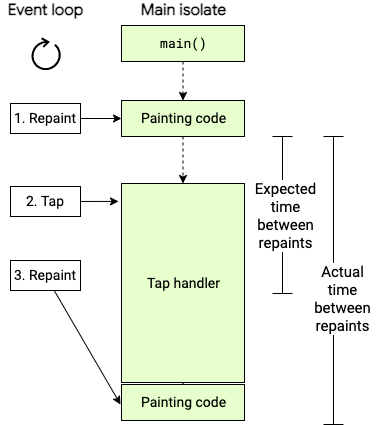
在客户端应用中,主 isolate 的事件队列内,可能会包含重绘的请求、点击的通知或者其他界面事件。例如,下图展示了包含四个事件的事件队列,队列会按照先进先出的模式处理事件。

main() 方法执行完毕后,事件队列中的处理才开始,此时处理的是第一个重绘的事件。而后主 isolate 会处理点击事件,接着再处理另一个重绘事件。


如果你的应用受到耗时计算的影响而出现卡顿,例如 解析较大的 JSON 文件[9], 你可以考虑将耗时计算转移到单独工作的 isolate,通常我们称这样的 isolate 为 后台运行对象。下图展示了一种常用场景,你可以生成一个 isolate,它将执行耗时计算的任务,并在结束后退出。这个 isolate 工作对象退出时会把结果返回。

List<Object>,你需要确保这个列表中所有元素都是可被传递的。假设这个列表中有一个 Socket,由于它无法被传递,所以你无法发送整个列表。
你可以查阅 send() 方法[10] 的文档来确定哪些类型可以进行传递。
Isolate 工作对象可以进行 I/O 操作、设置定时器,以及其他各种行为。它会持有自己内存空间,与主 isolate 互相隔离。这个 isolate 在阻塞时也不会对其他 isolate 造成影响。
本节将重点讨论使用 Isolate API 实现 isolate 的一些示例。
“Flutter 开发提示
如果你在非 Web 平台上使用 Flutter 进行开发,那么与其直接使用
IsolateAPI,可以考虑使用 Flutter 提供的 compute() 方法[11],compute()方法能以简单的方式将一个函数的调用封装至 isolate 工作对象内。”
本节将展示一个主 isolate 与它生成的 isolate 工作对象的实现。Isolate 工作对象会执行一个函数,完成后结束对象,并将函数结果发送至主 isolate。(Flutter 提供的 compute() 方法也是以类似的方式工作的。)
下面的示例将使用到这些与 isolate 相关的 API:
主 isolate 的代码如下:
void main() async {
// Read some data.
final jsonData = await _parseInBackground();
// Use that data
print('number of JSON keys = ${jsonData.length}');
}
// Spawns an isolate and waits for the first message
Future<Map<String, dynamic>> _parseInBackground() async {
final p = ReceivePort();
await Isolate.spawn(_readAndParseJson, p.sendPort);
return await p.first;
}_parseInBackground() 方法包含了 生成 后台 isolate 工作对象的代码,并返回结果:
ReceivePort,让 isolate 工作对象可以传递信息至主 isolate。Isolate.spawn(),生成并启动一个在后台运行的 isolate 工作对象。该方法的第一个参数是 isolate 工作对象执行的函数引用:_readAndParseJson。第二个参数则是 isolate 用来与主 isolate 传递消息的 SendPort。此处的代码并没有 创建 新的 SendPort,而是直接使用了 ReceivePort 的 sendPort 属性。ReceivePort 实现了 Stream,你可以很方便地使用 first[16] 属性获得 isolate 工作对象返回的单个消息。初始化后的 isolate 会执行以下代码:
Future _readAndParseJson(SendPort p) async {
final fileData = await File(filename).readAsString();
final jsonData = jsonDecode(fileData);
Isolate.exit(p, jsonData);
}在最后一句代码后,isolate 会退出,将 jsonData 通过传入的 SendPort 发送。在 isolate 之间传递消息时,通常会发生数据拷贝,所耗费的时间随着数据的大小而发生改变,复杂度为 O(n)。然而,当你使用 Isolate.exit() 发送数据时,isolate 中持有的消息并没有发生拷贝,而是直接转移到了接收的 isolate 中。这样的转移速度很快,耗费的时间复杂度仅为 O(1)。
“
Isolate.exit()在 Dart 2.15 中被引入在先前的 Dart 版本中,仅支持通过
Isolate.send()进行显式的消息传递, 下一个小节的示例中将进行说明。”
下图说明了主 isolate 和 isolate 工作对象之间的通信流程:
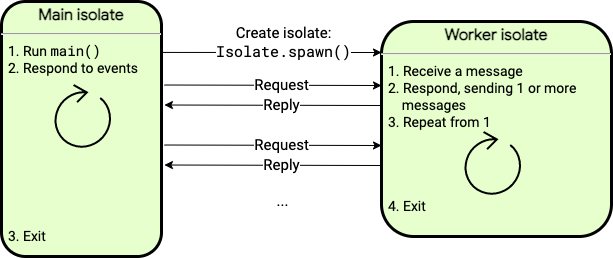
如果你想在 isolate 之间建立更多的通信,那么你需要使用 SendPort 的 send() 方法[17]。下图展示了一种常见的场景,主 isolate 会发送请求消息至 isolate 工作对象,然后它们之间会继续进行多次通信,进行请求和回复。

当一个 isolate 调用了 Isolate.spawn()[21],两个 isolate 将拥有同样的执行代码,并归入同一个 isolate 组 中。Isolate 组会带来性能优化,例如新的 isolate 会运行由 isolate 组持有的代码,即共享代码调用。同时,Isolate.exit() 仅在对应的 isolate 属于同一组时有效。
某些场景下,你可能需要使用 Isolate.spawnUri()[22],使用执行的 URI 生成新的 isolate,并且包含代码的副本。然而,spawnUri() 会比 spawn() 慢很多,并且新生成的 isolate 会位于新的 isolate 组。另外,当 isolate 在不同的组中,它们之间的消息传递会变得更慢。
“在 Flutter 开发中请注意
Flutter 不支持
Isolate.spawnUri()。”
[1]isolate 仅针对原生平台的使用进行实现: https://dart.cn/overview#platform
[2]Dart 网页应用参考 Web Workers 实现 isolate 相似功能: https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Workers_API/Using_web_workers
[3]readAsStringSync() 方法 API 文档: https://api.dart.cn/stable/dart-io/File/readAsStringSync.html
[4]readAsString() 方法 API 文档: https://api.dart.cn/stable/dart-io/File/readAsString.html
[5]异步编程 codelab: 使用 Future 和 async-await: https://dart.cn/codelabs/async-await
[6]百度百科词条: 竞争危害: https://baike.baidu.com/l/kex6qKvt
[7]百度百科词条: 互斥锁: https://baike.baidu.com/l/My2bXiba
[8]耗时过长的同步操作通常会导致卡顿的动画: https://flutter.cn/docs/perf/rendering
[9]解析较大的 JSON 文件: https://flutter.cn/docs/cookbook/networking/background-parsing
[10]send() 方法 API 文档: https://api.dart.cn/stable/dart-isolate/SendPort/send.html
[11]使用 compute() 方法将工作移交到单独 isolate 中: https://flutter.cn/docs/cookbook/networking/background-parsing#4-move-this-work-to-a-separate-isolate
[12]Isolate.spawn() 方法 API 文档: https://api.dart.cn/stable/dart-isolate/Isolate/spawn.html
[13]Isolate.exit() 方法 API 文档: https://api.dart.cn/stable/dart-isolate/Isolate/exit.html
[14]ReceivePort 类的 API 文档: https://api.dart.cn/stable/dart-isolate/ReceivePort-class.html
[15]SendPort 类的 API 文档: https://api.dart.cn/stable/dart-isolate/SendPort-class.html
[16]first 属性的 API 文档: https://api.dart.cn/stable/dart-async/Stream/first.html
[17]send() 方法 API 文档: https://api.dart.cn/stable/dart-isolate/SendPort/send.html
[18]isolate 代码示例: https://github.com/dart-lang/samples/tree/master/isolates
[19]send_and_receive.dart 文件代码: https://github.com/dart-lang/samples/tree/master/isolates/bin/send_and_receive.dart
[20]long_running_isolate.dart 文件代码: https://github.com/dart-lang/samples/tree/master/isolates/bin/long_running_isolate.dart
[21]Isolate.spawn() 方法 API 文档: https://api.dart.cn/stable/dart-isolate/Isolate/spawn.html
[22]Isolate.spawnUri() 方法 API 文档: https://api.dart.cn/stable/dart-isolate/Isolate/spawnUri.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WCvv7DXzWXNRaMtM-0u7pA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









