作为一个前端,可能绝大多数的时间都是在写的业务代码,时间一长,大家会觉得乏味、没意思等等,但是其实就算只是写业务代码,我们也依然能够找到有兴趣的点,说的简单一点就是代码优化,不仅仅局限在业务逻辑这块,像是代码复用、效率等等都是我们可以加以改进的地方,学会在业务代码中找到不足,总结经验,这样日积月累,量变产生质变,必然我们的技术也是不断再上升的。今天其实就是说下我自己在vue项目中进行的一些总结或者是经验,如果有错误的地方也是欢迎大家指正。
用过vue的同学们应该都比较清楚,vue其实是可以兼容ie9的,但是这种兼容并不是说,你写了一个项目,打开ie9就能兼容了,是需要用工具将代码进行转换的。我之前也是这样以为的,直到近期一个项目完成之后,打开ie11,发现页面显示正常的,但是所有的http请求都是无效的,经过了一番查找,才知道这个babel-polyfill的包的用处,当然知道的同学可以略过啦,不知道的话,跟着我继续往下看
我们使用现代浏览器的话,很多像是es7、es8的语法,可能都是已经支持了,但是放在ie上,这些方法都是通通不认识的,因此我们就需要一个工具来将这些ie浏览器不认识的语法转换成ie所认识的,那么知道了这个babel的包,其实就很简单了,我们直接这样在vue中的main.js中引入这个包即可
import "babel-polyfill";
复制代码但是这样引入的话,在打包的时候,包可能会比较大,会影响到前端页面的打开速度,所以又出现了一种按需转译的用法,即当我们需要用到转译代码的时候,会替我们转译,并不是一次转译所有的代码,这种用法同学们应该也是非常熟悉了,就是所谓的“懒加载”,和vue的路由懒加载是一个道理,那么如何使用呢,首先下载的是一个@babel/polyfill的包,这个包的话也是一个翻译代码的作用,但是可以进行配置来实现按需加载
npm i @babel/polyfill -D
复制代码然后我们需要在babel.config.js中进行按需加载的配置
presets: [
'@vue/app',
[
'@babel/preset-env',
{
'useBuiltIns': 'entry'
}
]
]
复制代码注意这个@babel/preset-env是一个有关环境变量的包,这个包在你使用vue脚手架3.0创建项目时就会自带这个包了,所以是不需要下载的,最后在main.js中引入我们之前下载的包就可以了。
import "@babel/polyfill";
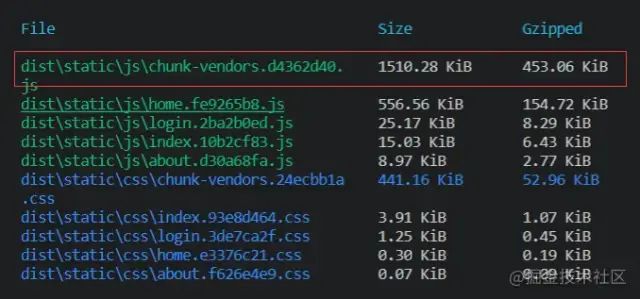
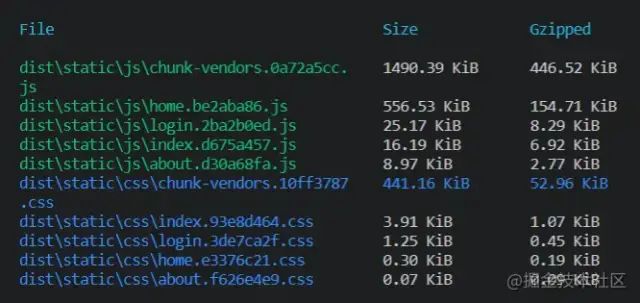
复制代码这样就大功告成了,打包的话也可以看到打包体积变小了


其实关于按需打包我们需要的组件,很多组件也介绍如何按需使用,ant-design-vue也提供了这些内容[1],想要详细了解的同学可以点开链接查看文档,这里也是简单说一下,首先需要下载babel-plugin-import的插件,然后需要在babel.config.js中进行如下配置
plugins: [
[
"import",
{libraryName: "ant-design-vue",libraryDirectory: "es",style: true}
]
]
复制代码之后的话,我们就不能全局引入组件了,而是引入我们项目中所用到的一些组件,可以将这些引入的组件单独放入一个js文件中,这样方便以后添加组件
//index.js
import Vue from 'vue';
import {
Button,
Row,
Col,
Layout,
Menu,
Icon,
Form,
Tag,
Input
} from 'ant-design-vue';
Vue.use(Button)
Vue.use(Row)
Vue.use(Col)
Vue.use(Layout)
Vue.use(Menu)
Vue.use(Icon)
Vue.use(Form)
Vue.use(Tag)
Vue.use(Input)
//也可以这样写,但是这样写比较麻烦
// Vue.component(Button.name,Button)
// Vue.component(Row.name,Row)
// Vue.component(Col.name,Col)
// Vue.component(Layout.name,Layout)
// Vue.component(Layout.Header.name,Layout.Header)
// Vue.component(Layout.Sider.name,Layout.Sider)
// Vue.component(Layout.Footer.name,Layout.Footer)
// Vue.component(Layout.Content.name,Layout.Content)
// Vue.component(Menu.name,Menu)
// Vue.component(Icon.name,Icon)
// Vue.component(Form.name,Form)
// Vue.component(Tag.name,Tag)
// Vue.component(Form.Item.name,Form.Item)
// Vue.component(Input.TextArea.name,Input.TextArea)
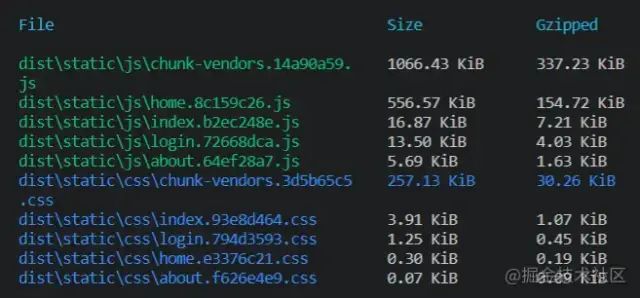
复制代码然后我们再来打包看看此时的文件大小

说完了如果优化打包,我们再来看看如何提高我们的代码质量。v-model这个指令相信大家也都用过,它双向绑定的机制是不是非常省事呢,如果我们自己要实现一个v-model绑定又该如何做呢,比如我们需要监听某个富文本编辑器内容的变化,获取内容以及保存富文本的内容,这个时候就刚好用上自定义的v-model
<template>
<div class="hello">
<editor :id="id" :min-height="500" width="100%" :content="editor"
@on-content-change="onContentChange"></editor>
</div>
</template>
<script>
export default {
name: 'kindeditor',
model: {
prop: 'editor',
event: 'content-change'
},
props: {
editor: String,
id: String
},
data () {
return {}
}
methods: {
onContentChange (val) {
this.$emit('content-change',val);
}
}
}
</script>
复制代码其实关键就在model属性上,定义了父组件传过来的props,以及发生变化的事件名称,需要注意的地方在于,当内容发生改变时,我们不能将改变后的值赋给props属性,因为vue中默认是单向数据流,props的值只能是由父组件来改变,这样的话,我们就能轻易的监听这个富文本编辑器的值,而不用去用watch监听或者是其他的方法来实现,这个实现的方法在vue的文档中也有提到,大家也可以去文档查看详情。
在我们的项目中肯定是有无数的if条件语句的代码,如果条件嵌套不多的话,那没什么问题,如果嵌套过多过深,就会导致代码难以理解,维护困难,因此针对条件语句的优化也是势在必行的,这里也是参考了很多大佬们的文章[2],吸取他们的经验,使用一些比较常用的方法来优化条件语句,比如错误优先处理return
this.form.validateFields((err,values) => {
if (err) {
this.$message.warning('验证失败,请重新输入!');
return;
}
let fileId = values.fileId.map(item => {
return item.response.result
});
let params = Object.assign(values,{
govUserId: sessionStorage.getItem('userId'),
fileId: fileId.slice(-1)
})
this.resSubmit(params)
});
复制代码这样一个表单验证的方法,当如果发生错误时,直接提示错误信息,然后退出验证,少了一个else的代码块,代码更少一些,而且也很容易理解
另外比较常用的就是利用三目运算符,以及短路操作符“&&”和“||”,比如
this.panes.length > 1 && this.$store.commit('DELETE_TAB',key);
//或者是
this.panes.length > 1 ?this.$store.commit('DELETE_TAB',key) : '';
复制代码除此还有上面文章中提到的更复杂的条件判断,使用新的数据结构Map来进行判断,而所有这些条件语句,都是我们代码当中需要优化的地方。
解构赋值是ES6当中的内容,现在ES10都已经出来了,如果ES6还没有用上的话,那就显得我们前端太low啦,当然这只是开个玩笑,不过ES6所带来的解构赋值以及函数默认值都是能够简化我们的代码,使代码更容易理解,所以既然我们学习ES6了,那么就必须要学以致用。
//给参数添加默认值,当参数为undefined的时候,则使用默认的参数值
async getData(currentPage = 0,pageSize = 10) {
//将请求的结果赋值给一个对象,并且给对象中的每个属性都取了一个名字,后面直接可以使用这个变量进行操作,而不需要用.语法
let {response,username,timeToken,govUserId} = await this.$store.dispatch('getSign'),
params = {
sign: response.result.sign,
username,
timeToken,
govUserId,
currentPage,
pageSize
}
}
复制代码解构和函数默认值看起来好像比较复杂,但是用熟悉了以后,会发现少写了很多代码,并且代码看起来也是一目了然,同时默认值还帮助我们省去了关于参数的判断,是不是非常的方便的呢。
一直以来,我以为只有react中才能使用JSX,后来发现其实我们在vue中也能使用JSX,需要注意的是JSX在vue中和react中还是有一点区别的,这里不会具体说这些区别,只是告诉大家,遇到一些复杂的组件,可以去尝试使用JSX来写,也是一种解决问题的方法
render () {
return (
<div class="apply_list">
<a-table columns={this.columns}
size="small"
dataSource={this.dataSource}
pagination={this.pagination}
loading={this.loading}
rowKey={(record,index) => index}
onChange={this.handleTableChange}
locale={{emptyText: '暂无数据'}}
>
</a-table>
</div>
)
}
复制代码JSX在vue中,是写在render()钩子中的,直接返回return一个JSX对象就可以了,网上也有关于vue中的JSX怎么使用,大家可以去搜搜。
很久很久没有写博客了,不只是因为工作忙的原因,还有自己懒的因素在里面,人如果在舒适区待太久的话,总会慢慢去的磨灭了自己的初衷,自己的目标,因此也是希望通过写博客来提醒自己,不断学习,不断积累,技术是没有任何捷径可走,而我走的已经比别人慢了很多,所以还需要继续努力丫。
最后上面提到的代码,都在我的github[3]上面,最近工作关系使用ant-design-vue的ui框架,然后就渐渐喜欢了这个框架,感觉它更加灵活好用,并且设计也比较漂亮,大家可以对照这我的项目和官方的文档来进行学习哟。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/u1hXUAvvetwxsp4d9TV1KA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









