小伙伴们大家好。
今天这篇文章是一个详细的手摸手建站教程,不过内容和操作都比较简单:那就是打造一个属于自己的干净又卫生的知识库文档网站。
正好前段时间呢,给大家分享了一个刚上线的编程资源网。


网站上线一个多月来,有不少小伙伴咨询问说,这个网站是咋弄的,自己也想弄一个这样的网站。
所以今天这篇文章呢,我们就来详细演示一下,从建文件夹开始,一直到服务器部署上线!
操作其实是非常简单的,很多小伙伴应该也都会,几分钟就能上线。
其实做这种网站,完全不用自己手写,现成的工具太多了,这地方随便举几个典型例子吧。
这是一个大家用得非常广泛的静态博客,两年前咱们这里就已经演示过它的使用以及部署上线。

一款基于Vue框架驱动的静态网站生成器,比较符合用于知识文档网站的建站需求,现在用的小伙伴也很多。

docsify同样是一个很好用的知识文档网站生成框架,轻量简便,而且无需构建,写完内容就可以直接发布,界面干净又卫生。

GitBook也是一个可以用来制作知识库文档以及精美电子书网站的工具框架,不少技术电子书文档都是用它来做的。

其实总体来说,上面这些工具或者框架不论是功能还是操作其实差不了太多,使用与否也看个人习惯的。
我们今天这篇文章选用的就是docsify这个工具,它的操作真的非常简单,没有什么繁琐的步骤,很清爽,而且非常符合知识库网站的定位,个人使用恰到好处。
话不多说,接下来直接安装环境!
docsify唯一需要的一个前置工具就是npm工具,我想这个大家应该都安装了吧。

node.js环境就可以了。

https://nodejs.org/官网下载个安装包就可以了,直接下一步下一步即可,安装完成之后会包含npm工具。
这个没什么好说的。
环境准备好了,接下来就可以安装docsify工具了。
直接在命令行中执行如下命令即可安装docsify的本地命令行工具:
npm install -g docsify-cli

docsify -v

接下来我们从零开始来新建一个本地的项目文件夹。
可以在任何地方新建,名字也可以随便命名,这里取名为repository,代表的意思是知识仓库
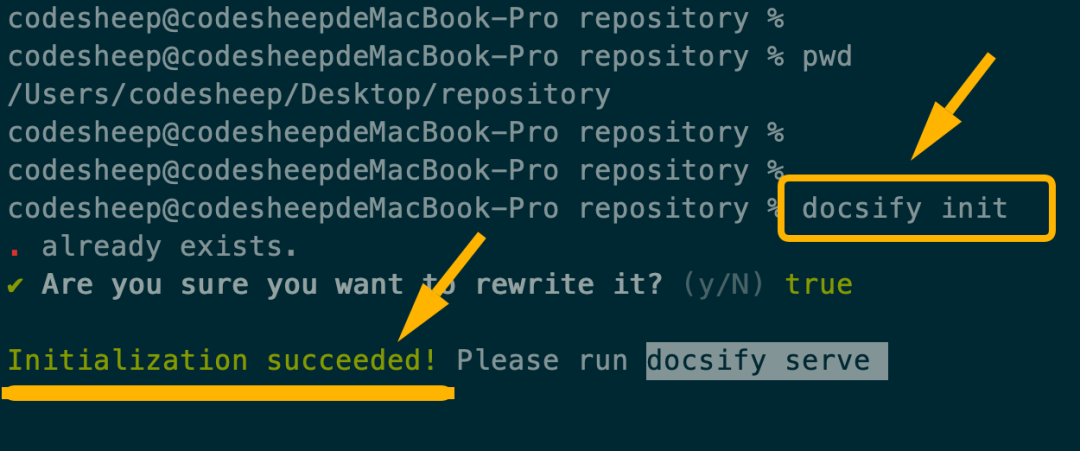
进入到上述新建的项目文件夹repository,执行如下命令即可初始化网站,非常简单:
docsify init

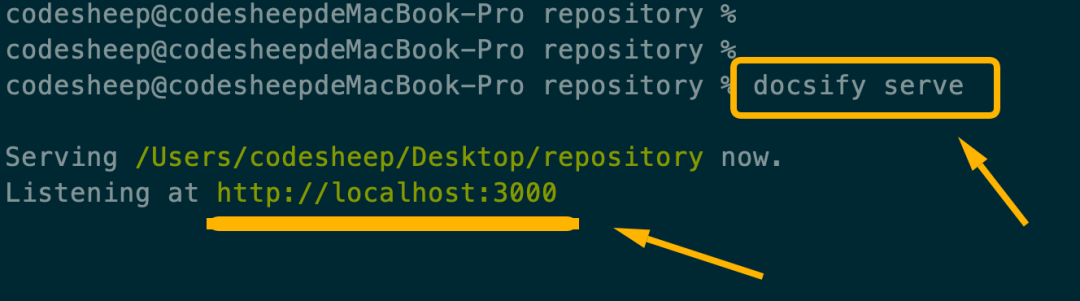
在命令行执行如下命令,即可启动知识库网站:
docsify serve

localhost:3000启动一个知识库网站。
然后在浏览器打开http://localhost:3000即可看见网站效果。

接下来我们来看一看网站的文件结构,这个工具是如何做到这么快就可以启动一个网站的呢。
上文执行完docsify init命令成功初始化网站后,docsify会在项目文件夹里自动帮我们生成以下两个文件:
index.html:网站主入口文件和配置文件README.md:网站内容文件。支持Markdown格式,docsify可以帮我们把该Markdown源文件渲染成网页进行展示。所以我们只需要直接编辑生成的这个README.md文件就能更新网站的内容。
比如我们这地方,修改了README.md文件之后,很快就可以达到如下效果:

README.md源文件内容实在太长,所以这里就不截图展示了
当然也可以添加其他.md文件,或者目录层级,来形成多页面网站,这个我们下文将会叙述。
如果需要创建多个页面,或者需要多级路由的网站,在docsify里能很容易实现。
打比方说,你的目录结构如下:
.
└── repository
├── README.md
├── test.md
└── content
├── README.md
└── bigdata.md那么对应的页面访问URL地址将是:
repository/README.md => http://domain.com
repository/test.md => http://domain.com/test
repository/content/README.md => http://domain.com/content/
repository/content/bigdata.md => http://domain.com/content/bigdata所以只需要在项目目录里添加其他.md文件,或者目录层级,即可形成多页面网站,非常简单易懂!
docsify提供了多套主题可供使用。
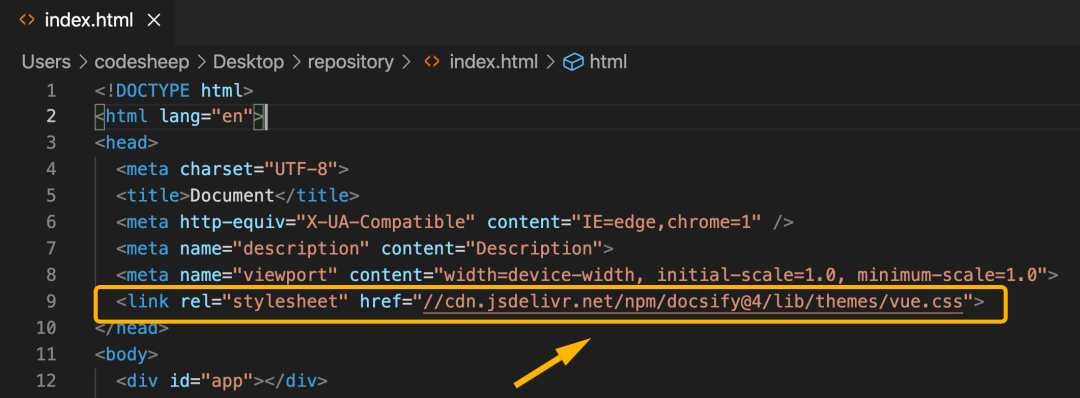
直接修改index.html中引入的CSS文件即可修改网站主题。

<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">对我自己来讲,其实这种知识库网站,我不需要花里胡哨的界面/配色,我只要干净/卫生/实用/方便就可以了。
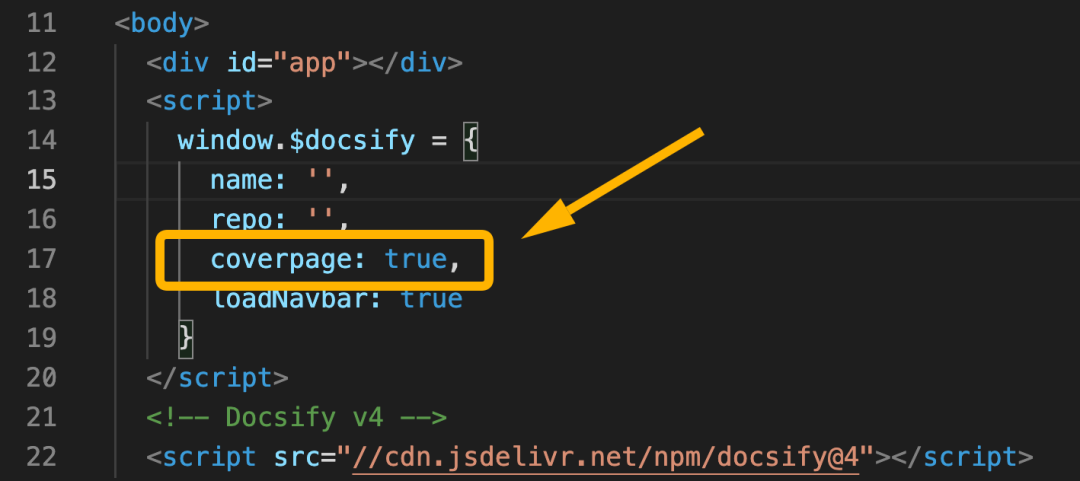
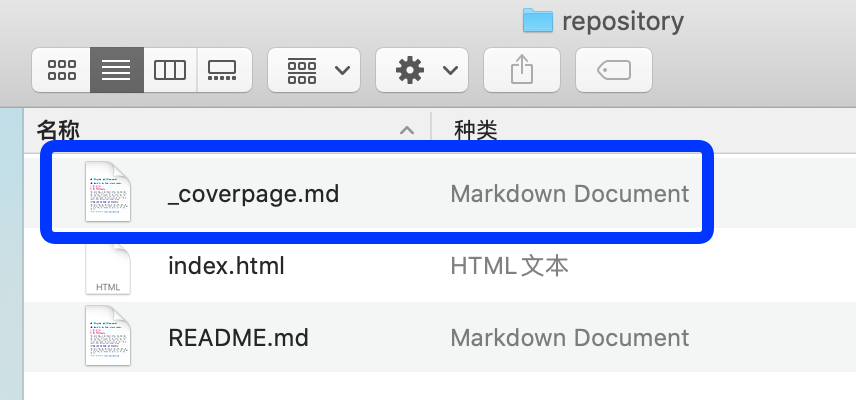
像上文刚刚这样创建出来的网站其实是没有封面的,如果需要添加封面,可以通过在index.html中设置coverpage参数为true来实现:
coverpage: true
这样既可开启封面功能。

_coverpage.md文件来制作封面内容。

_coverpage.md文件之后,在里面写上如下几段文字:

- 本站取名为r2coding,即Road To Coding,意为编程自学之路,是自学编程以来所用资源和分享内容的大聚合。旨在为编程自学者提供一系列清晰的学习路线、靠谱的资源、高效的工具、和务实的文章,方便自己也方便他人。**网站内容会持续保持更新,欢迎收藏品鉴!**
## 记住,一定要善用 `Ctrl+F` 哦!
[**联系作者**](https://github.com/rd2coding/Road2Coding)
[**开启阅读**](README.md)在网页上渲染之后,即可看到如下效果:

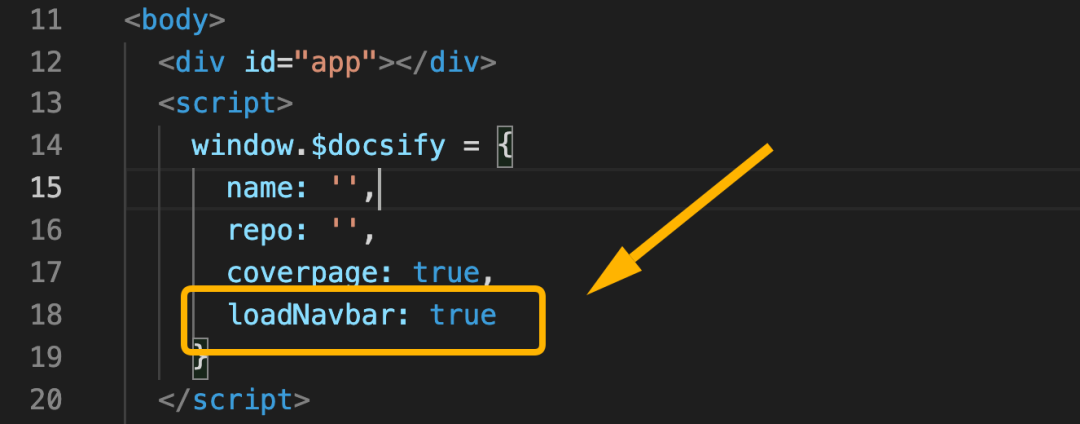
像上文刚刚这样创建出来的网站顶部右上角其实是没有导航栏的,如果需要添加导航栏,可以通过在index.html中设置loadNavbar参数来开启:
loadNavbar: true

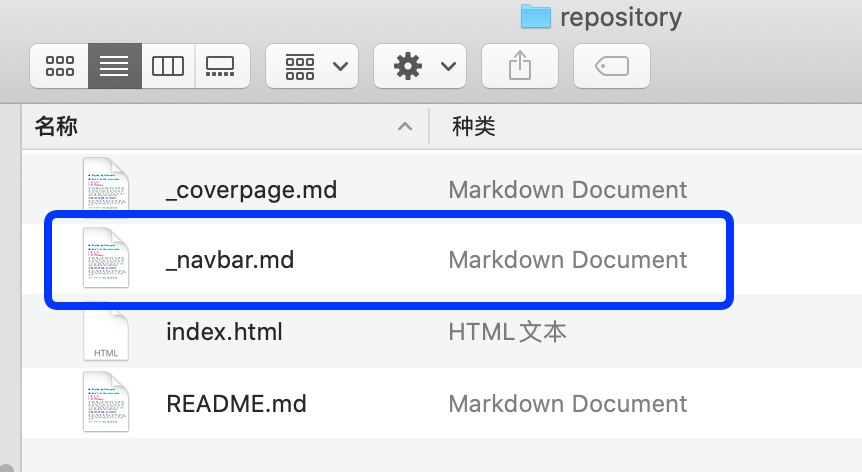
_navbar.md文件来制作导航栏菜单内容。

_navbar.md导航栏之后的效果大致如下:

_navbar.md的内容太长了,这里就不截图展示了
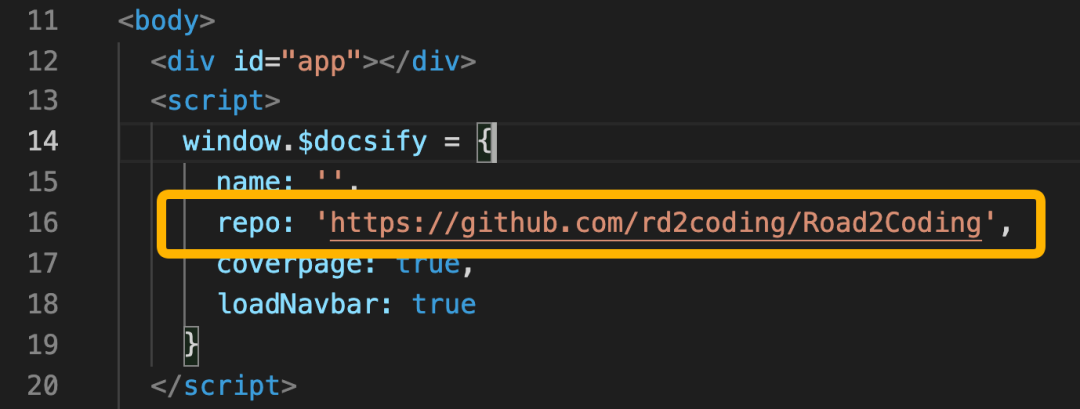
可以通过在index.html中设置repo参数来开启网站右上角的章鱼猫链接的小图标功能
repo: 'https://github.com/rd2coding/Road2Coding'

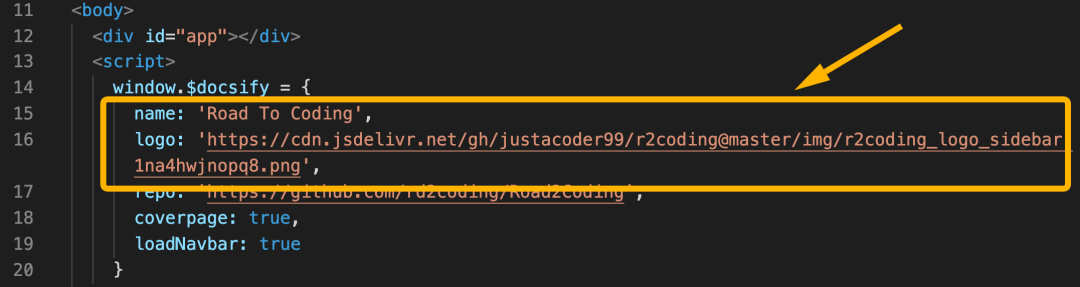
可以通过在index.html中设置name参数或者logo参数来开启网站侧边栏左上角的标题或者logo显示功能:
name: 'Road To Coding',
logo: 'https://cdn.jsdelivr.net/gh/justacoder99/r2coding@master/img/r2coding_logo_sidebar.1na4hwjnopq8.png'
好了,到现在为止,本地搭建基本成型了,效果也基本差不多了,如果还需要其他的一些定制或者修改,可以查看docsify的官方文档即可。
接下来进行部署操作!
对于这类网站的部署,我们当然可以部署到GitHub Pages服务或者Gitee Pages服务上去,这个其实在2019年初聊博客搭建的视频里,就已经演示过了。
而这一次呢,我们直接将其部署到云服务器上去。
这里我们准备一台最低配的丐版云服务器即可:

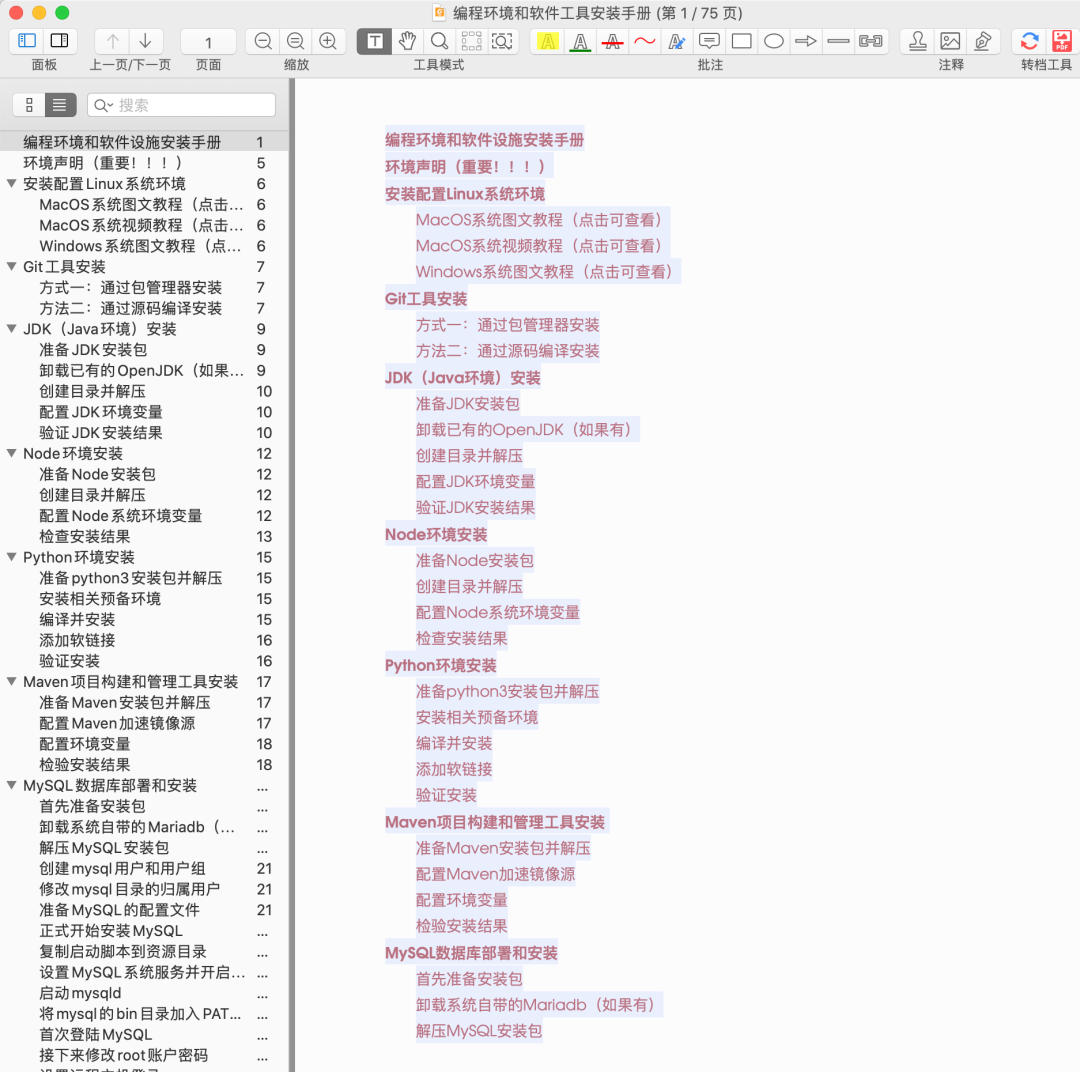
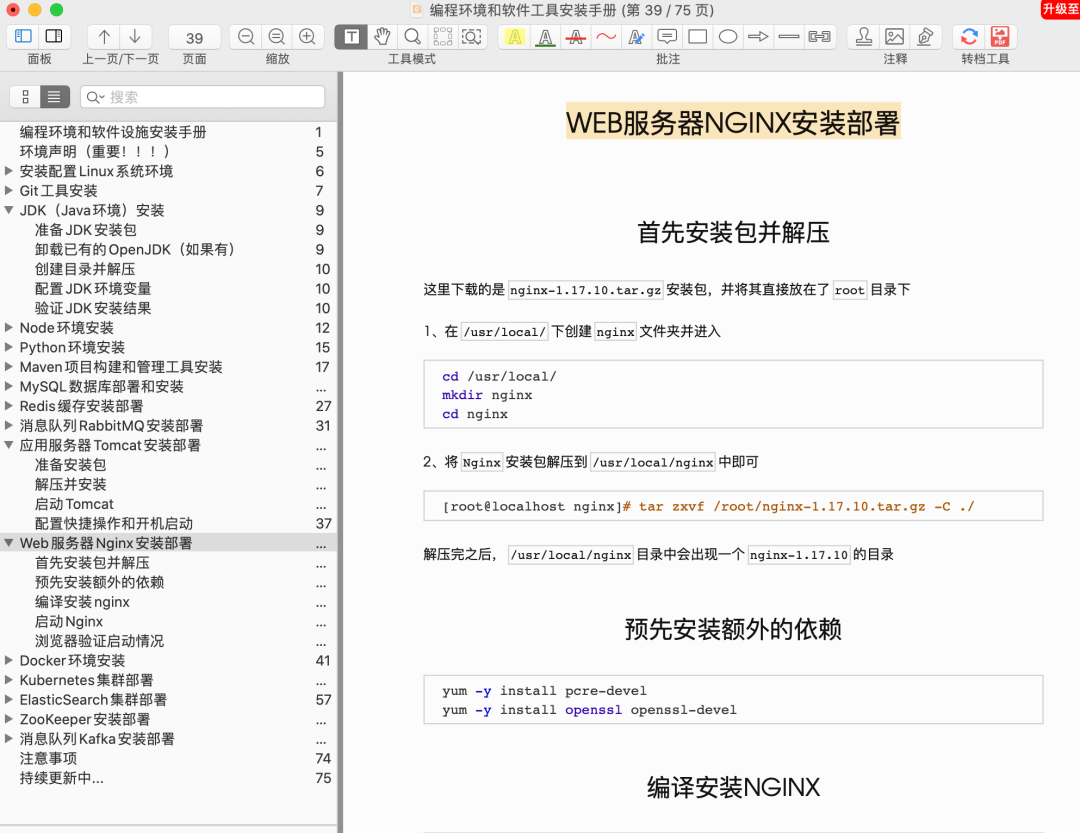
这里我们就选用Nginx这个Web服务器来驱动网站,因为Nginx服务器除了本身非常轻量,稳定,不耗资源之外,而且性能还好,还特别能扛并发。



所以我们对照着这个手册操作一下即可,非常简单。
nginx-1.17.10.tar.gz的安装包,我们将其直接上传到云服务器的root⽬录下/usr/local/下创建nginx⽂件夹并进⼊cd /usr/local/
mkdir nginx
cd nginx/usr/local/nginx中即可[root@localhost nginx]# tar zxvf /root/nginx-1.17.10.tar.gz -C ./
解压完之后,在/usr/local/nginx⽬录中会出现⼀个nginx-1.17.10的目录
yum -y install pcre-devel
yum -y install openssl openssl-develcd nginx-1.17.10
./configure
make && make install安装完成后, Nginx的可执⾏⽂件位置位于
/usr/local/nginx/sbin/nginx
其配置⽂件则位于:
/usr/local/nginx/conf/nginx.conf
直接执⾏如下命令即可
[root@localhost sbin]# /usr/local/nginx/sbin/nginx
/usr/local/nginx/sbin/nginx -s stop
/usr/local/nginx/sbin/nginx -s reload
比如,我们可以直接在/usr/local/nginx/目录中创建一个www文件夹,用于存放我们本地的项目文件夹。
然后我们可以直接将本地的项目文件夹repository上传到www目录里即可
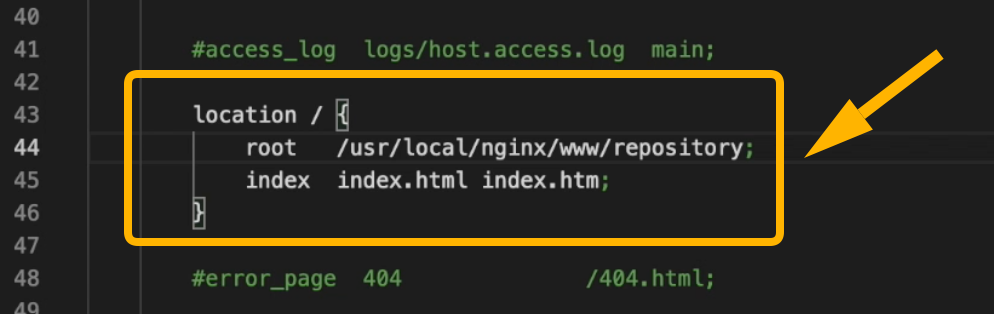
接下来我们打开路径/usr/local/nginx/conf/nginx.conf下的Nginx服务器配置文件,修改其中最关键的一个location /下的root目录配置为项目文件夹的路径即可
location / {
root /usr/local/nginx/www/repository;
index index.html index.htm;
}

综上所述,从初始化一直到网站上线,其实整个操作是很简单的,熟悉的小伙伴可能几分钟就搞定了。
最后还想说的是,其实这些只是个工具,我们重点不在工具,而是想着如何利用这类文档知识工具来把自己的知识体系,收集的学习资源,文档,技术博客,链接等等给好好给整理整理、梳理梳理,形成一个知识体系,打造成自己的一个专属知识库!
所以这篇文章先聊到这里,希望大家能有所收获。
我们下篇见。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/cJIgBZVUl8qBpa1-hHc4Cg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









