本文将深入探讨在 CSS 中两个非常类似的属性 -- filter 和 backdrop-filter。它们都能完成某些滤镜功能,但是它们肯定也存在差异。那么,为什么在 CSS 中有了 filter 还诞生了 backdrop-filter 了?
带着这个疑问,开始今天的正文。
filter VS backdrop-filter在 CSS 中,有两个和滤镜相关的属性 -- filter 和 backdrop-filter。
backdrop-filter[1] 是更为新的规范推出的新属性,可以点击查看 Filter Effects Module Level 2。
filter:该属性将模糊或颜色偏移等图形效果应用于元素。backdrop-filter:该属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。注意两者之间的差异,filter 是作用于元素本身,而 backdrop-filter 是作用于元素背后的区域所覆盖的所有元素。
它们所支持的滤镜种类:
| filter | backdrop-filter | 备注 | |
|---|---|---|---|
| url | √ | √ | 获取指向SVG过滤器的URI |
| blur | √ | √ | 高斯模糊滤镜 |
| brightness | √ | √ | 图像明亮度的滤镜 |
| contrast | √ | √ | 图像的对比度滤镜 |
| drop-shadow | √ | √ | 图像的阴影滤镜 |
| grayscale | √ | √ | 图像灰度滤镜 |
| hue-rotate | √ | √ | 图像色相滤镜 |
| invert | √ | √ | 反转滤镜 |
| opacity | √ | √ | 透明度滤镜 |
| sepia | √ | √ | 深褐色滤镜 |
| saturate | √ | √ | 图像饱和度滤镜 |
可以看到,两者所支持的滤镜种类是一模一样的。
也就是说,它们必然存在诸多差异,下面就让我们逐一探讨。
backdrop-filter 最常用的功能,就是用于实现毛玻璃效果。
我们通过实现毛玻璃效果来理解 filter 和 backdrop-filter 使用上的一些差异。
在 backdrop-filter 没有诞生前,我们想实现这样一个毛玻璃效果,是比较困难的:

<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}CodePen Demo -- filter 与 backdrop-filter 对比[2]
filter 和 backdrop-filter 使用上最明显的差异在于:
filter 作用于当前元素,并且它的后代元素也会继承这个属性backdrop-filter 作用于元素背后的所有元素仔细区分理解,一个是当前元素和它的后代元素,一个是元素背后的所有元素。
理解了这个,就能够明白为什么有了 filter,还会有 backdrop-filter。
下面来看一些实际使用上,效果的差异。
譬如,我们想实现这样一个图片的蒙版 Hover 效果:
使用 backdrop-filter 可以轻松的胜任,因为它就是用于产生蒙版,作用于蒙版背后的元素,其核心伪代码如下:
<div></div>
div {
position: relative;
background: url(https://www.wptunnel.com/wp-content/uploads/2021/07/wptunnel-hd-beautiful-wallpaper-4.jpg);
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: grayscale(100%);
transition: .3s transform;
}
div:hover::before {
transform: translate(100%, 0);
}思考如果使用 filter,如何实现上述的效果呢?比较麻烦,因为 filter 是作用于元素上的,所以,它只能是实现类似于这样的 Hover 效果:
上述两个效果 DEMO:CodePen -- filter VS backdrop-filter[3]
核心代码:
div {
filter: grayscale(100%);
transition: .3s filter;
}
div:hover {
filter: grayscale(0);
}通过这个例子,应该可以更好的理解它们之间的差异。
最早想写这篇文章的初衷,是因为认为 filter 和 backdrop-filter 可能实际存在性能上的差异。
但是随着我使用多个 DEMO 验证, 利用 filter 和 backdrop-filter 实现相同的动画效果,获取在动画期间的页面的帧率变化。
除了 Chrome 自带的页面帧率控制面板,还有一种利用 rAF 近似计算页面帧率的方案,可以戳这里 -- Web 动画帧率(FPS)计算[4]
实际对比之后,发现其实两者并无多大性能上的差异。(当然,也可能是我的实验不够严谨。欢迎有更为准确的数据的同学指出)。
因此,如果利用 filter 和 backdrop-filter 都可以实现同一个效果,仅仅是性能这个角度,两者在性能上其实不会有多大差异,二者选其一即可。
接下来这一点很有意思。有必要再好好讲一讲。
当然,这一点 filter 和 backdrop-filter 都一样,那就是作用了 filter 和 backdrop-filter 的元素(值不为 none),都会生成 Backdrop Root。
什么是 Backdrop Root 呢?(规范戳我 -- CSS 草案 -- Backdrop Root[5])也就是我们常说的,生成了自己的堆叠上下文(Stacking Context)。
我们直接来看,它会造成什么问题:
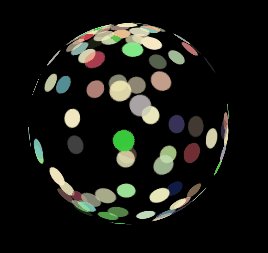
Backdrop Root 的元素会使 CSS 3D 失效我之前写过一个 3D 球的旋转动画,大概是这样:

然而,如果我们给上述动画的容器,添加一个 filter 或者 backdrop-filter:
{
filter: blur(1px);
}整个 3D 动画就会坍缩为 2D 动画:

filter 和 backdrop-filter 的元素会使内部的 fixed 定位失效另外这个问题也是比较常见的问题。
我们都知道,CSS 中 position: fixed 是相对于屏幕视口进行定位的。
然而,作用了 filter 和 backdrop-filter 的元素的元素会使得其内部的 position: fixed 元素不再相对于屏幕视口进行定位,而是相对这个 Backdrop Root 元素进行定位,其表现就是 position: fixed 定位的元素退化为了 position: absolute。
当然,除了 filter 和 backdrop-filter 之外,在 CSS 中目前一共有 7 种方式可以让元素内部的 position: fixed 基于该元素定位:
transform 属性值不为 none 的元素transform-style: preserve-3d 的元素perspective 值不为 none 的元素will-change 中指定了任意 CSS 属性contain: paintnone 的元素none的元素更为具体的探讨,你可以看看我的这篇文章 -- fixed 定位失效 | 不受控制的 position:fixed[8]
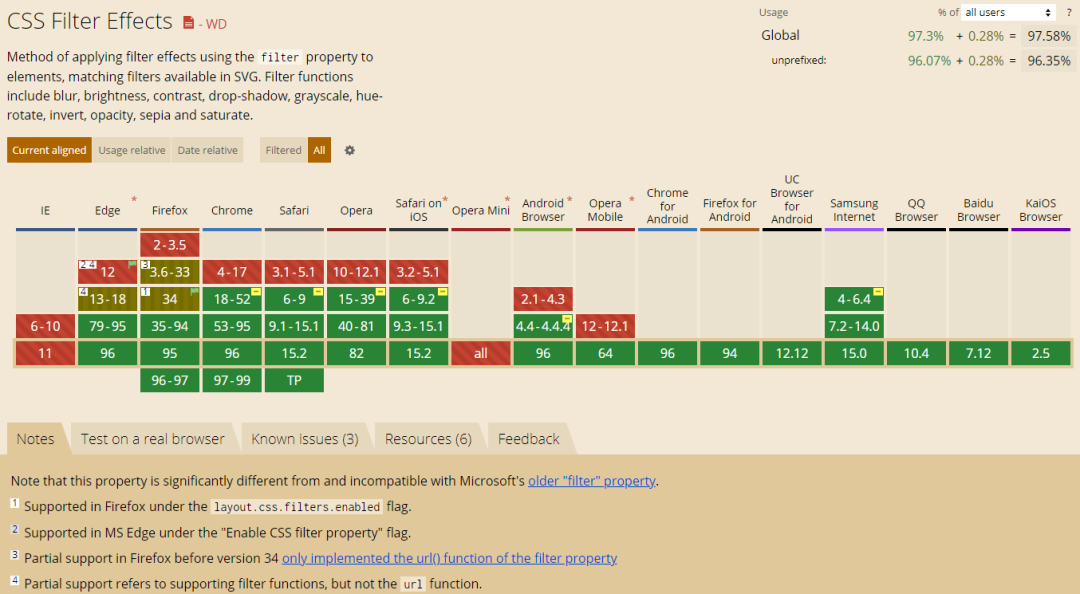
最后,我们再来看看兼容性方面的差异。
到今天,不考虑 IE,filter 的兼容其实已经非常非常的好了(2021-12-27):

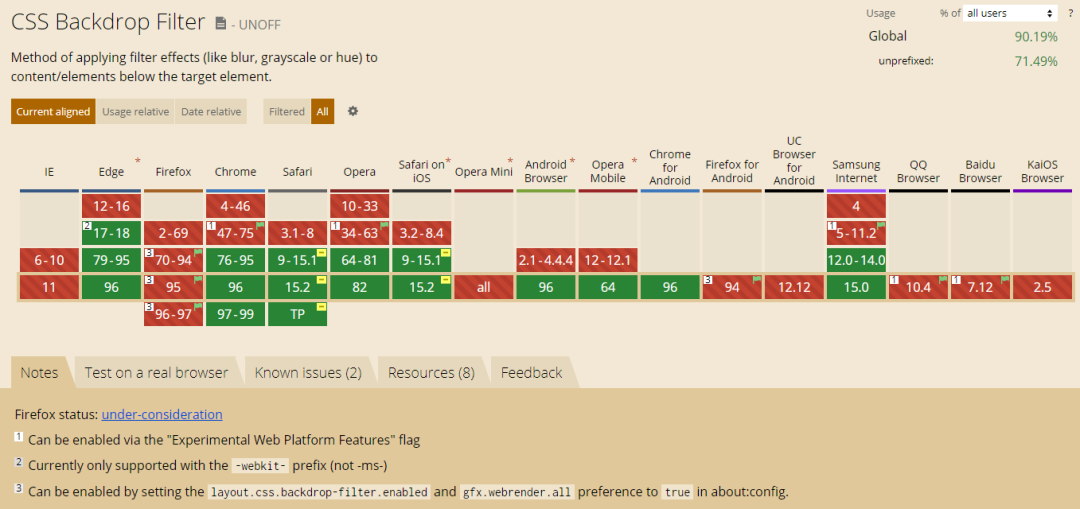
dropback-filter 则一直没得到 Firefox 系列的支持:

dropback-filter 在生产环境使用最重要的一环。仅仅从兼容性角度考虑,使用它俩都能实现的效果我们应该尽可能的选择 filter。
好了,本文到此结束,希望本文对你有所帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]backdrop-filter: https://drafts.fxtf.org/filter-effects-2/#BackdropFilterProperty
[2]CodePen Demo -- filter 与 backdrop-filter 对比: https://codepen.io/Chokcoco/pen/WNjebrr
[3]CodePen -- filter VS backdrop-filter: https://codepen.io/Chokcoco/pen/VwzQYRV
[4]Web 动画帧率(FPS)计算: https://github.com/chokcoco/cnblogsArticle/issues/17
[5]CSS 草案 -- Backdrop Root: https://drafts.fxtf.org/filter-effects-2/#BackdropRoot
[6]CodePen Demo - 3D ball: https://codepen.io/Chokcoco/pen/JwdvmJ
[7]探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题: https://github.com/chokcoco/iCSS/issues/41
[8]fixed 定位失效 | 不受控制的 position:fixed: https://github.com/chokcoco/iCSS/issues/24
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/cMJBdwvgzyYBTGHMDQDNDQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









