前面两篇文章,我们实现了 vdom 的渲染和 jsx 的编译,实现了 function 和 class 组件,这篇来实现 patch 更新。
能够做 vdom 的渲染和更新,支持组件(props、state),这就是一个比较完整的前端框架了。
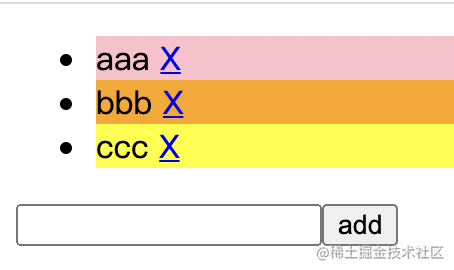
首先,我们准备下测试代码:
在上节的基础上做下改造:

这部分代码大家经常写,就不过多解释了:
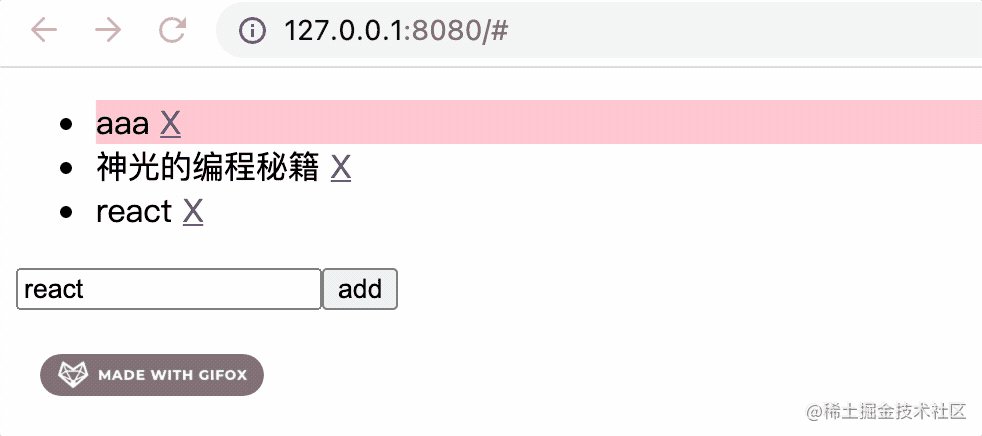
function Item(props) {
return <li className="item" style={props.style}>{props.children} <a href="#" onClick={props.onRemoveItem}>X </a></li>;
}
class List extends Component {
constructor(props) {
super();
this.state = {
list: [
{
text: 'aaa',
color: 'pink'
},
{
text: 'bbb',
color: 'orange'
},
{
text: 'ccc',
color: 'yellow'
}
]
}
}
handleItemRemove(index) {
this.setState({
list: this.state.list.filter((item, i) => i !== index)
});
}
handleAdd() {
this.setState({
list: [
...this.state.list,
{
text: this.ref.value
}
]
});
}
render() {
return <div>
<ul className="list">
{this.state.list.map((item, index) => {
return <Item style={{ background: item.color, color: this.state.textColor}} onRemoveItem={() => this.handleItemRemove(index)}>{item.text}</Item>
})}
</ul>
<div>
<input ref={(ele) => {this.ref = ele}}/>
<button onClick={this.handleAdd.bind(this)}>add</button>
</div>
</div>;
}
}
render(<List textColor={'#000'}/>, document.getElementById('root'));前面我们已经实现了渲染,现在要实现更新,也就是 setState 之后更新页面的流程。
其实最简单的更新就是 setState 的时候重新渲染一次,整个替换掉之前的 dom:
setState(nextState) {
this.state = Object.assign(this.state, nextState);
const newDom = render(this.render());
this.dom.replaceWith(newDom);
this.dom = newDom;
}测试下:

开个玩笑。前端框架不会用这样的方式更新的,多了很多没必要的 dom 操作,性能太差。
所以还是要实现 patch,也就是:
setState(nextState) {
this.state = Object.assign(this.state, nextState);
if(this.dom) {
patch(this.dom, this.render());
}
}「patch 功能是把要渲染的 vdom 和已有的 dom 做下 diff,只更新需要更新的 dom,也就是按需更新」。
是否要走 patch 逻辑,这里可以加一个 shouldComponentUpdate 来控制,如果 props 和 state 都没变就不用 patch 了。
setState(nextState) {
this.state = Object.assign(this.state, nextState);
if(this.dom && this.shouldComponentUpdate(this.props, nextState)) {
patch(this.dom, this.render());
}
}
shouldComponentUpdate(nextProps, nextState) {
return nextProps != this.props || nextState != this.state;
}patch 怎么实现呢?
渲染的时候我们是递归 vdom,对元素、文本、组件分别做不同的处理,包括创建节点和设置属性。patch 更新的时候也是同样的递归,但是对元素、文本、组件做的处理不同:
判断 dom 节点是文本的话,要再看 vdom:
if (dom instanceof Text) {
if (typeof vdom === 'object') {
return replace(render(vdom, parent));
} else {
return dom.textContent != vdom ? replace(render(vdom, parent)) : dom;
}
}这里的 replace 的实现是用 replaceChild:
const replace = parent ? el => {
parent.replaceChild(el, dom);
return el;
} : (el => el);然后是组件的更新:
如果 vdom 是组件的话,对应的 dom 可能是同一个组件渲染的,也可能不是。
要判断下 dom 是不是同一个组件渲染出来的,不是的话,直接替换,是的话更新子元素:
怎么知道 dom 是什么组件渲染出来的呢?
我们需要在 render 的时候在 dom 上加个属性来记录:
改下 render 部分的代码,加上 instance 属性:
instance.dom.__instance = instance;
然后更新的时候就可以对比下 constructor 是否一样,如果一样说明是同一个组件,那 dom 是差不多的,再 patch 子元素:
if (dom.__instance && dom.__instance.constructor == vdom.type) {
dom.__instance.componentWillReceiveProps(props);
return patch(dom, dom.__instance.render(), parent);
} 否则,不是同一个组件的话,那就直接替换了:
class 组件的替换:
if (Component.isPrototypeOf(vdom.type)) {
const componentDom = renderComponent(vdom, parent);
if (parent){
parent.replaceChild(componentDom, dom);
return componentDom;
} else {
return componentDom
}
}function 组件的替换:
if (!Component.isPrototypeOf(vdom.type)) {
return patch(dom, vdom.type(props), parent);
}所以,组件更新逻辑就是这样的:
function isComponentVdom(vdom) {
return typeof vdom.type == 'function';
}
if(isComponentVdom(vdom)) {
const props = Object.assign({}, vdom.props, {children: vdom.children});
if (dom.__instance && dom.__instance.constructor == vdom.type) {
dom.__instance.componentWillReceiveProps(props);
return patch(dom, dom.__instance.render(), parent);
} else if (Component.isPrototypeOf(vdom.type)) {
const componentDom = renderComponent(vdom, parent);
if (parent){
parent.replaceChild(componentDom, dom);
return componentDom;
} else {
return componentDom
}
} else if (!Component.isPrototypeOf(vdom.type)) {
return patch(dom, vdom.type(props), parent);
}
}还有元素的更新:
如果 dom 是元素的话,要看下是否是同一类型的:
if (dom.nodeName !== vdom.type.toUpperCase() && typeof vdom === 'object') {
return replace(render(vdom, parent));
} 更新子节点我们希望能重用的就重用,所以在 render 的时候给每个元素加上一个标识 key:
instance.dom.__key = vdom.props.key;
更新的时候如果找到 key 就重用,没找到就 render 一个新的。
首先我们把所有的子节点的 dom 放到一个对象里:
const oldDoms = {};
[].concat(...dom.childNodes).map((child, index) => {
const key = child.__key || `__index_${index}`;
oldDoms[key] = child;
});[].concat 是为了拍平数组,因为数组的元素也是数组。
默认 key 设置为 index。
然后循环渲染 vdom 的 children,如果找到对应的 key 就直接复用,然后继续 patch 它的子元素。如果没找到,就 render 一个新的:
[].concat(...vdom.children).map((child, index) => {
const key = child.props && child.props.key || `__index_${index}`;
dom.appendChild(oldDoms[key] ? patch(oldDoms[key], child) : render(child, dom));
delete oldDoms[key];
});把新的 dom 从 oldDoms 里去掉。剩下的就是不再需要的 dom,直接删掉即可:
for (const key in oldDoms) {
oldDoms[key].remove();
}删掉之前还可以执行下组件的 willUnmount 的生命周期函数:
for (const key in oldDoms) {
const instance = oldDoms[key].__instance;
if (instance) instance.componentWillUnmount();
oldDoms[key].remove();
}子节点处理完了,再处理下属性:
这个就是把旧的属性删掉,设置新的 props 即可:
for (const attr of dom.attributes) dom.removeAttribute(attr.name);
for (const prop in vdom.props) setAttribute(dom, prop, vdom.props[prop]);setAttribute 之前我们只做了 style、event listener 和普通属性的处理,还需要再完善下:
每次 event listener 都要 remove 再 add,这样 render 多次也始终只有一个:
function isEventListenerAttr(key, value) {
return typeof value == 'function' && key.startsWith('on');
}
if (isEventListenerAttr(key, value)) {
const eventType = key.slice(2).toLowerCase();
dom.__handlers = dom.__handlers || {};
dom.removeEventListener(eventType, dom.__handlers[eventType]);
dom.__handlers[eventType] = value;
dom.addEventListener(eventType, dom.__handlers[eventType]);
}把各种事件的 listener 放到 dom 的 __handlers 属性上,每次删掉之前的,换成新的。
然后再支持下 ref 属性:
function isRefAttr(key, value) {
return key === 'ref' && typeof value === 'function';
}
if(isRefAttr(key, value)) {
value(dom);
} 也就是这样的功能:
<input ref={(ele) => {this.ref = ele}}/>
再支持下 key 的设置:
if (key == 'key') {
dom.__key = value;
} 还有一些特殊属性的设置,包括 checked、value、className:
if (key == 'checked' || key == 'value' || key == 'className') {
dom[key] = value;
} 其余的就都是 setAttribute 设置了:
function isPlainAttr(key, value) {
return typeof value != 'object' && typeof value != 'function';
}
if (isPlainAttr(key, value)) {
dom.setAttribute(key, value);
}所以现在的 setAttribute 是这样的:
const setAttribute = (dom, key, value) => {
if (isEventListenerAttr(key, value)) {
const eventType = key.slice(2).toLowerCase();
dom.__handlers = dom.__handlers || {};
dom.removeEventListener(eventType, dom.__handlers[eventType]);
dom.__handlers[eventType] = value;
dom.addEventListener(eventType, dom.__handlers[eventType]);
} else if (key == 'checked' || key == 'value' || key == 'className') {
dom[key] = value;
} else if(isRefAttr(key, value)) {
value(dom);
} else if (isStyleAttr(key, value)) {
Object.assign(dom.style, value);
} else if (key == 'key') {
dom.__key = value;
} else if (isPlainAttr(key, value)) {
dom.setAttribute(key, value);
}
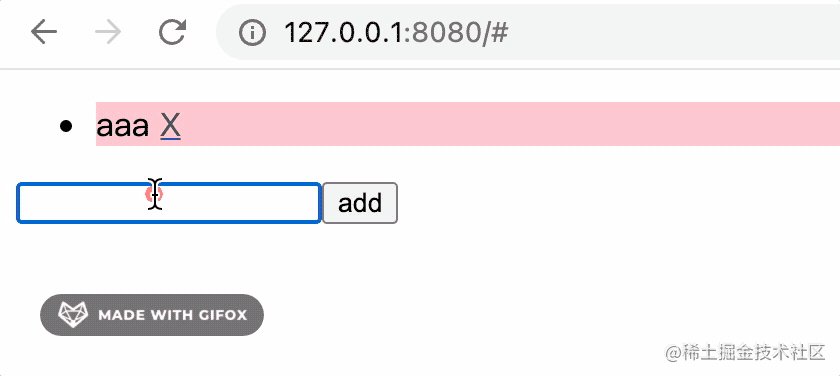
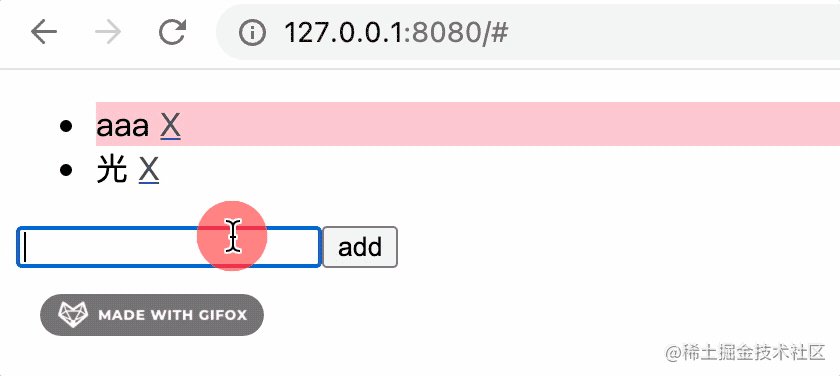
}文本、组件、元素的更新逻辑都写完了,我们来测试下吧:

我们实现了 patch 的功能,也就是细粒度的按需更新。
代码上传到了 github:https://github.com/QuarkGluonPlasma/frontend-framework-exercize
patch 和 render 一样,也是递归的处理元素、组件、文本。
patch 时要对比下 dom 中的和要渲染的 vdom 的一些信息,然后决定渲染新的 dom,还是复用已有 dom,所以 render 的时候要在 dom 上记录 instance、key 等信息。
元素的子元素更新要支持 key做标识,这样可以复用之前的元素,减少 dom 的创建。属性设置的时候 event listener 要每次删掉已有的再添加一个新的,保证只会有一个。
实现了 vdom 的渲染和更新,实现了组件和生命周期,这已经是一个完整的前端框架了。
这是我们实现的前端框架的第一个版本,叫做 Dong 1.0。
但是,现在的前端框架是递归的 render 和 patch 的,如果 vdom 树太大,会计算量很大,性能不会很好,后面的 Dong 2.0 我们再把 vdom 改造成 fiber,然后实现下 hooks 的功能。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/oqpSnUZRo3mo5XT8FGXBdg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









