卷累了吧?别背八股文了,快来看看我最近在某同性交友网站(GitHub)发现的这个有趣开源项目吧。
先上一张动态图你们自己感受一下。 
这个项目的GitHub地址是checkboxland,演示demo地址是checkboxlandDemo
具体讲这个项目的用法之前,我想先讲讲作者做这个项目的背景和动机,原文在这里(我做checkboxland的背景和动机),感兴趣的可以去阅读原文。以下为原文的部分翻译总结:
“
2019年11月我组织了SparkNight公司的HackNight,就在要开始这个HackNight的时候,我和朋友讨论到了附近的一个指示牌:
于是我意识到我有了一个完美的hack night项目:在HTML页面上用CheckBox来实现类似的效果。在3个小时候后,我和我的朋友实现了由CheckBox实现的数字时钟:
某种程度上来说,我做的那个数字时钟是比较笨拙的,因为你有很多的CheckBox要去控制,并且要在不同的浏览器上都能正确和一致的展示它们是比较困难的。我一直在想那些可能会出现的动画效果,如果要是有个JavaScript库来帮助我轻松的做到这些就好了。很快我有个在Recurse Center待一周时间的机会,于是我决定在这里把这个库做出来。当时这里的其他人都在做一些吊炸天的东西,比如神经网络或是逆向工程这种,只有我在把玩HTML CheckBox不管怎样,我都把这个项目做出来了,它就是现在你们看到的checkboxland,它可以快速的产出demo看到效果。
埃隆马斯克曾经说过:“One of the biggest traps for smart engineers is optimizing a thing that shouldn’t exist.” 确实checkboxland就是埃隆马斯克说的那种“shouldn’t exist”的事情,但是它就像泉水一样从我大脑中喷涌而出,让我不得不去做它。
将来我希望自己可以花更多时间去追求更有价值的事情,但是偶尔做做这种奇奇怪怪且有趣的事情还是很不错的,毕竟这个世界还是需要这些奇奇怪怪但是有趣的事物。
”
看完作者讲它做checkboxland的出发点和背景,确实很羡慕他们有很多的空余时间来实现自己的创意。
讲完了checkboxland的创作背景,接下来该用它做点东西了,做东西之前先看看我们先讲讲checkboxland的基础用法。
npm安装使用-
npm install checkboxland
script标签使用
画一个心形
画出一个简单的心形
从这个简单的例子看出来,使用checkboxland画图形主要是这么几步:
a . dimensions:绘制区域的尺寸
b . selector:实例挂载dom
2 . 实例setData,传入参数是二维数组,数组里面的0和1代表了checkbox是否选中
我们先用它画一张静态图,比如画出“前端耳东”这几个字,之前我们已经知道了画字符只要调用setData改变传入的data值就行了,所以画出静态图形的代码是:
画出的效果是这样的:
是不是感觉还不错?接下来我们给它加上横向滚动的效果。
checkboxland官方支持一个marquee方法,可以实现横向滚动的效果,具体使用方法可以看checkboxland.marquee:
画出效果如下:
对于实现一个功能完备的项目来说,不管大项目小项目都不大可能一口气写好,都是一部分一部分的写好然后合成一个项目。
所以我们要做好逻辑的解耦,也就是把一大坨要实现的功能拆分为一个个的方法和类,每个方法负责什么、返回值和入参是什么,都要考虑清楚。
那么对于贪吃蛇这个小游戏,我们看看它要实现哪些功能:
我们可以简单的按照上面功能的拆分,来一步一步的实现整个游戏。
首先我们先绘制出来游戏区域和静态的贪吃蛇,这也是整个游戏的初始化。
先根据我们前面讲到的checkboxland基础来思考一下,要绘制游戏区域和贪吃蛇,需要哪些方法和变量?
显而易见,我们需要一个checkboxland实例和贪吃蛇变量,分别来记录当前游戏区域的状态和贪吃蛇的位置信息,checkboxland实例很简单,就根据我们前面说到的基础用法来做:
贪吃蛇的位置信息我们需要用一个数组来存下:
现在游戏区域和贪吃蛇的数据都已经有了,我们需要把它们绘制出来,所以我们抽象出一个_draw方法来专门负责绘制:
结合上面说的,我们整理一下代码,抽象出来两个主要的方法,一个是_initGame方法负责初始化游戏区域和贪吃蛇的状态信息,一个是_draw方法负责绘制贪吃蛇到游戏区域,完整代码如下:
效果如下:
接下来我们让贪吃蛇前进起来。
让贪吃蛇前进起来,无非就是要做到两件事情:
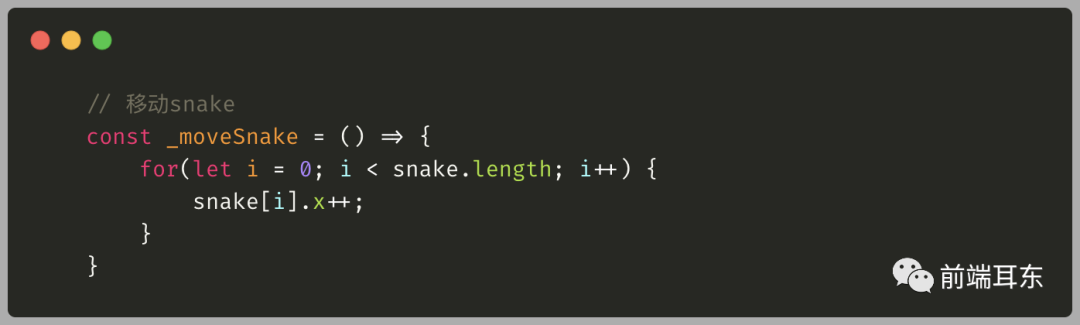
首先我们先修改贪吃蛇的位置信息,默认它往右前进,那么我们只需要把贪吃蛇每个节点的x值加1就行了
所以,代码如下: 

因为它是在游戏初始化就要做的事情,所以这段代码可以放在_initGame方法里面:
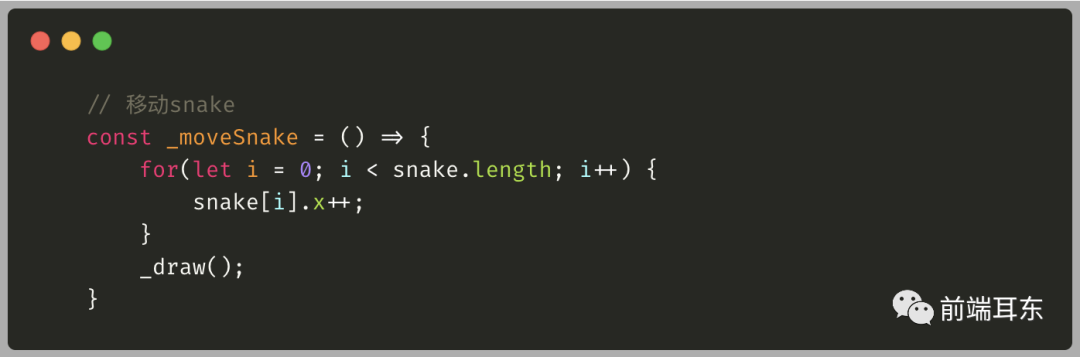
完整代码如下:
效果如下:
前面我们实现了贪吃蛇前进,现在我们实现让贪吃蛇根据键盘输入来改变前进方向。
首先需要定义上下左右这四个方向的枚举:
然后,新增一个变量direction标识最新的方向,并且在body元素上绑定_onChangeDirection方法响应键盘输入修改direction变量,修改direction时注意,如果键盘按下的新方向与当前正在进行的方向相反,仍然按照当前正在进行的方向前进:
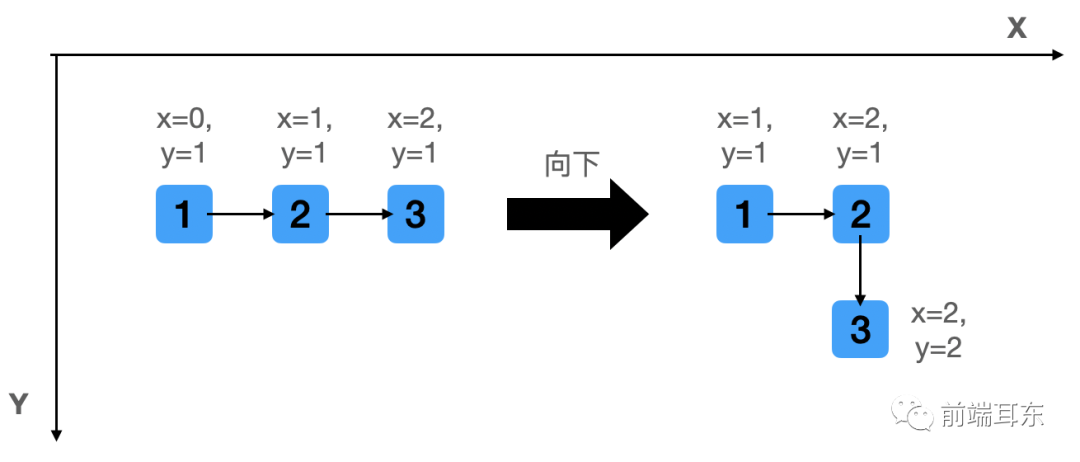
最后,我们要让贪吃蛇根据方向改变前进方向。
改变方向这个行为,我把它分为两步:

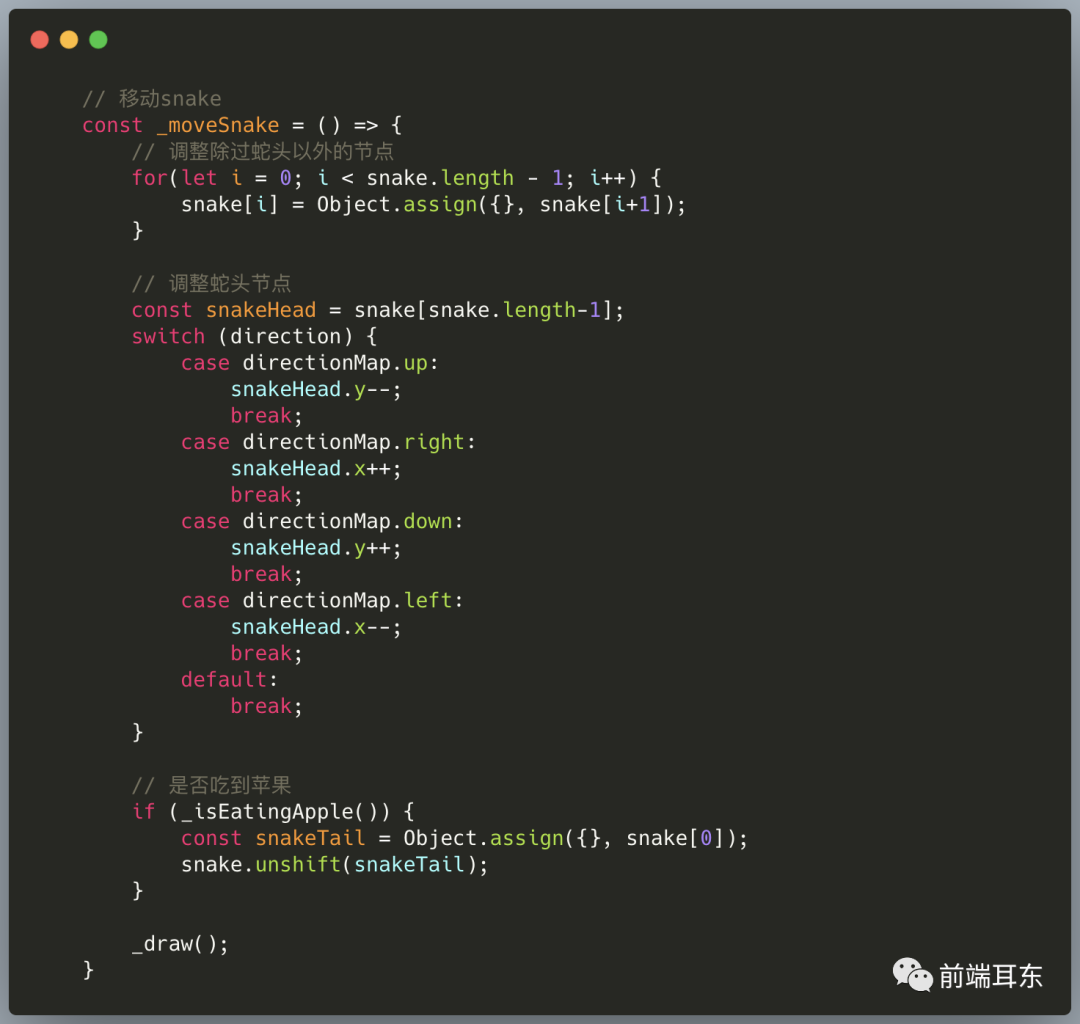
所以我们修改_moveSnake,代码如下:
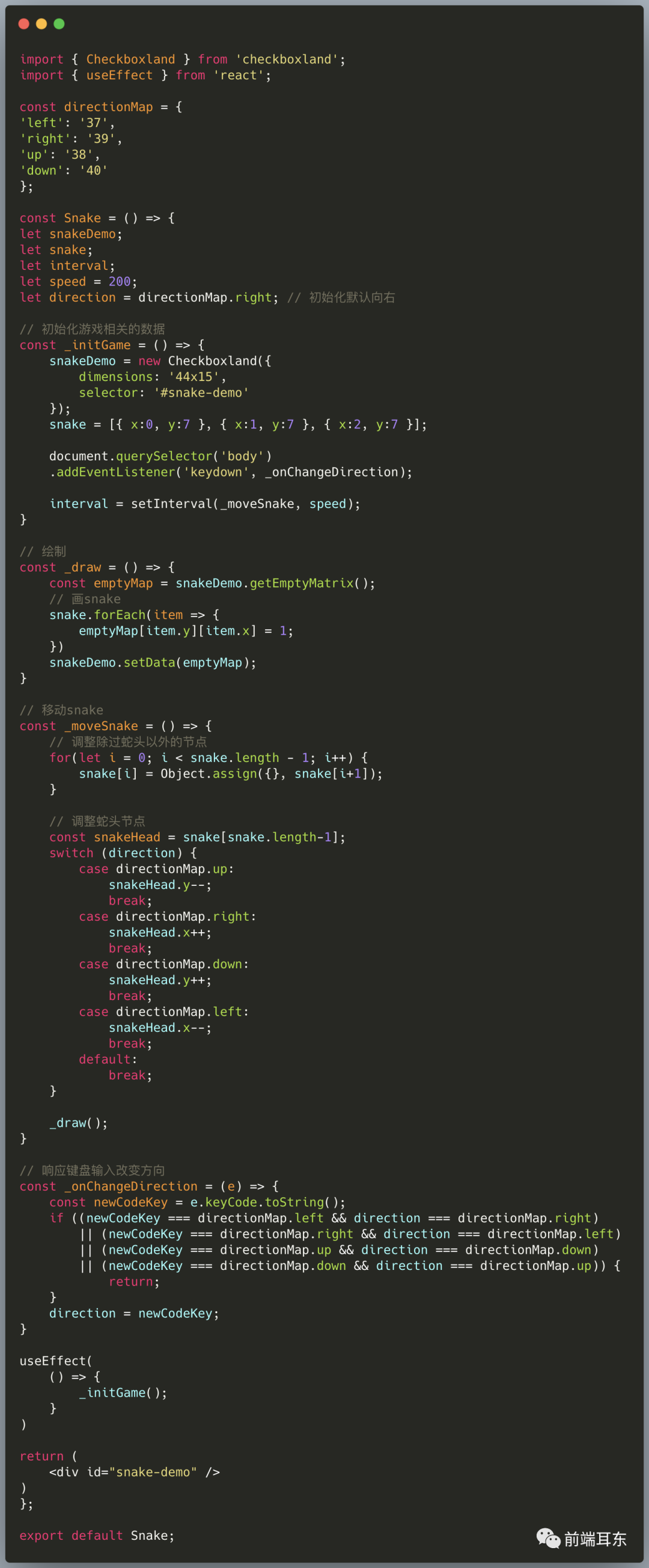
完整代码如下:

这一节我们实现让贪吃蛇吃到苹果的功能。
我们需要实现以下两个逻辑
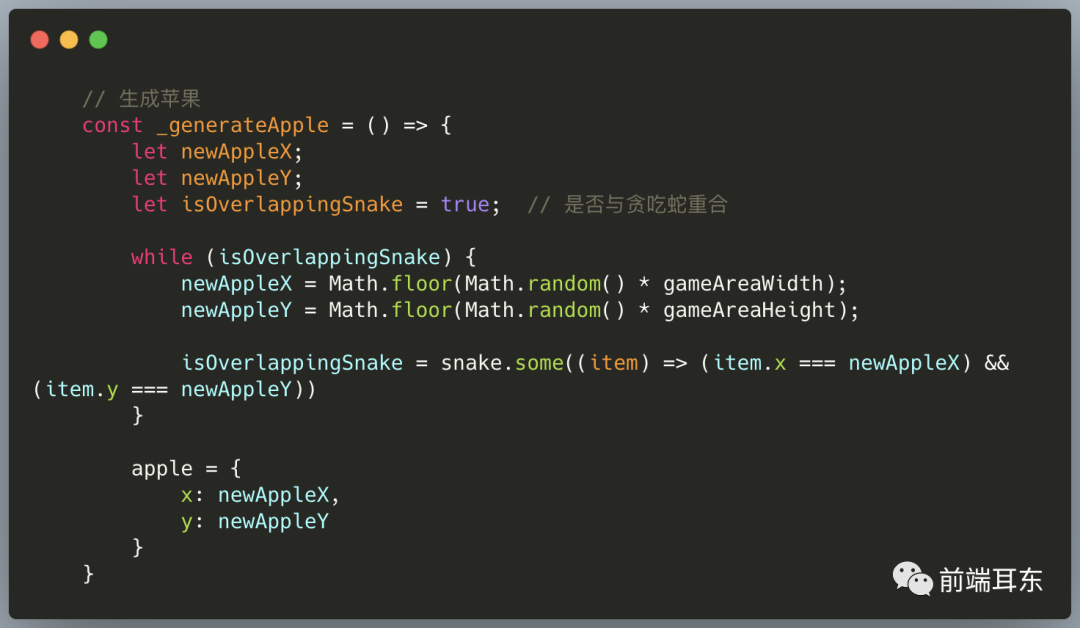
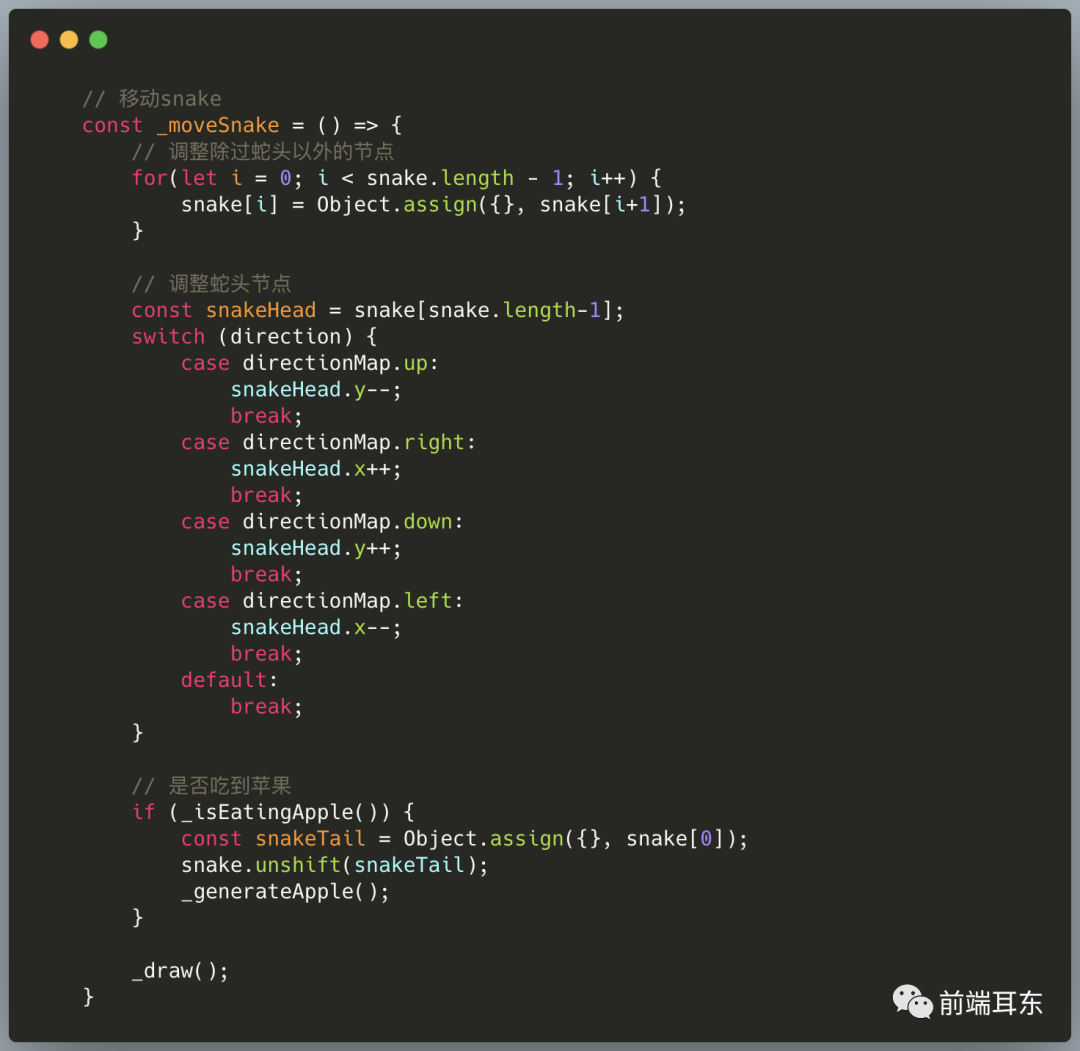
判断是否吃到苹果的逻辑很简单,只需要看蛇头节点的坐标是否和苹果的坐标重合即可:
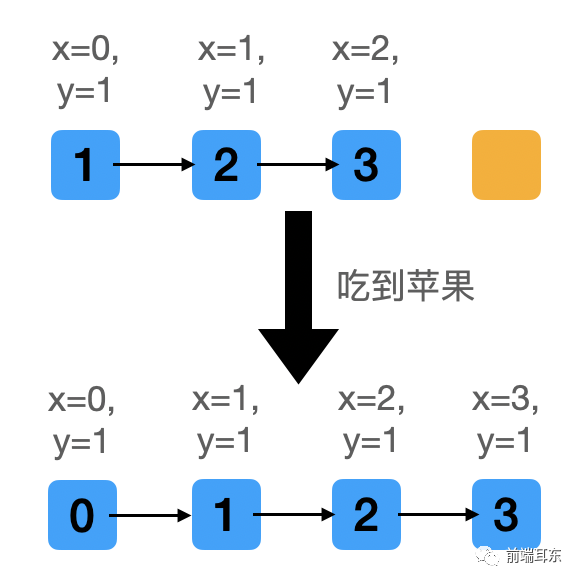
当贪吃蛇吃到苹果时,我们只需要在蛇尾处push进一个新的节点即可,如下图: 




贪吃蛇的大部分功能已经实现结束了,现在还剩一个小功能,就是当贪吃蛇前进到游戏区域边缘的时候要判定游戏失败。
我们要新增一个_isSnakeCrossBorder方法来判定贪吃蛇是否超出了游戏区域边界:
然后修改_moveSnake方法加入边界判断方法,碰到边界后游戏重新开始:
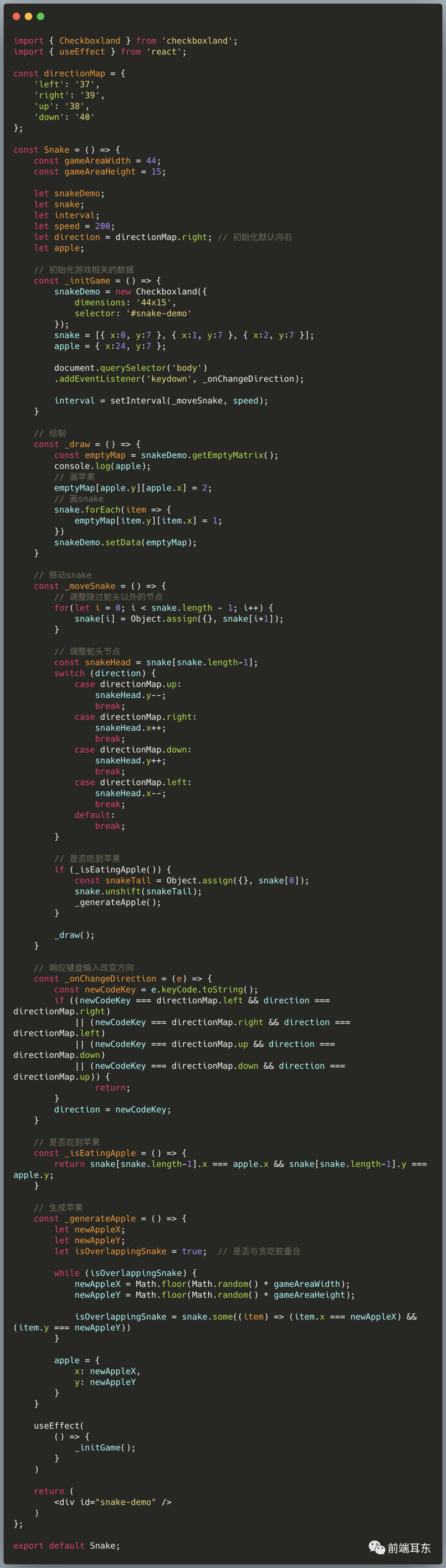
整体代码:
效果如下:
本文主要是介绍了checkboxland以及它的用法,最后用做一个贪吃蛇小游戏来进一步熟悉checkboxland的用法以及JavaScript编程。
后面我会以这样在做中学的方式带来更多的文章教程,欢迎关注点赞。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/5z8vHJV3vXAfON9EzomMPA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









