说起CSS单位,我们最熟悉的可能就是像素单位(px),它是一个绝对单位,也就是说一个10px的文字,放在哪里都是一样大的。单位可以影响颜色、距离、尺寸等一系列的属性。CSS中单位的形式有很多种,下面就分别来看看这些单位。
相对单位就是相对于另一个长度的长度。CSS中的相对单位主要分为两大类:
下面就来看看这些常见的CSS单位。
em是最常见的相对长度单位,适合基于特定的字号进行排版。根据CSS的规定,1em 等于元素的font-size属性的值。
em 是相对于父元素的字体大小进行计算的。如果当前对行内文本的字体尺寸未进行显示设置,则相对于浏览器的默认字体尺寸。当DOM元素嵌套加深时,并且同时给很多层级显式的设置了font-size的值的单位是em,那么就需要层层计算,复杂度会很高。
当然,上面的这个说法是不严谨 的。来看一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent {
width: 300px;
height: 300px;
font-size: 20px;
}
.child {
border: 1em solid ;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
子元素
</div>
</div>
</body>
</html>
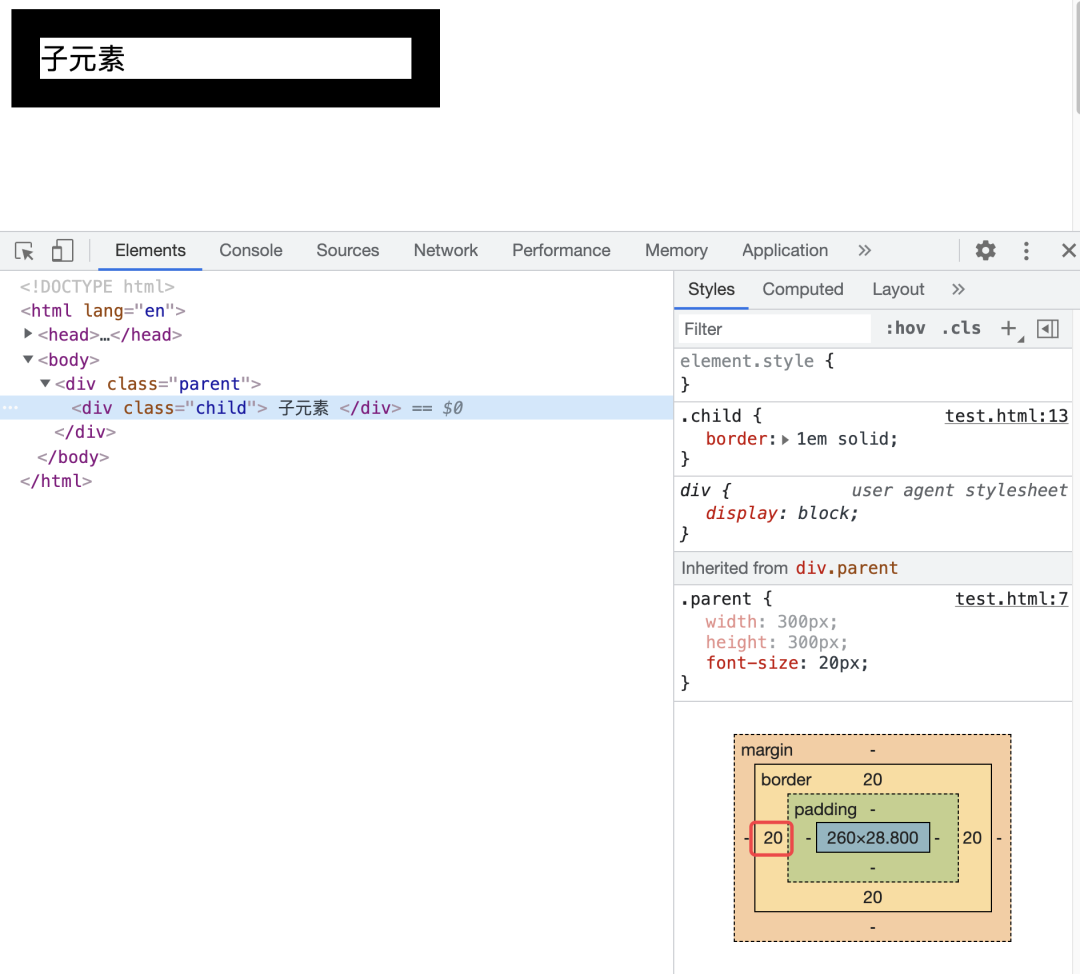
这里给父元素设置了字体大小为20px,然后给子元素的border宽度设置为1em,这时,子元素的border值为20px,确实是相对于父元素的字体大小设置的:

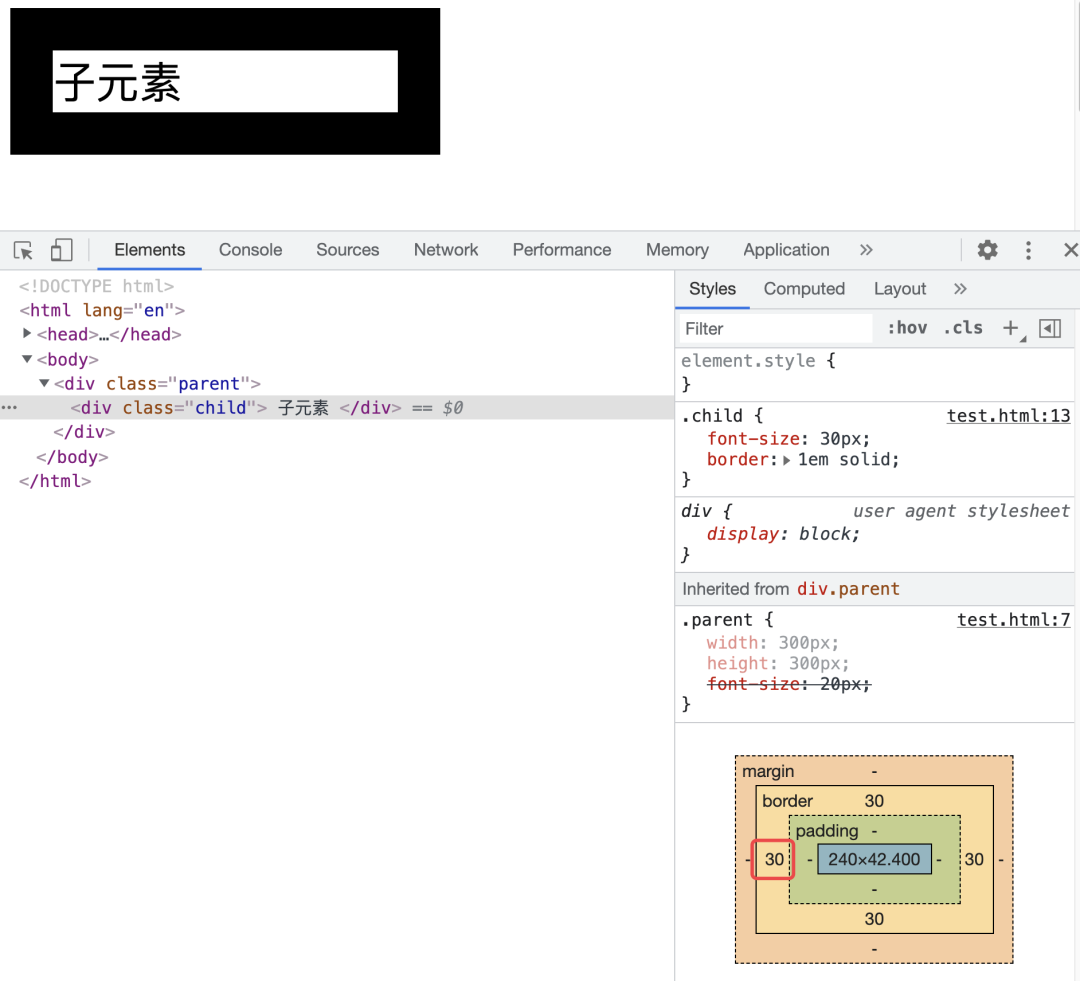
那如果我们给子元素的字体设置为30px:
.child {
font-size: 30px;
border: 1em solid ;
}这时可以看到,子元素的边框宽度就是30px,它是相对自己大小进行计算的:

所以,可以得出结论:如果自身元素是没有设置字体大小的,那么就会根据其父元素的字体大小作为参照去计算,如果元素本身已经设置了字体,那么就会基于自身的字体大小进行计算。
em单位除了可以作用于 font-size之外,还可以运用于其他使用长度的属性,比如border-width、width、height、margin、padding、text-shadow等。
所以,em的使用还是比较复杂的,它可能会继承任意一级父元素的字体大小。需要谨慎使用。
rem相对于em就简单了很多,它是根据页面的根元素(根元素)的字体大小来计算的。来对上面的例子进行修改:
.child {
font-size: 30px;
border: 1rem solid ;
}
html {
font-size: 25px;
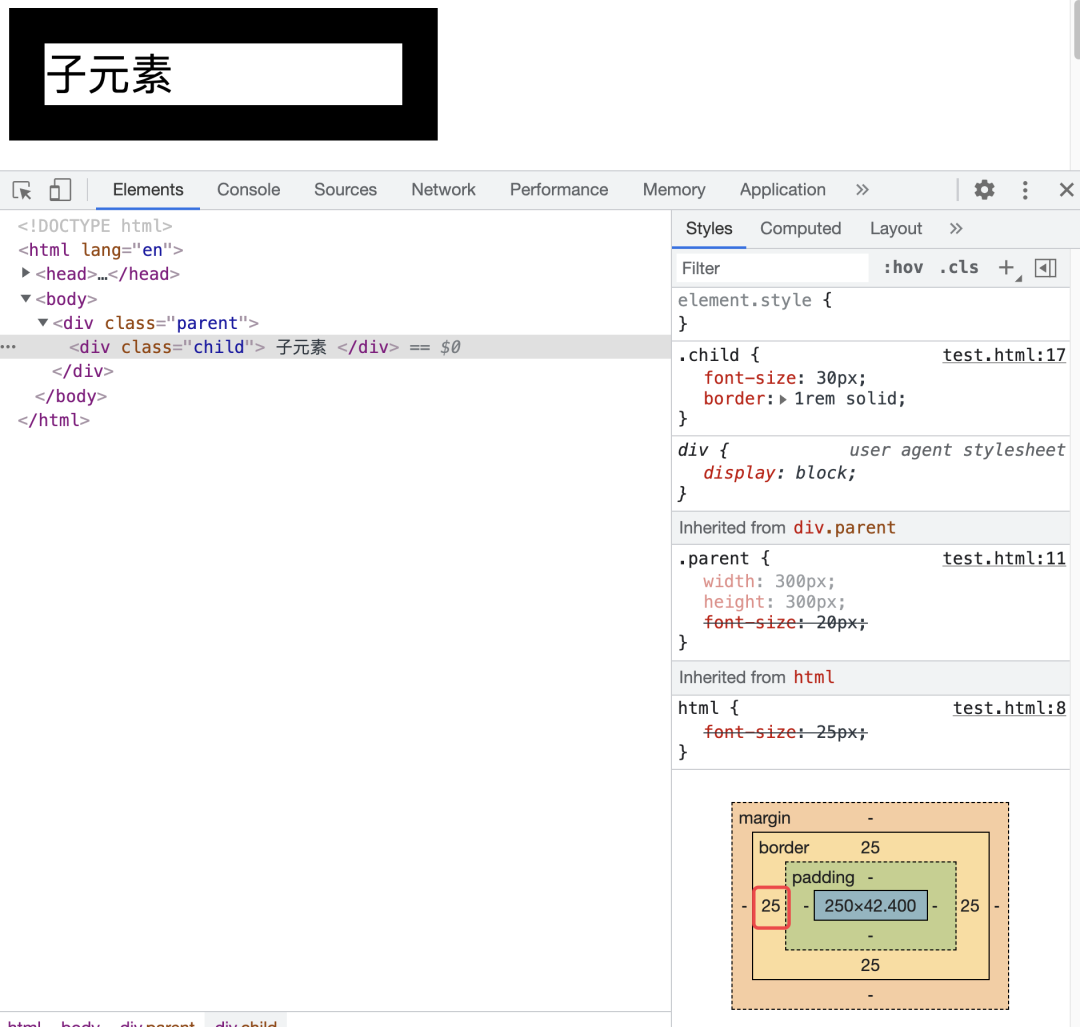
}效果如下,可以看到,边框的长度变成了25px,它是根据根元素html的字体大小计算的:

如果没有对根元素设定字号的话,font-size: 1rem的作用与font-size: initial相同。
使用 em 和 rem 可以让我们灵活的够控制元素整体的放大和缩小,而不是固定大小。那何时应使用 em,何时应使用 rem 呢?可以根据两者的差异来进行选择:
ex 和 ch 都是排版用的单位,它们的大小取决于元素的font-size 和 font-family属性。
这四个单位都是视窗单位,所谓的视窗,在web端指的就是可视区域,移动端的视窗指的就是布局视窗。如果视窗大小发生了变化,那么这些值都会随之变化。这四个单位指的是:
假如一个浏览器的高度是800px,那么1vh的值就是8px。vh和vw的大小总是和视窗的高度和宽度有关。
vmin 和 vmax 与视窗宽度和高度的最大值和最小值有关。假如一个浏览器高度为500px,宽度为1200px,那么1vmin就是5px,1vmax就是12px。
这些单位都是长度单位,所以可以在任何允许使用长度单位的地方使用。这些单位比较适合用于创建全视区界面,例如移动设备的界面,因为元素是根据视区的尺寸而变化的,与文档树中的任何元素都没有关系。
在 CSS 中,绝对单位包括:px 、pt 、pc、 cm 、 mm 、in 等。绝对单位是一个固定的值,它反应了一个真实的物理尺寸。它不会受屏幕大小或者字体的影响。它们的大小取决于值以及屏幕的分辨率(DPI,每英寸的点数)。px就是我们最常用的绝对单位之一。这些绝对单位的换算关系如下:
1in = 25.4mm = 2.54cm = 6pc = 72pt =96px
px 全称为 Pixels,表示像素,它并不严格等于显示器的像素,尤其在高清屏下。尽管CSS单位会根据浏览器、操作系统或者硬件适当缩放,在某些设备或者用户的分辨率设置下也会发生变化,但是96px通常等于一个物理英寸的大小。
CSS 将光栅图像(如照片等)的显示方式定义为默认每一个图像大小为1px。一个“600x400”解析度的照片的长宽分别为“600px”和“400px”,所以照片本身的像素并不会与显示装置像素一致,而是与 px 单位一致。如此就可以将图像完整的与网页的其它元素排列起来。
很多时候, px 也常被称为 CSS 像素。它是一个绝对单位,但也可以被视为相对单位,因为像素单位相对的是设备像素。在同一个设备上,每 1 个 CSS 像素所代表的物理像素是可以变化的;在不同的设备之间,每 1 个 CSS 像素所代表的物理像素是可以变化的。
.box {
width: 100px;
height: 100px;
}pt 全称为 Point,表示点。常用于软件设计和排版印刷行业(笔者做的前端系统,最终的产物就是一个需要拿去印刷的PDF,所以会经常用到这个单位)。当使用这个单位时,无论显示器的分辨率是多少,打印在纸上的结果都是一样的。
如果单纯为了网页的显示,建议就使用px像素单位,如果需要输出印刷产品,就可以考虑使用pt。
pc 全程为 Picas,表示派卡。相当于我国新四号铅字的尺寸。派卡也是印刷的术语,1派卡等于12点。它和 px 的换算关系如下:
1pc = 16px
cm 全称为 Centimeters,表示厘米。它和 px 的换算关系如下:
1cm = 37.8px
mm 全称为 Millimeters,表示毫米。它和 px 的换算关系如下:
1mm = 3.78px
in 全称为 Inches,表示英寸。它和 px 的换算关系如下:
1in = 96px
CSS中的频率单位有两个:赫兹(Hz)和千赫兹(kHz)。它们的换算关系如下:
1kHz = 1000Hz
通常情况下,频率单位使用在听或说级联样式表中。频率可以被用来改变一个语音阅读文本的音调。低频率就是低音,高频率就是高音。
.low {
pitch: 105Hz;
}
.squeal {
pitch: 135Hz;
}需要注意,当数值为0时,单位对值没有影响,但是单位是不能省略的。也就是说0、0Hz、0kHz是不一样的。所以,在使用频率单位时,不要直接写0。另外,这两个单位是不区分大小写的。
CSS中的时间单位有两个:秒(s)和毫秒(ms)。这两个时间单位都是CSS新增的单位。这两个单位的换算关系如下:
1s = 1000ms
时间单位主要用于过度和动画中,用于定义持续时间或延迟时间。下面两种定义是等效的:
a[href] {
transition-duration: 2.5s;
}
a[href] {
transition-duration: 2500s;
}CSS中的分辨率单位有三个:dpi、dpcm、dppx。这三个单位都是CSS3中华新增的单位。他们都是正值,不允许为负值。这三个单位的换算关系如下:
1dppx = 96dpi
1dpi ≈ 0.39dpcm
1dpcm ≈ 2.54dpi分辨率单位主要用于媒体查询等操作。
dpi 全称为 dots per inch,表示每英寸包含的点的数量。普通屏幕通常包含 72或96个点,大于 192dpi 的屏幕被称为高分屏。
@media screen and (min-resolution: 96dpi) { ... }
@media print and (min-resolution: 300dpi) { ... }dpcm 全称为 dots per centimeter,表示每厘米包含的点的数量。
@media screen and (min-resolution: 28dpcm) { ... }
@media print and (min-resolution: 118dpcm) { ... }dppx 全称为 dots per pixel,表示每像素(px)包含点的数量。由于CSS px的固定比率为1:96,因此1dppx相当于96dpi。它对应于由图像分辨率定义的CSS中显示的图像的默认分辨率。
@media screen and (min-resolution: 2dppx) { ... }
@media screen and (min-resolution: 1dppx) and (max-resolution: 1.9dppx) { ... }CSS中的角度单位有四个:deg、grad、rad、turn。这些角度单位都是CSS3中新增的单位。它们的换算关系如下:
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
一般这些角度单位用于元素的**旋转操作,**包括2D旋转、3D旋转等。
通常情况下,一个完整的旋转就是360度。所以,所有的角度都在0-360度之间。但是,超出这个范围的值也是允许的,只不过都会归到0-360度之间。比如,顺时针旋转420度(450deg)、逆时针旋转270度(-270deg)、顺时针旋转90度(90deg)都是一样的效果,都会归为90deg。但是当使用动画时,这些角度值就非常重要了。
CSS的旋转主要依赖于 transform 属性中的 rotate() 、rotate3d、 skew() 等方法。只需给它们传递旋转的角度即可。
除了旋转会使用角度之外,线性渐变也会经常使用角度值:
background: linear-gradient(45deg, #000, #fff);
deg 全称为 Degress,表示度,一个圆总共360度。
transform: rotate(2deg);
grad 全称为 Gradians,表示梯度,一个圆总共400梯度。
transform: rotate(2grad);
rad 全称为 Radians,表示弧度,一个圆总共2π弧度。
transform: rotate(2rad);
turn 全称为 Turns,表示圈(转),一个圆总共一圈(转)。
transform:rotate(.5turn);
百分比(%)也是我们比较常用的单位之一,所有接受长度值的属性都可以使用百分比单位。但是不同属性使用该单位的效果可能并不一样。但是都需要有一个参照值,也就是说百分比值是一个相对的值。
下面来看看常见场景中的百分比单位的使用。
在CSS中的盒模型包含的属性有:width、max-width、min-width、height、max-height、min-height、padding、margin等。这些属性在使用百分比时,参照物不尽相同:
在CSS中文本控制的属性有font-size、line-height 、vertical-align、 text-indent等。这些属性在使用百分比时,参照物不尽相同:
在CSS中用控制 position 位置的top、right、bottom、left都可以使用百分比作为单位。其参照物就是包含块的同方向的width和height。不同定位的包含块不尽相同:
CSS 中的 transform 属性中的 translate 和 transform-origin 值也可以设置百分比。
注意,在 translate 还有一个 z 轴的函数 translateZ() 。它是不接受百分比为单位的值。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/oY6qGyNek7dKCw1EuFNG-Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









