如果你对这个库感兴趣,欢迎
Star或提请Issue,也可以成为这个库的贡献者。(如果有人能帮我翻译中转英文档或写测试用例,我将感激不尽)
并不是取消Promise,而是把多个相同的Promise变成一个! 该执行的函数还是会执行,还是会有返回值,但是不会再生成多余的Promise了。
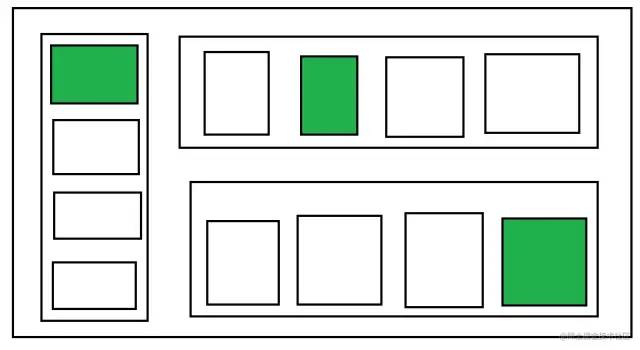
有时候,在同一个页面上,存在多个部分,如下图所示。

而在这各个部分中又存在一些重复的数据,例如绿色部分,他们实际上对应的请求的是后端同一个内容。
这个时候,假如我们采取的是对模块的每个组件块都发起一次请求,很明显,这三个可以共享返回值的请求重复了。
对于这三个重复的请求,是否有办法只发起一次请求,然后三个请求共享同一个返回值呢?
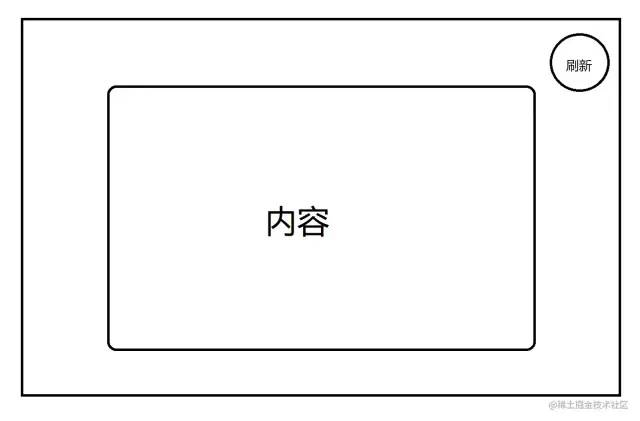
假设有一个组件提供局部刷新或者加载的功能。

有时候用户点击刷新的时候,因为手抖或者其它未知的原因,总之就是点了不止一下,可能点了好几下,导致直接发送了好几次请求。
对于这好几次请求,是否能够进行整合,只发送了一次请求呢?
你当然可以自己设计一个复杂的逻辑,封装一个相对安全的组件。又或者,你可以试试 once-init ?
github[1]npm[2]
[3][4]
Promise Function Init Once, Use Everywhere.
只会被初始化一次的 Promise 函数。
第一次调用对象的时候会执行
Promise函数初始化,重复调用,初始化将不会再次执行。
同一个
Promise不会在同一时间内被执行两次。
压缩后大小
OnceInit 封装的 Promise Function ,永远不会在同一时间被执行两次。Promise Function 没有执行完成就调用了下一个 Promise Function ,那么下一个 Promise Function 将共享上一个 Promise Function 的 Promise。假设存在一个 axios``Promise 请求,返回值类型为 number ,值为 777。
const requestNumber = async () => {
const res: AxiosResponse<number> = await axiosInstance.get("/api/number");
return res.data;
};
复制代码你可以使用 oi 来封装这个 Promise 函数
const oiInstance = oi(requestNumber);
复制代码现在,你可以在任何地方调用这个实例。
假设有两个方法 functionA 和 functionA,都需要发送这个请求。
async function functionA() {
...
const res = await oiInstance.init();
...
}
async function functionB() {
...
const res = await oiInstance.init();
...
}
复制代码而你需要在某个文件中,需要同时使用这两个方法。
async function functionA() {
...
const res = await oiInstance.init();
...
}
async function functionB() {
...
const res = await oiInstance.init();
...
}
复制代码对于 functionC, 在第一次执行 init 之后,oiInstance 将会保存 Promise 的执行结果,此后再执行 init ,将不会再发出 Promise 请求。
对于 functionD, api 请求只会发送一次,functionA 和 functionB 中的 res 都将等待同一个请求的返回值,不会发送重复的请求。
target 能同步获取返回值。
function functionE() {
...
const res = oiInstance.target;
...
}
复制代码如果在获取 target 之前已经完成初始化,target 的值为 Promise 的返回值,否则,target 的值为 undefined 。例如,
const res = oiInstance.target; // undefined
复制代码await oiInstance.init();
const res = oiInstance.target; // [Return Value] 777
复制代码请注意,虽然是同步获取,但 once-init 仍然会认为你此时需要发出请求,因此调用 target 属性也会开始初始化。
在下面这个例子中,我们假设 api 的请求时长是 10s 。在下面这个例子里,请求在第一行的时候就已经发出。
const res = oiInstance.target; // undefined
/** Promise has been executed. */
setTimeout(async () => {
const resAfter = oiInstance.target; // [Return Value] 777
const intAffter = await oiInstance.init(); // [Return Value] 777 , Promise will not be executed again.
/** Since The Promise has been executed before, it will not be executed again. */
}, 10001);
复制代码和同时先后同步执行两次 init 一样,假如在获取 init 之前访问了 target 属性,而 访问 target 导致的 Promise 请求没有结束的话,init 将直接等待上一个 Promise 结束并返回上一个 Promise 的返回值 。
下面这个例子将会帮助你理解。
const res = oiInstance.target; // undefined
setTimeout(async () => {
const resAfter = oiInstance.target; // undefined
const intAffter = await oiInstance.init(); // [Return Value] 777
/** Since The Promise has been executing it will not be executing again. */
/** After About 8000ms, The Value will be return by the first promise done */
}, 2000);
复制代码这里的 init 将会等待上一个 Promise 函数执行的返回值,由于 init 是在 200ms 之后才执行的,所以它只需要再等待大约 800ms 就能获得这个返回值了。
使用 target 属性通常需要搭配默认值,而 oi 的第二个参数可以为你的 Promise 定义默认值。
const defaultValue = -1;
const oiInstance = oi(requestNumber, defaultValue);
const ans = oiInstance.target; // -1
复制代码你如果想要更新实例的值,则需要调用 refresh 。
假设第一次加载的值是 777 ,而刷新之后的值是 888 。
const ans = await oiInstance.init(); // [Retrun Value] 777
const ansAfterRefresh = await oiInstance.refresh(); // [Retrun Value] 888
复制代码刷新之后,调用 init 和 target 获取的值会变成新的值。
oiInstance.target; // undefined
await oiInstance.init(); // [Promise Retrun Value] 777
oiInstance.target; // 777
await oiInstance.refresh(); // [Promise Retrun Value] 888
/** Promise will not be exectued */
oiInstance.target; // 888
await oiInstance.init(); // 888
复制代码你可以直接使用 refresh 来执行初始化,在初始化上,它和 init 的效果一致。
oiInstance.target; // undefined
await oiInstance.refresh(); // [Promise Retrun Value] 777
oiInstance.target; // 777
await oiInstance.refresh(); // [Promise Retrun Value] 888
oiInstance.target; // 888
复制代码如果同步先后调用了两次 refresh ,两次 refresh 将等待同一个请求的返回值,不会发送重复的请求。
async function functionA() {
console.log("A", await oiInstance.refresh());
}
async function functionB() {
console.log("B", await oiInstance.refresh());
}
functionA(); // 'A', [Promise Retrun Value] 777
functionB(); // 'B', [Promise Retrun Value] 777
/** only one promise is executed */
/** functionA and functionB share A same promise and promise return value */
复制代码我们仍然假设 api 请求的时长为 10s === 10000ms 。
oiInstance.refresh();
setTimeout(async () => {
await oiInstance.refresh();
}, 2000);
/** After 10000ms, two refresh will be exected at the same time */
复制代码如果异步先后调用了两次 refresh ,那么发送两次请求。
async function functionA() {
console.log("A", await oiInstance.refresh());
}
async function functionB() {
console.log("B", await oiInstance.refresh());
}
await functionA(); // 'A', [Promise Retrun Value] 777
await functionB(); // 'B', [Promise Retrun Value] 888
/** Two different promises were executed */
复制代码如果你觉得逻辑太过复杂,那请至少要记住一点,OnceInit 封装的 Promise Function ,永远不会在同一时间被执行两次。
除此之外,once-init 还提供了其它的 api ,以满足更多的需求,但以上是它的主要功能。更多信息请查看 once-init 的 github[5] 。
我还将把发布一个 Vue3-Composition Api 的版本。(预定中)
export abstract class RefOnceInit<T, G = T> extends OnceInit<
Ref<T | undefined>,
G
> {
loading = ref<boolean>(false);
protected abstract factory(raw: G, observe: Ref<T | undefined>): void;
constructor(defaultValue?: T) {
const refed = ref<T>();
refed.value = defaultValue;
super(refed);
this.onLoading((event) => {
this.loading.value = event;
});
}
}
复制代码这样 RefOnceInit 就是一个响应式的对象。关于 OnceInit 类请查看源码。
当请求完成的时候,就能引发页面 UI 的变化。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pZS0RLLsX8udb0QAOWIyxg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









