性能优化是一个项目发展到一定时期之后绕不开的话题,也是每个工程师心中永远在撩拨的刺。
总结一下常用的前端性能优化的方法,希望对大家有些帮助~。
试想当你做的酷炫特效因为慢了0.1秒就少被一个人看到时的落寞(ㄒoㄒ),
试想当你引以为傲的细节交互因为慢了0.2秒就被竞争对手的平庸互动拉走用户的气愤(╯>д<)╯⁽˙³˙⁾,
试想当你精心打造的漂亮页面因为慢了0.3秒就被搜索引擎无情的排在后面的无奈∑(O_O;)。
所以,是时候重拳出击了,重铸性能的荣光,我辈义不容辞( ̄▽ ̄)/。
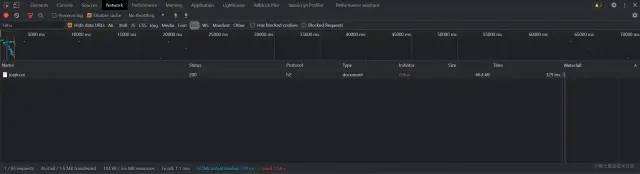
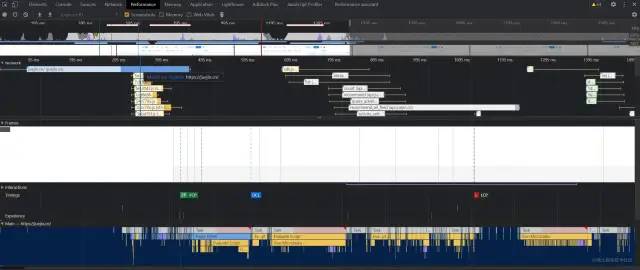
Network面板记录了与服务器交互的具体细节。


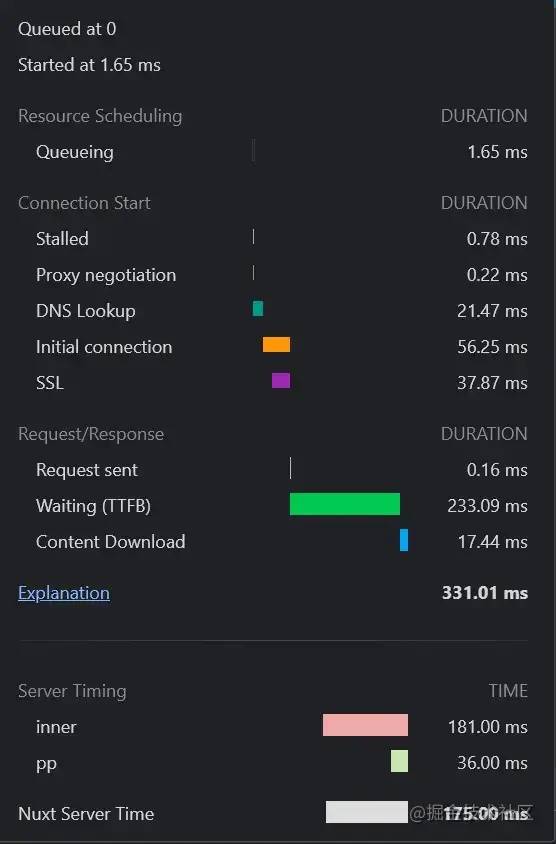
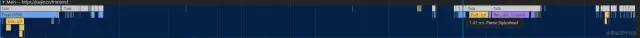
查看某一个请求的瀑布流可以让我们清晰的看到一个资源从服务器到达我们的电脑所花的时间。
如上图,排队用了1.65ms,DNS查询用了21.47ms,initial connection(进行TCP握手的时间)用了56.25ms,SSL握手的时间用了37.87ms,然后又用了100多ms第一个字节到达我们的电脑(TTFB - 上面的查询/建立),接收整个文档花了17ms。
这时候我们基于上面的信息就可以粗略的得到,如果能在请求资源之前如果已经得到DNS地址(预查询)可以省去21ms,已经进行过握手可以省去100ms(预连接),如果干脆请求也不请求可以省去200ms(缓存)继而针对这些点做对应的策略。
Network面板可以让我们初步评估网站性能,对网站整体的体积,网络的影响带来一个整体的认知,同时提供一些辅助功能,如禁用缓存,block某些资源。

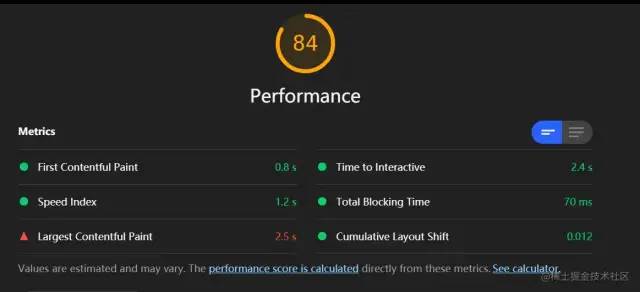
lighthouse是对网站整体的评估,通过几个不同的指标给网站进行打分。
First Contentful Paint 首屏渲染时间,Chrome会取第一个渲染出来的元素作为时间参考。
Time to Interactive 可交互时间,从能看到能摸的时间点。
Speed Index 速度指数,页面的填充速度。
Total Blocking Time 从能看到能摸之间超过50ms的任务总和。
Largest Contentful Paint 页面中最大的那块渲染的时间点。
Cumulative Layout Shift 元素移动所累积的时间点,比如有一个absolute的元素突然从左边移到了右边。
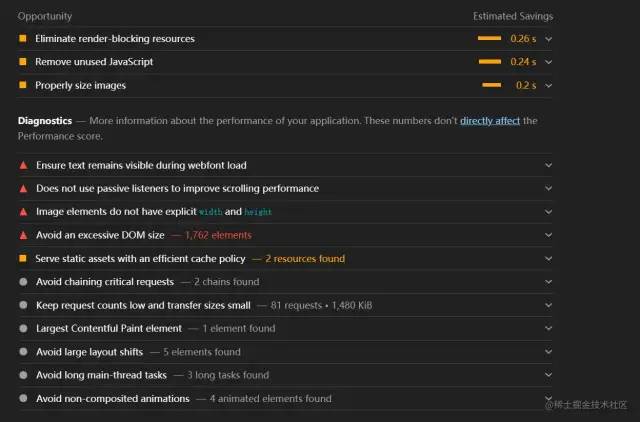
同时针对网站的信息,lighthouse还会给出一些完善建议:

这些建议可以帮助我们在接下来的优化中提供一个大致的方向。

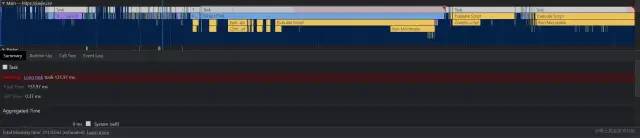
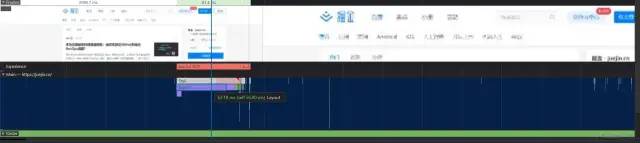
performance面板会给我们提供一个具体的执行过程,从HTML文档下载,解析HTML,到解析CSS,计算样式,执行JS。

从火焰图我们可以找到长任务,分析长任务,或者找到某些无关紧要的任务把他们拆分,延后,优化使他们达到一个理想状态。

performance monitor让我们监控内存和CPU的占用,它给出的是整体的占用数据,可以用来观察某一段代码某一个特效会不会造成性能影响。
如果你用到了webpack打包,可以用它来分析打包后的文件,做成具体策略。
这是一个URL为了见到你穿越无数路由器的感人故事。
与服务器交互首先要进行DNS查询,得到服务器的IP地址,浏览器会首先查询自己的缓存,之后会查询本地HOSTS,如果仍然没找到会发起向DNS服务器查询的请求。
在这里我们可以做的优化不多,DNS是我们相对不可控的一个条件,但我们仍然可以做的一个优化策略是预查询。
在文档顶部我们可以将我们即将要请求的地址的DNS预先查询,通过插入一个link标签
<link rel="dns-prefetch" href="https://fonts.googleapis.com/">
来告知浏览器我们将要从这个地址(通常会是存放静态资源的CDN的地址,)拉取数据了,你先查询一下,当用到的时候就可以直接拿到对应的IP。
dns-prefetch[1]
得到服务器IP之后,首先进行三次握手,之后会进行SSL握手(HTTPS),SSL握手时会向服务器端确认HTTP的版本。
针对这方面的优化,前端可做的事情不多,主要是服务器端的事情,不过仍然要了解一下前端可以看得到的策略。
由于TCP的可靠性,每条独立的TCP连接都会进行一次三次握手,从上面的Network的分析中可以得到握手往往会消耗大部分时间,真正的数据传输反而会少一些(当然取决于内容多少)。HTTP1.0和HTTP1.1为了解决这个问题在header中加入了Connection: Keep-Alive,keep-alive的连接会保持一段时间不断开,后续的请求都会复用这一条TCP,不过由于管道化的原因也会发生队头阻塞的问题。
HTTP1.1默认开启Keep-Alive,HTTP1.0可能现在不多见了,如果你还在用,可以升级一下版本,或者带上这个header。
connection keep-alive[2]
HTTP2相对于HTTP1.1的一个主要升级是多路复用,多路复用通过更小的二进制帧构成多条数据流,交错的请求和响应可以并行传输而不被阻塞,这样就解决了HTTP1.1时复用会产生的队头阻塞的问题,同时HTTP2有首部压缩的功能,如果两个请求首部(headers)相同,那么会省去这一部分,只传输不同的首部字段,进一步减少请求的体积。
Nginx开启HTTP2的方式特别容易,只需要加一句http2既可开启:
server {
listen 443 ssl http2; # 加一句 http2.
server_name domain.com;
}
复制代码成本低廉,效果巨大。
HTTP2[3]
缓存通过复用之前的获取过的资源,可以显著提高网站和应用程序的性能,合理的缓存不仅可以节省巨大的流量也会让用户二次进入时身心愉悦,如果一个资源完全走了本地缓存,那么就可以节省下整个与服务器交互的时间,如果整个网站的内容都被缓存在本地,那即使离线也可以继续访问(很酷,但还没有完全很酷)。
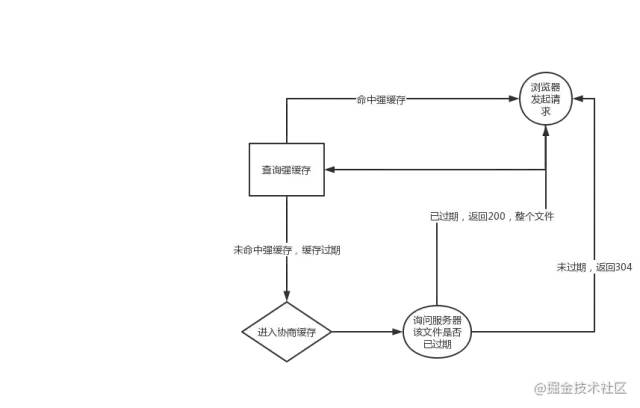
HTTP缓存主要分为两种,一种是强缓存,另一种是协商缓存,都通过Headers控制。
整体流程如下:

强缓存根据请求头的Expires和Cache-Control判断是否命中强缓存,命中强缓存的资源直接从本地加载,不会发起任何网络请求。
Cache-Control的值有很多:
Cache-Control: max-age=<seconds>
Cache-Control: max-stale[=<seconds>]
Cache-Control: min-fresh=<seconds>
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: only-if-cached
复制代码常用的有max-age,no-cache和no-store。
max-age 是资源从响应开始计时的最大新鲜时间,一般响应中还会出现age标明这个资源当前的新鲜程度。
no-cache 会让浏览器缓存这个文件到本地但是不用,Network中disable-cache勾中的话就会在请求时带上这个haader,会在下一次新鲜度验证通过后使用这个缓存。
no-store 会完全放弃缓存这个文件。
服务器响应时的Cache-Control略有不同,其中有两个需要注意下:
Expires是一个具体的日期,到了那个日期就会让这个缓存失活,优先级较低,存在max-age的情况下会被忽略,和本地时间绑定,修改本地时间可以绕过。
另外,如果你的服务器的返回内容中不存在Expires,Cache-Control: max-age,或 Cache-Control:s-maxage但是存在Last-Modified时,那么浏览器默认会采用一个启发式的算法,即启发式缓存。通常会取响应头的Date_value \- Last-Modified_value值的10%作为缓存时间,之后浏览器仍然会按强缓存来对待这个资源一段时间,如果你不想要缓存的话务必确保有no-cache或no-store在响应头中。
协商缓存一般会在强缓存新鲜度过期后发起,向服务器确认是否需要更新本地的缓存文件,如果不需要更新,服务器会返回304否则会重新返回整个文件。
服务器响应中会携带ETag和Last-Modified,Last-Modified 表示本地文件最后修改日期,浏览器会在request header加上If-Modified-Since(上次返回的Last-Modified的值),询问服务器在该日期后资源是否有更新,有更新的话就会将新的资源发送回来。
但是如果在本地打开缓存文件,就会造成Last-Modified被修改,所以在HTTP / 1.1 出现了ETag。
Etag就像一个指纹,资源变化都会导致ETag变化,跟最后修改时间没有关系,ETag可以保证每一个资源是唯一的
If-None-Match的header会将上次返回的ETag发送给服务器,询问该资源的ETag是否有更新,有变动就会发送新的资源回来
ETag(If-None-Match)的优先级高于Last-Modified(If-Modified-Since),优先使用ETag进行确认。
协商缓存比强缓存稍慢,因为还是会发送请求到服务器进行确认。
CDN会把源站的资源缓存到CDN服务器,当用户访问的时候就会从最近的CDN服务器拿取资源而不是从源站拿取,这样做的好处是分散了压力,同时也会提升返回访问速度和稳定性。
合理的压缩资源可以有效减少传输体积,减少传输体积的结果就是用户更快的拿到资源开始解析。
压缩在各个阶段都会出现,比如上面提到的HTTP2的首部压缩,进行到这一步的压缩是指对整个资源文件进行的压缩。
浏览器在发起请求时会在headers中携带accept-encoding: gzip, deflate, br,告知服务器客户端可以接受的压缩算法,之后响应资源会在响应头中携带content-encoding: gzip告知本文件的压缩算法。
GZIP是非常常用的压缩算法,现代客户端都会支持,你可以在上传文件时就上传一份压缩后的文件,也可以让Nginx动态压缩[4]。

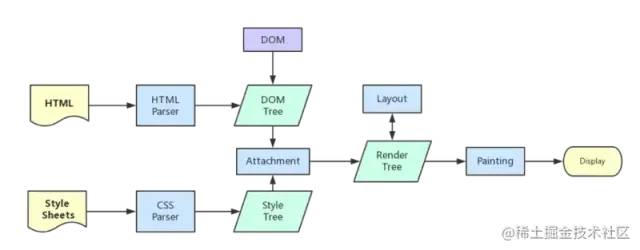
关键渲染路径是浏览器将HTML/CSS/JS转换为屏幕上看到的像素内容所经过的一系列步骤。
浏览器得到HTML后会开始解析DOM树,CSS资源的下载不会阻塞解析DOM,但是也要注意,如果CSS未下载解析完成是会阻塞最终渲染的。
从Performance面板中可以清晰的看到浏览器如何解析HTML的:

得到HTML后首先会解析HTML,然后解析样式,计算样式,绘制图层等等操作,JS脚本运行,之后可能会重复这一步骤。

在这里前端可以做的事情多了起来,接下来自顶向下说起。
渲染页面[5]
和前面说的DNS预查询一样,可以将即将要用到的资源或者即将要握手的地址提前告知浏览器让浏览器利用还在解析HTML计算样式的时间去提前准备好。
使用link的preload属性预加载一个资源。
<link rel="preload" href="style.css" as="style">
复制代码as属性可以指定预加载的类型,除了style还支持很多类型,常用的一般是style和script,css和js。
其他的类型可以查看文档:
preload[6]
prefetch和preload差不多,prefetch是一个低优先级的获取,通常用在这个资源可能会在用户接下来访问的页面中出现的时候。
当然对当前页面的要用preload,不要用prefetch,可以用到的一个场景是在用户鼠标移入a标签时进行一个prefetch。
prefetch[7]
preconnect和dns-prefetch做的事情类似,提前进行TCP,SSL握手,省去这一部分时间,基于HTTP1.1(keep-alive)和HTTP2(多路复用)的特性,都会在同一个TCP链接内完成接下来的传输任务。
当浏览器解析至script标签时,浏览器的主线程就会等待script,或者运行script,然后继续开始构建,在以前,如果你把script标签放到了文档的最上面,那么在等待下载和运行的这段时间内页面就会处于白屏和无法操作的状态,并且不是并行的下载,浏览器会逐个下载并运行,这是一个相当糟糕的体验。所以都会选择将script放在文档底部,尽可能推后脚本的执行时机,不过并不完全可控。
时至今日,我们可以给script标签增加标记,使其异步(延迟)运行,把可控权交给开发者。
<script src="main.js" async>
async标记告诉浏览器在等待js下载期间可以去干其他事,当js下载完成后会立即(尽快)执行,多条js可以并行下载。
async的好处是让多条js不会互相等待,下载期间浏览器会去干其他事(继续解析HTML等),异步下载,异步执行。
<script src="main.js" defer></script>
与async一样,defer标记告诉浏览器在等待js下载期间可以去干其他事,多条js可以并行下载,不过当js下载完成之后不会立即执行,而是会等待解析完整个HTML之后在开始执行,而且多条defer标记的js会按照顺序执行,
<script src="main.js" defer></script>
<script src="main2.js" defer></script>
复制代码即使main2.js先于main.js下载完成也会等待main.js执行完后再执行。
两个标记都是为了让script标签实现异步下载,主要的区别在于async无法保证顺序且下载完就会执行而defer则会等待整个HTML解析之后才会开始执行,并且按照插入的顺序执行。
如果两个script之间没有依赖关系并且可以尽快执行的更加适合使用async,反之如果两个script之间有依赖关系,或者希望优先解析HTML,则defer更加适合。
懒加载也是一个经常被提及的技术,视窗外的内容是不会被用户立即看到的,这时加载过多的内容反而拖慢了网站整体的渲染,我们就可以用懒加载推迟这部分内容的加载来达到加速可访问和可交互性的目的,等用户即将到达视窗内的时候再开始加载这部分内容,通常懒加载会与loading和骨架屏等技术搭配使用。
回流与重绘是一个老生常谈的问题,当浏览器大小改变/滚动,DOM增删,元素尺寸或者位置发生改变时都会发生回流,回流意味着浏览器要重新计算当前页面的与之相关的所有元素,重新进行整体的布局。

这是一个非常消耗性能的事情,有些情况下回流无法避免,有些情况下则可以省略无意义的回流,比如用Js将20个li更改到同样的尺寸时避免将每个li都即时更改,应该用class一次性更改。
分辨率越高的图片显示出来越消耗性能,当然带来的好处是更加的清晰,但很多情况下清晰并不是一个特别重要的标准,我们可以牺牲一部分清晰度来让图片视频体积更小,通常PC使用1倍图,移动端使用2倍图就够了,原图可以结合懒加载等待空闲或者主动触发时在加载,像是微信QQ等聊天时发的表情包一样,都是点开才会加载原图。
这往往是一个容易被忽略(可能因为感觉没必要)提升又很大的事情,如果你的网站图片很多强烈建议着手优化。
选择一个支持动态剪裁的云服务即可享受这份美好~。
上面从代码写完的角度谈起,接下来从写代码的角度谈起。
首先是打包。
Tree-shaking指的是消除没被引用的模块代码,减少代码体积大小,以提高页面的性能,最初由rollup提出。
webpack2加入对Tree-shaking的支持,webpack4中Tree-shaking默认开启,Tree-shaking基于ESModule静态编译而成,所以如果想要生效,在写代码的时候注意不要用CommonJS的模块,同时也要注意不要让babel给编译成CommonJS的形式。
Tree-shaking连带的有一个sideEffects的概念,因为Js的特性使得完全静态分析是一个很难的事情,很多代码往往会带有副作用,比如一下代码:
class Handler {
handleEvent() {
console.log('You called me.')
}
}
window.addEventListener('visibilitychange', new Handler())
复制代码在上面的代码中不存在任何显式的调用handleEvent,但当visibilitychange发生时Js会去调用handleEvent,这个类就属于有副作用的一种,它是不能被抖掉的代码(实际上webpack也不会对类有啥想法)。
如果你确定某个文件是这种含有副作用的文件,可以在package.json中添加sideEffects: ['class.js']让webpack强行打包进去。
对于一些第三方库来说为了兼容性考虑通常入口文件都是CommonJS的形式,这时想要成功抖掉不需要的部分通常有两种方式。
以出镜率极高的lodash为例。
lodash默认是CommonJS的形式,使用常规的方法import { cloneDeep } from 'lodash'导入后,webpack会把整个lodash打包进来,这对于只用到了一个函数的我们的来说显然不可接受,此时可以改写为:
import cloneDeep from 'lodash/cloneDeep'
复制代码或者如果提供了ESModule的版本也可以直接使用:
import { cloneDeep } from 'lodash-es
复制代码前者是精准导入不依赖re-exports,后者则是一个正经的Tree-shaking。
生产环境的代码不是给人看的,所以不需要考虑可读性(降低可读性还能提高被破解的成本o(≧口≦)o),尽可能少的字符是最优选项,webpack4+无需配置默认会压缩代码,如果你想亲自试试,Js可选UglifyJS[8],CSS可选mini-css-extract-plugin[9]。
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin');
module.exports = {
plugins: [
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css',
}),
],
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
],
},
optimization: {
minimizer: [
new CssMinimizerPlugin(),
],
},
};
复制代码又是你~,懒加载。
如果你是Vue选手,最先接触到的import()可能是vue-router文档中关于路由懒加载[10]的部分,其实具体到组件内部,也可以用同样的方式将一些基于判断条件的子组件/第三方库通过import()的方式导入,这样webpack在打包时会单独将它列为一个块,当符合判断条件时才会尝试去加载这个文件。
<template>
<div>
<sub-component v-if="status" />
</div>
</tamplate>
<script>
export default {
components: {
"sub-component": () => import('./sub-component') // 感谢imluch 指正~
},
data() {
return {
status: false
}
},
mounted() {
setTimeout(() => {
this.status = true
}, 10000)
}
}
</script>
复制代码利用服务器端优先渲染出某一部分重要的内容,让其他内容懒加载,这样到达浏览器端时一部分HTML已经存在,页面上就可以呈现出一定的内容,这里注意服务器端渲染出来的HTML部分最好不要超过14kb,TCP慢开始的规则让第一个TCP包的大小是14kb,这是与网站交互会接受到的第一个包。
上面是目前所知的优化手段~,更多的优化待发掘中,路过的大哥们、小姐姐们还请给个赞,有问题的也可留言交流~。

本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/s6BfUAYJ0z9NYdb795G_zg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









