本文在项目迭代,优化中一直修改,所以用时一年。如果能给您带来帮助,希望各位大佬可以动动小手给我点赞,您的点赞是我写文的最好的肯定!谢谢
因为公司的产品是把同类型的业务软件在不同电商平台上架,所以新开的项目是把老代码移植过来,删改拼凑后上架。因此文件目录零散,引入导出混乱,代码冗余,风格不够统一规范。这些毛病导致代码可读性和维护性很低,且样式冲突很多,奇怪的难复现的bug也很多。我就计划在迭代填坑中,对项目进行一次改造优化。我的解决步骤如下:
先把入口文件main.js的所有代码都注释掉,在根目录创建文件夹:webpack(打包脚本的文件夹),webpack文件夹下创建 webpack.common.js(webpack通用配置)、webpack.development.js(webpack开发环境下配置脚本)、webpack.product.js(webpack生产环境下配置脚本)三个文件。
1 . 在main.js引入一个最简单的.vue文件,只有template模版,配置vue-loader,使项目正常运行。在script脚本处编写命令行:
{
"dev": "webpack-dev-server ./webpack/webpack.common.js --mode='development'",
"build": "webpack --config ./webpack/webpack.common.js --mode='production'"
}
复制代码2 . 在.vue文件中写js代码,配置 babel,使项目正常运行。
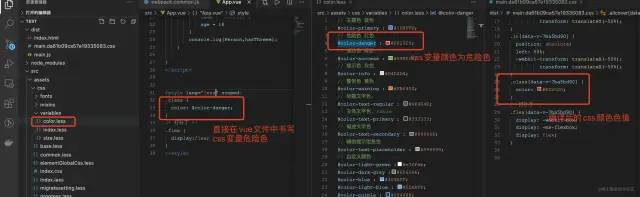
3 . 在.vue文件中写css、less代码,配置 css和less,使项目正常运行。
4 . 在.vue文件中引入图片,字体等,配置 静态资源,使项目正常运行。
5 . 在app.vue文件内只引入简单组件,再尝试引入一个页面,使项目正常运行。此时项目的基础配置完成
6 . 区分环境变量,分开打包并配置脚本命令并优化打包脚本
vue-loader: 允许你以一种名为单文件组件 \(SFCs\)[2]的格式撰写 Vue 组件
npm i -D vue-loader
复制代码modules配置
const { VueLoaderPlugin } = require('vue-loader')
{
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].[chunkhash].js',
chunkFilename: '[name].[chunkhash].js',
publicPath: '/'
},
plugins: [
new VueLoaderPlugin(),
],
module: {
rules: [
{
test: /\.vue$/,
use: [
{
loader: 'cache-loader'
},
{
loader: 'vue-loader',
options: {
transformAssetUrls: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: ['xlink:href', 'href'],
use: ['xlink:href', 'href']
},
cssSourceMap: true,
hotReload: true,
compilerOptions: {
preserveWhitespace: true
}
}
}
],
exclude: /node_modules/
},
]
},
}
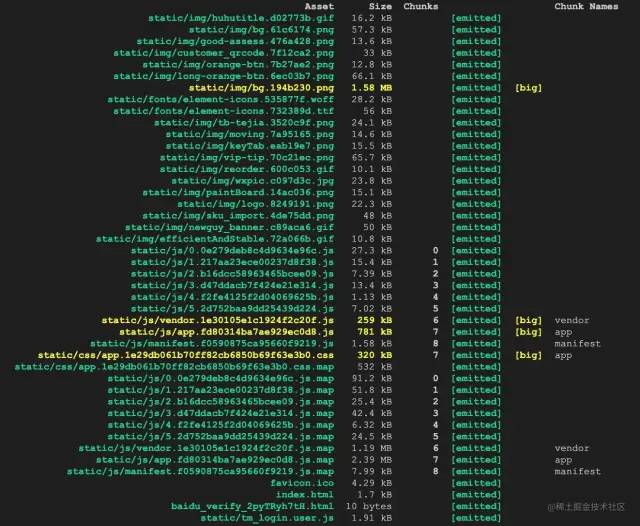
复制代码验证:在终端输入命令行npm run build无报错,dist内如下图展示
@babel/core: 把js 代码分析成ast ,方便各个插件分析语法进行相应的处理
@babel/cli: 是_babel_ 提供的命令行工具,用于命令行下编译源代码
babel-loader: 在Webpack打包的时候,用Babel将ES6的代码转换成ES5版本的,开启缓存cacheDirectory:true,可以在node_modules/.cache内看到缓存文件
@babel/preset-env: 可以根据配置的目标浏览器或者运行环境来自动将ES2015+的代码转换为es5,配置useBuiltIns:true可实现按需引入。配置corejs:3指定corejs的版本。
core-js: 它是JavaScript标准库的polyfill,尽可能的进行模块化,让你能选择你需要的功能。
可参考文章:\# babel兼容性实现方案[3]
npm install --save-dev @babel/core @babel/cli @babel/preset-env babel-loader @babel/plugin-transform-runtime
复制代码.babelrc配置
{
"presets": [
["@babel/preset-env", {
"useBuiltIns": "usage",
"corejs": 3,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}]
],
"plugins": [
"@babel/plugin-transform-runtime"
]
}
复制代码module配置
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
babelrc: true,
cacheDirectory: true // 启用缓存
}
}
],
exclude: /node_modules/
}
复制代码"babel": "babel src/index.js \--out-dir dist" 命令来编译 src/index.js测试文件
npm run babel打包后的结果验证
vue-style-loader: 把js 代码分析成ast ,方便各个插件分析语法进行相应的处理 css-loader: 解析css文件中的@import和url语句,处理css-modules,并将结果作为一个js模块返回 postcss-loader: 将css3转为低版本浏览器兼容写法,及兼容未来版本的css写法,加载对应的插件 autoprefixer:解析CSS文件并且添加浏览器前缀到CSS内容里 postcss:使用插件去转换CSS的工具 less-loader: 将less代码转译为浏览器可以识别的CSS代码 style-resources-loader:导入css 预处理器的一些公共的样式文件变量
npm install --save-dev vue-style-loader css-loader postcss-loader autoprefixer postcss less-loader style-resources-loader
复制代码module配置
{
test: /\.less$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 3
}
},
{
loader: 'postcss-loader',
options: {
indent: 'postcss',
plugins: (loader) => [
require('autoprefixer')() // 添加前缀
],
sourceMap: false
}
},
{
loader: 'less-loader',
options: {
javascriptEnabled: true,
sourceMap: true
}
},
{
loader: 'style-resources-loader',
options: {
patterns: [
path.resolve(__dirname, '../src/assets/css/variables/*.less'),
],
injector: (source, resources) => {
const combineAll = type => resources
.filter(({ file }) => file.includes(type))
.map(({ content }) => content)
.join('')
return combineAll('variables') + combineAll('mixins') + source
}
}
}
],
exclude: /node_modules/
},
复制代码npm run build打包后的结果验证
style-resources-loader: 避免重复在每个样式文件中@import导入,在各个css 文件中能够直接使用 变量和公共的样式
在css配置的基础上,最后面添加style-resources-loader,这样就再也不用手动引入css变量
{
loader: 'style-resources-loader',
options: {
patterns: [
path.resolve(__dirname, '../src/assets/css/variables/*.less')
],
injector: (source, resources) => {
const combineAll = type => resources
.filter(({ file }) => file.includes(type))
.map(({ content }) => content)
.join('')
return combineAll('variables') + combineAll('mixins') + source
}
}
复制代码npm run build打包后的结果验证

const MiniCssExtractPlugin = require('mini-css-extract-plugin')
{
plugins: [
new MiniCssExtractPlugin({
filename: '[name].[contenthash].css',
chunkFilename: '[id].[contenthash].css',
ignoreOrder: true
}),
]
}
复制代码把上面的 vue-style-loader 替换为 MiniCssExtractPlugin.loader
npm run build打包后的结果验证
svg-sprite-loader: 把js 代码分析成ast ,方便各个插件分析语法进行相应的处理 url-loader: 解析css文件中的@import和url语句,处理css-modules,并将结果作为一个js模块返回
npm install --save-dev svg-sprite-loader url-loader
复制代码{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [path.join(__dirname, '..', 'src/assets/icon')],
options: {
symbolId: '[name]',
name: path.posix.join('static', 'img/[name].[hash:7].[ext]')
}
},
{
test: /\.(png|jpe?g|gif)(\?.*)?$/,
loader: 'url-loader',
exclude: /node_modules/,
options: {
limit: 10000,
name: path.posix.join('static', 'img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
exclude: /node_modules/,
options: {
limit: 10000,
name: path.posix.join('static', 'media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff|woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: path.posix.join('static', 'fonts/[name].[hash:7].[ext]')
}
}
复制代码webpack.common.js优化externals: {
'vue': 'Vue',
}
复制代码npm run build打包后的结果验证:设置externals后,dist内找不到vue.js的package包了。下图为设置前的截图
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.join(__dirname, '..', 'src'),
'@services': path.join(__dirname, '..', 'src/api/services.js'),
'@productsManagement': path.join(__dirname, '..', 'src/modules/productsManagement')
}
},
复制代码cache-loader: 在一些性能开销较大的 loader 之前添加 cache-loader,以便将结果缓存到磁盘里,此处写在vue-loader的前面
{
test: /\.vue$/,
use: [
{
loader: 'cache-loader'
},
{
loader: 'vue-loader'
}
]
},
复制代码npm run build打包后的结果验证:可以在node_modules下的.cache看到缓存的文件
const WebpackBar = require('webpackbar')
const FriendlyErrorsWebpackPlugin = require('friendly-errors-webpack-plugin')
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
const argv = require('yargs-parser')(process.argv.slice(-3))
const mode = argv.mode || 'development'
const isDev = mode === 'development'
const jsWorkerPool = {
poolTimeout: 2000
}
plugins: [
new webpack.DefinePlugin({
'process.env': JSON.stringify(mode),
'process.env.BUILD_ENV': JSON.stringify(mode)
}),
new WebpackBar({
name: isDev ? 'development' : 'production',
color: isDev ? '#00953a' : '#f2a900'
}),
new FriendlyErrorsWebpackPlugin(),
new LodashModuleReplacementPlugin(),
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
}
}),
new HardSourceWebpackPlugin({}),
],
复制代码HardSourceWebpackPlugin: 为模块提供中间缓存,缓存默认的存放路径是: node_modules/.cache/hard-source,首次构建时间没有太大变化,但是第二次开始,构建时间大约可以节约 80%
npm run build打包后,HardSourceWebpackPlugin的结果验证
LodashModuleReplacementPlugin: 该插件将会移除你未用到的lodash特性 npm run build打包后,LodashModuleReplacementPlugin的结果验证
thread-loader: 把这个 loader 放置在其他 loader 之前, 放置在这个 loader 之后的 loader 就会在一个单独的 worker 池(worker pool)中运行,加快打包速度。这里先不实验,因为 thread-loader 适合在耗时的 loader 上使用,不然反而会减慢速度。
splitChunks: 提取被重复引入的文件,单独生成一个或多个文件,这样避免在多入口重复打包文件 script-ext-html-webpack-plugin: 将 runtimeChunk 内联到我们的 index.html runtimeChunk: 作用是将包含chunks映射关系的list单独从app.js里提取出来,因为每一个chunk的id基本都是基于内容hash出来的,所以你每次改动都会影响它,如果不把它提取出来的话,等于app.js每次都会改变,缓存就失效了
const ScriptExtHtmlWebpackPlugin = require('script-ext-html-webpack-plugin')
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].[chunkhash].js',
chunkFilename: '[name].[chunkhash].js',
publicPath: '/'
},
plugins:[
new ScriptExtHtmlWebpackPlugin({
inline: /runtime\..*\.js$/
}),
],
optimization: {
runtimeChunk: true, // 构建出runtime~xx文件
splitChunks: {
name: true, // 自动处理文件名
chunks: 'all',
automaticNameDelimiter: '-',
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: 10,
name: 'vendors',
chunks: 'initial'
},
commons: {
name: 'commons',
minChunks: 2,
priority: 5,
test: path.join(__dirname, '..', 'src/components'),
reuseExistingChunk: true
}
}
}
}
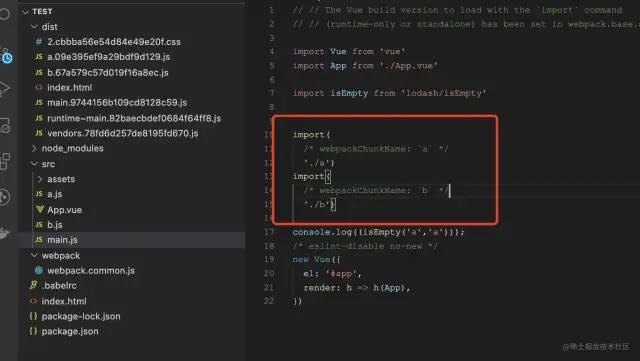
复制代码先在src下创建a.js、b.js文件,在main.js通过 动态加载import()引入,webpackChunkName为按需引入后打包的名称。npm run build打包后,runtimeChunk的结果验证 
npm run build打包后,splitChunks的结果验证
npm run build打包后,cript-ext-html-webpack-plugin的结果验证
stats: 后端打包脚本是通过docker部署,所以需要配置webpack输出信息,不然info都是黑白的,看日志的时候比较费劲
stats: {
colors: true,
modules: false,
children: false,
chunks: false,
chunkModules: false
}
复制代码在webpack.common.js内配置
const merge = require('webpack-merge')
const argv = require('yargs-parser')(process.argv.slice(-3))
const mode = argv.mode || 'development'
const mergeConfig = require(`./webpack.${mode}.js`)
const common = merge(commonConfig, mergeConfig)
module.exports = common
复制代码devtool: 'cheap-module-eval-source-map',
复制代码这个一般都会,就不赘述了
plugins:[
new webpack.HotModuleReplacementPlugin()
],
devServer: {
historyApiFallback: true,
overlay: {
errors: true
},
// 通知文件更改
watchOptions: {
poll: true
},
open: false,
hot: true,
proxy: {
'/api': {
target: 'http://localhost:10080/',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
host: '0.0.0.0',
port: 8000
},
复制代码todo: 考虑说出每个插件的作用 zhuanlan.zhihu.com/p/102632472[4]
CleanWebpackPlugin: 删除dist OptimizeCssAssetsPlugin: css优化压缩插件 cssnano: 一个 PostCSS[5] 插件,可以添加到你的构建流程中,用于确保最终生成的 用于生产环境的 CSS 样式表文件尽可能的小。CompressionPlugin: 压缩生成gzip
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin')
const CompressionPlugin = require('compression-webpack-plugin')
plugins: [
new CleanWebpackPlugin(),
new OptimizeCssAssetsPlugin({
assetNameRegExp: /\.less$/g,
cssProcessor: require('cssnano'),
cssProcessorPluginOptions: {
preset: ['default', {
discardComments: { removeAll: true },
normalizeUnicode: false, // 建议false,否则在使用unicode-range的时候会产生乱码
safe: true // 避免 cssnano 重新计算 z-index
}]
},
canPrint: true
}),
new CompressionPlugin({
algorithm: 'gzip', // 'brotliCompress'
test: /\.js$|\.html$|\.css/, // + $|\.svg$|\.png$|\.jpg
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 不删除原文件
})
],
optimization: {
moduleIds: 'size',
minimizer: [
// 这样配置会存在只有css压缩的问题,这时webpack4原本自己配置好的js压缩会无效 ,需要重新配置UglifyJsPlugin(用于压缩js,webpack4内置了)一下
// https://www.jianshu.com/p/dd9afa5c4d0f
new OptimizeCssAssetsPlugin({})
]
},
复制代码在后端项目ngix配置内
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 5;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
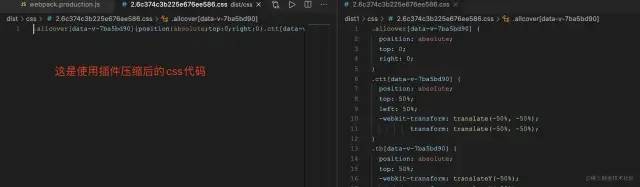
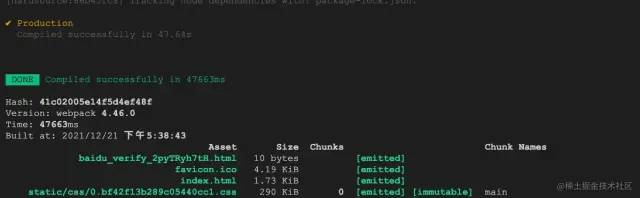
复制代码npm run build打包后, OptimizeCssAssetsPlugin的结果验证 
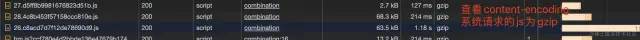
npm run build打包后, CompressionPlugin 的结果验证 
optimization.moduleIds: 'size'
2 . UglifyJsPlugin
minimizer: [
new UglifyJsPlugin({
exclude: /\.min\.js$/,
parallel: os.cpus().length,
cache: true,
sourceMap: true,
uglifyOptions: {
compress: {
warnings: false,
drop_console: true,
collapse_vars: true,
reduce_vars: true
},
output: {
beautify: false,
comments: false
}
}
})
]
复制代码
对于项目里比较大的组建都可以使用 es6的 import() 动态加载,添加webpackChunkName魔法注释。
{
path: '/productsManagement/allProducts',
name: 'AllProducts',
component: () => import(
/* webpackChunkName: `AllProducts` */
/* webpackMode: "lazy" */
'@productsManagement/allProducts/DyProductList'),
meta: {
keepAlive: true,
requiresAuth: true
}
},
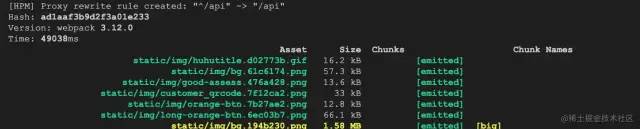
复制代码优化前,生产环境第一次打包时间:49038ms 



我写了一个icon组建vue-midou-icon[7] 。此组建支持iconfont平台对接,不需手动下载icon。使用方式如下:
// 注册
import MdUi from 'vue-midou-icon'
// 在main.js内导入
import "vue-midou-icon/lib/midou.css"
const IconFont = MdUi.createFromIconfontCN({
scriptUrl:[
'your-iconfont-symbbol-url'
],
// name可以不写 默认为 md-icon
name: 'your-iconfont-component-name',
})
Vue.use(IconFont)
//组建使用
<your-iconfont-component-name type="iconType" class="className">
</your-iconfont-component-name>
复制代码<el-image v-for="url in urls" :key="url" :src="url" lazy></el-image>
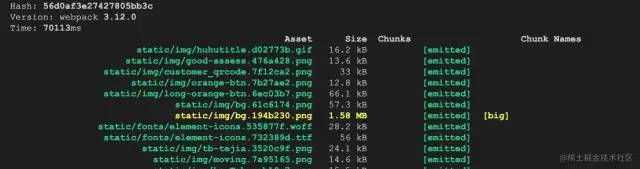
我们的项目里有在线编辑图片,所以要加载很多ui字体。每个字体包在转换之前有17M。通过压缩转换字体,把otf转换成woff。就变成了5kb,不过字体会稍微有点点改变。点击进入字体压缩地址[10]
原来的目录结构的公共组件和页面业务组件没有分开,所以组件越来越多,且有路由直接加载components里的组件的现象。目录结构混乱。没有模块划分的概念。
import Vue from 'vue'
import Vuex from 'vuex'
import createLoadingPlugin from './plugins/createLoadingPlugin'
import {setBaseModelConfig} from '@commonModels/createBaseModel.js'
import productManagement from './modules/productManagement'
import customerSetting from './modules/customerSetting'
setBaseModelConfig({
// 列表获取
getList: (response) => {
let tableData
tableData = response.items
return {
tableData,
total: response.total
}
},
// 参数格式化
formatParmas: (parmas) => {
// 合并分页和筛选的数据
return {
...parmas.pagination,
...parmas.filters
}
},
// 错误警告
handleError: (err, self) => {
self._vm.$message({
message: `${err}`,
type: 'error'
})
},
// 分页配置
pagination: {
page_size: 10,
page_index: 1
}
})
Vue.use(Vuex)
const modules = {
...productManagement,
...customerSetting
}
export default new Vuex.Store({
modules,
plugins: [createLoadingPlugin({Vue})]
})
复制代码import createBaseModel from '@commonModels/createBaseModel.js'
import modelExtend from '@commonModels/modelExtend.js'
import services from '@services'
const model = modelExtend(
createBaseModel({
fetch: services.userCapturePage
}),
{
namespaced: true,
state: () => ({
}),
actions: {
async fetch ({commit, state, dispatch}, payload) {
await dispatch('query', { ...payload })
}
},
getters: {
}
})
export default model
复制代码<!-- 额度消耗记录-->
<template>
<el-table
:data="tableData"
v-loading="loading"
style="width: 100%">
<el-table-empty slot="empty" />
<el-table-column
prop="create_time"
label="复制时间"
width="180">
</el-table-column>
<el-table-column
prop="url"
label="复制链接">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.page_index"
class="pt-20 right mr-20"
:page-size="pagination.page_size"
:page-sizes="[10, 20, 50, 100]"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</template>
<script>
import { mapState, mapActions } from 'vuex'
export default {
name: 'ConsumptionRecord',
data () {
return {
}
},
created(){
this.fetch({
pagination: {
page_size: 10,
page_index: 1
}
})
},
computed: {
// customerSetting/paidRecharge/consumptionRecord
// 组建层级路径 在store内也保持一致 利于后期代码维护和模块分离
...mapState('customerSetting/paidRecharge/consumptionRecord', [
'tableData',
'total',
'pagination',
'filters'
]),
...mapState({
loading: state => state['@@loading'].effects['customerSetting/paidRecharge/consumptionRecord/fetch']
})
},
methods: {
...mapActions('customerSetting/paidRecharge/consumptionRecord', [
'handleCurrentChange',
'handleSizeChange',
'setFilter',
'fetch'
])
}
}
</script>
复制代码const requireDirectives = require.context(
'@/dirname',
false,
/([\w\W]*)\.(vue|js)$/
)
export const registerDirectives = () =>
requireDirectives.keys().forEach(fileName => {
const directiveConfig = requireDirectives(fileName)
const directiveName = fileName.split('/').pop().replace(/\.\w+$/, '')
Vue.directive(
directiveName,
directiveConfig.default || directiveConfig
)
})
复制代码本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/OhFONWLxPOW2WXF34RWzjg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









