在前后端分离的项目中,实际上会运行在不同的域名上。如果是在本地开发,前后端也会分别部署在不同的端口。
这个时候,前端直接请求后端接口,就会遇到所谓的跨域问题。

说到跨域,首先需要解释下为什么会出现这样的跨域问题。这其实都源于浏览器的同源策略。
同源策略是浏览器中的一个重要的安全策略,是Netscape公司在1995年引入。同源策略的作用就是为了限制不同源之间的交互,从而能够有效避免XSS、CSFR等浏览器层面的攻击。
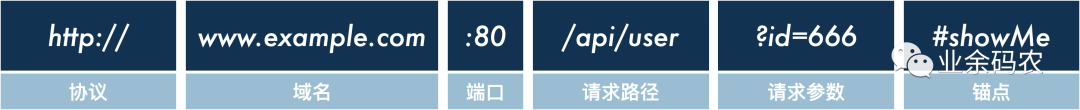
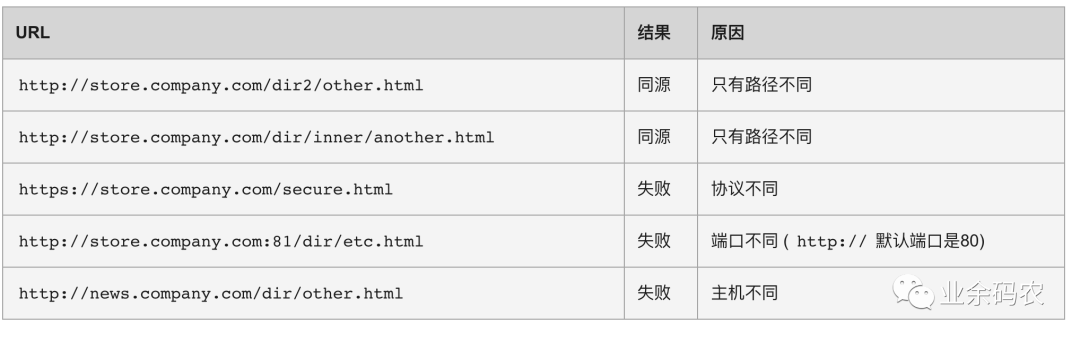
同源指的是两个请求接口URL的协议(protocol)、域名(host)和端口(port)一致。


说到浏览器的攻击手段,XSS指的是恶意攻击者往Web页面里插入恶意HTML代码,利用的是用户对指定网站的信任。
而CSFR指的是跨站请求伪造,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并执行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。
由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去执行。这利用了Web中用户身份验证的一个漏洞:简单的身份验证只能保证请求是发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。这实际上利用的是网站对用户网页浏览器的信任。
所以根据浏览器的是否同源判定,可以有选择的限制网站的一些行为。比如非同源的站点会被限制访问cookie、localStorage以及IndexDB,同时也无法获取网页DOM以及JavaScript对象,甚至AJAX的请求也会被拦截。
这样一来,就能够有效限制利用浏览器以及历史访问站点来进行攻击的目的。
本质上浏览器不允许跨域请求好像是件好事,因为这样对于前端来说更安全。人家辛辛苦苦设计的同源策略,为啥会成为咱们的一个问题呢。
其实这也是没办法的事,毕竟前后端分离的项目,迫不得已就是需要进行跨域请求。比如在本地开发的环境中,很有可能端口号不一样。
本地环境中的跨域问题
在线上环境中,也同样会出现这样的情况。
线上环境中的跨域问题
上面所提到的跨域问题其实都是因为使用了AJAX/XMLHttpRequest/Fetch API的方式来发起请求,但是其实在Web页面上调用JS文件是不受跨域的影响的。不仅如此,拥有src属性的标签都拥有跨域的能力。
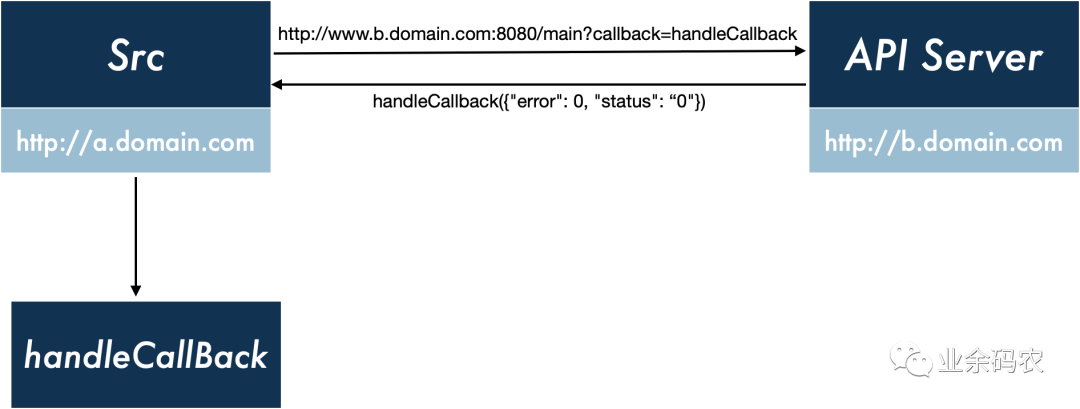
于是JSONP就是利用上述特点的跨域解决方案。JSONP的原理就是通过发送带有Callback参数的GET请求,服务端将接口返回数据拼凑到Callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到Callback函数返回的数据。

前端代码只需要在页面中插入<script>标签,定义好回调函数,同时通过src请求后端接口即可:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'http://www.b.domain.com:8080/main?callback=handleCallback';
document.head.appendChild(script);
// 回调函数
function handleCallback(res) {
alert(JSON.stringify(res));
}
</script>后端则需要在对应接口将客户端发送的callback参数作为函数名来包裹住JSON数据,返回数据至客户端。
handleCallback({"error": 0, "status": “0"})
JSONP看起来很方便,但是实际上限制很大。由于script、img这些带src属性的标签,在引入外部资源时,使用的都是GET请求。所以JSONP也只能使用GET发送请求,这也是这种方式已经逐渐被淘汰的原因。
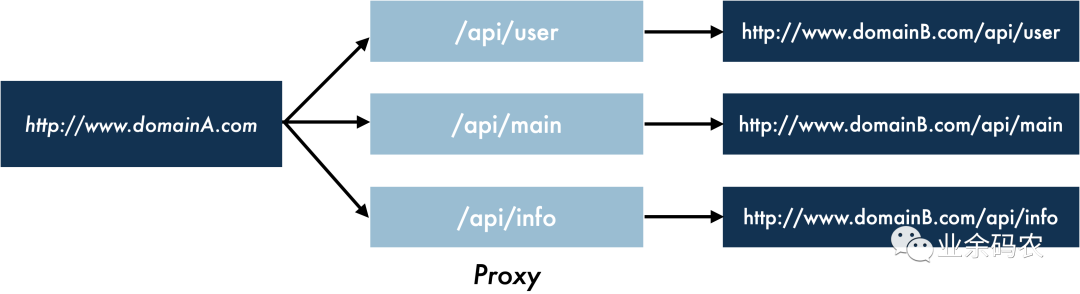
既然跨域问题是浏览器自己的一种保护措施,那么实际上能够通过在前后端之间加一道代理层来变相进行跨域请求。

Webpack Server代理
在webpack中可以通过配置proxy来快速获得接口代理的能力,同时前端请求的URL不需要带域名,代理服务器会自动自动将请求映射为同域请求。

可在前端webpack.config.js配置代理:
module.exports = {
...
output: {...},
devServer: {
port: 3000,
proxy: {
"/api": {
target: "http://localhost:3001"
}
}
},
plugins: []
};Nginx反向代理
实现思路其实与webpack代理一致,无非是通过Nginx作为跳板机而已。

举个Nginx配置的例子,就是把本地端口3000代理到3001,这样在本地就能够进行跨域调试了。
server {
listen 3000;
server_name localhost;
location /api {
proxy_pass http://localhost:3001; #反向代理
}
}Node中间件代理
原理都是类似的,只不过是将代理操作设置在了后端。若是node项目的话,可以直接利用http-proxy-middleware插件进行代理。本质上webpack也是用这个包做代理服务的,只不过现在把这个放在服务端。

一个node+express+http-proxy-middleware的例子:
var express = require('express');
var proxy = require('http-proxy-middleware');
var app = express();
app.use('/', proxy({
// 代理跨域目标接口
target: 'http://localhost:3001',
changeOrigin: true,
// 修改响应头信息,实现跨域并允许带cookie
onProxyRes: function(proxyRes, req, res) {
res.header('Access-Control-Allow-Origin', 'localhost');
res.header('Access-Control-Allow-Credentials', 'true');
},
}));
app.listen(3000);CORS(Cross-Origin Resource Sharing)是指跨域资源共享,它是一个浏览器侧的机制,能够允许服务器标示除了它自己以外的其它域,这样浏览器就可以进行跨域访问加载资源。
一般现代浏览器都支持CORS跨域,只有那种古老的浏览器,比如IE10以下的才不支持。
这意味着,实际上浏览器虽然会采取同源策略来限制跨域访问,但是同时又给服务端提供了一个选择,即通过CORS来可选的提供跨域能力。

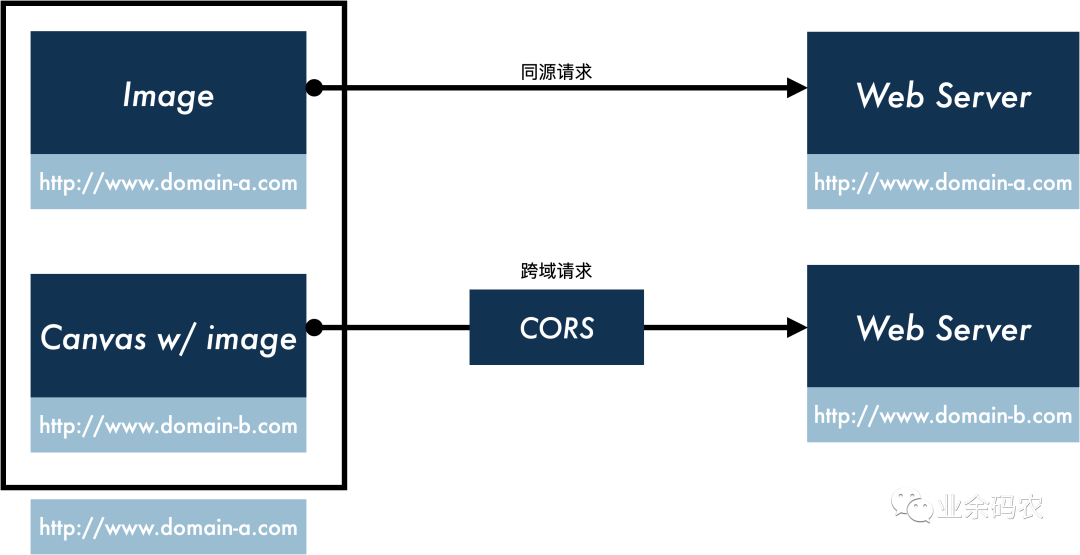
比如上图这个例子,左边代表的是前端网页,右边代表的是服务器。前端部署在domain-a域名下,但是有两个资源需要请求来自不同域名的资源。
当资源来源与前端本身所在的域不一致时,便会发生跨域请求。此时可通过CORS来控制是否允许进行跨域资源的请求。
CORS是浏览器提供的能力,而实现CORS的控制和通信是在服务端进行。也就是只要服务端对相应域允许CORS,那么便可进行跨域通信。
简单请求
浏览器根据请求方法以及HTTP头部信息将CORS请求分成两类,简单请求和非简单请求。
若满足下列条件,则视为简单请求:
GET、POST、HEAD中的一种Accept、Accept-Language、Content-Language、Content-Type。其中Content-Type的值仅限于text/plain``multipart/form-data``application/x-www-form-urlencoded

XMLHttpRequestUpload对象均没有注册任何事件监听器;XMLHttpRequestUpload对象可以使用XMLHttpRequest.upload属性访问。ReadableStream对象。简单请求的流程很简单:

CORS请求时,在头部添加Origin字段(最后一行),表明请求域:比如GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://foo.example/examples/access-control/simpleXSInvocation.html
Origin: http://foo.exampl服务端收到Origin,决定是否同意跨域请求:
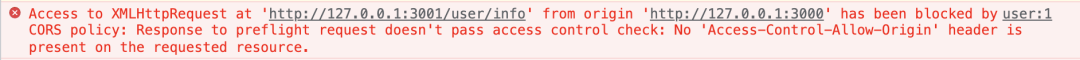
CORS相关的头部,比如其中Access-Control-Allow-Origin是必须字段,表示能接受请求的域名,*表示任意域名。HTTP响应,由于不包含Access-Control-Allow-Origin,会被浏览器发现,从而抛出本文最上面的错误。
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2.0.61
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml非简单请求
不满足简单请求之外的请求,都是非简单请求。
非简单请求的特点是,在发送正式请求之前,会先发起一个预检请求。只要当服务端同意预检请求时,才会发送正式的请求。
比如这里举一个例子,假设需要发送一个请求,该请求包含自定义的头部字段X-PINGOTHER,同时Content-Type为application/xml。
可以看出这个请求是妥妥的非简单请求,所以需要走预检流程。
预检请求用的是OPTIONS请求方法,在请求头部会表明Origin,同时还需要带上两个特殊的头部字段。
Access-Control-Request-Method:用于表明正式请求会用到哪些HTTP请求方法,比如例子中的POST;
Access-Control-Request-Headers:用于表明正式请求会用哪些额外发送的头部字段,比如例子中的X-PINGOTHER和Content-Type。
服务端接收到预检请求后,会检查上面这几个字段,确定是否可以接受跨域请求。如果可以,就会在响应的头部中添加Access-Control-Request-Method和Access-Control-Request-Headers字段用来表示可接受的请求方法和请求头。
浏览器接收到了预检成功的响应后,才会开始发起正式请求,正式请求的过程就跟简单请求基本一致了。也就是在请求头中添加Origin字段,同时服务端的响应也返回相应的CORS必须字段。

虽然说CORS跨域的方案是浏览器支持的机制,但是实现确实在服务端。但是其实工作量并不大,只需要设置允许跨域的域名、HTTP头部以及请求方式等参数即可。
比如在node+express的项目只需要添加以下代码就可以实现任意域名跨域的目的。
app.all('*', function (req: express.Request, res: express.Response, next: express.NextFunction) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "*");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() === 'options')
res.sendStatus(200) //让options尝试请求快速结束
else
next()
})跨域问题是Web开发中很常见的问题,解决起来其实也并不复杂。除了上面的方案,也还存在像Iframe、postMessage以及websocket等方案。
但是总的来说不如上面这三种常用,一个比较正经的前后端分离项目更多的还是使用CORS方案进行跨域。省时省力又省心。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vsO6aqXtIZpz014H0XwQKw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









