移动端开发体系主要是基于 Hybrid 方案,但长久以来 Webview 容器和 SDK 管理等存在标准不统一、更新不及时的问题。随着转转/找靓机/采货侠等多环境开发场景越来越多,适配不同场景极大的影响了业务迭代效率。所有我们决定重新规划 SDK 的建设。在介绍方案之前。先了解一下基础知识。
JSBridge 是一种 JS 实现的 Bridge,连接着桥两端的 Native 和 H5。它在 APP 内方便地让 Native 调用 JS,JS 调用 Native ,是双向通信的通道。JSBridge 主要提供了 JS 调用 Native 代码的能力,实现原生功能如查看本地相册、打开摄像头、指纹支付等
JS 调用 Native 的实现方式较多,目前主流采用是拦截 URL Scheme、MessageHandler。
Web 端采用创建隐藏的 iframe 进行 Scheme 请求, Android 和 iOS 可以通过拦截 URL Scheme 并解析 Scheme 来是否进行对应的 Native 代码逻辑处理。
Android 端,Webview 提供了 shouldOverrideUrlLoading 方法来进行拦截 H5 发送的 URL Scheme 请求。代码如下:
public boolean shouldOverrideUrlLoading(WebView view, String url){
//读取到url后自行进行分析处理
//如果返回false,则WebView处理链接url,如果返回true,代表WebView根据程序来执行url
return true;
}
iOS 的 WKWebview 可以根据拦截到的 URL Scheme 和对应的参数执行相关的操作。代码如下:
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
if ([navigationAction.request.URL.absoluteString hasPrefix:@"xxx"]) {
[[UIApplication sharedApplication] openURL:navigationAction.request.URL];
}
decisionHandler(WKNavigationActionPolicyAllow);
}Web 端通过动态的创建 iframe 和客户端通讯
function iosExecute (action, param) {
param['methodName'] = action
let iframe = env.createIframe()
let paramStr = JSON.stringify(param)
iframe.src = `zznative://zhuanzhuan.hybrid.ios/?infos=${encodeURIComponent(paramStr)}`
document.body.appendChild(iframe)
setTimeout(() => iframe.remove(), 300)
}基于 Webview 提供的能力,我们可以向 Window 上注入对象或方法。JS 通过这个对象或方法进行调用时,执行对应的逻辑操作,可以直接调用 Native 的方法。使用该方式时,JS 需要等到 Native 执行完对应的逻辑后才能进行回调里面的操作。
Android 的 Webview 提供了 addJavascriptInterface 方法,支持 Android 4.2 及以上系统。
gpcWebView.addJavascriptInterface(new JavaScriptInterface(), 'nativeApiBridge');
public class JavaScriptInterface {
Context mContext;
JavaScriptInterface(Context c) {
mContext = c;
}
public void share(String webMessage){
// Native 逻辑
}
}
iOS 的 UIWebview 提供了 JavaScriptScore 方法,支持 iOS 7.0 及以上系统。WKWebview 提供了 window.webkit.messageHandlers 方法,支持 iOS 8.0 及以上系统。UIWebview 在几年前常用,目前已不常见。以下为创建 WKWebViewConfiguration 和 创建 WKWebView 示例:
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
WKPreferences *preferences = [WKPreferences new];
preferences.javaScriptCanOpenWindowsAutomatically = YES;
preferences.minimumFontSize = 40.0;
configuration.preferences = preferences;
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"share"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"pickImage"];
}
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"share"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"pickImage"];
}
Web 端通过调用客户端注入的全局变量进行通讯
window.zhuanzhuanMApplication.executeCmd(action, oriParam)
Native 调用 JS 比较简单,只要 H5 将 JS 方法暴露在 Window 上给 Native 调用即可
Android 中主要有两种方式实现。在 4.4 以前,通过 loadUrl 方法,执行一段 JS 代码来实现。在 4.4 以后,可以使用 evaluateJavascript 方法实现。loadUrl 方法使用起来方便简洁,但是效率低无法获得返回结果且调用的时候会刷新 WebView。evaluateJavascript 方法效率高获取返回值方便,调用时候不刷新 WebView,但是只支持 Android 4.4+。相关代码如下:
webView.loadUrl("javascript:" + javaScriptString);
webView.evaluateJavascript(javaScriptString, new ValueCallback<String>() {
@Override
public void onReceiveValue(String value){
xxx
}
});iOS 在 WKWebview 中可以通过 evaluateJavaScript:javaScriptString 来实现,支持 iOS 8.0 及以上系统。
[jsContext evaluateJavaScript:@"zhuanzhuanMApplication(ev, data)"]
上面讲完了原理。但是自己开发一套完整和好用的还是比较麻烦,现在我们就来介绍一下现在比较好的开源解决方案 DSBridge。
DSBridge 的主要特点:
Android、IOS、Javascript 三端易用,轻量且强大、安全且健壮。
还有一点可以介绍一下。dsBridge 如果和 Fly.js 一起使用。可以直接使用客户端的通讯能力。正如我们所知,在浏览器中,ajax 请求受同源策略限制,不能跨域请求资源。然而, Fly.js 有一个强大的功能就是支持请求重定向:将 ajax 请求通过任何 Javascript bridge 重定向到端上,并且 Fly.js 官方已经提供的 dsBridge 的 adapter, 可以非常方便的协同 dsBridge 一起使用。由于端上没有同源策略的限制,所以 fly.js 可以请求任何域的资源。另一个典型的使用场景是在混合 APP 中,由于 Fly.js 可以将所有 ajax 请求转发到端上,所以,开发者就可以在端上进行统一的请求管理、证书校验、cookie 管理、访问控制等。
介绍完基础原理和优秀的开源方案,现在来看看转转面临的问题。
1、通信协议不统一
转转使用自定义的通讯方案,有 200 个 API,找靓机采用了 dsbrige 通讯方案有 100 个 API
2、URL 参数含义和 UA 不统一
两端都有很多的 URL 参数和 UA 参数,没有一个统一的规范
3、找靓机 Webiview 分新老两个版本
在找靓机合并到转转时,我们做了技术栈统一。把转转的 Webview 迁移到找靓机,但是找靓机业务大量使用的是老的 Webview,所以为了保证老的业务能正常的运行,只能保持两套 Webview 并行使用
4、存在两套文档,不是很好的找到 API
5、SK 文档维护问题
转转的 SDK 文档为了保证准确性和有人维护。把 SDK 设计成一个对象。如果需要添加新的 SDK 需要通知维护人员添加。然后发版还能使用,文档和使用的测试 Demo 由维护人员编写。但是这样就造成 SDK 的体积越来越大。而且当客户端的同学发现一个文档错误,他们不能直接的修改文档,需要把问题反馈,还能修改。综上,导致 SDK 文档维护成本巨大。
基于此,我们和客户端团队成立了标准 Webview 小组,打造转转标准 Webview 容器。
我们整理了所有的 cookie,url, ua, 通讯方案,并制定了规范
App 的 UA 分为两个层面:
公共 UA:使用 zz{Key}/{Value} 的形式添加一个键值信息,Key 首字母大写,中间有空格分隔,末尾不包含空格。
自定义 UA:APP 内自定义格式。
公共 UA 与 自定义 UA 不做顺序要求,但公共 UA 中的 zzApp 字段一定是最后一个。
zzVersion/客户端版本号 zzT/客户端终端值 zzDevice/是否支持顶栏穿透_状态栏高度_设备像素比例 zzApp/App标识符
举例:zzVersion/8.18.20 zzT/16 zzDevice/1_44.0_3.0 zzApp/58ZhuanZhuanCookie 的诞生背景:由于 HTTP 协议是无状态的,网站为了辨别用户身份向用户本地终端上储存数据,这就是 Cookie。
所以从 Cookie 设计上来讲,它是为了解决服务端在客户端保存数据问题的,这个存储容器的主动权应当在服务端,客户端不应过多干预,即使客户端拥有修改 Cookie 的 api,但除非用户清除缓存时,可以使用 cookie.clear() 方法之外,其余情况不建议对 Cookie 进行修改。
其次,cookie 会被附加在每个可以被携带的 HTTP 请求中。
所以如果客户端想要给 H5 传值,不建议采用通过 Cookie 的方式,因为这些 Cookie 会原封不动的携带给服务端,占用请求头部大小,造成流量浪费。
基于上面的考虑和调研,我们制定了 Cookie 的标准
Url Query 主要为了解决 H5 在执行 JS 方法之前的这段时间里,页面的样式、能力问题。例:加载 H5 页面时,希望页面背景为黑色,如果依赖 Api 实现,则执行 Api 之前页面为非黑色,效果不理想。
H5 加载失败后,容器层也能够进行设置的一些配置项(不建议在失败页面上支持过于丰富的配置项,失败页面仅支持少部分配置项即可)。例:H5 即使加载失败了,页面也可以侧滑关闭。
基于上面的考虑和调研,我们制定了 Url Query 的标准
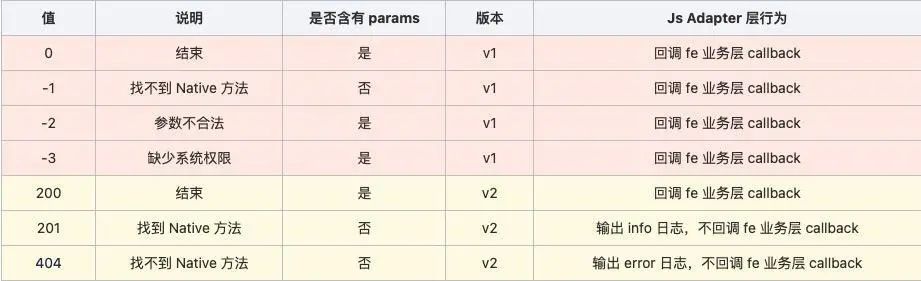
之前的通讯协议不太规范,所以我们把之前的 Api 作为 V1,之后新增的 Api 使用 V2。通讯格式分为 V1 版本和 V2 版本,V1 V2 不兼容,当前已经按照 V1 标准开发的 Api 不升级至 V2 版本,V1 V2 标准会长期共存。
协议分为两层:框架层和业务层。普通的业务开发不需要关注框架层 state 部分,state 是 SDK 和客户端沟通的字段,用来展示一些异常,比如客户端没有这个方法等,框架层字段等其他逻辑对于业务层来说是透明的 使用 code 来判断状态,msg 是提示信息,data 是返回的数据。
callback('state', '{code: "", msg: "", data: {}}')
框架层字段(v1 版本使用自然数风格,v2 版本采用 http 状态码风格)

业务层通用字段
| 值(String) | 说明 |
|---|---|
| 0 | 业务成功 |
| -1 | 业务失败 |
| -1001 | 参数不合法(如缺少必填参数) |
只保留通讯层比较简单,但是如果兼容历史的 300 个 Api 是比较难的问题,我们的解决方案是老的还是保留,所有的新的使用新的 Api 通讯方案,慢慢的把老的不标准的 Api 迁移到新的通讯方案

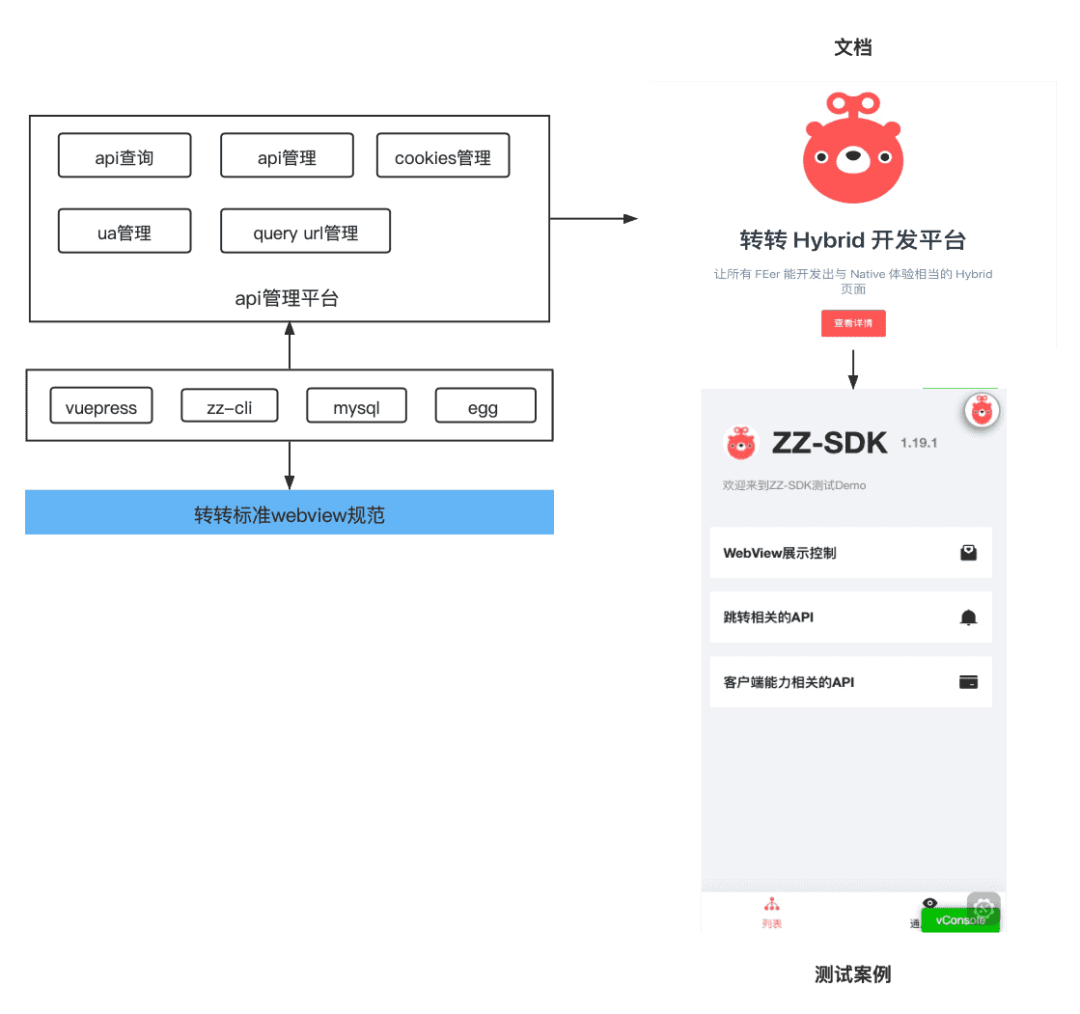
文档使用 VuePress 生成。通过管理后台编辑数据,然后动态的生成 md 文档。执行 VuePress 的命令。通过脚手架命令把文档上传到线上。

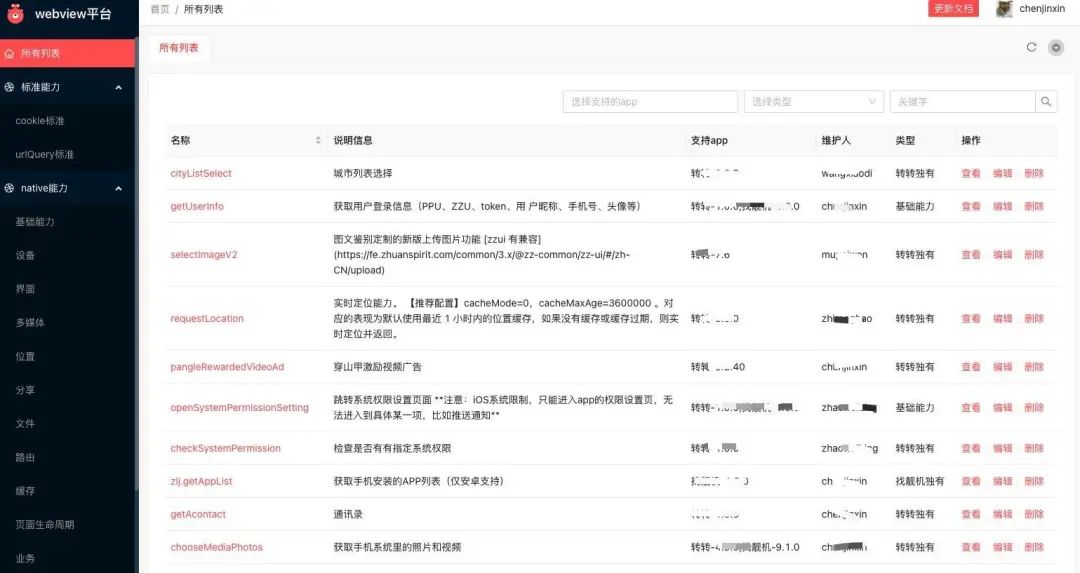
基于上面的优化我们搭建转转移动开发平台网站,方便 FE 快速找到相关资料文档
做完上面的事情,我们还是有很多的挑战没有做。
1、SDK 进一步标准化
老的 Api 能力不标准。比如分享就有 5 个不同的 Api,我们需要整合成一个完整的 share。把所有的 Api 都标准化是一个工作量巨大的事情,所有只能依靠后面的规范来一点一点做。
2、用户全链路监控完整监控
现在的 SDK 的监控是前端和客户端分开做了。后面准备做全链路监控
3、沉淀 Webview 性能优化方案,降低接入成本,大范围业务覆盖
现在的性能优化手段比较多。但是接入成本还是比较好。需要改动代码。准备在后面降低接入成本。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/32R0AqRB4-rCl2FZbmlXtQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









