作为前端工程师,前端框架几乎每天都要用到,需要好好掌握,而对某项技术的掌握程度可以根据是否能实现一个来判断。手写一个前端框架对更好的掌握它是很有帮助的事情。
现代前端框架经过多年的迭代都已经变得很复杂,理清它们的实现原理变得困难重重。所以我想写一个最简单版本的前端框架来帮助大家理清思路。
一个完整的前端框架涉及到的内容还是比较多的,我们一步步的来,这篇文章来实现下 vdom 的渲染。
vdom 全称 virtual dom,用来声明式的描述页面,现代前端框架很多都基于 vdom。前端框架负责把 vdom 转为对真实 dom 的增删改,也就是 vdom 的渲染。
那么 vdom 是什么样的?又是怎么渲染的呢?
dom 主要是元素、属性、文本,vdom 也是一样,其中元素是 {type、props、children} 的结构,文本就是字符串、数字。
比如这样一段 vdom:
{
type: 'ul',
props: {
className: 'list'
},
children: [
{
type: 'li',
props: {
className: 'item',
style: {
background: 'blue',
color: '#fff'
},
onClick: function() {
alert(1);
}
},
children: [
'aaaa'
]
},
{
type: 'li',
props: {
className: 'item'
},
children: [
'bbbbddd'
]
},
{
type: 'li',
props: {
className: 'item'
},
children: [
'cccc'
]
}
]
}不难看出,它描述的是一个 ul 的元素、它有三个 li 子元素,其中第一个子元素有 style 的样式、还有 onClick 的事件。
前端框架就是通过这样的对象结构来描述界面的,然后把它渲染到 dom。
这样的对象结构怎么渲染呢?
明显要用递归,对不同的类型做不同的处理。
document.createTextNode 来创建文本节点。document.createElement来创建元素节点,元素节点还有属性要处理,并且要递归的渲染子节点。所以,vdom 的 render 逻辑就是这样的:
if (isTextVdom(vdom)) {
return mount(document.createTextNode(vdom));
} else if (isElementVdom(vdom)) {
const dom = mount(document.createElement(vdom.type));
for (const child of vdom.children) {
render(child, dom);
}
for (const prop in vdom.props) {
setAttribute(dom, prop, vdom.props[prop]);
}
return dom;
}文本的判断就是字符串和数字:
function isTextVdom(vdom) {
return typeof vdom == 'string' || typeof vdom == 'number';
}元素的判断就是对象,并且 type 为标签名的字符串:
function isElementVdom(vdom) {
return typeof vdom == 'object' && typeof vdom.type == 'string';
}元素创建出来之后如果有父节点要挂载到父节点,组装成 dom 树:
const mount = parent ? (el => parent.appendChild(el)) : (el => el);
所以,完整的 render 函数就是这样的:
const render = (vdom, parent = null) => {
const mount = parent ? (el => parent.appendChild(el)) : (el => el);
if (isTextVdom(vdom)) {
return mount(document.createTextNode(vdom));
} else if (isElementVdom(vdom)) {
const dom = mount(document.createElement(vdom.type));
for (const child of vdom.children) {
render(child, dom);
}
for (const prop in vdom.props) {
setAttribute(dom, prop, vdom.props[prop]);
}
return dom;
}
};其中,元素的 dom 还要设置属性,比如上面 vdom 里有 style 和 onClick 的属性要设置。
style 属性是样式,支持对象,要把对象合并之后设置到 style,而 onClick 属性是事件监听器,用 addEventListener 设置,其余的属性都用 setAttribute 来设置。
const setAttribute = (dom, key, value) => {
if (typeof value == 'function' && key.startsWith('on')) {
const eventType = key.slice(2).toLowerCase();
dom.addEventListener(eventType, value);
} else if (key == 'style' && typeof value == 'object') {
Object.assign(dom.style, value);
} else if (typeof value != 'object' && typeof value != 'function') {
dom.setAttribute(key, value);
}
}就这样,vdom 的渲染逻辑就完成了。
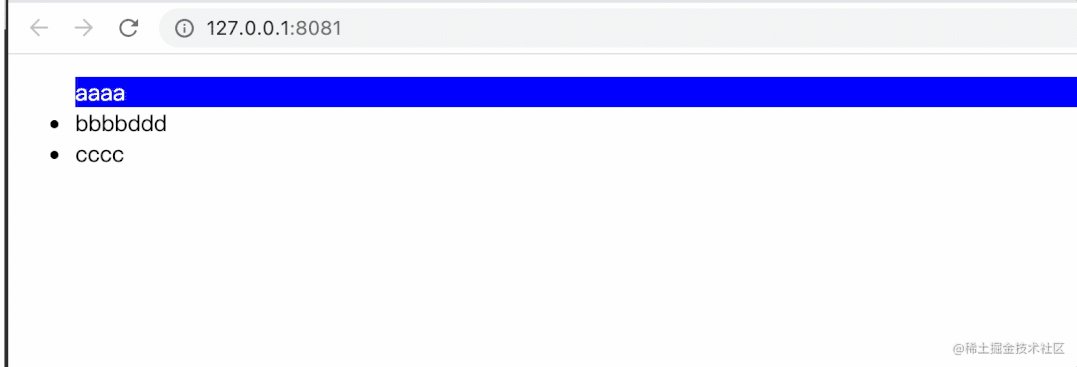
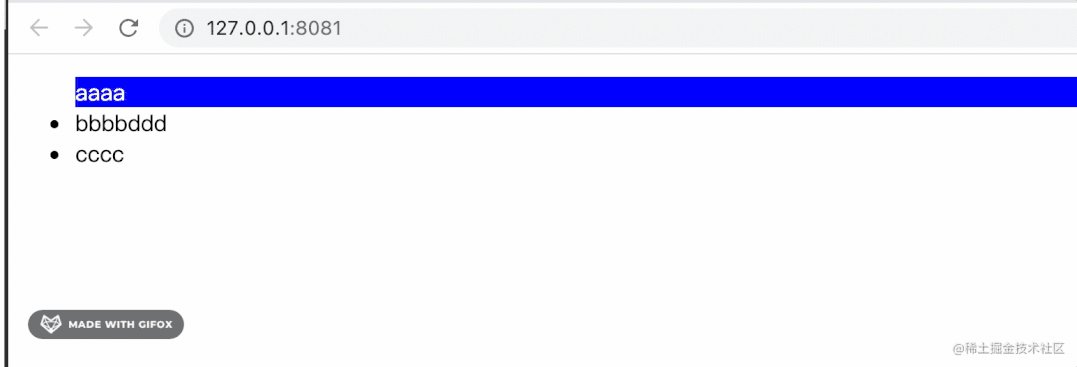
用上面那段 vdom 渲染试下效果:
render(vdom, document.getElementById('root'));

小结一下:
「vdom 会递归的进行渲染,根据类型的不同,元素、文本会分别用 createTextNode、createElement 来递归创建 dom 并组装到一起,其中元素还要设置属性,style、事件监听器和其他属性分别用 addEventListener、setAttribute 等 api 进行设置。」
「通过不同的 api 创建 dom 和设置属性,这就是 vdom 的渲染流程。」
但是,vdom 写起来也太麻烦了,没人会直接写 vdom,一般是通过更友好的 DSL(领域特定语言) 来写,然后编译成 vdom,比如 jsx 和 template。
这里我们使用 jsx 的方式,因为可以直接用 babel 编译。
上面的 vdom 改为 jsx 来写就是这样的:
const jsx = <ul className="list">
<li className="item" style={{ background: 'blue', color: 'pink' }} onClick={() => alert(2)}>aaa</li>
<li className="item">bbbb</li>
<li className="item">cccc</li>
</ul>
render(jsx, document.getElementById('root'));明显比直接写 vdom 紧凑了不少,但是需要做一次编译。
配置下 babel 来编译 jsx:
module.exports = {
presets: [
[
'@babel/preset-react',
{
pragma: 'createElement'
}
]
]
}编译产物是这样的:
const jsx = createElement("ul", {
className: "list"
}, createElement("li", {
className: "item",
style: {
background: 'blue',
color: 'pink'
},
onClick: () => alert(2)
}, "aaa"), createElement("li", {
className: "item"
}, "bbbb"), createElement("li", {
className: "item"
}, "cccc"));
render(jsx, document.getElementById('root'));为啥不直接是 vdom,而是一些函数呢?
因为这样会有一次执行的过程,可以放入一些动态逻辑,
比如从 data 取值:
const data = {
item1: 'bbb',
item2: 'ddd'
}
const jsx = <ul className="list">
<li className="item" style={{ background: 'blue', color: 'pink' }} onClick={() => alert(2)}>aaa</li>
<li className="item">{data.item1}</li>
<li className="item">{data.item2}</li>
</ul>会编译成:
const data = {
item1: 'bbb',
item2: 'ddd'
};
const jsx = createElement("ul", {
className: "list"
}, createElement("li", {
className: "item",
style: {
background: 'blue',
color: 'pink'
},
onClick: () => alert(2)
}, "aaa"), createElement("li", {
className: "item"
}, data.item1), createElement("li", {
className: "item"
}, data.item2));这叫做 render function,它执行的返回值就是 vdom。
这个 render function 名字之所以是 createElement,是因为我们上面 babel 配置里指定了 pragma 为 createElement。
render function 就是生成 vdom 的,所以实现很简单:
const createElement = (type, props, ...children) => {
return {
type,
props,
children
};
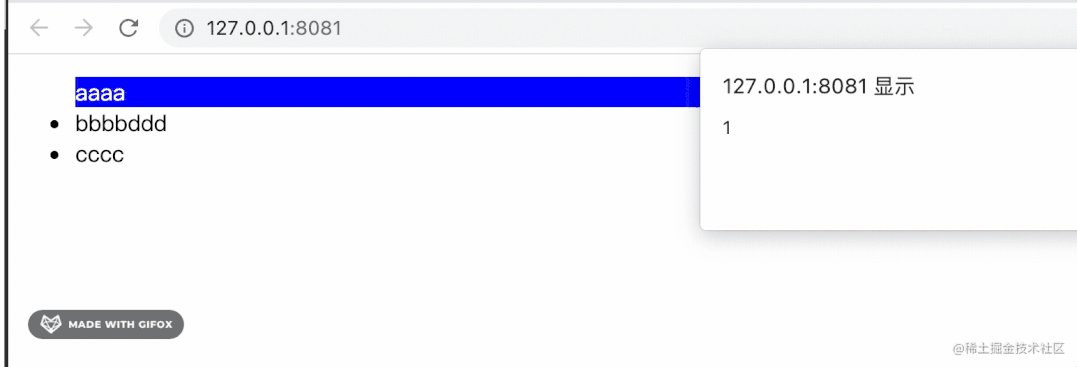
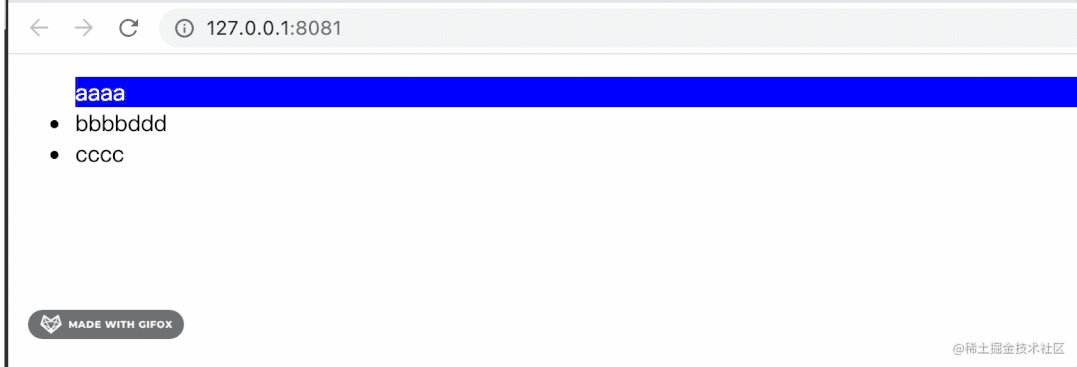
};我们来测试下改为 jsx 之后的渲染:

我们在 vdom 的基础上更进了一步,通过 jsx 来写一些动态逻辑,然后编译成 render function,执行之后产生 vdom。
这样比直接写 vdom 更简单,可以做更灵活的 vdom 生成逻辑。
代码上传到了 github:https://github.com/QuarkGluonPlasma/frontend-framework-exercize
手写前端框架是更好的掌握它的最直接的方式,我们会逐步实现一个功能完整的前端框架。
本文我们实现了 vdom 的渲染。vdom 是描述界面的对象,它的渲染就是通过 createElement、createTextNode 等 api 来递归创建和组装元素、文本等 dom 的过程,其中元素节点还需要设置属性,style、event listener 等属性会用不同的 api 设置。
虽然最终是 vdom 的渲染,但是开发时不会直接写 vdom,而是通过 jsx 来描述页面,然后编译成 render function,执行后产生 vdom。这样写起来更简洁,而且支持动态逻辑。(jsx 的编译使用 babel,可以指定 render function 的名字)
vdom 渲染和 jsx 是前端框架的基础,其他的功能比如组件是在这个基础之上实现的,下篇文章我们就来实现组件的渲染。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/xwt5bd31IZChpEx79w5E5g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









