
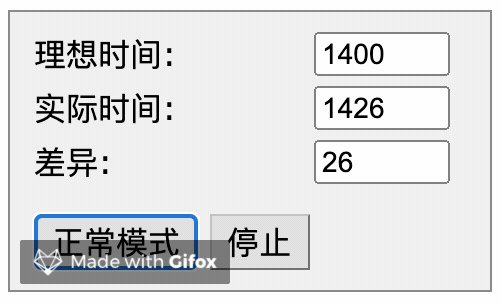
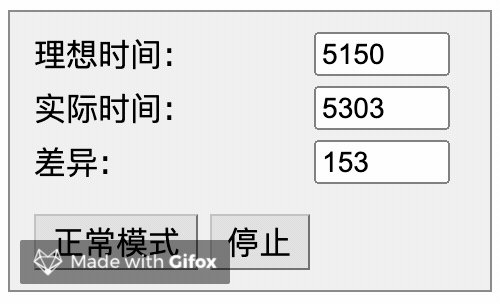
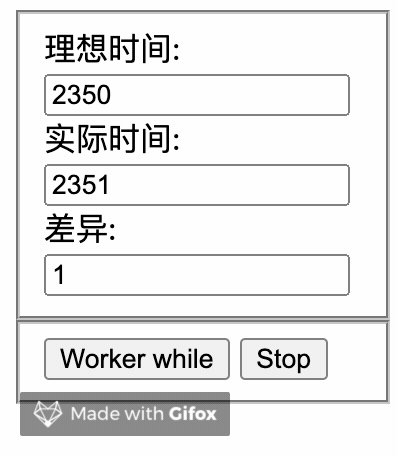
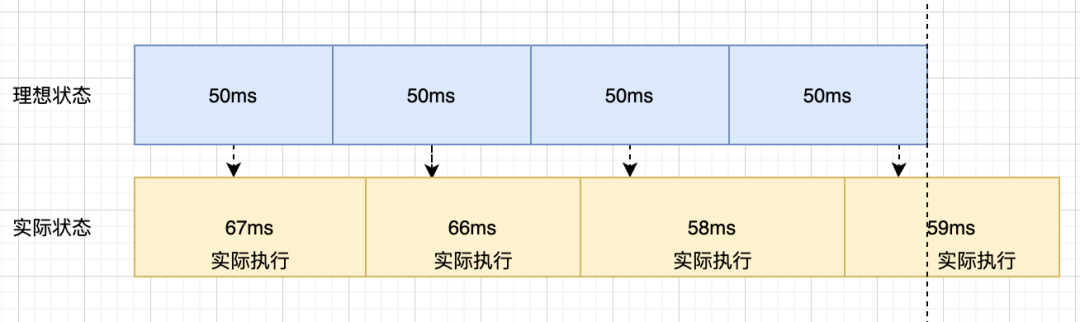
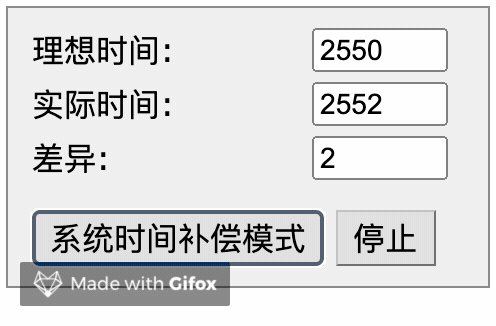
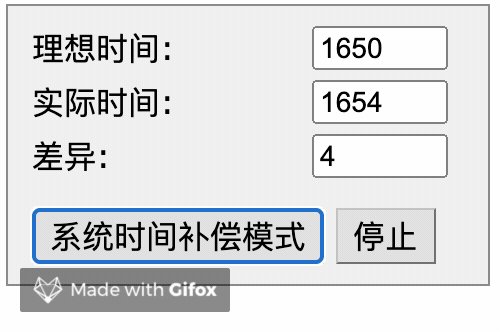
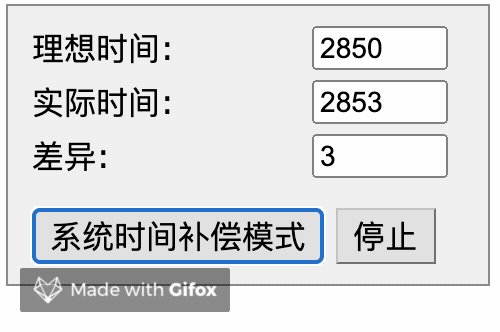
拿到这个问题,假设有这样的场景,我们需要用 setTimeout 做一个动画,并且需要控制他的频率,50ms 运行一次,首先我们先上图,来看看 setTimeout 的表现。

function timer() {
var speed = 50, // 设定间隔
counter = 1, // 计数
start = new Date().getTime();
function instance()
{
var ideal = (counter * speed),
real = (new Date().getTime() - start);
counter++;
form.ideal.value = ideal; // 记录理想值
form.real.value = real; // 记录真实值
var diff = (real - ideal);
form.diff.value = diff; // 差值
window.setTimeout(function() { instance(); }, speed);
};
window.setTimeout(function() { instance(); }, speed);
}
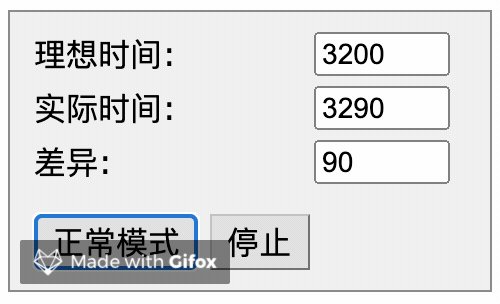
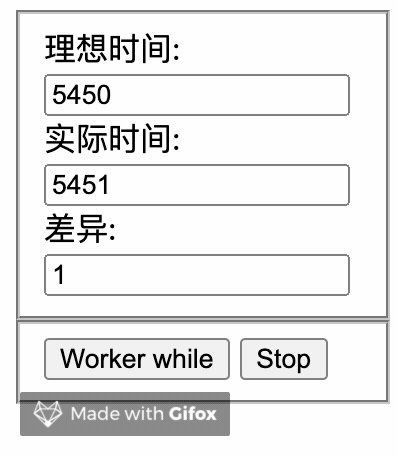
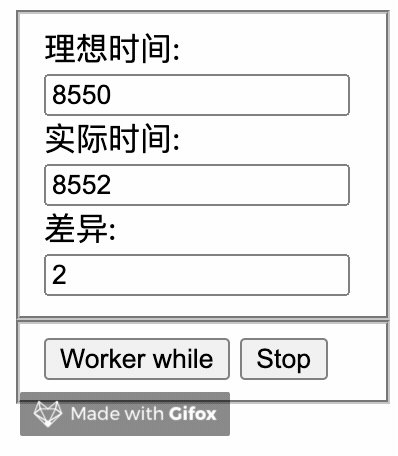
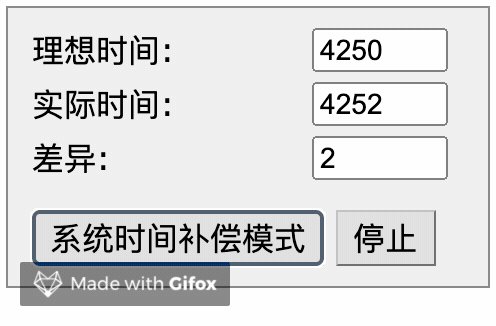
timer();而我们如果在 setTimeout 还未执行期间加入一些额外的代码逻辑,再来看看这个差值。
...
window.setTimeout(function() { instance(); }, speed);
for(var x=1, i=0; i<10000000; i++) { x *= (i + 1); }
}
...
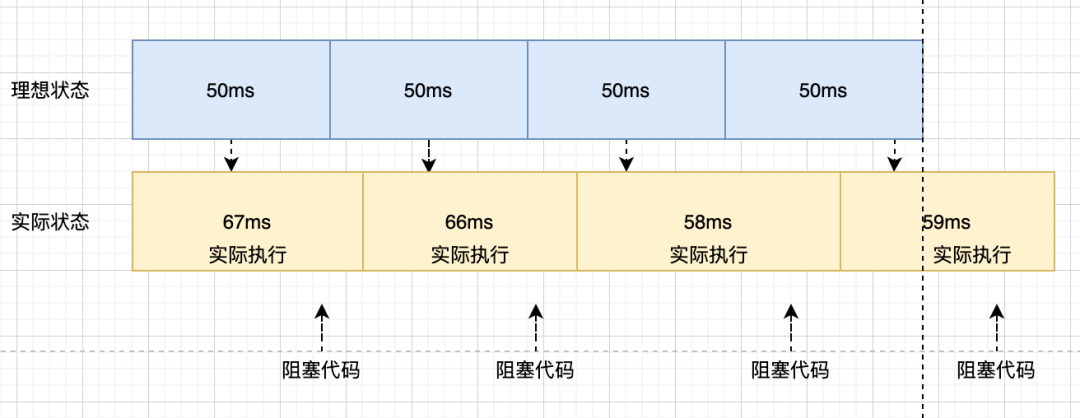
可以看到随着时间的推移, setTimeout 实际执行的时间和理想的时间差值会越来越大,这就不是我们预期的样子。类比真实的场景,对于一些倒计时以及动画来说都会造成时间的偏差都是不理想的。
那么,从这个现象来看一下,为什么 setTimeout 会不准时呢?
因为我们的代码往往并不是只有一个 setTimeout,大多数会遇到以下情况。

视频
(国内视频 https://www.bilibili.com/video/av456657611/)
建议看国外的中英对照字幕,国内的翻译准确度一般
相关文章
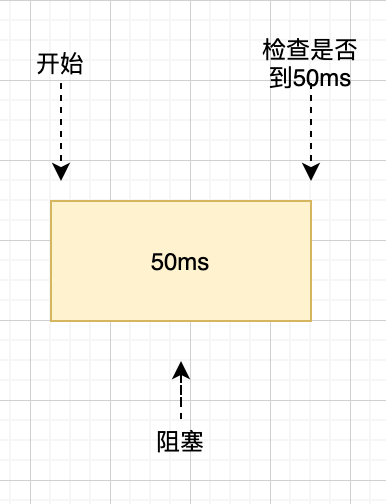
总结来说,因为浏览器页面是有消息队列和事件循环来驱动的,创建一个 setTimeout 的时候是将它推进了一个队列,并没有立即执行,只有本轮宏任务执行完,才会去检查当前的消息队列是否有有到期的任务。
接下来我会用 4 这种方式来探索。
想得到准确的,我们第一反应就是如果我们能够主动去触发,获取到最开始的时间,以及不断去轮询当前时间,如果差值是预期的时间,那么这个定时器肯定是准确的,那么用 while 可以实现这个功能。
理解起来也很简单:

function timer(time) {
const startTime = Date.now();
while(true) {
const now = Date.now();
if(now - startTime >= time) {
console.log('误差', now - startTime - time);
return;
}
}
}
timer(5000);打印:误差 0
显然这样的方式很精确,但是我们知道 js 是单线程运行,使用这样的方式强行霸占线程会使得页面进入卡死状态,这样的结果显然是不合适的。
那么既然无法在当前主线程避免这个误差,我们能否另开一个线程去处理呢?当然可以,JavaScript 也提供给我们这样一个能力,通过 Web Worker 我们就可以在另一个线程来运行我们的代码。
Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。 -- 摘自MDN
一个 worker 的简单的示例
// main.js
var myWorker = new Worker('worker.js');
// 监听 worker
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}
first.onchange = function() {
// 向 worker 发送数据
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
// worker.js
onmessage = function(e) {
// 接受主线程的数据
console.log('Message received from main script');
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
console.log('Posting message back to main script');
// 向主线程发送数据
postMessage(workerResult);
}那么接下来我们就要加 worker 和 while 相结合,以下为创建 worker 部分
// worker生成器
const createWorker = (fn, options) => {
const blob = new Blob(['(' + fn.toString() + ')()']);
const url = URL.createObjectURL(blob);
if (options) {
return new Worker(url, options);
}
return new Worker(url);
}
// worker 部分
const worker = createWorker(function () {
onmessage = function (e) {
const date = Date.now();
while (true) {
const now = Date.now();
if(now - date >= e.data) {
postMessage(1);
return;
}
}
}
})我们通过在 worker 中写入一个 while 循环,当达到我们的预取时间的时候,再向主线程发送一个完成事件,就不会因为主线程的其他代码的干扰而造成数据不准的情况。
let isStart = false;
function timer() {
worker.onmessage = function (e) {
cb()
if (isStart) {
worker.postMessage(speed);
}
}
worker.postMessage(speed);
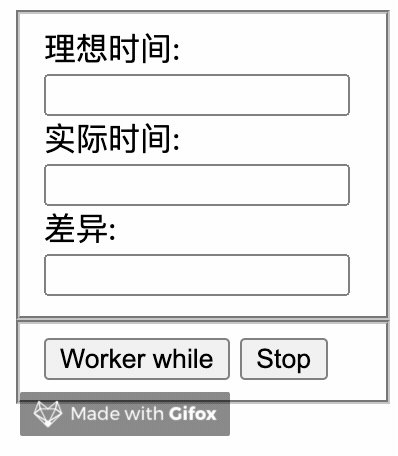
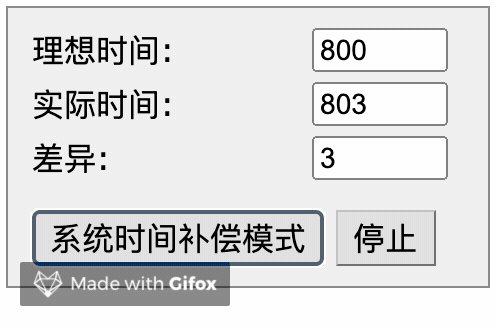
}我们来看一下实际的效果。

我们再来看看加入额外的代码逻辑的情况。
...
if (isStart) {
worker.postMessage(speed);
}
for (var x = 1, i = 0; i < 10000000; i++) { x *= (i + 1); }
...
时间明显增加了一些,但是增加速度非常缓慢。
虽然我们用 Web Worker 修复时间看似被解决了。但是一方面, worker 线程会被 while 给占用,导致无法接受到信息,多个定时器无法同时执行,另一方面,由于 onmessage 还是属于事件循环内,如果主线程有大量阻塞还是会让时间越差越大,因此这并不是个完美的方案。
先来看看他的定义
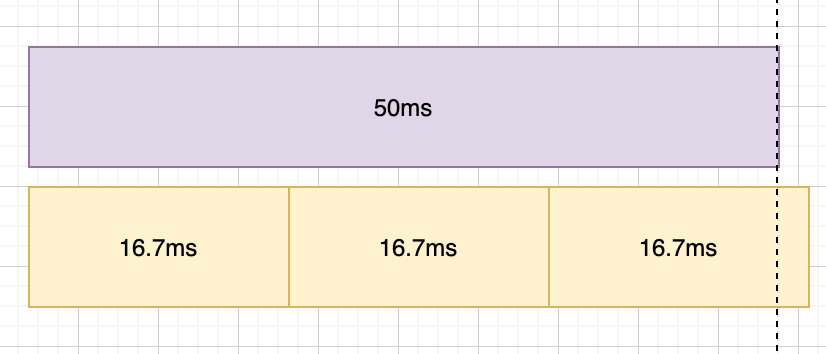
window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行,回调函数执行次数通常是每秒60次,也就是每16.7ms 执行一次,但是并不一定保证为 16.7 ms。
我们也可以尝试一下将它来模拟 setTimeout。
// 模拟代码
function setTimeout2 (cb, delay) {
let startTime = Date.now()
loop()
function loop () {
const now = Date.now()
if (now - startTime >= delay) {
cb();
return;
}
requestAnimationFrame(loop)
}
}

...
window.setInterval2(function () { instance(); }, speed);
}
for (var x = 1, i = 0; i < 10000000; i++) { x *= (i + 1); }
...
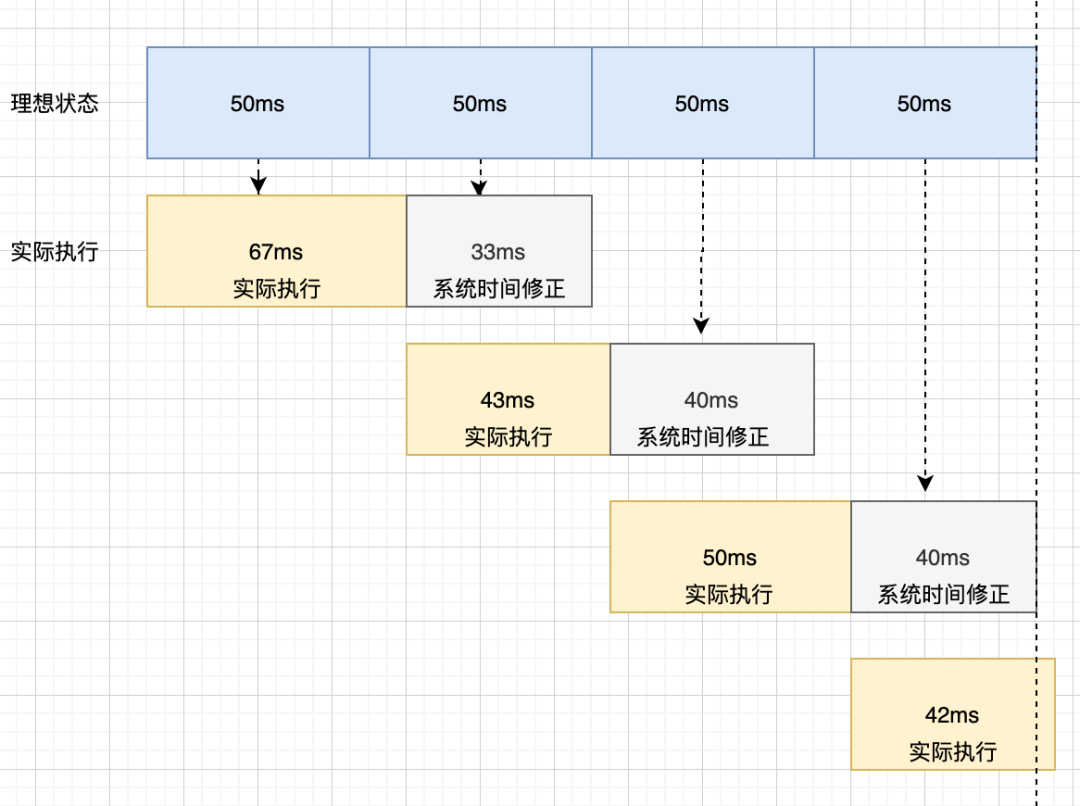
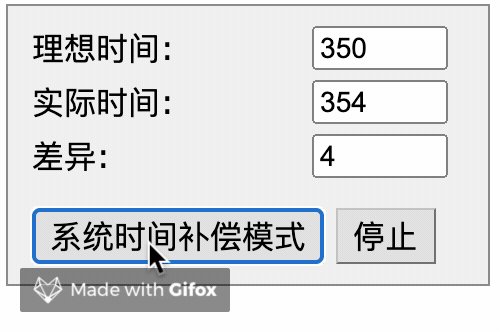
这个方案是在 stackoverflow 看到的一个方案,我们来看看此方案和原方案的区别
原方案


function timer() {
var speed = 500,
counter = 1,
start = new Date().getTime();
function instance()
{
var ideal = (counter * speed),
real = (new Date().getTime() - start);
counter++;
var diff = (real - ideal);
form.diff.value = diff;
window.setTimeout(function() { instance(); }, (speed - diff)); // 通过系统时间进行修复
};
window.setTimeout(function() { instance(); }, speed);
}

好了我们最后来总结一下4种方案的优缺点
| while | Web Worker | requestAnimationFrame | setTimeout 系统时间补偿 | |
|---|---|---|---|---|
| 准确度 | 高 | 高 | 低 | 高 |
| 主线程阻塞 | 阻塞 | 一般 | 不阻塞 | 不阻塞 |
| 评分 | ⭐️⭐️ | ⭐️⭐️⭐️ | ⭐️ | ⭐️⭐️⭐️⭐️⭐️ |
我们下期再见~
https://segmentfault.com/q/1010000013909430
https://stackoverflow.com/questions/196027/is-there-a-more-accurate-way-to-create-a-javascript-timer-than-settimeout
也许你我素未谋面,但很可能相见恨晚。希望这里能成为你的栖息之地,我愿和你一起收获喜悦,奔赴成长。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/K6n9dWC72Du2RHV2HUH5kA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









